Từng bước học Vue2 Tập 15
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu cơ bản về Vue 2
Xin chào lại là mình quay trở lại với series về Vue2
Nếu ai theo dõi series Vue2 của mình thì cũng đã được làm quen dần theo từng cấp độ với Vue2 rồi. Hôm nay chúng ta sẽ cùng bắt tay vào những bài tập kết hợp giữa Vue2 và laravel nhé
Hôm nay mình sẽ cùng các bạn tạo 1 form create Project đơn giản nhưng theo mình thì sẽ khá là hữu ích trong quá trình làm việc cùng Vue của các bạn. Cùng bắt đầu thôi nào !!!
Vì bài hôm nay khá dài nên những đoạn cơ bản tạo project thì mọi người sẽ tự thực hiện như những bài trước nhé
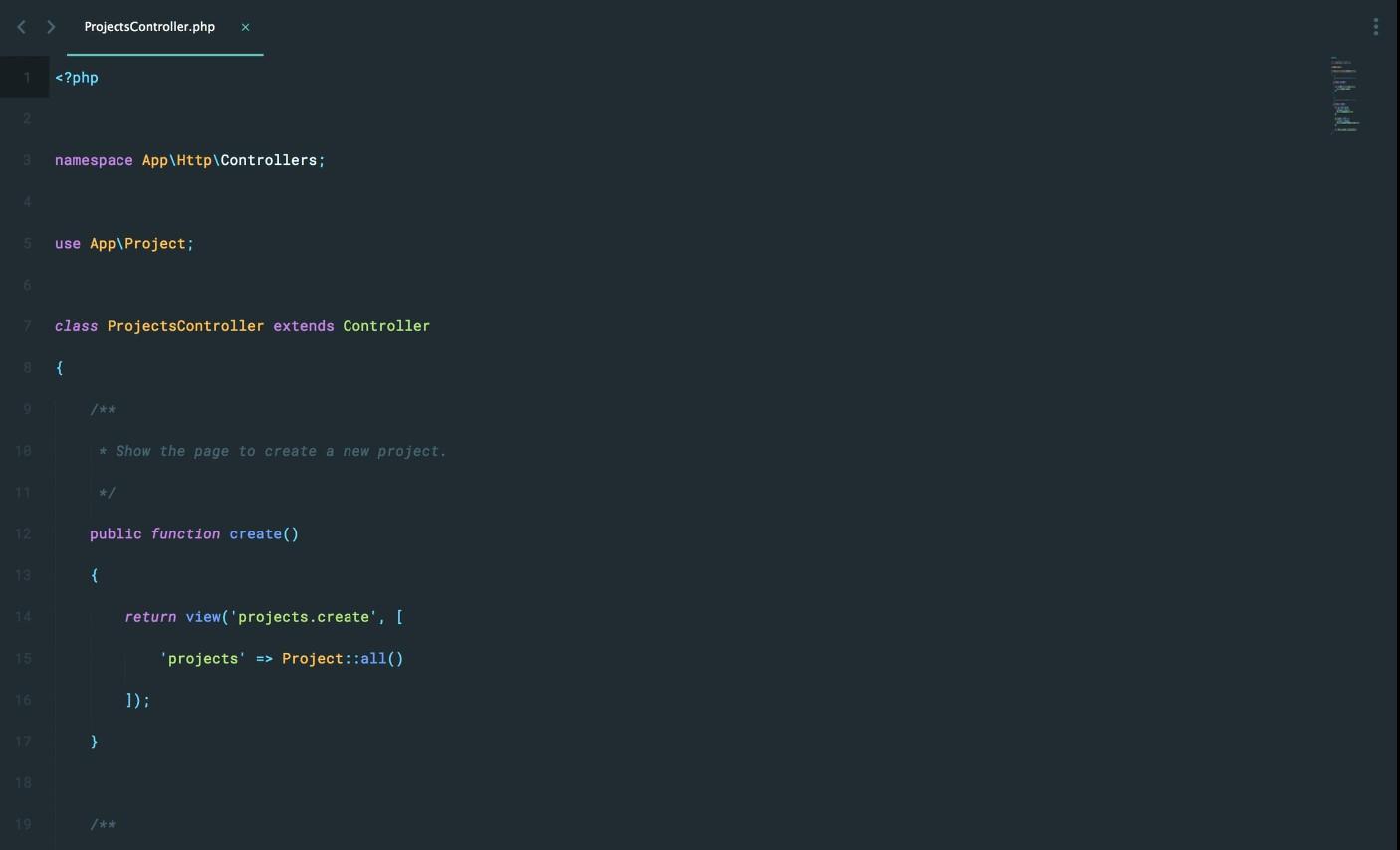
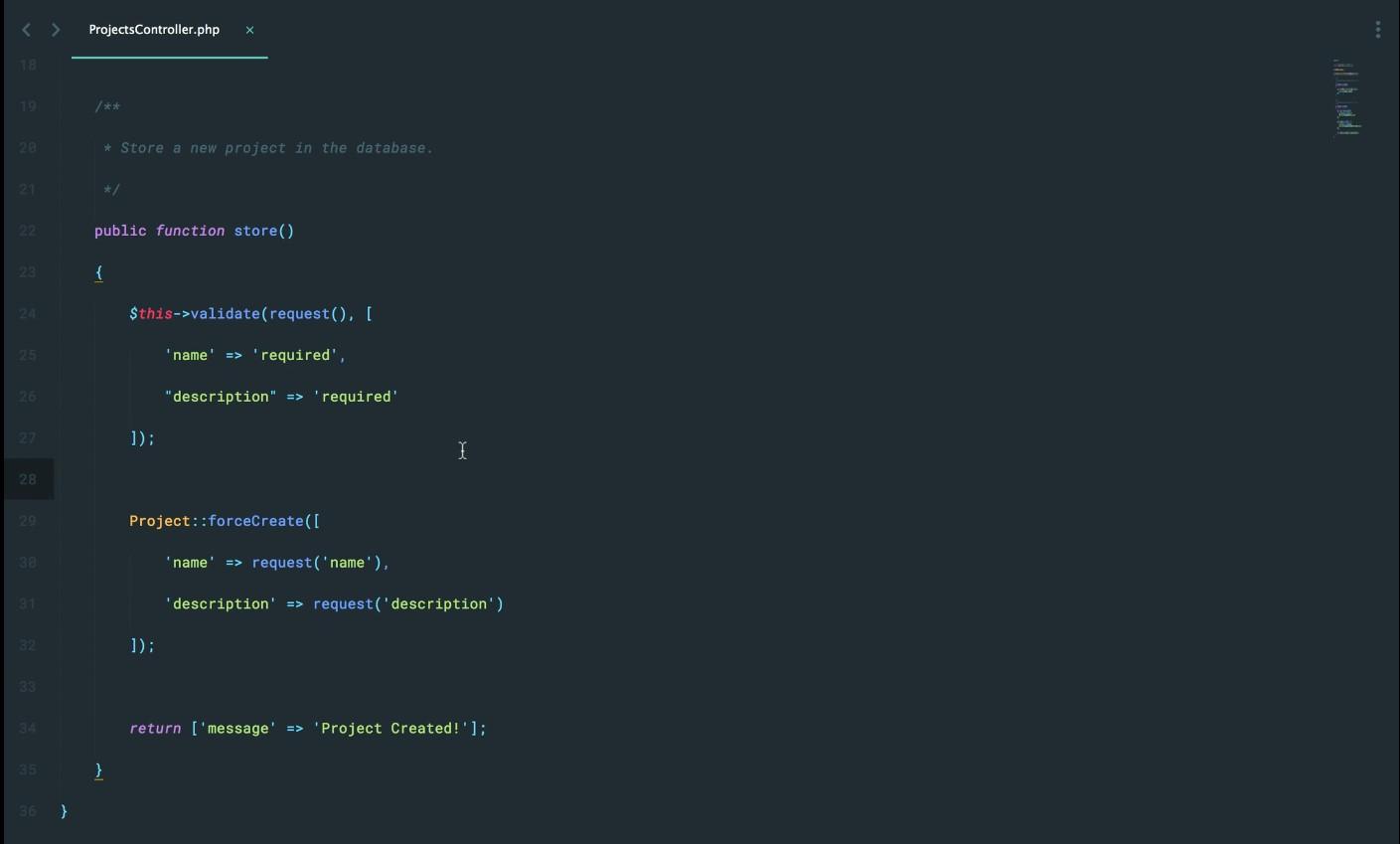
Okie, sau khi tạo ra 1 project thì mình sẽ tạo 1 Controller tên là ProjectsController như sau:
Controller thì có 2 chức năng chính là List toàn bộ dự án

