Từng bước học Vue2 Tập 5
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 5.
Hôm nay mình sẽ giới thiệu đến các bạn về Computed Properties những điều cần biết.
Đầu tiên chúng ta cùng đọc xem khái niệm Computed Properties là gì :
Computed: These properties may at first look like they’d be used like a method, but are not. In Vue, we use data to track changes to a particular property that we’d like to be reactive. Computed properties allow us to define a property that is used the same way as data, but can also have some custom logic that is cached based on its dependencies. You can consider computed properties another view into your data.
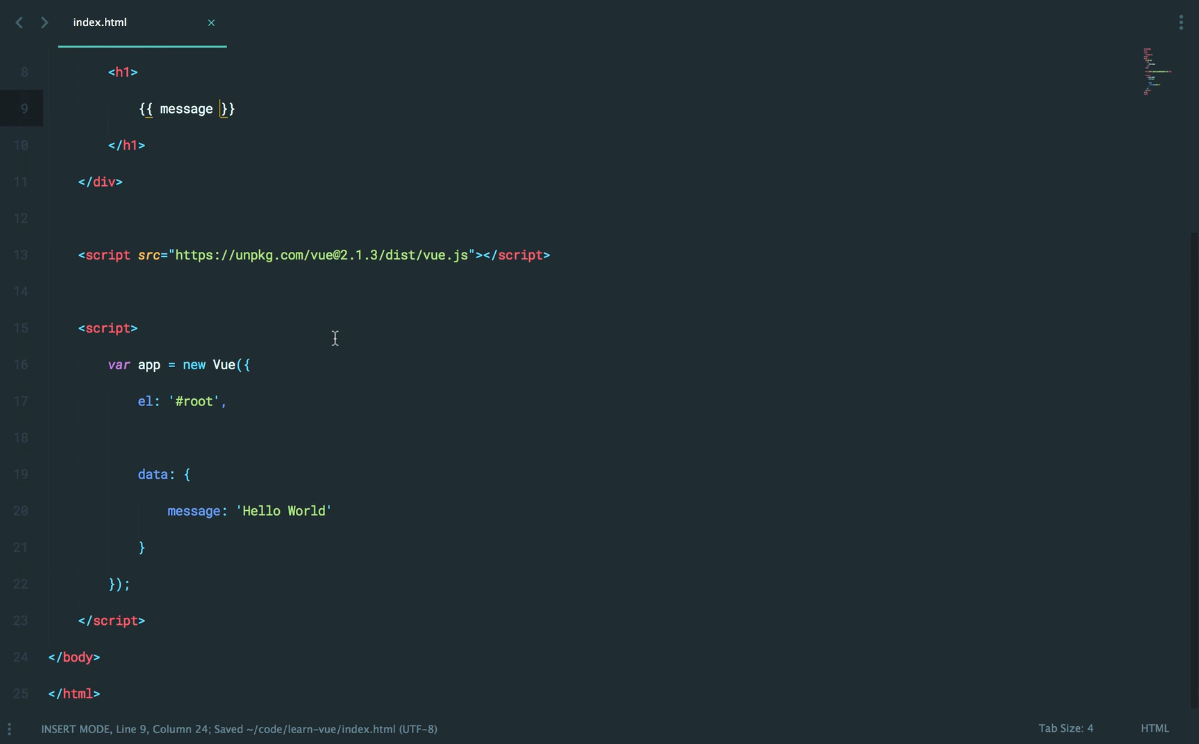
Đọc qua thì chắc các bạn cũng hiểu là Computed khá giống với Method nhưng nếu như là giống nhau thì Vue cũng không định nghĩa thêm Computed làm gì cả. Computed cũng được dùng để định nghĩa các property nhưng lại có thể xử lý logic của các data được định nghĩa. Để dễ hiểu hơn thì chúng ta hãy cùng vào với ví dụ để xem Computed Properties hoạt động như thế nào