Và tạo 1 dự án với name và description là bắt buộc

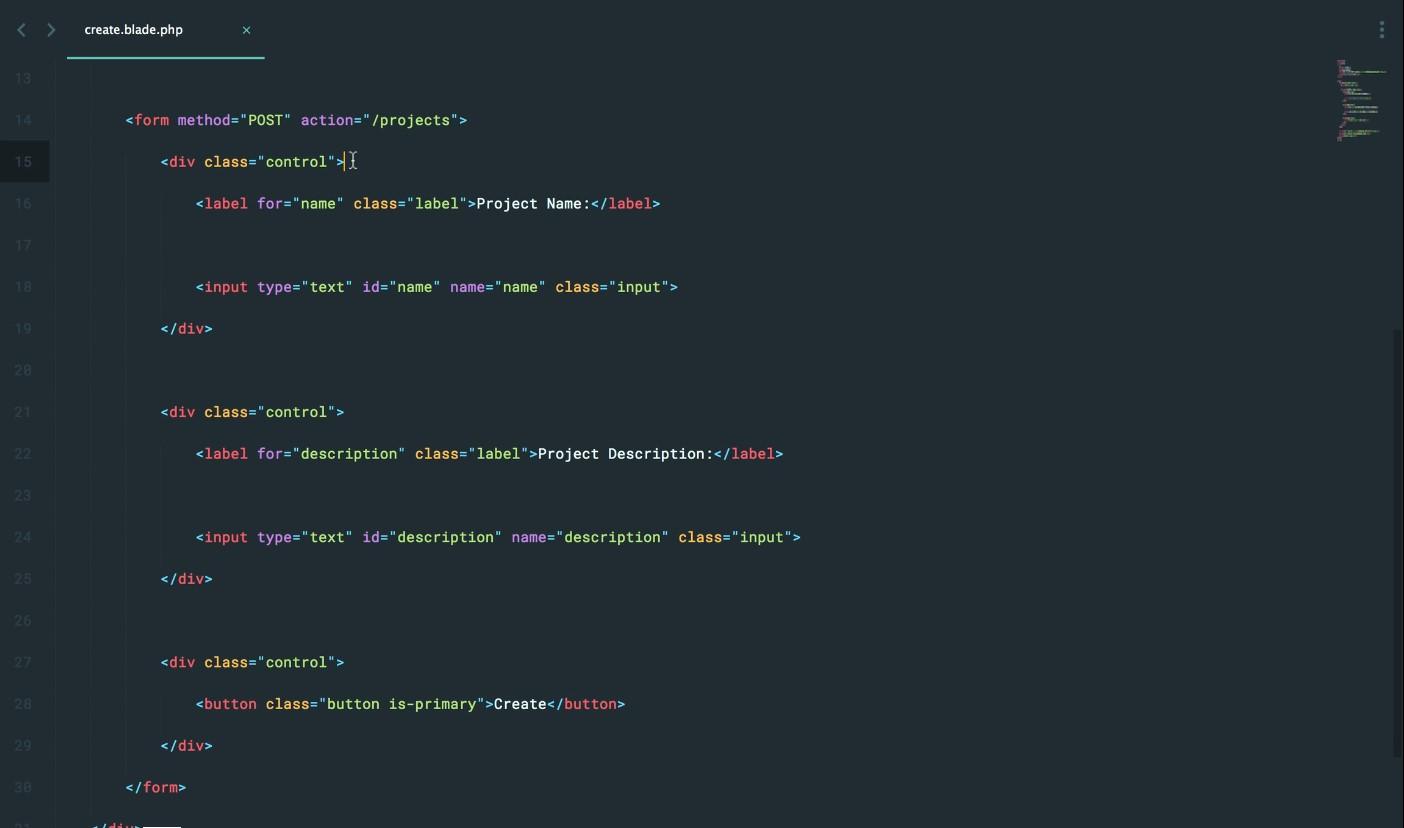
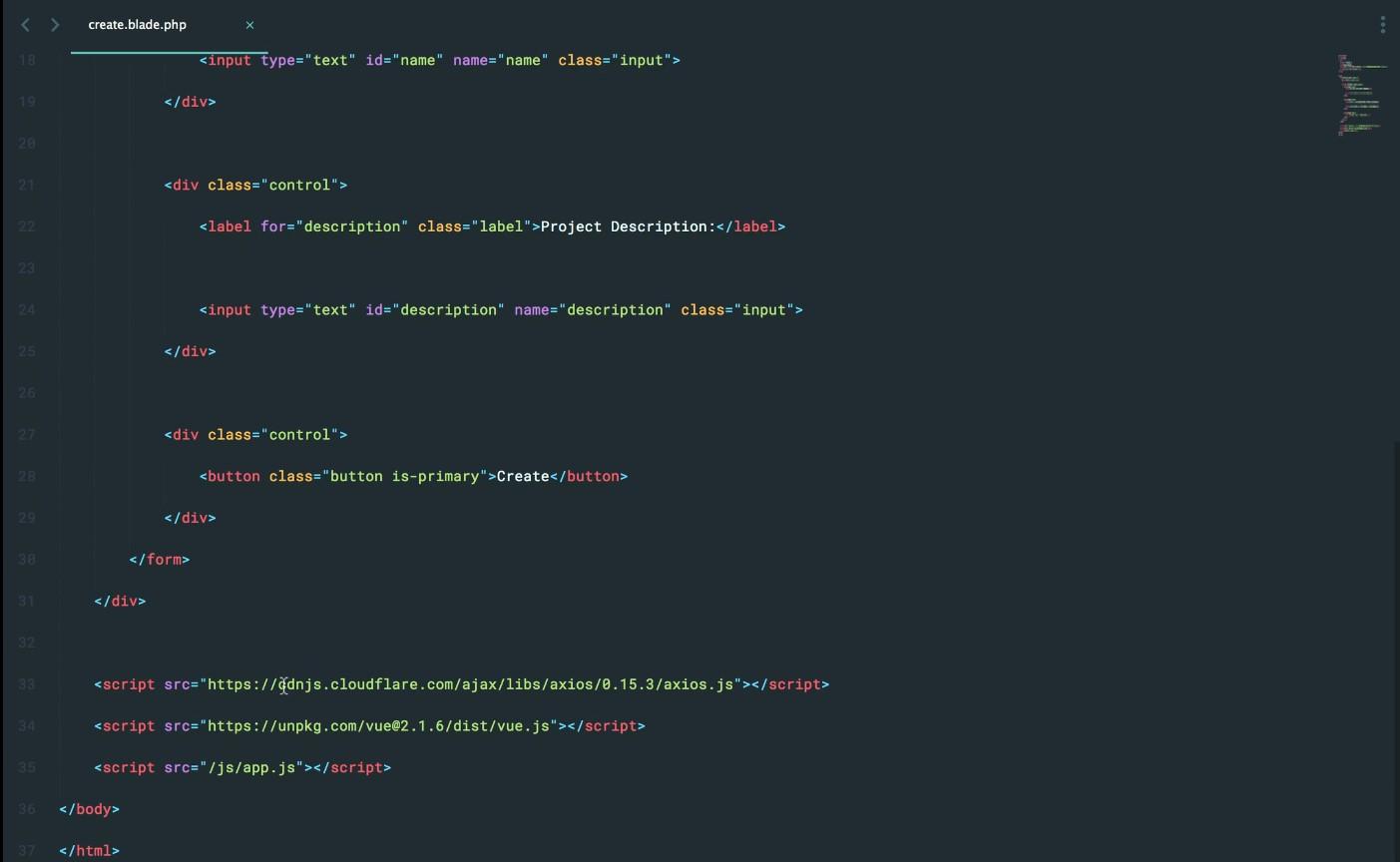
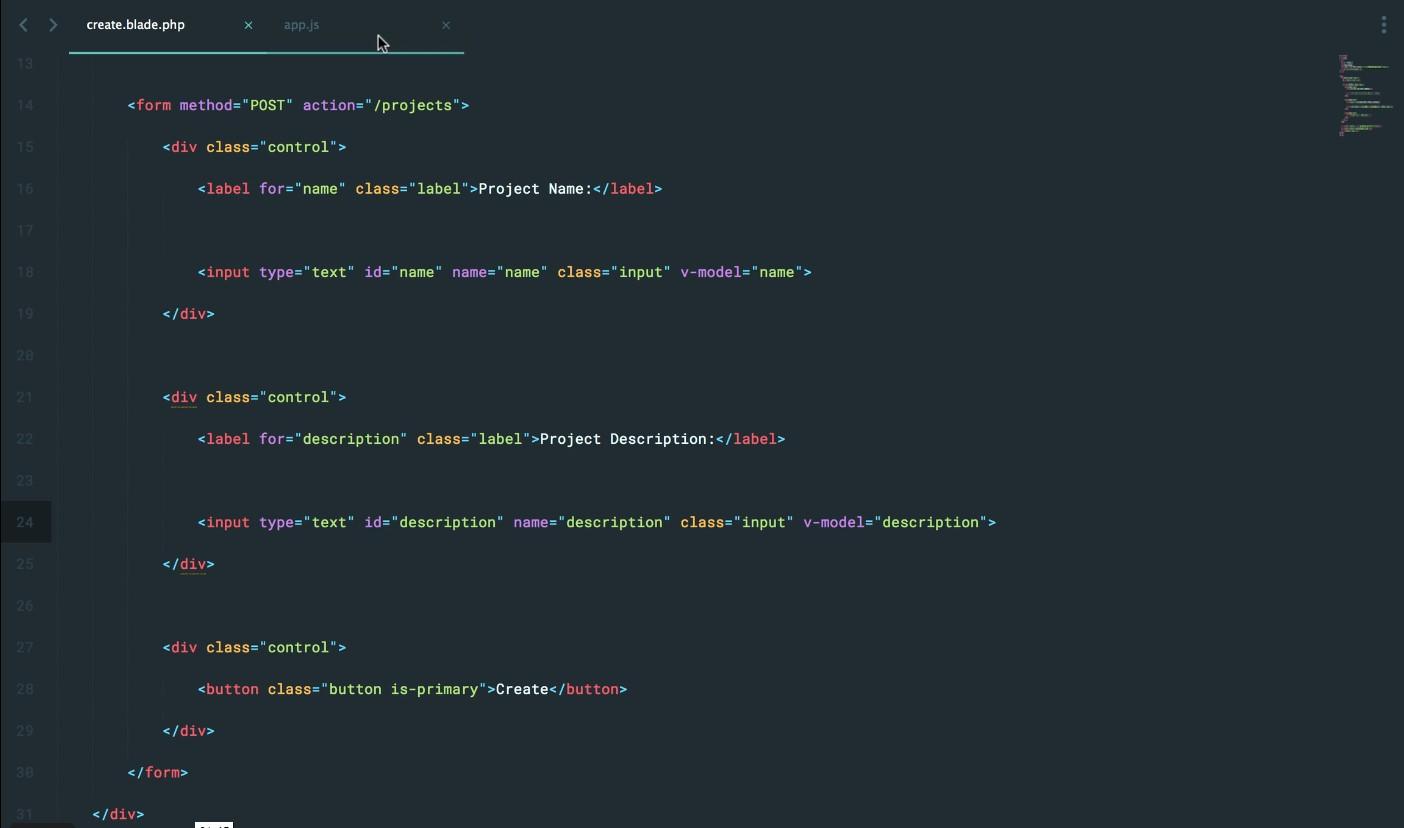
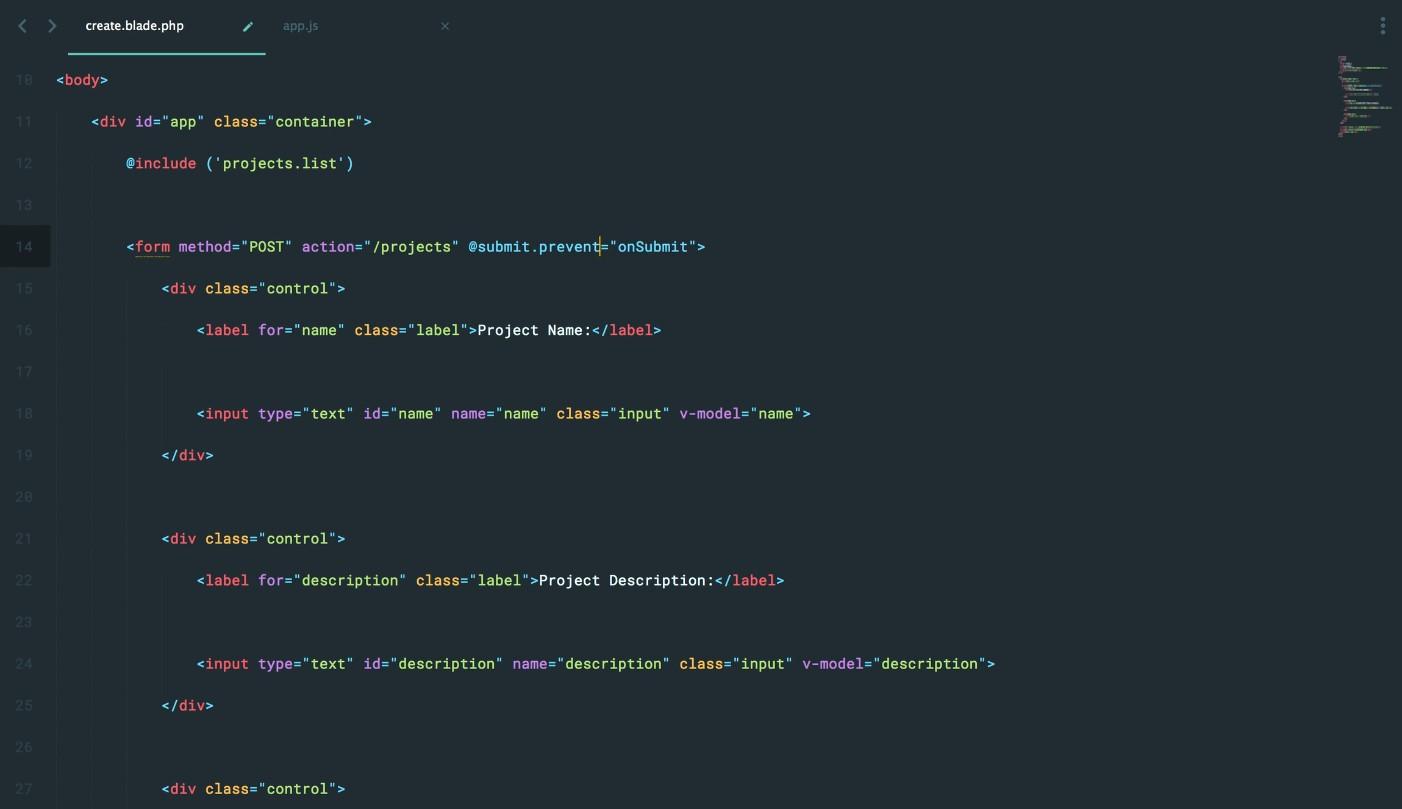
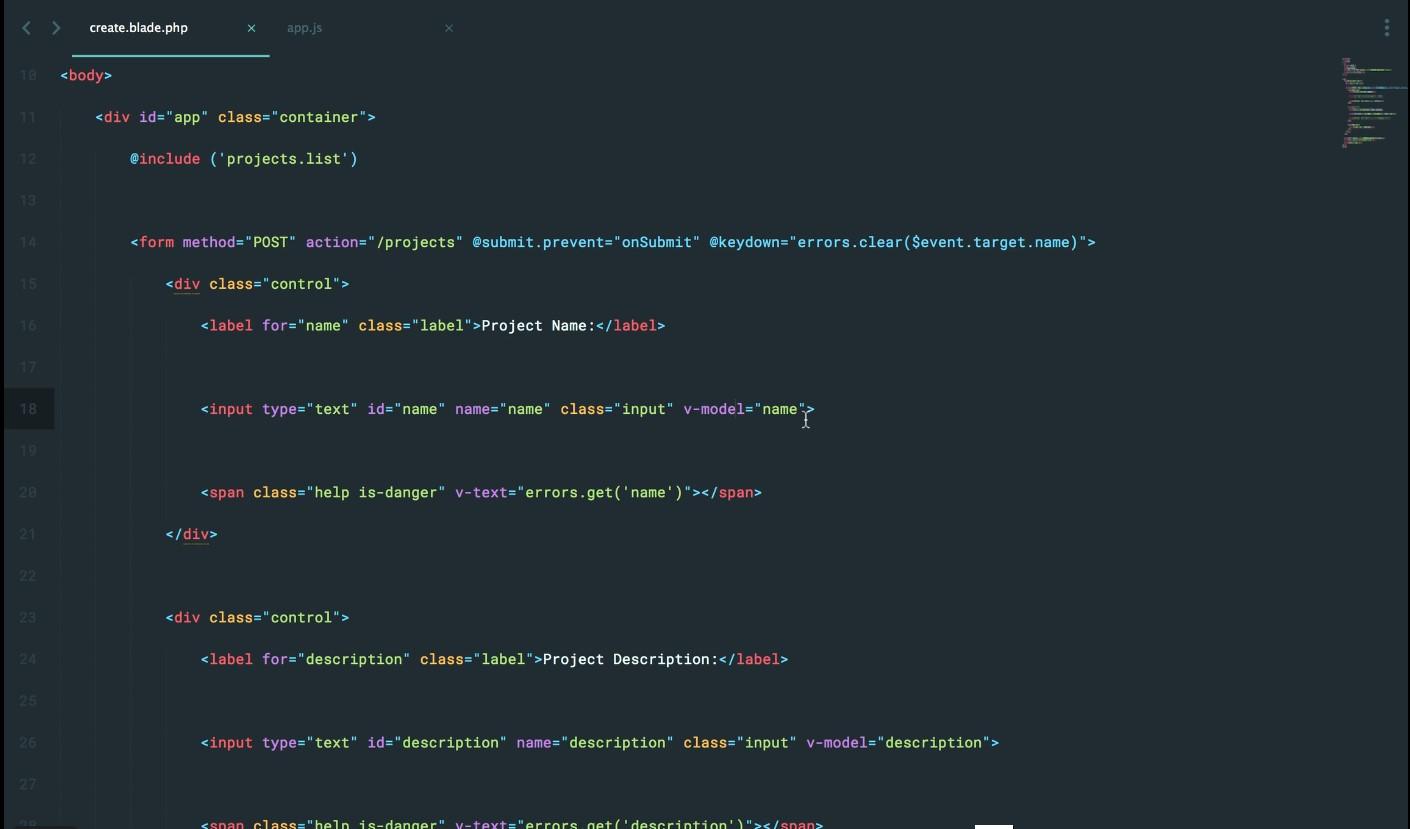
Tiếp theo là 1 view đặt tên create.blade.php như sau

Ở dưới script mình include axios.js để xử lý ajax như bài trước, vue.js và app.js để xử lý

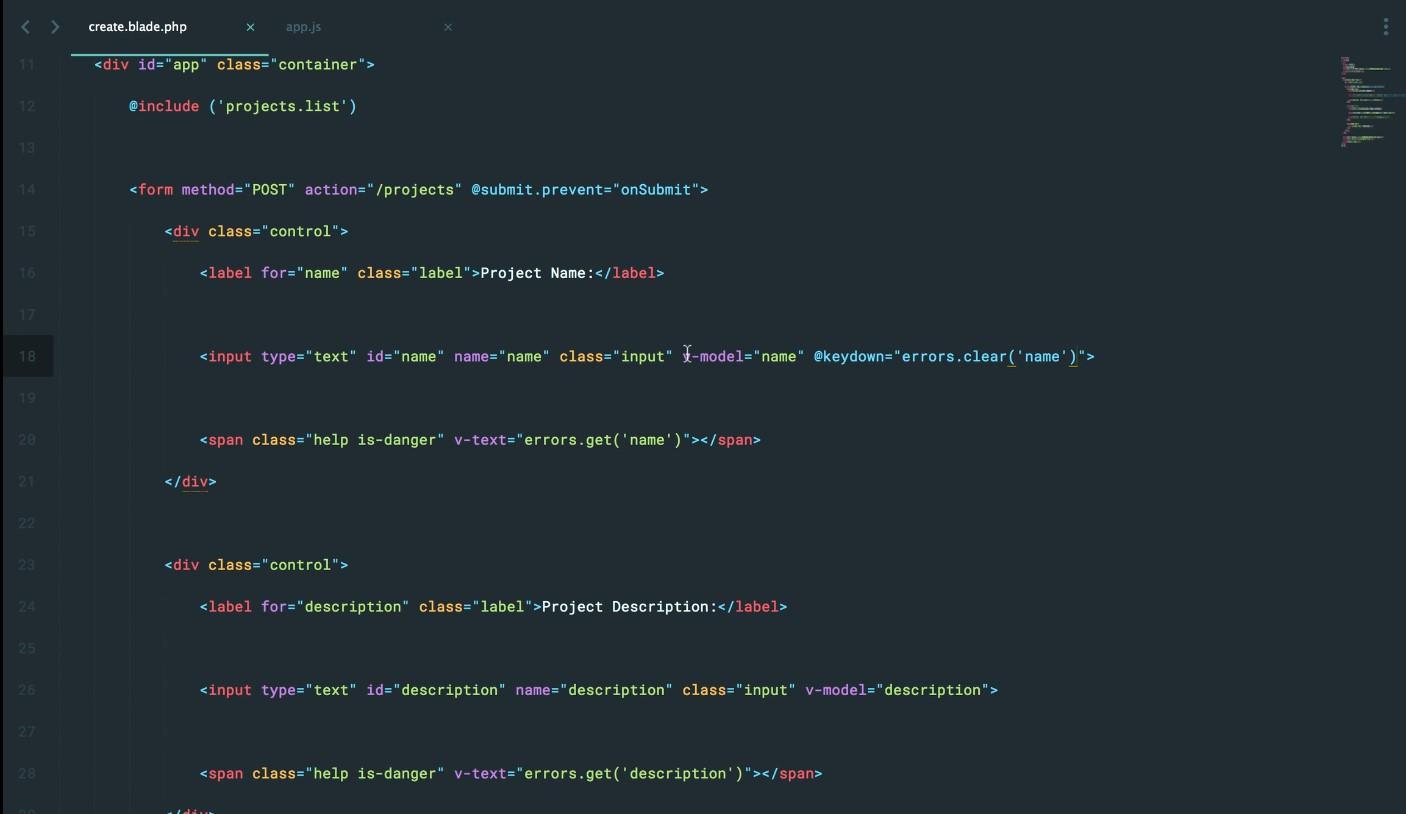
Để có thể nhận data từ form chúng ta sẽ thêm v-model cho 2 input name và description

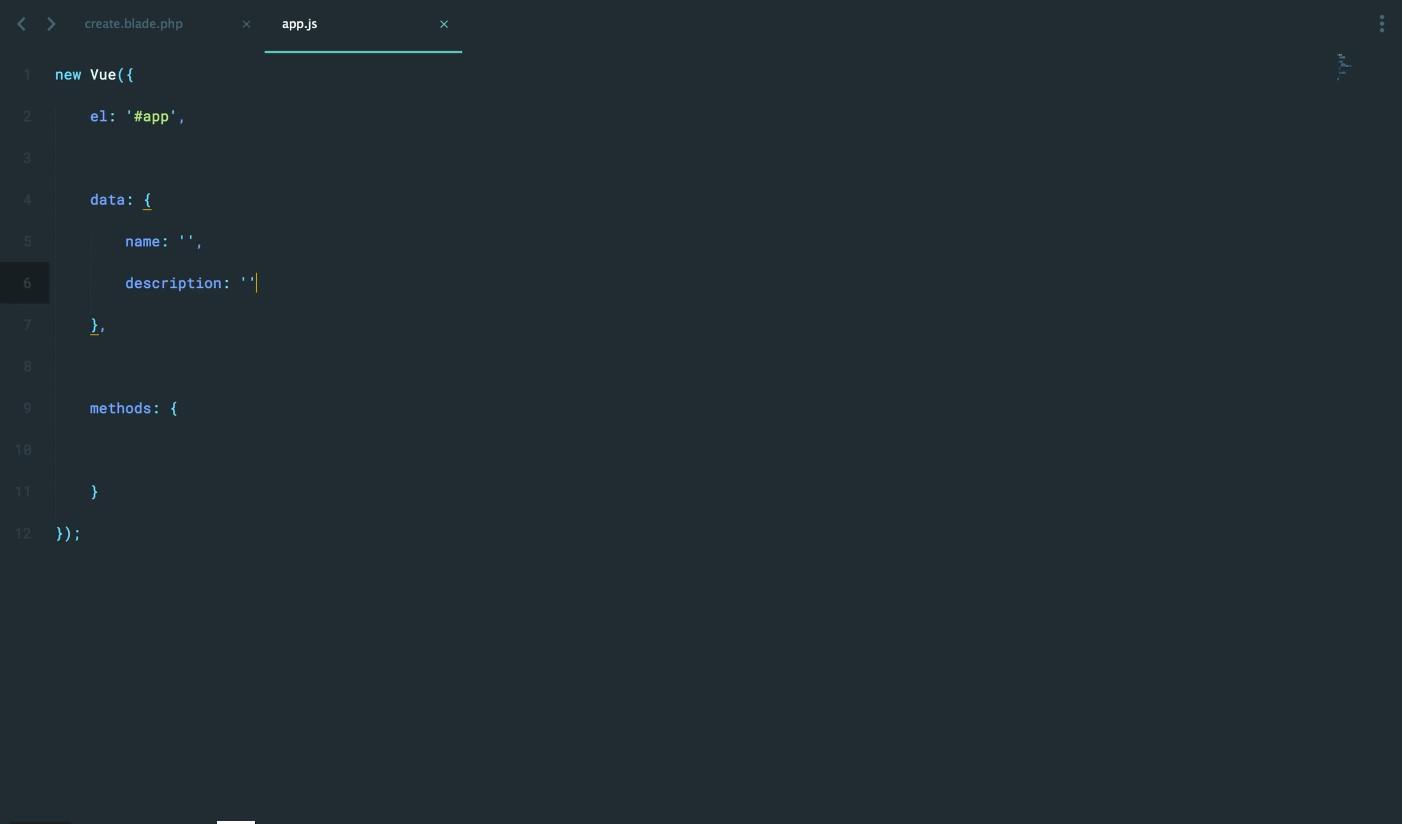
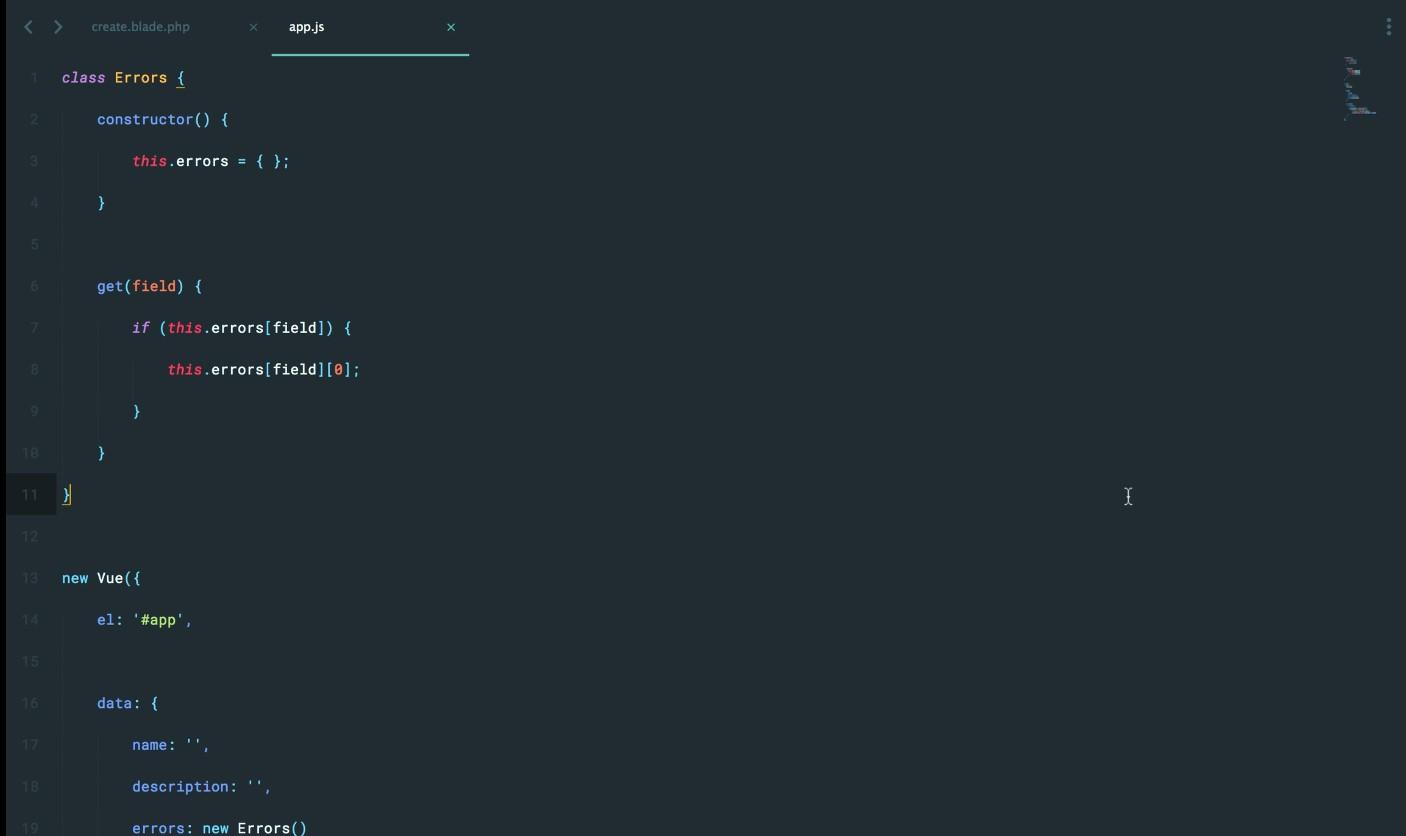
Okie giờ đến app.js bước đầu mình sẽ khởi tạo đơn giản như sau :

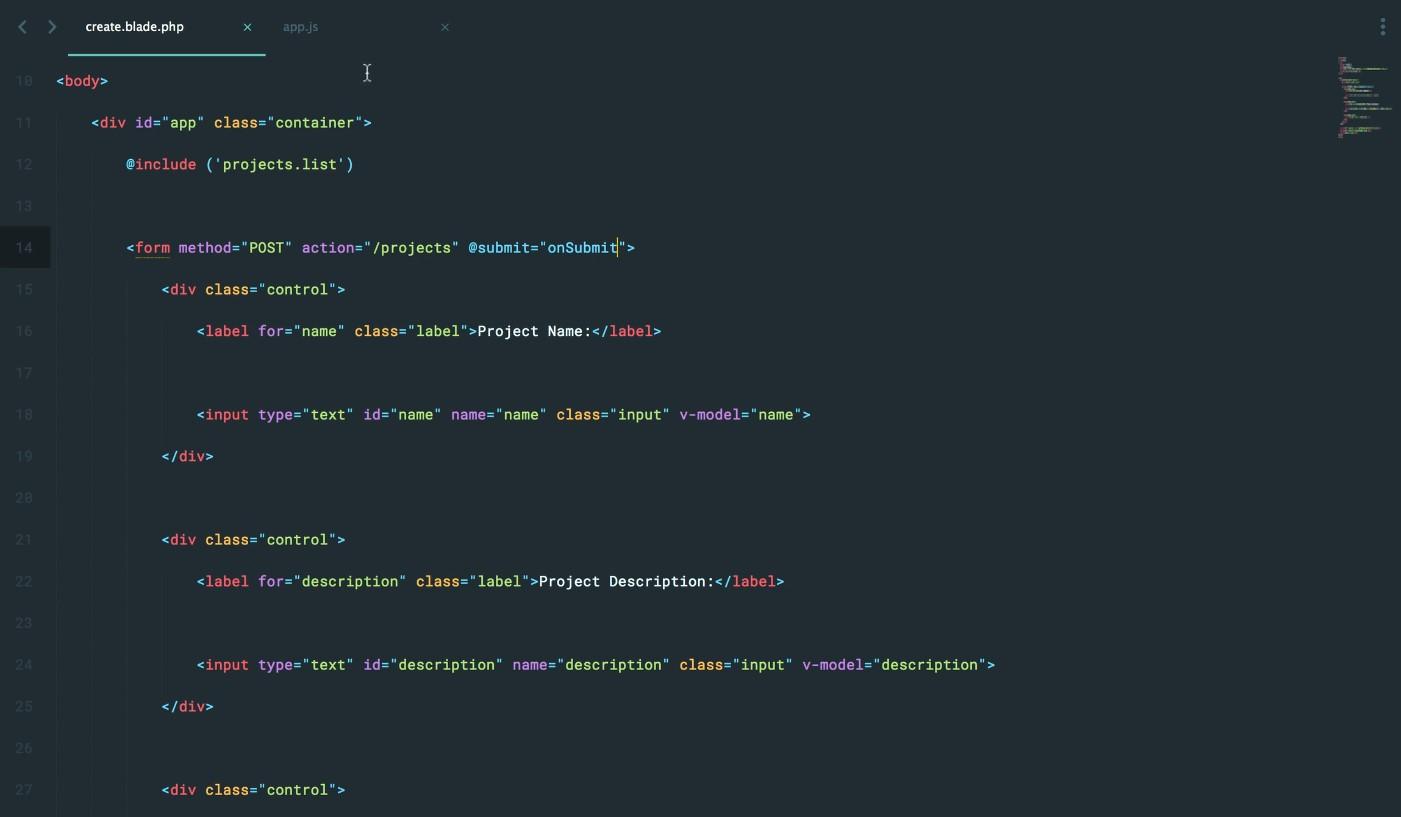
Giờ chúng ta sẽ bắt sự kiện onSubmit cho form bằng Vue bằng cách viết thêm @submit="onSubmit"

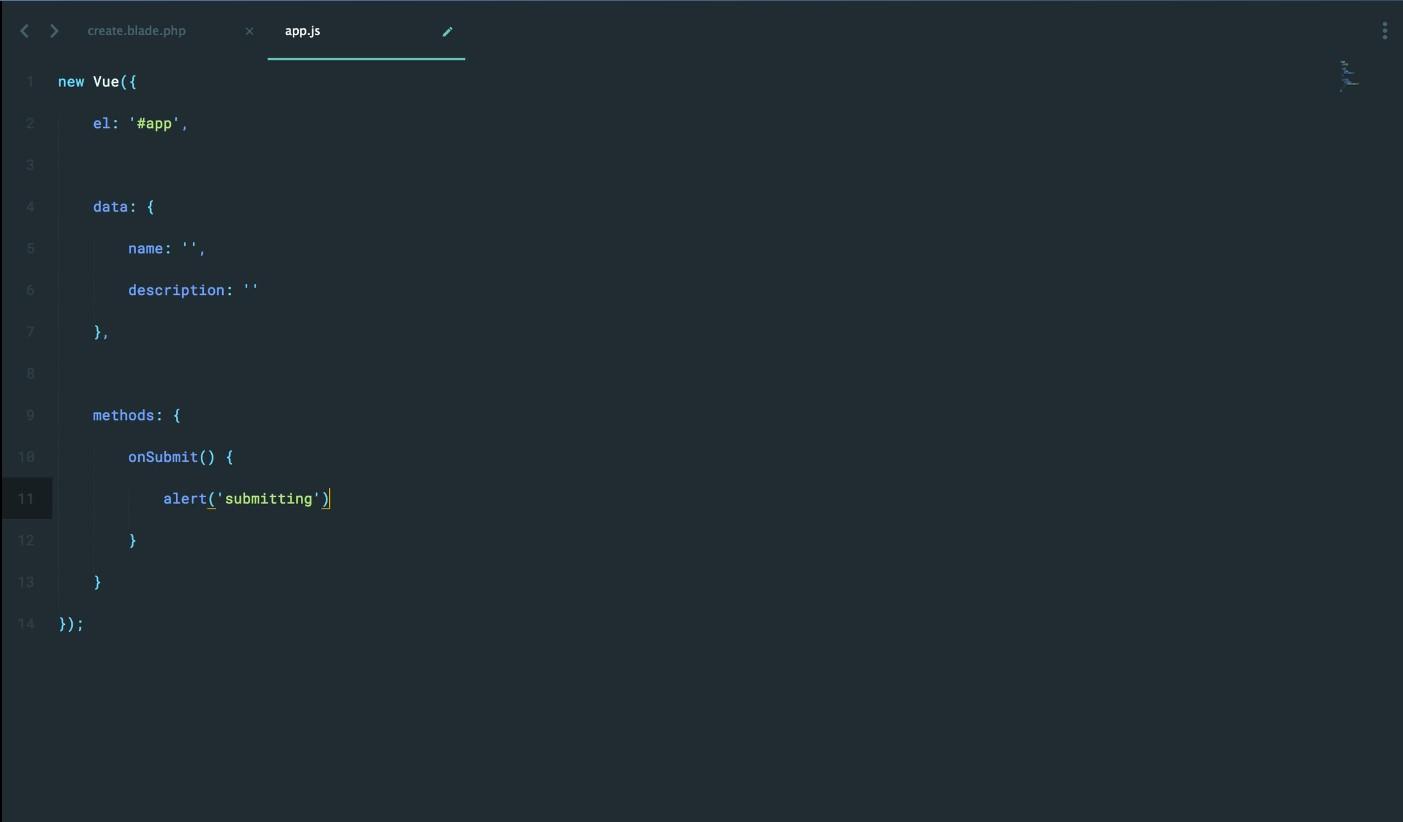
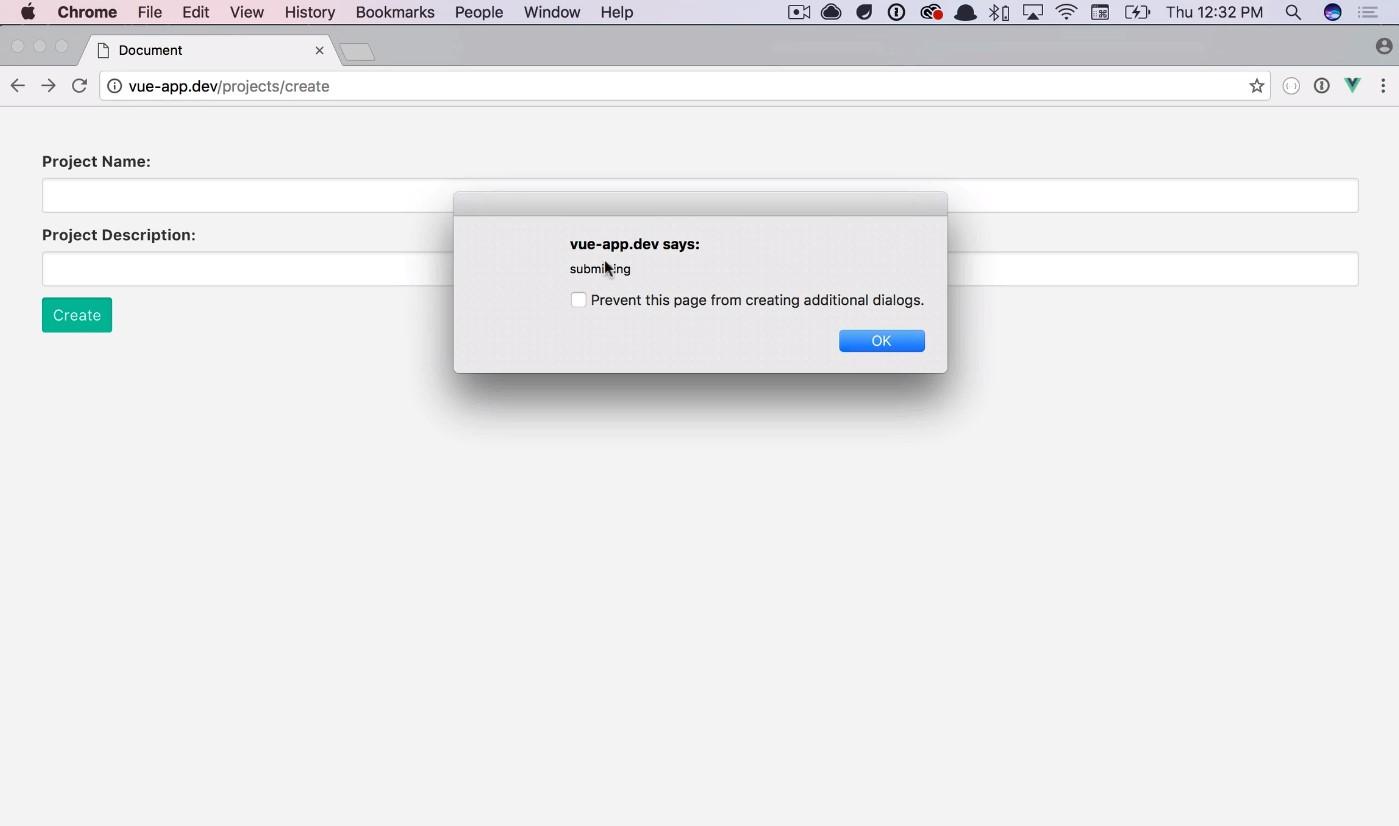
Quay lại với app.js mình sẽ thêm method onSubmit với alert đơn giản để xem form đã hoạt động okie chưa