Và đương nhiên trên view sẽ hiển thị text Hello World

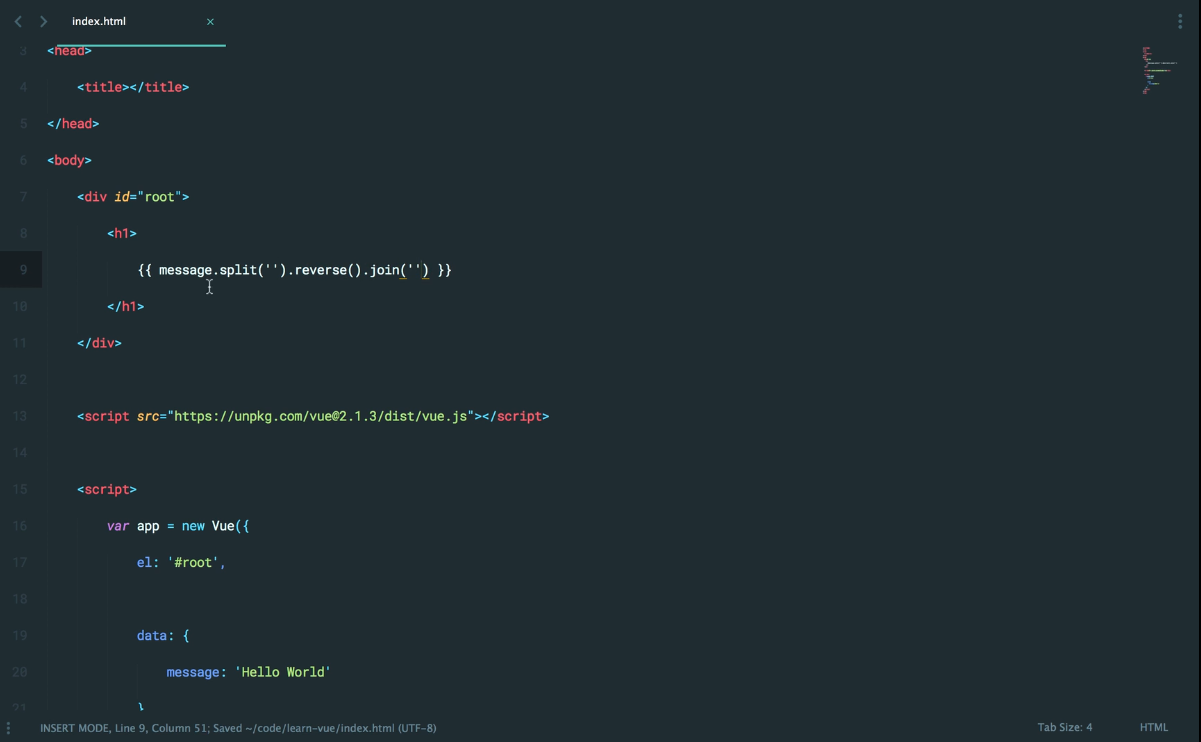
Giờ chúng ta sẽ xử lý cho text hiển thị ngược lại nhé