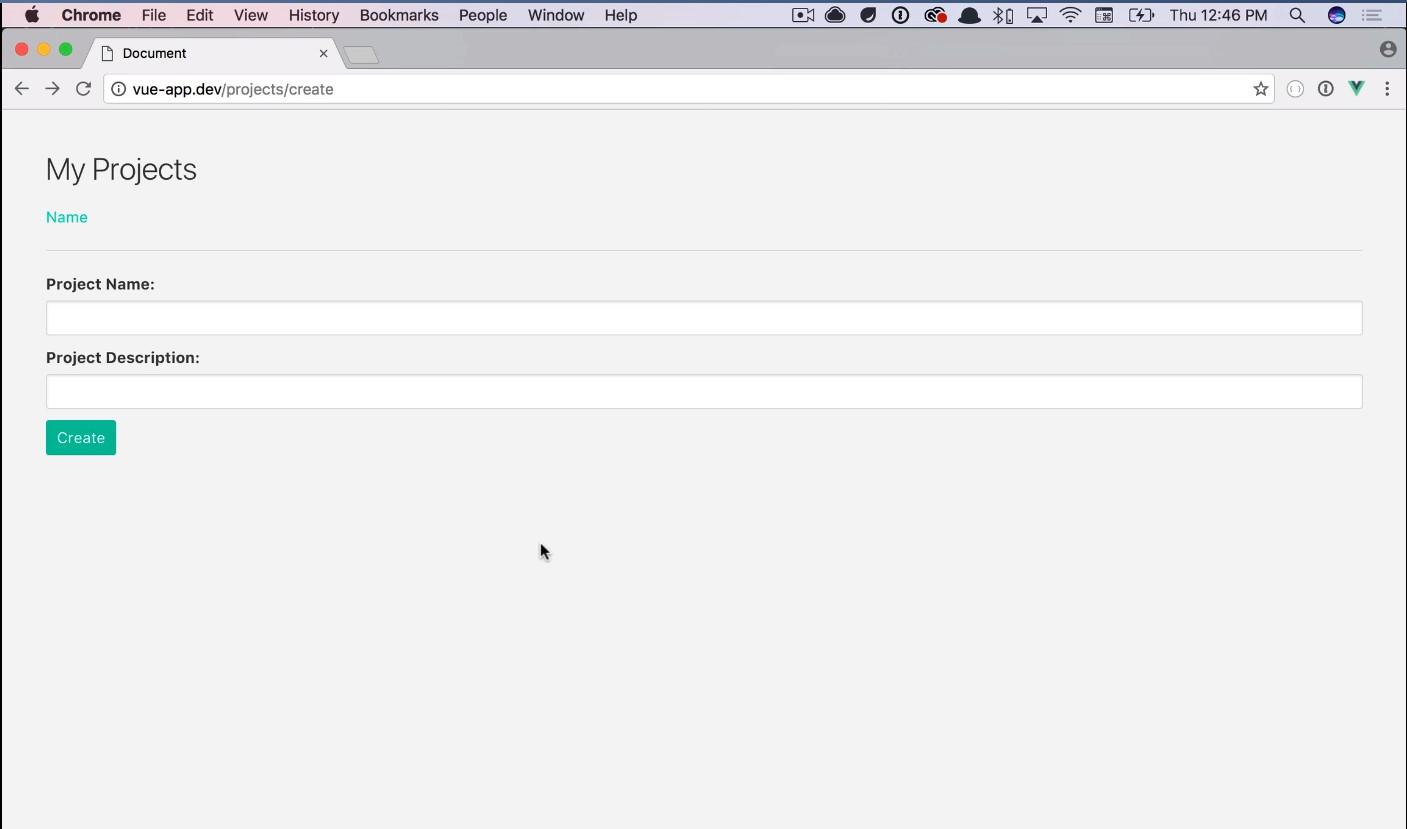
Tiếp theo mở chorme và submit thử chúng ta sẽ thấy alert được hiện ra. Okie bước đầu vậy là mọi thứ đã đang hoạt động đúng

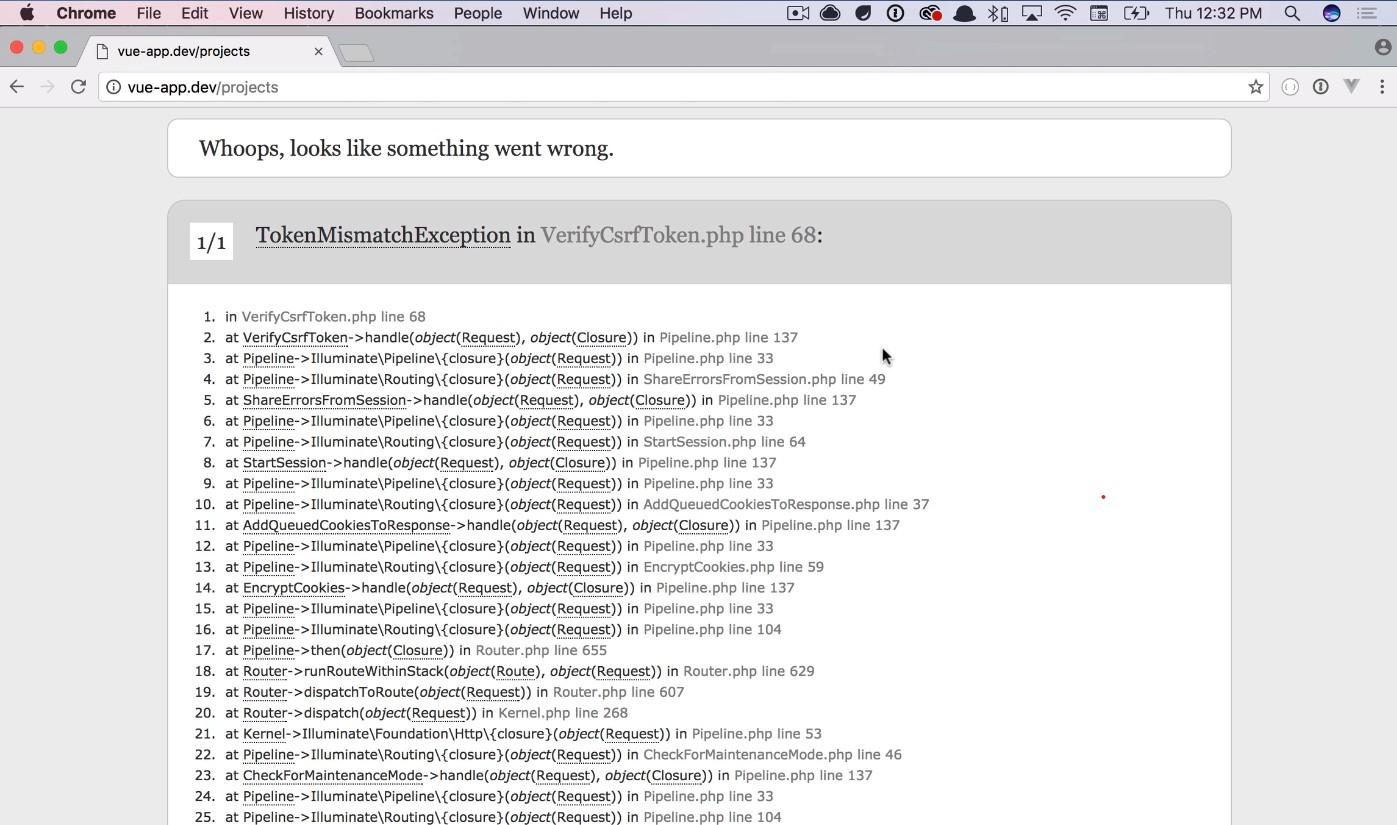
Sau khi click vào OK ở popup sẽ show ra lỗi

Đơn giản là vì chúng ta chưa có xử lý gì cho đoạn này nên form sẽ tự động submit lên form được define ở action Lưu ý chúng ta có thể dùng thêm sự kiện cho submit ở Vue. có thể dùng submit.once để chỉ submit 1 lần hoặc những thuộc tính khác các bạn có thể tìm hiểu thêm còn hnay mình sẽ dùng submit.prevent để dừng việc submit form lại

Hãy thử lại trên chorme và giờ thì mọi thứ đã đúng như chúng ta mong muốn form đã dừng việc submit lại. Và mình sẽ dùng ajax và call api để thực hiện việc tạo 1 project.
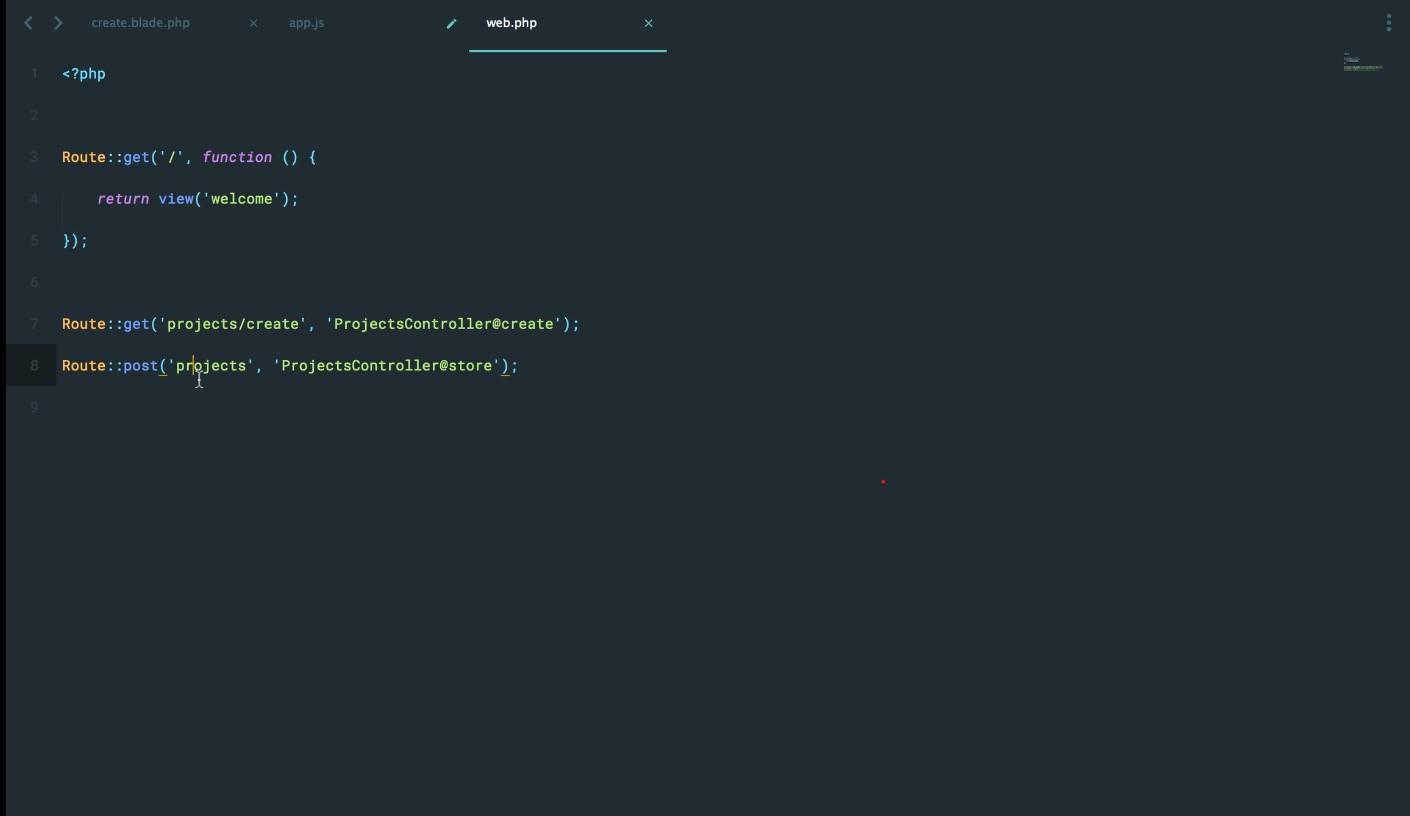
Đầu tiên hãy tạo routes cho ProjectsController