Cùng check lại ở view nào

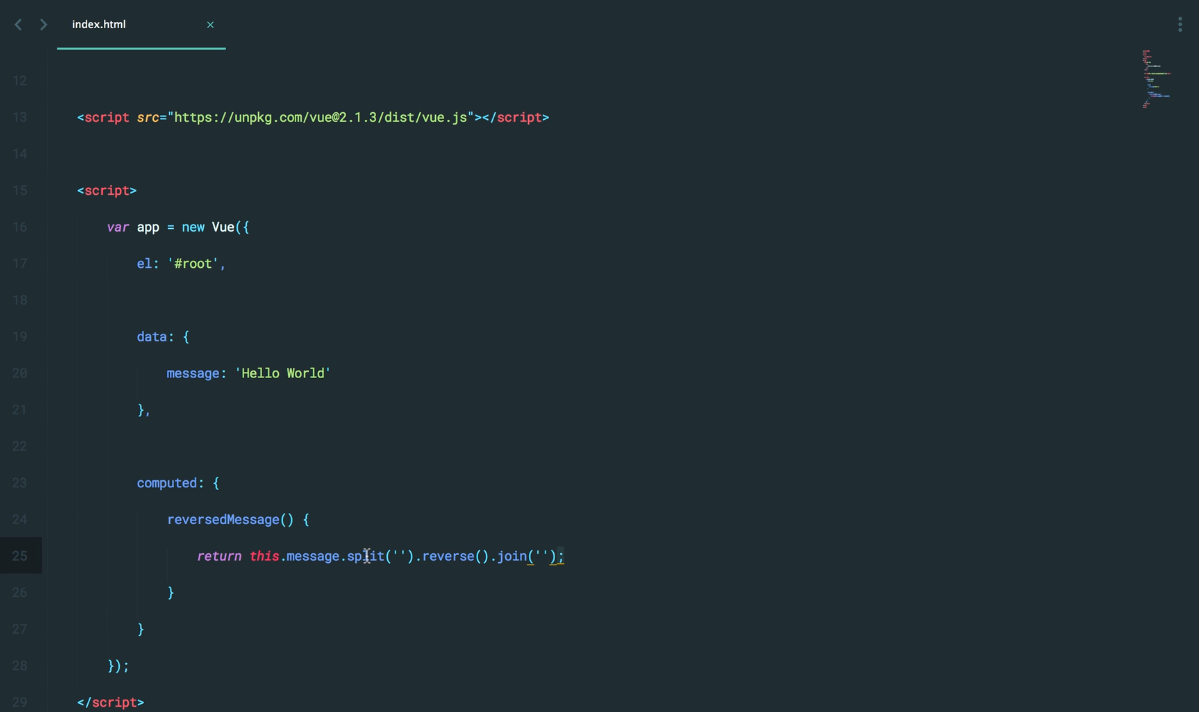
Okie, giờ cùng xử lý việc trên bằng cách sử dụng Computed như sau:

Thay vì xử lý ở trong thẻ h1 thì chúng ta sẽ xử lý ngay trong Computed, và nhớ thay reversedMessage vào đoạn echo ở thẻ h1 nhé. Kết quả nhận được sẽ là :

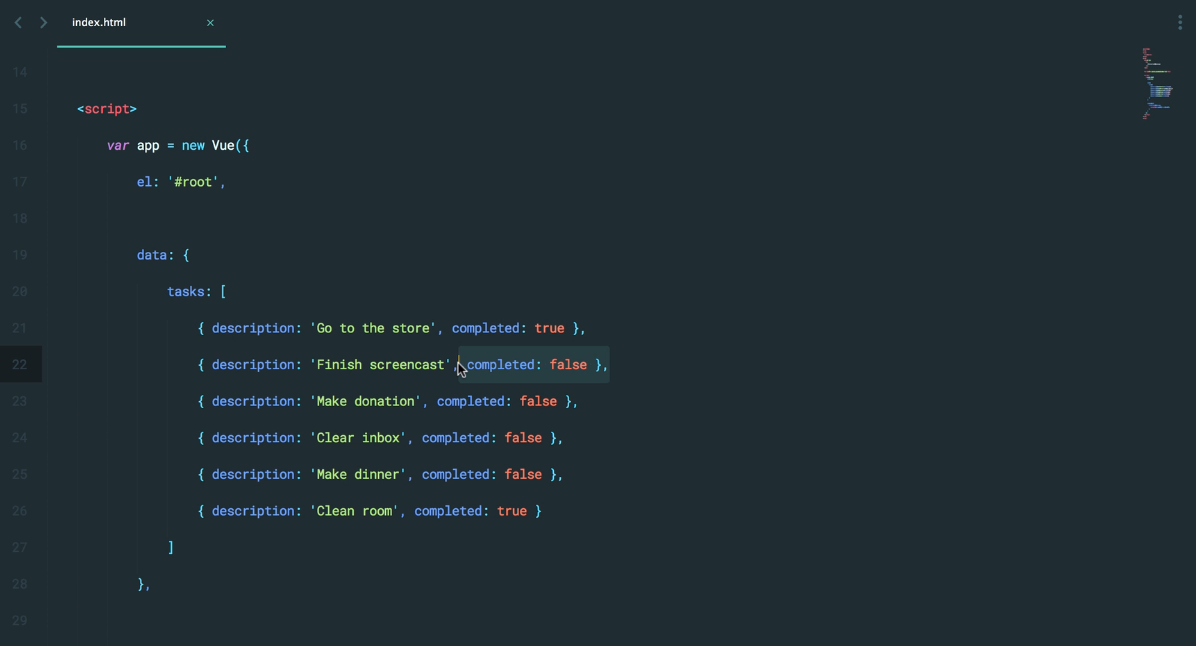
Và sau đây sẽ là 1 ví dụ thực tiễn hơn nhé. Chúng ta cũng sửa lại data 1 chút, mình sẽ đặt 1 array các tasks cần thực hiện của bản thân như sau :