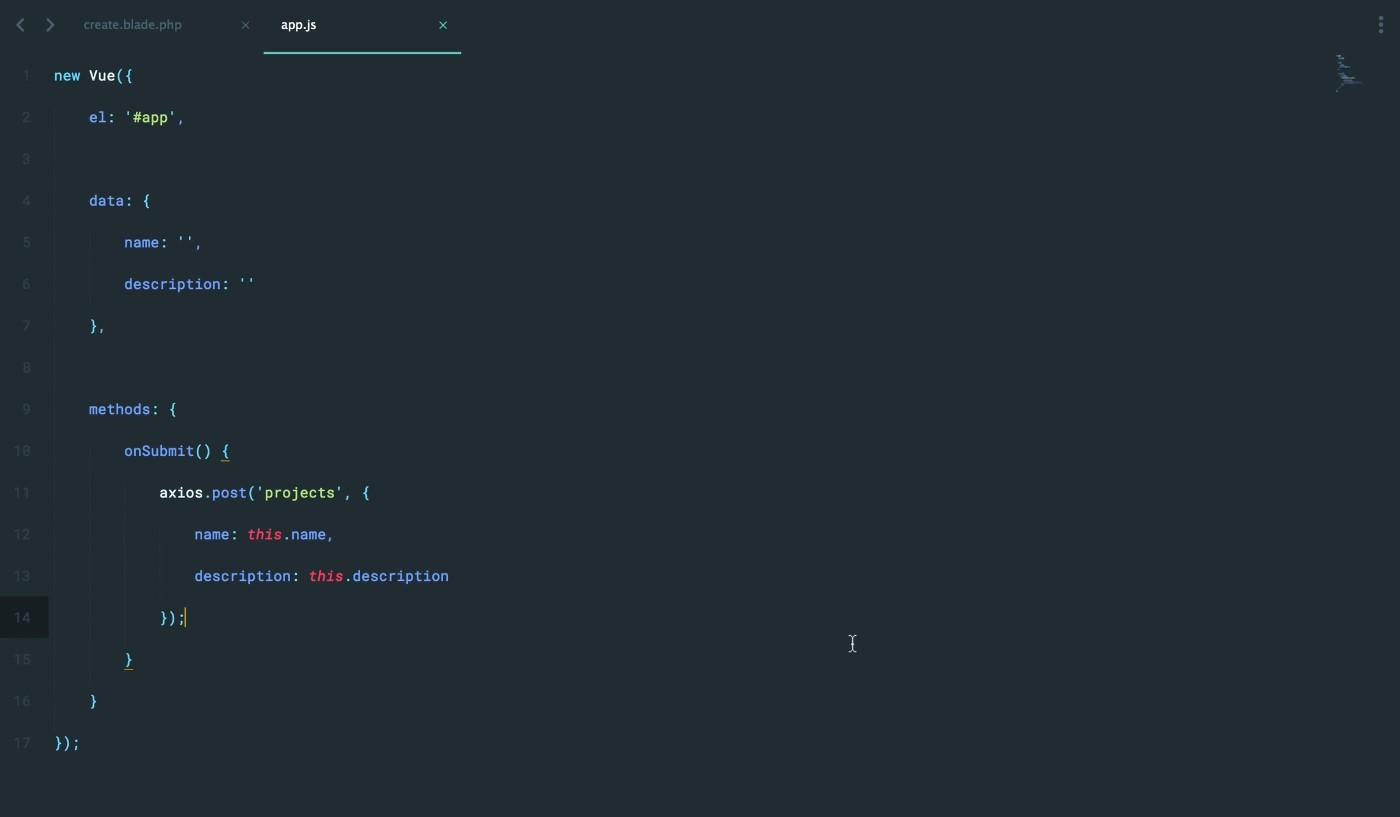
Tiếp đó là quay lại app.js để xử lý method onSubmit, các bạn có thể truyền từng data lên như sau nhưng nếu với form nhiều input data thì sẽ khá là tốn công.

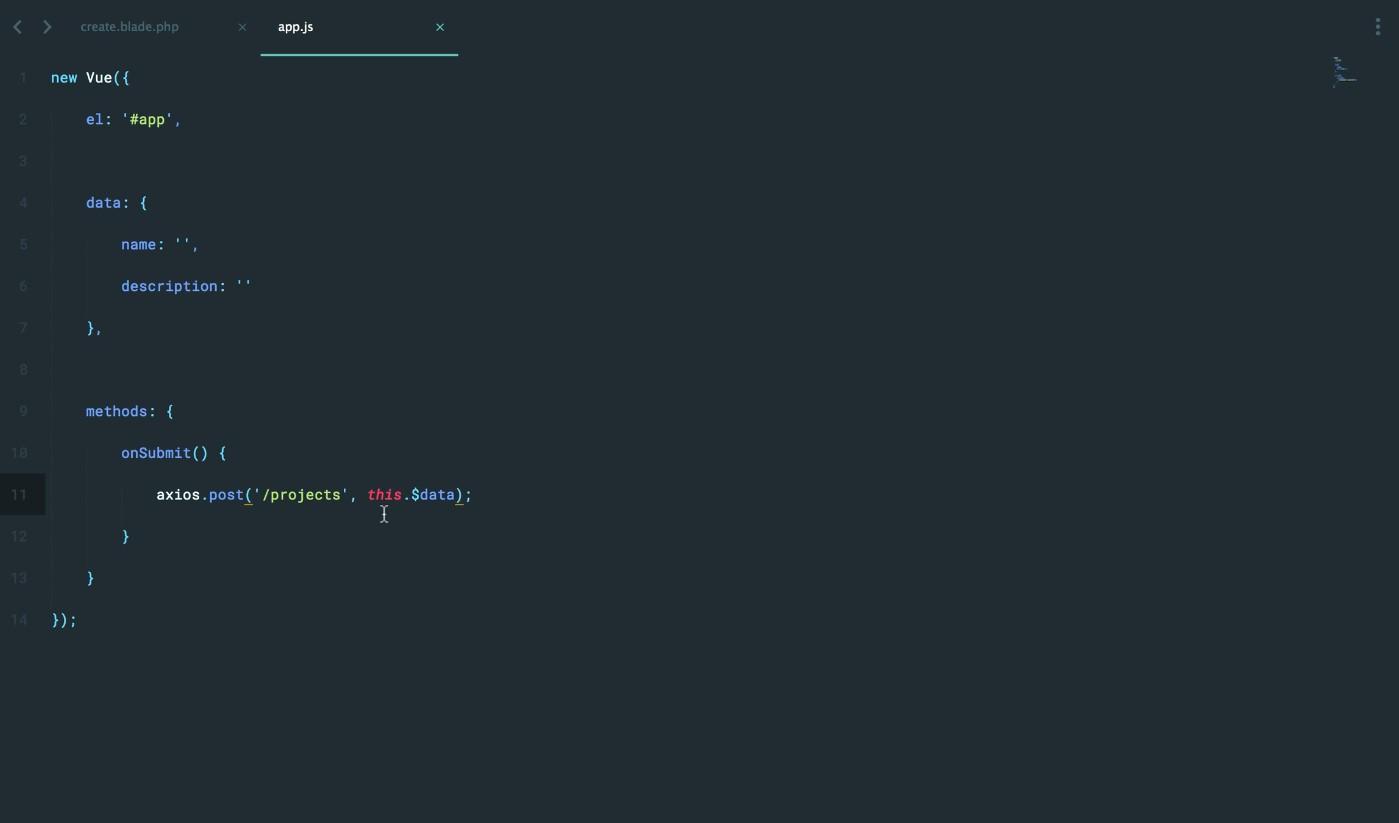
Nên mình đã khởi tạo data object ở trên và giờ đơn giản là chúng ta chỉ cần

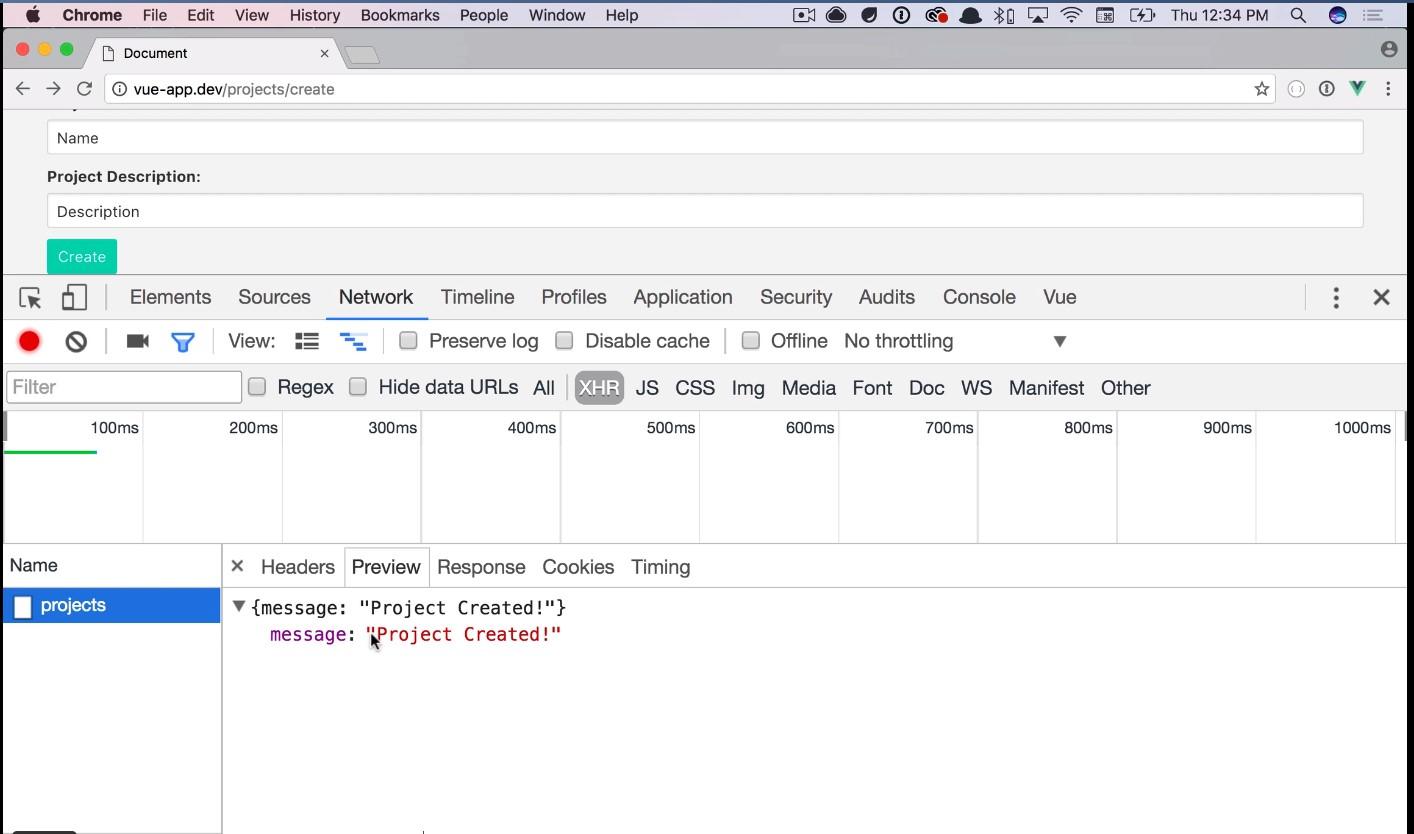
Giờ quay lại chorme và test thử nhập 1 Project nhé, hãy bật inscpect lên và kiểm tra việc xử lý đã được api trả về message báo thành công.

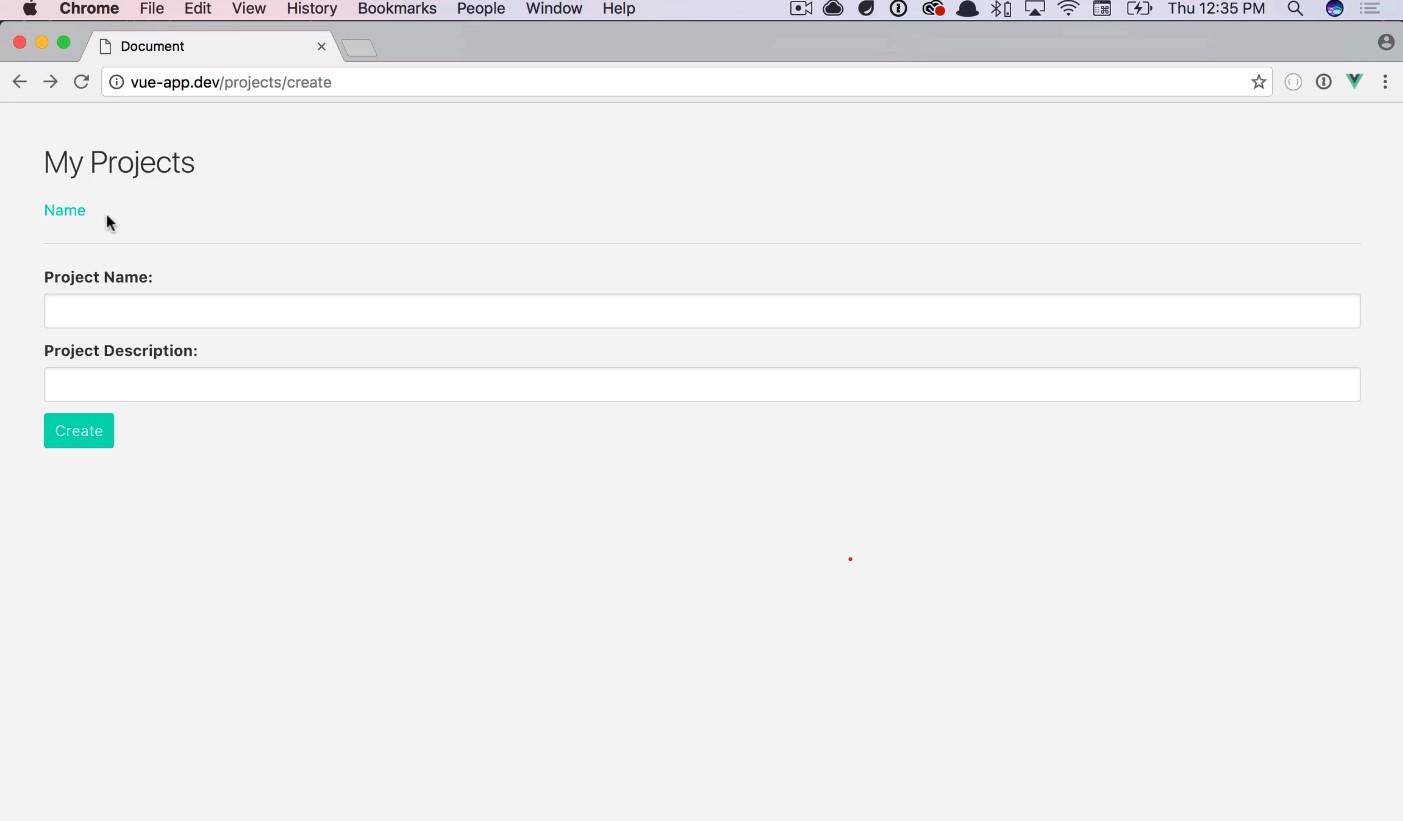
F5 lại trình duyệt và list project sẽ được show ra