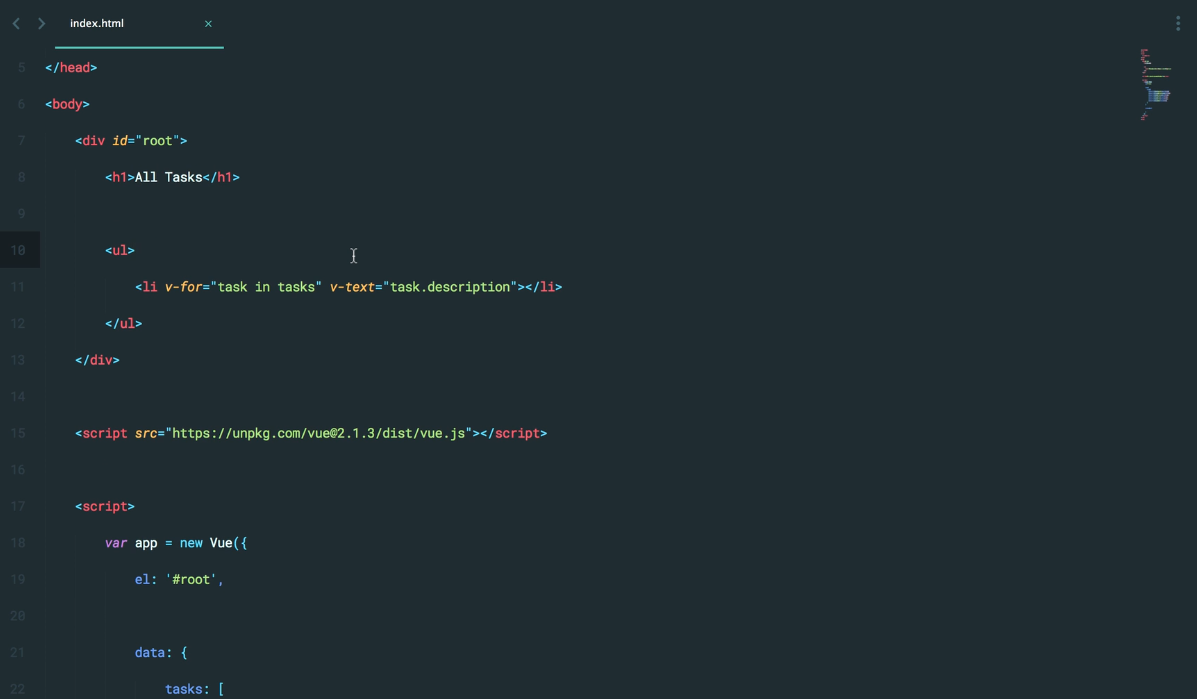
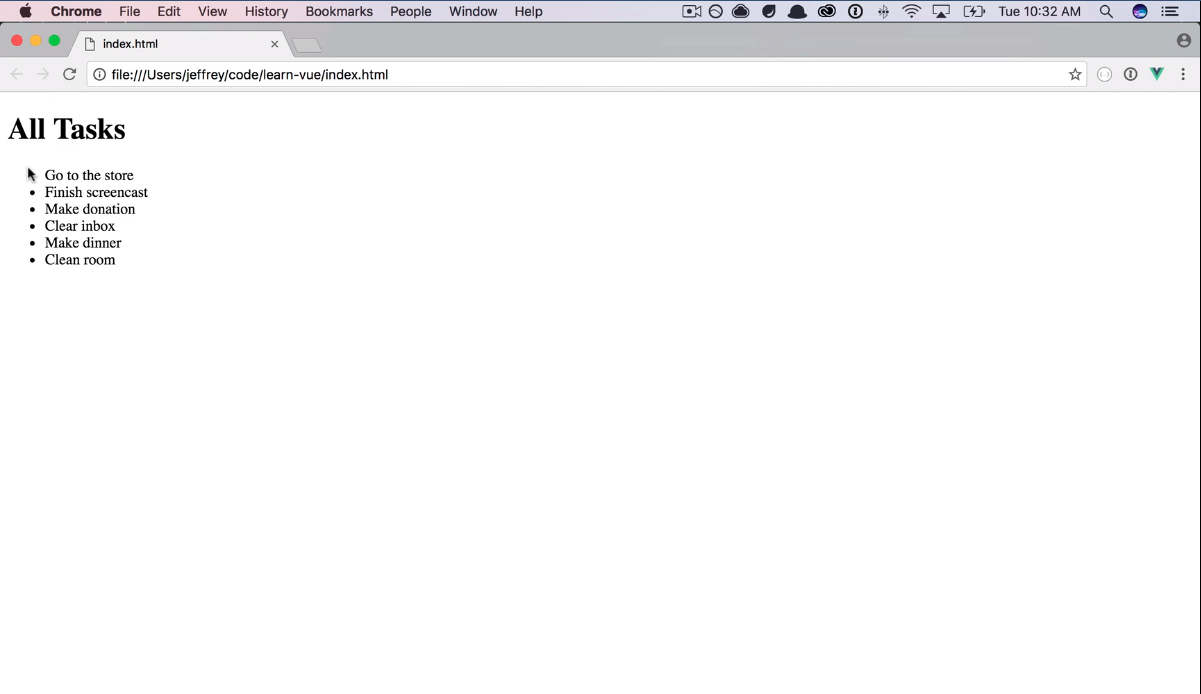
Sau đó mình sẽ tạo thành 1 list như sau