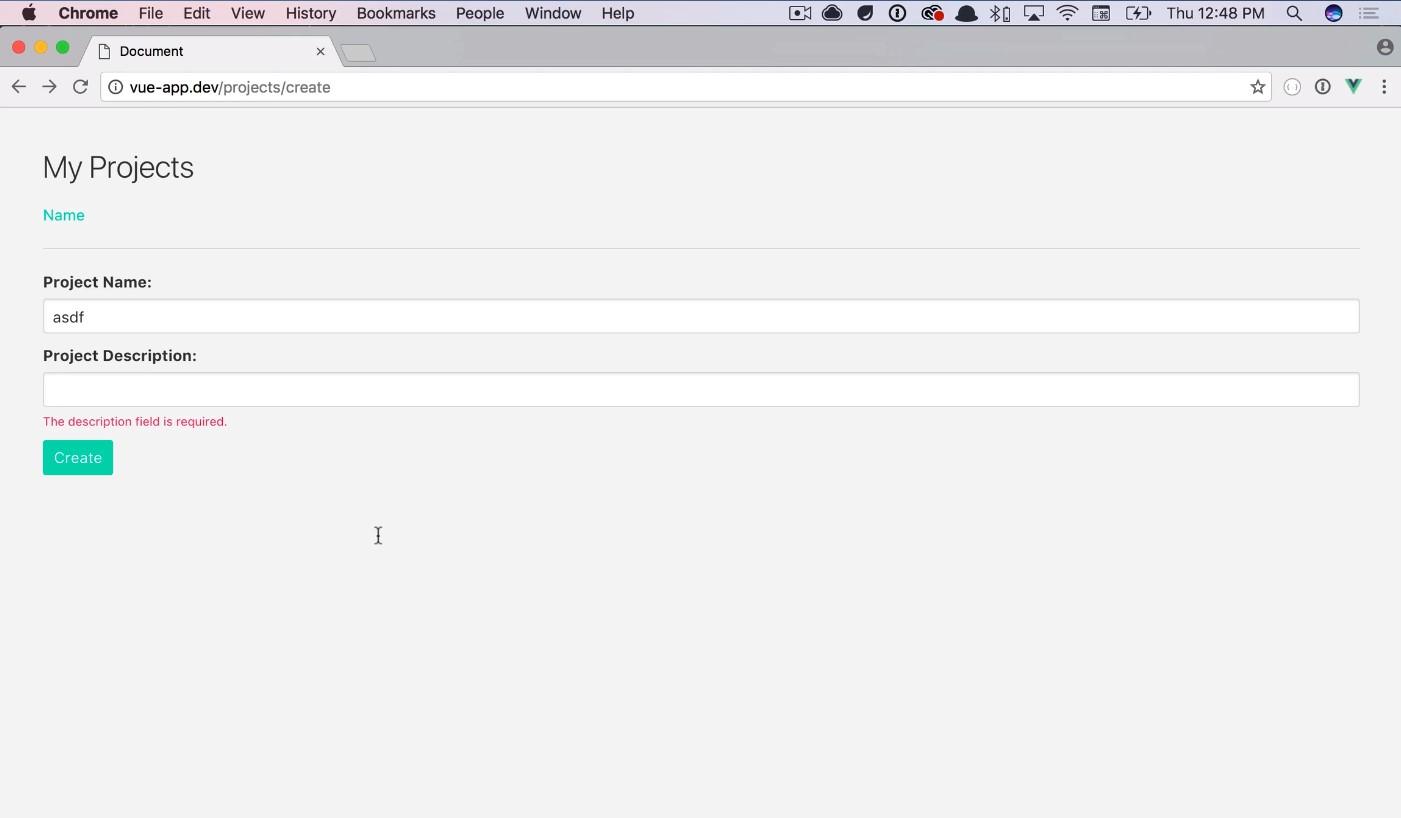
Giờ nếu giả sử không nhập input Name chỉ nhập Description và submit xem sao
 Đương nhiên là lỗi sẽ xảy ra do chúng ta đang bắt validate required cho dữ liệu name ở Controllers. Vậy giờ chúng ta cần validate thêm ở form nữa để đảm bảo người dùng sẽ nhập đúng những trường required
Đương nhiên là lỗi sẽ xảy ra do chúng ta đang bắt validate required cho dữ liệu name ở Controllers. Vậy giờ chúng ta cần validate thêm ở form nữa để đảm bảo người dùng sẽ nhập đúng những trường required
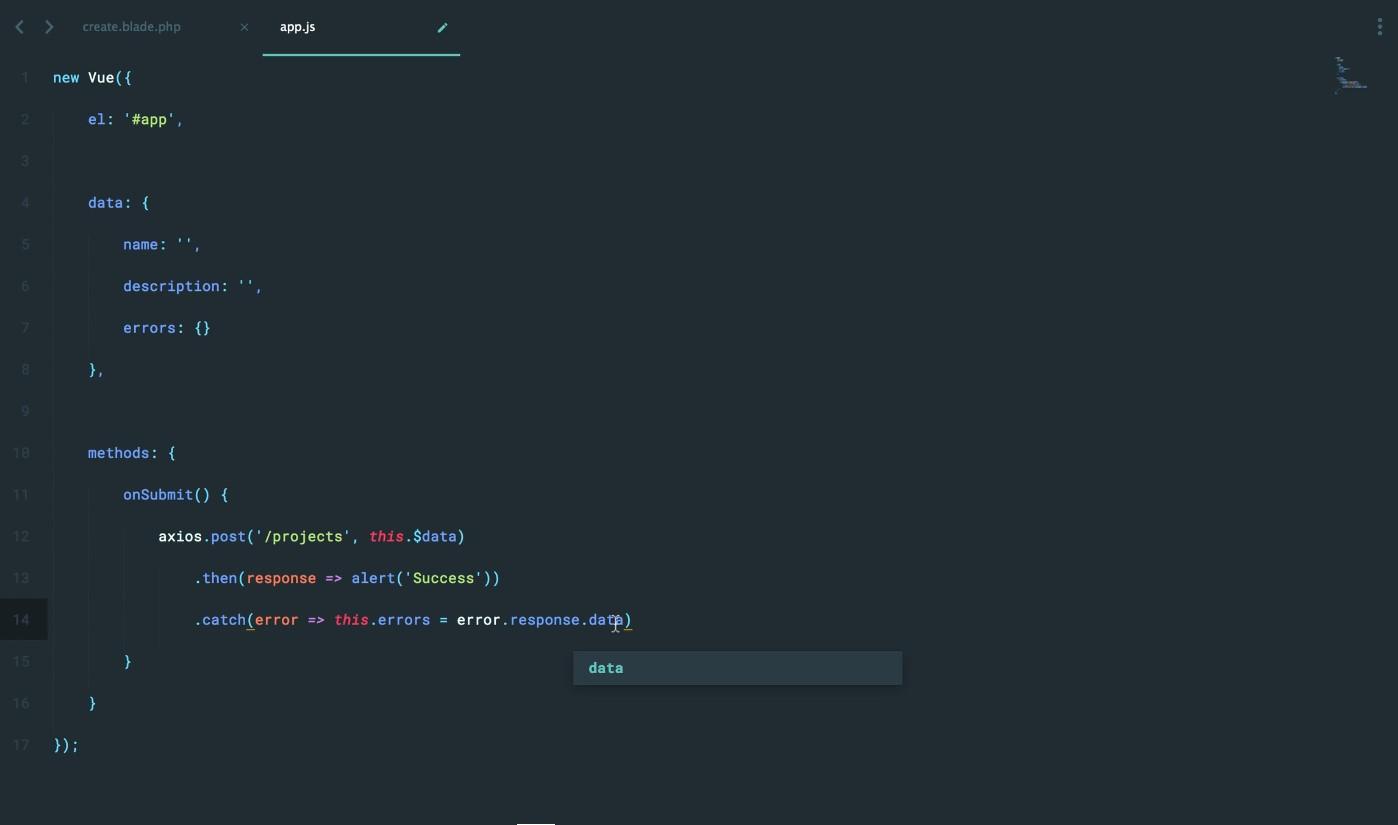
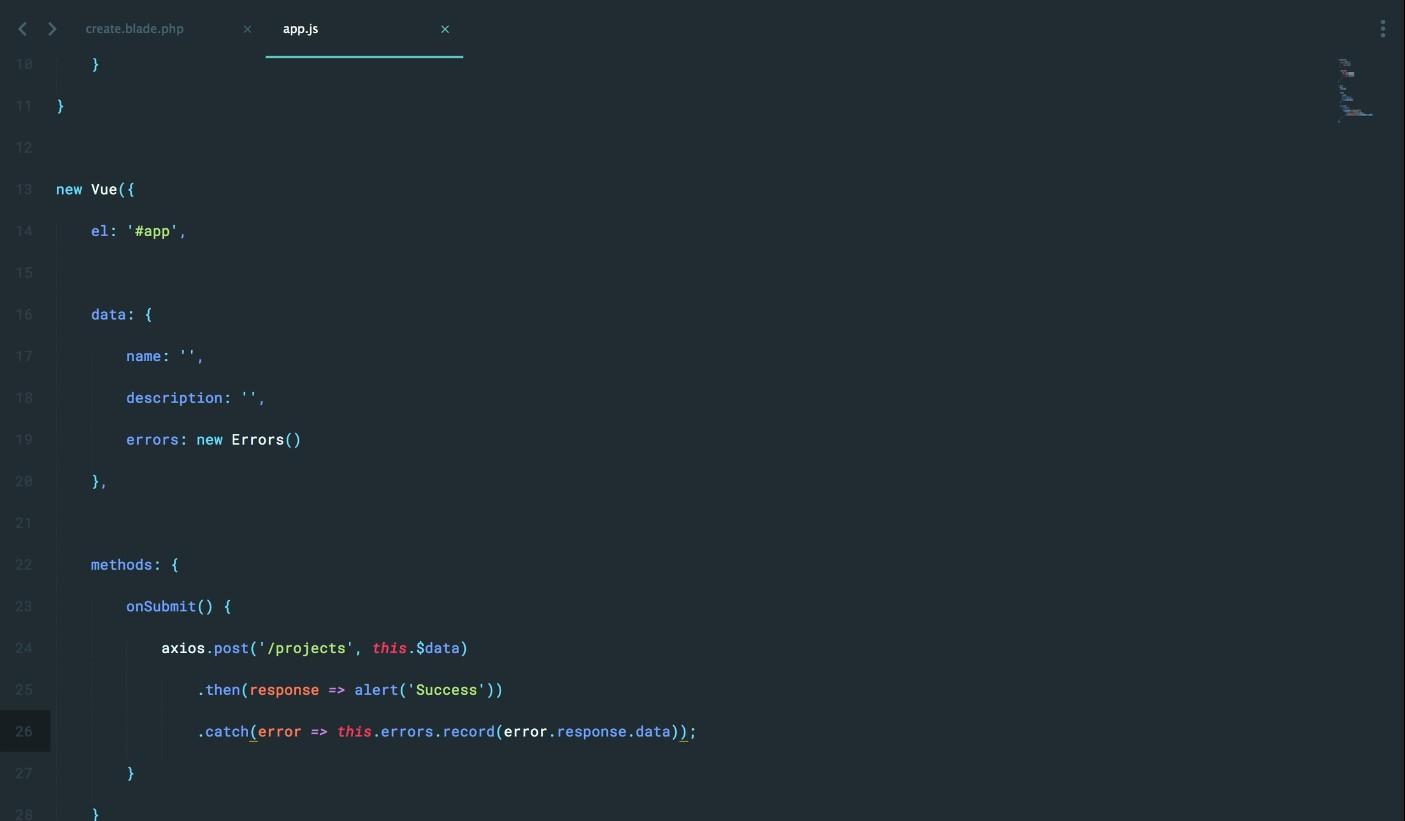
Quay trở lại app.js chúng ta sẽ thêm vào method onSubmit khi thực hiện thành công sẽ show alert, khi gặp lỗi xảy ra thì mình sẽ tạo sẵn 1 data object là errors để hứng những message được trả ra từ api

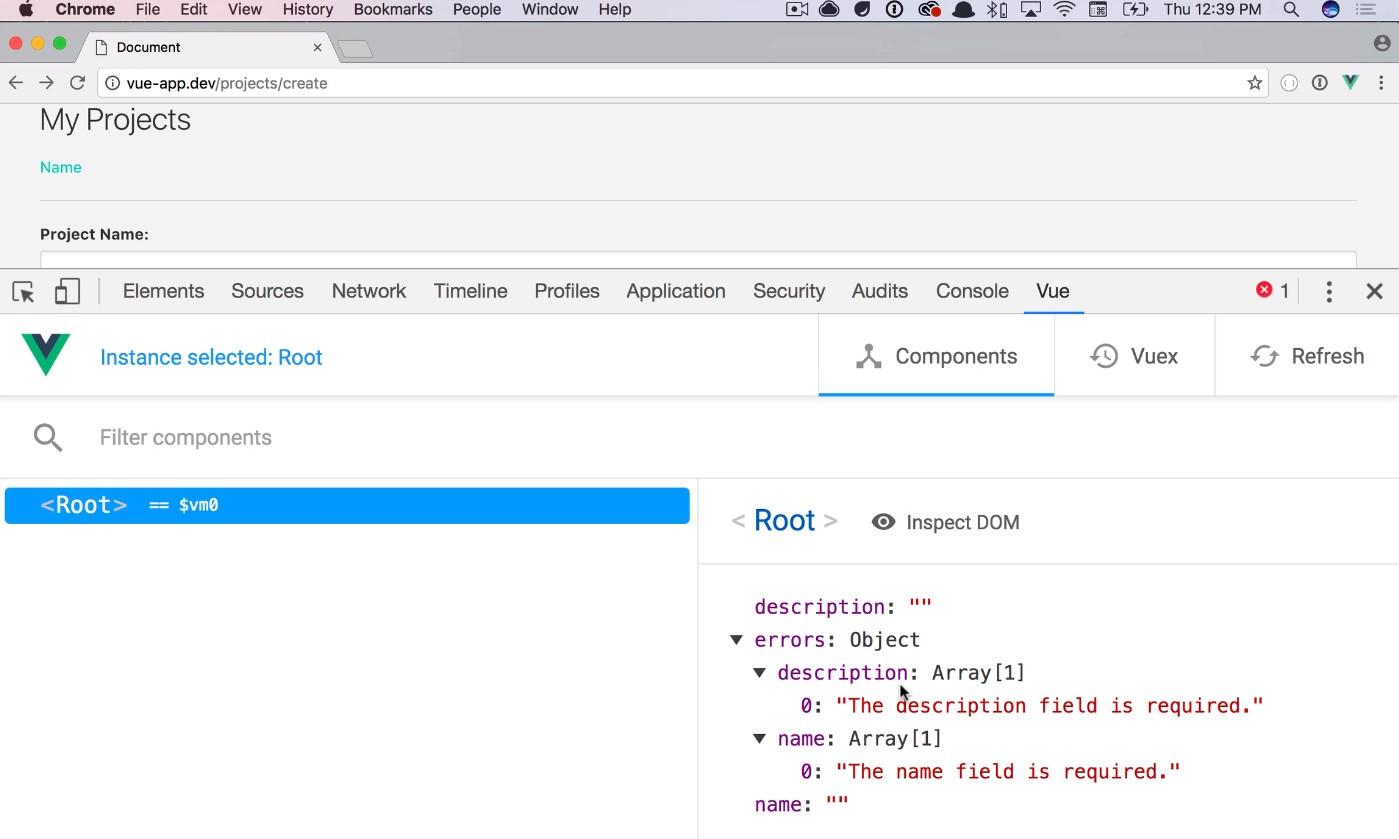
Cùng quay lại trình duyệt và thử check xem data ở Vue đã hoạt động đúng chưa