Kết quả trả về ở view sẽ là :

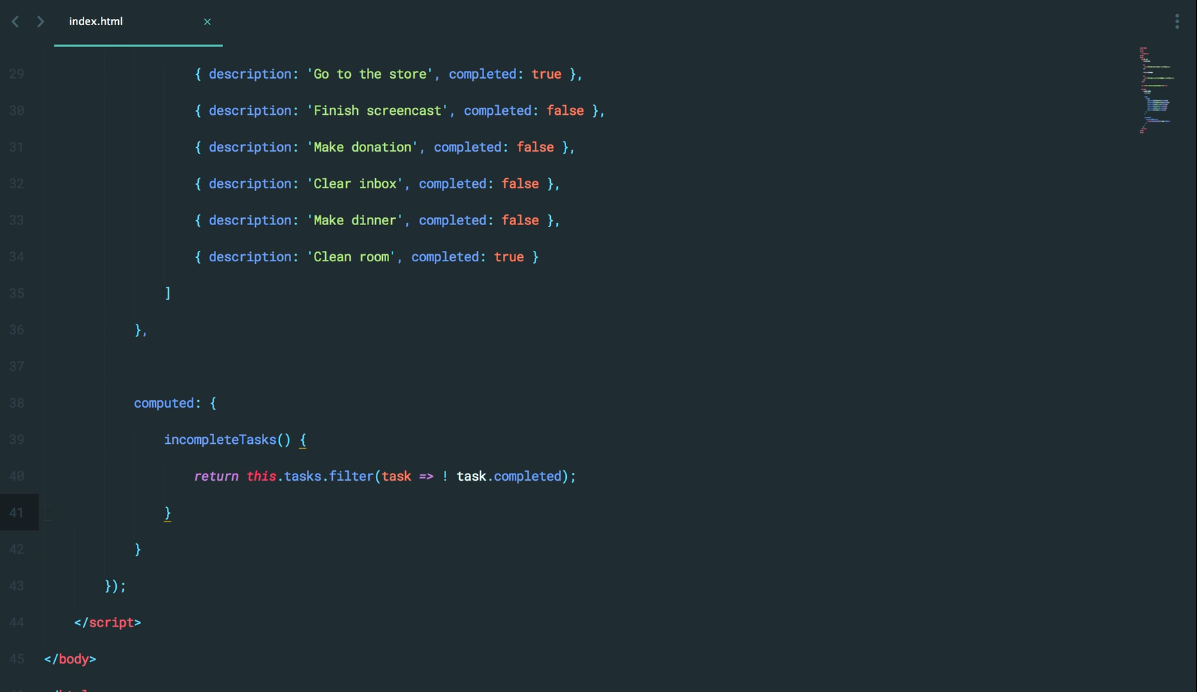
Giờ mình sẽ lọc ra những Task chưa được hoàn thành bằng cách xử lý ở trong computed với mảng tasks đã được định nghĩa