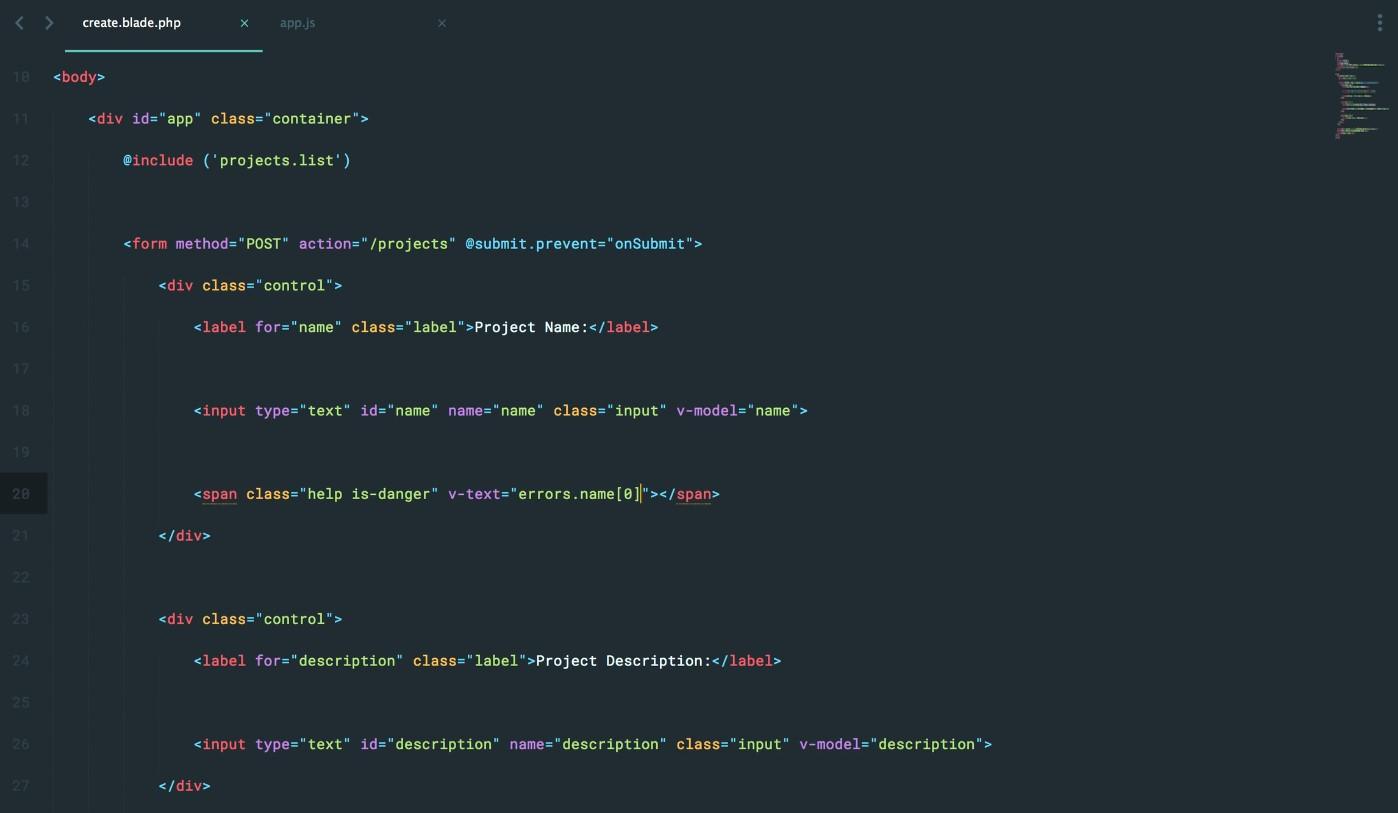
Okie vậy là chúng ta đã bắt được message erors từ api trả về. Tiếp đến chúng ta sẽ dùng thẻ span show message ở dưới những input bị lỗi validate nhé. Theo như ở dữ liệu vừa nhận được thì sẽ có mảng phần tử 0 nữa nên theo lý thuyết chúng ta sẽ thêm v-text như sau

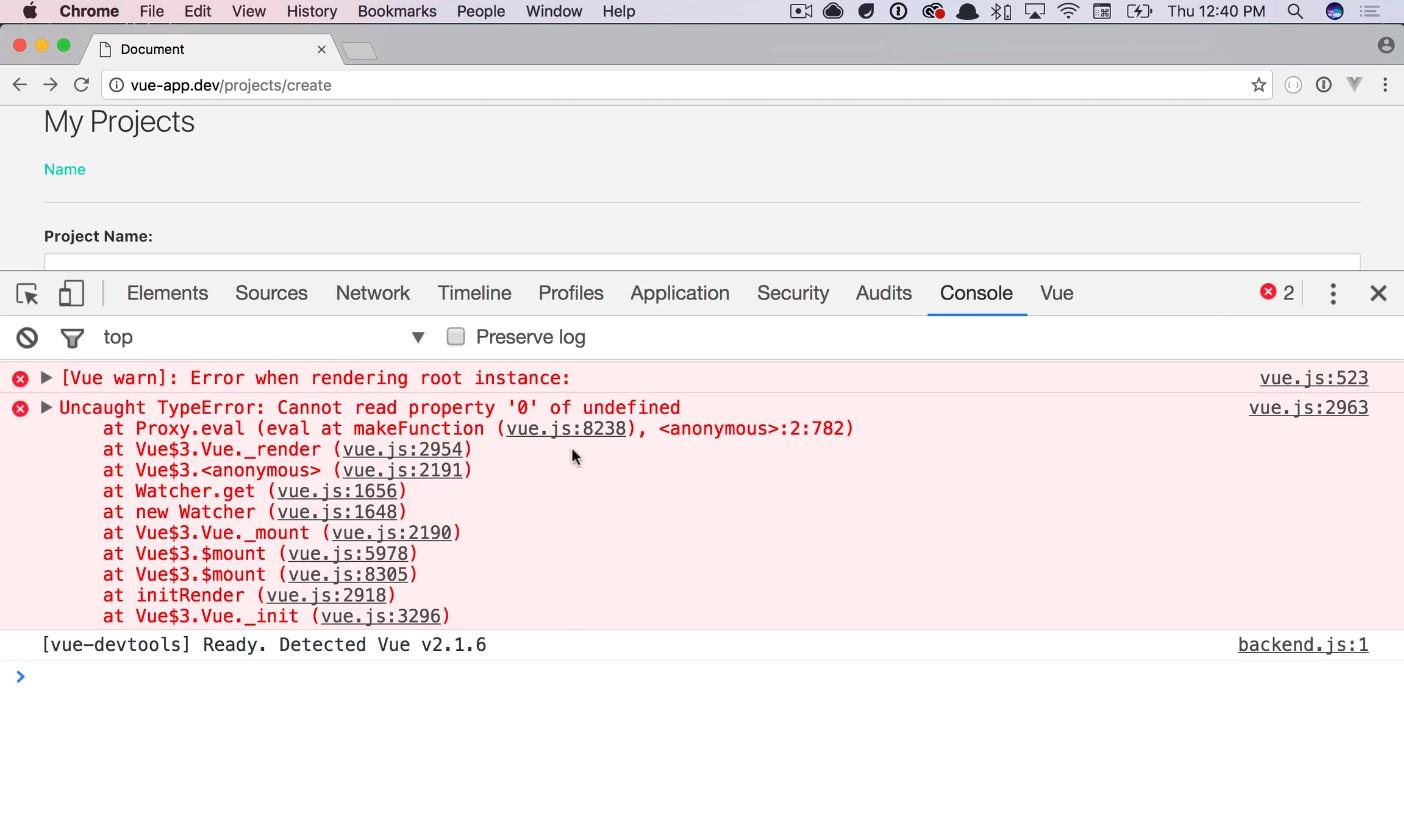
Back to Chorme, chúng ta sẽ có lỗi khi inspect, đơn giản là khi chưa có lỗi xảy ra thì data errors đang là 1 object rỗng

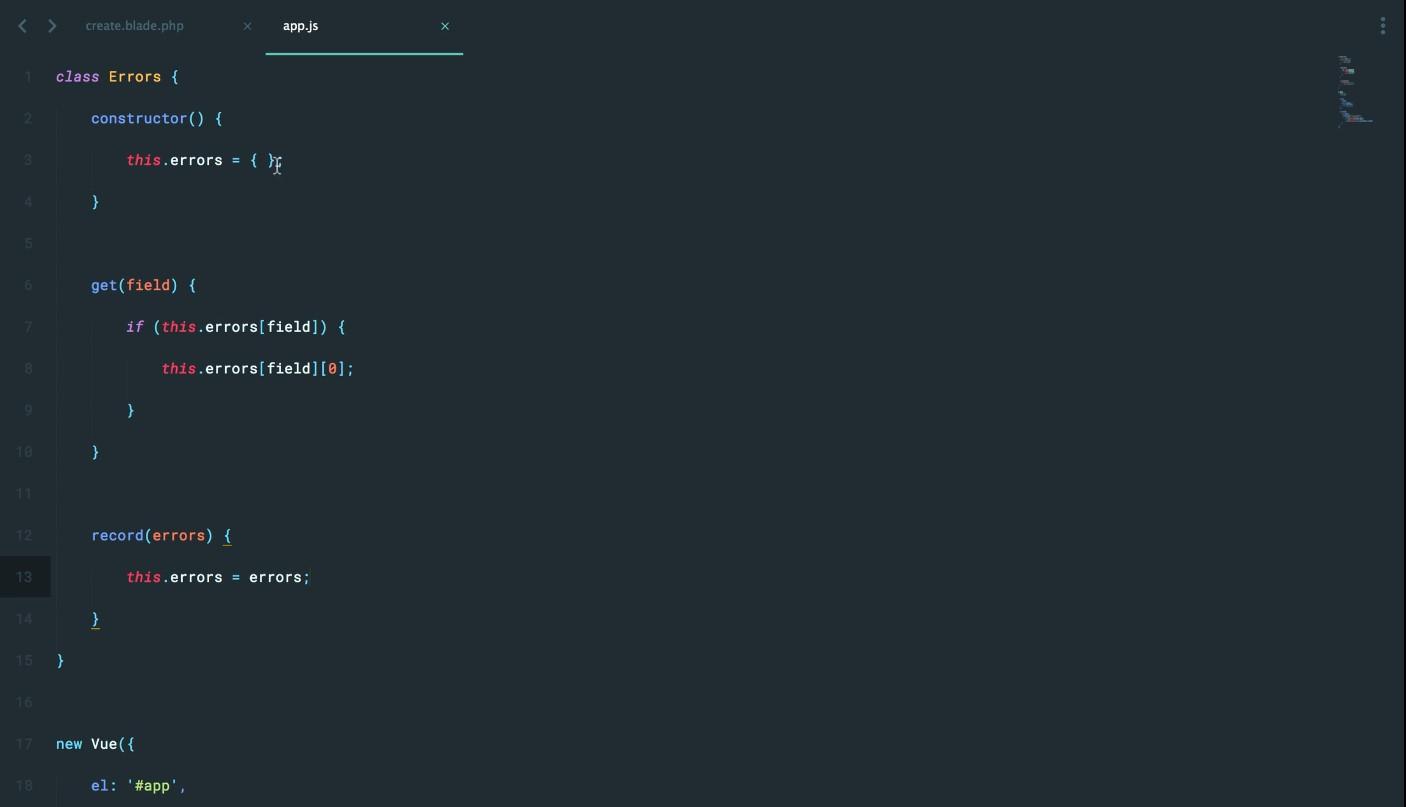
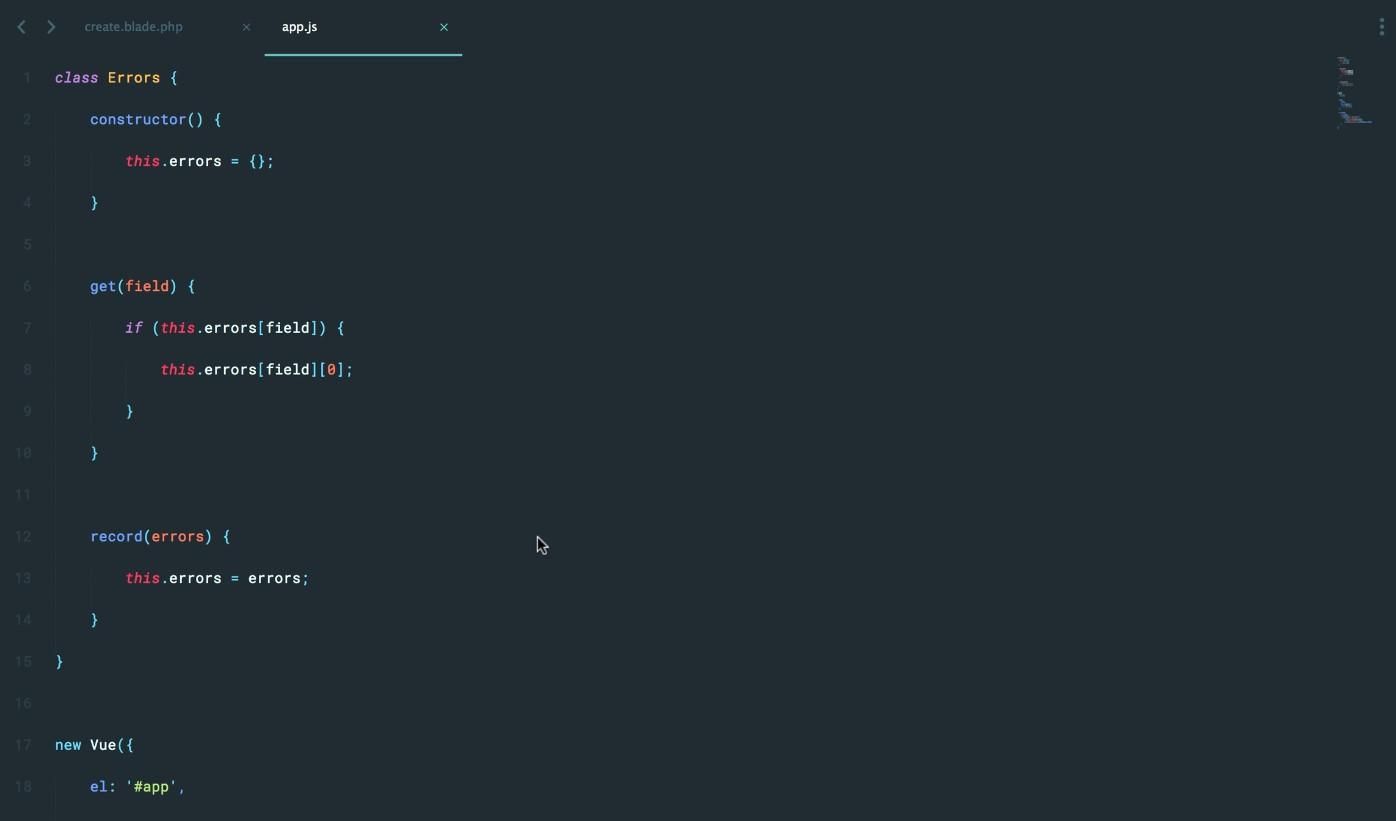
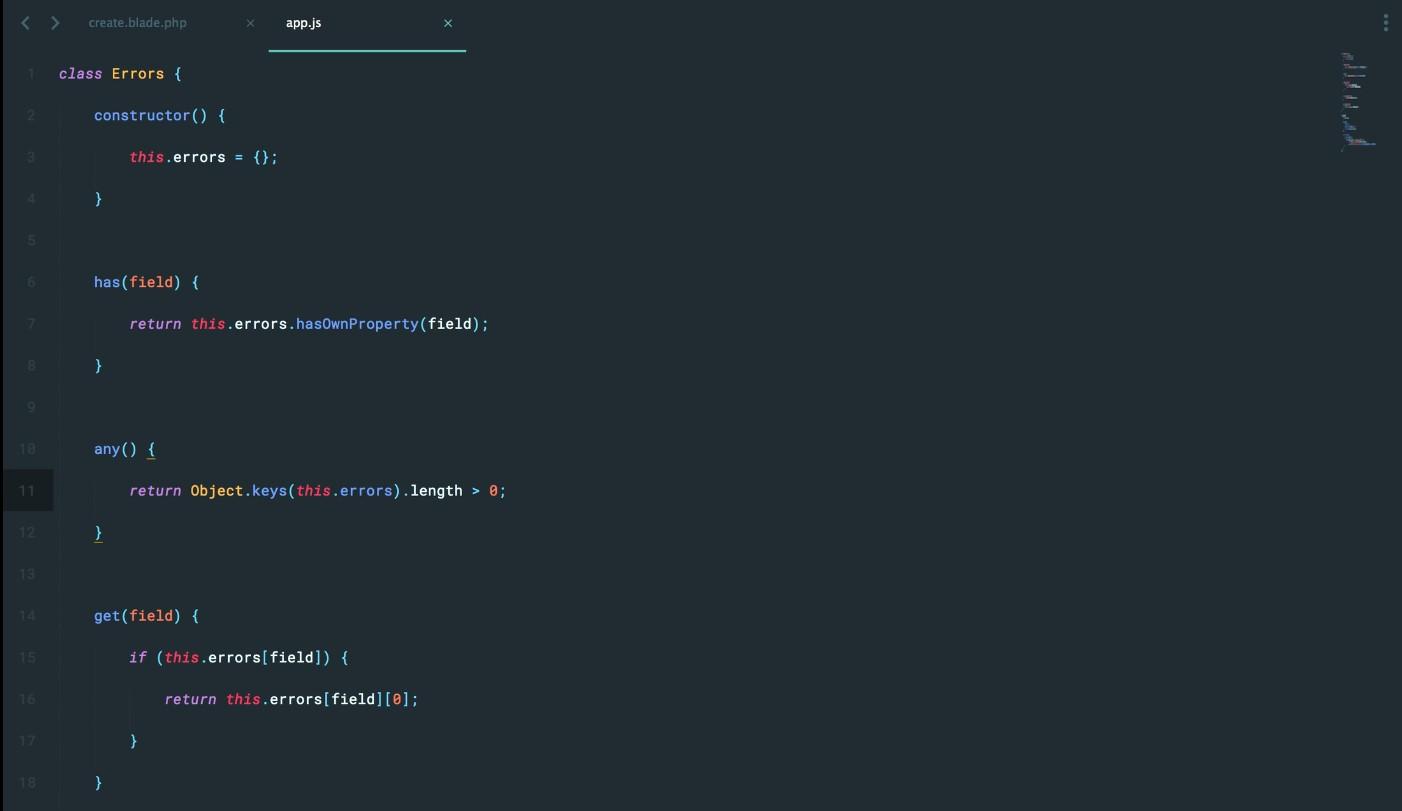
Cùng quay lại app.js và chúng ta sẽ edit data errors, đầu tiên chúng ta sẽ gán errors => new Errors class.Và trong class Errors chúng ta khởi tạo constructor là 1 object rỗng. Sau đó tạo 1 hàm get() để lấy ra message errors từ api xử lý đơn giản như sau

Tiếp theo mình sẽ tạo hàm record để ghi message errors từ api vào class errors

Sửa method onSubmit sẽ gọi record khi xảy ra lỗi

Trở lại trình duyệt mình sẽ submit luôn mà không nhập gì nhưng không có gì xảy ra. Sau khi check lại code thì mình đã quên return ở hàm get() để trả về dữ liệu  )
)


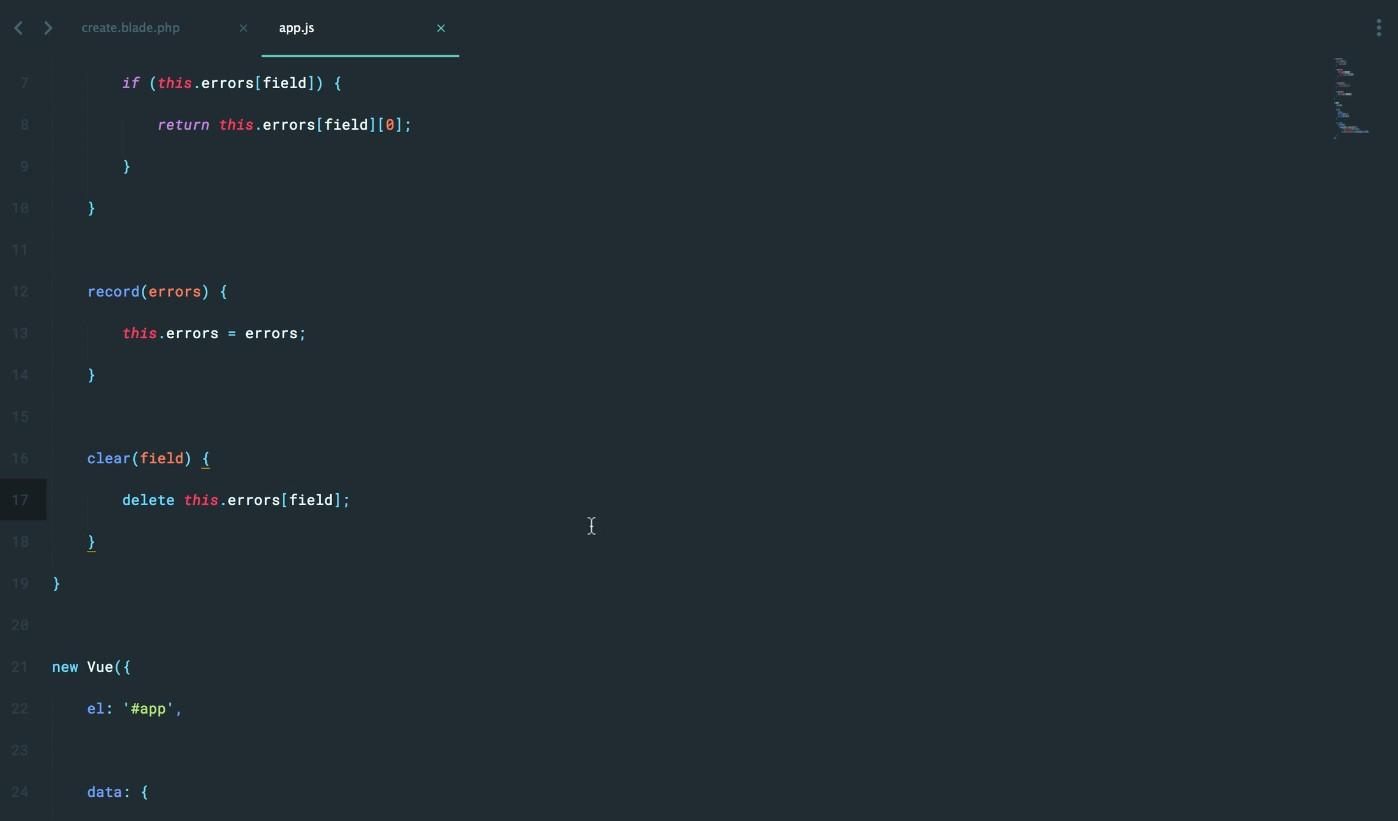
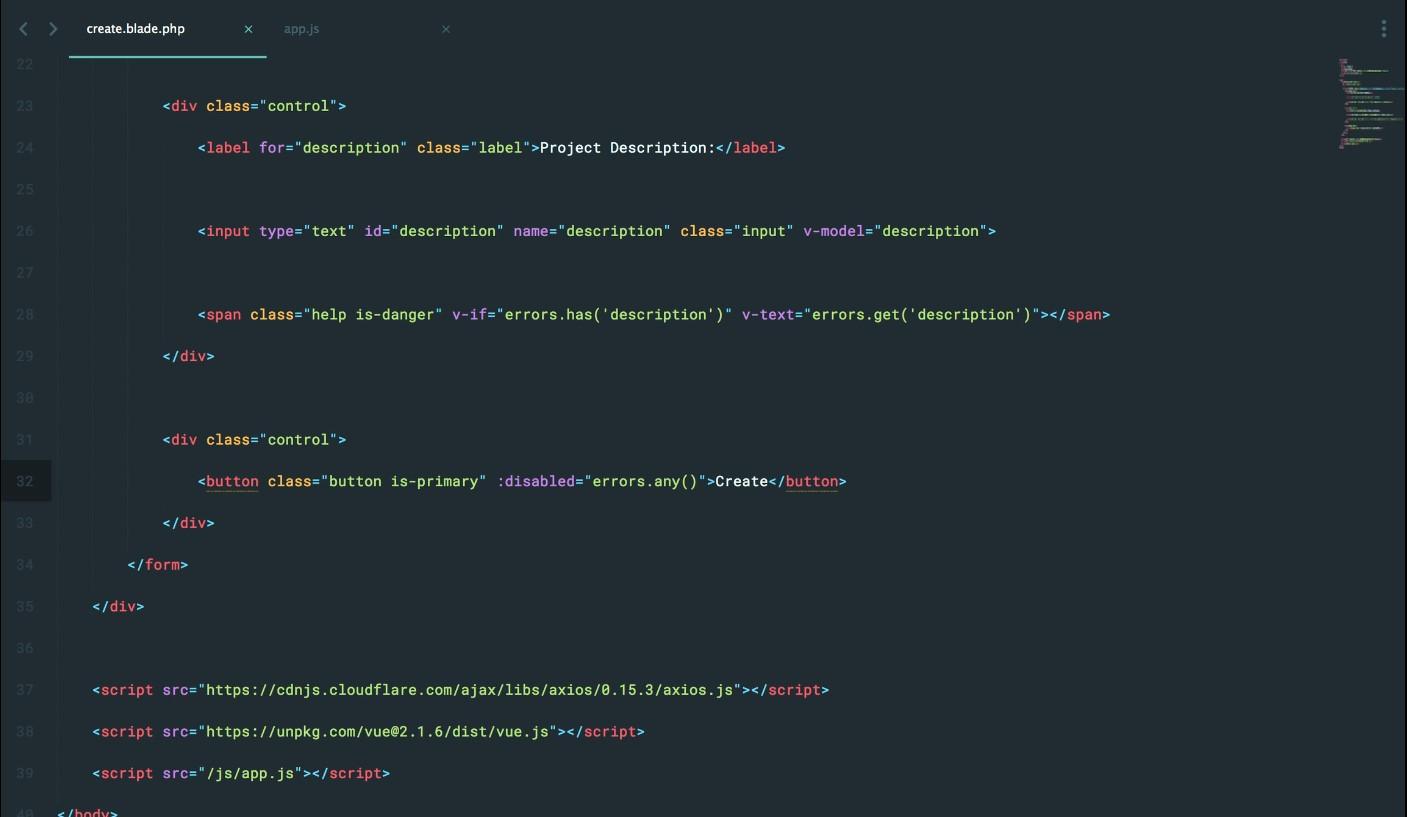
Sau khi thêm return thì mọi thứ đã hoạt động rồi. Okie giờ chỉ cần copy tương tự và sửa name thành description cho input Description thôi

Nhưng sau khi báo lỗi và người dùng nhập dữ liệu thì errors message không được tắt đi nên chúng ta sẽ xử lý tiếp cho mềm mịn với người dùng hơn
Mình sẽ thêm hàm clear() vào app.js đơn giản là delete đi field được truyền vào trong object errors

Ngoài blade chúng ta sẽ bắt sự kiện keydown để sau khi người dùng nhập liệu thì errors message sẽ biến mất

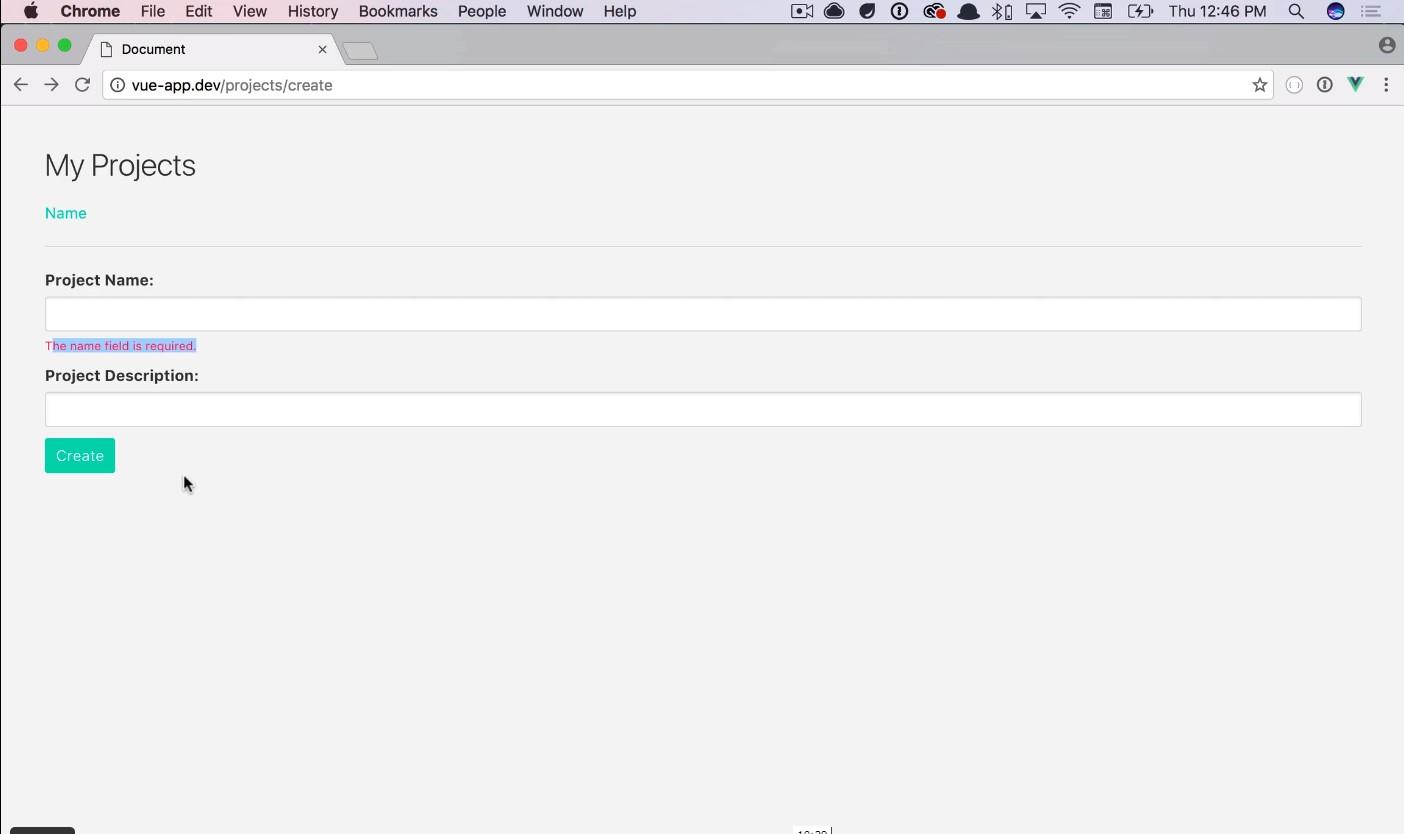
Cùng test lại với trình duyệt, chúng ta sẽ submit luôn khi chưa nhập liệu. sau đó thử nhập liệu ở Name và mọi thứ đã hoạt động quá là đúng mong muốn

Giờ lại đi copy event keydown xuống description thì cũng được nhưng với những form lớn thì việc này trở nên khá là nhàm chán và tốn công sức, nên mình sẽ chỉ cho các bạn 1 cách khác là sẽ bắt sự kiện keydown ở toàn form luôn. Với những input đều có property là name, như trong example thì mình có name="name", name="description". Nên mình sẽ dùng event.target để xử lý toàn bộ input ở form

Cuối cùng thì khi mà form đang gặp lỗi đương nhiên là chúng ta sẽ không cho việc submit được thực hiện tiếp bằng cách đơn giản là disable button submit mà ở example này thì là button Create đi. Do disable sẽ bắt khi được gán dữ liệu là true nên mình sẽ viết thêm 1 hàm ở class Errors.Đơn giản là khi có errors message thì object sẽ có key lenght > 0

Sau đó thì mình sẽ dùng hàm any() ở để bắt button disable ở blade

Sau cùng thì chúng ta sẽ thực hiện test lại 1 vòng toàn bộ form vừa được tạo và những gì chúng ta muốn xử lý nhé. Chúc các bạn thành công !!!!
Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!
All rights reserved