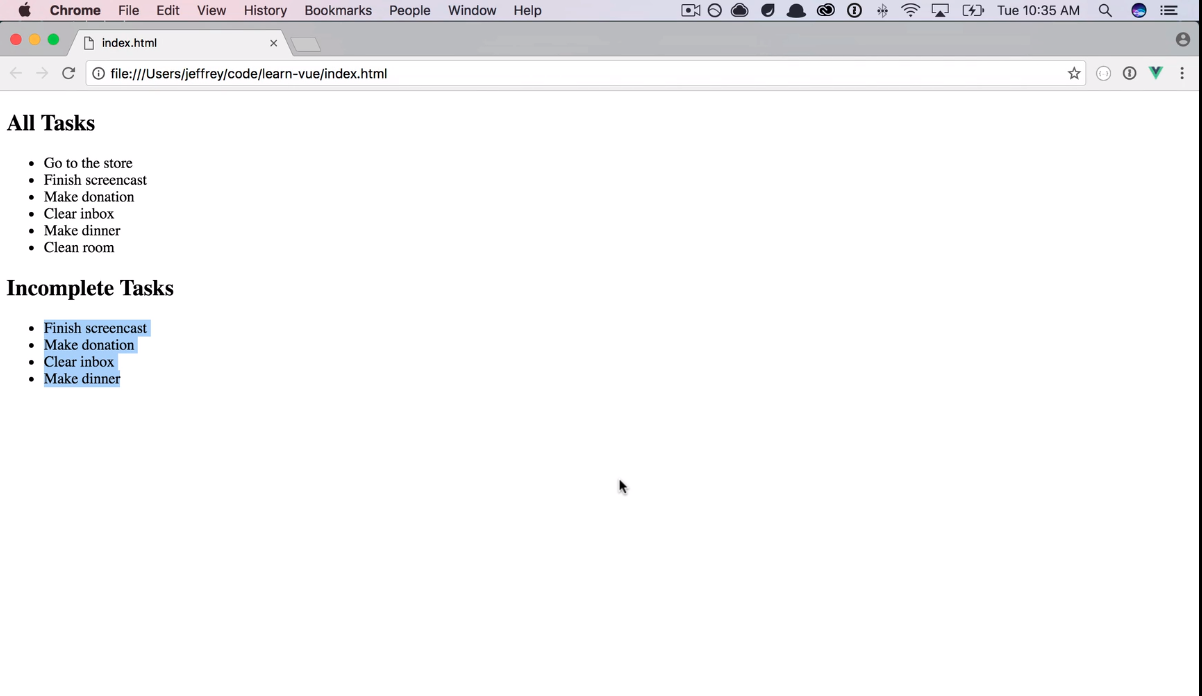
Và kết quả thu được sẽ là

Okie vậy là 1 số ví dụ đơn giản để các bạn cũng hiểu được Computed Properties đã kết thúc. Mong rằng các bạn cũng đã hiểu phần nào và áp dụng được Computed trong những dự án của mình.
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!
All rights reserved