Từng bước học Vue2 Tập 13
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu cơ bản về Vue 2
Xin chào các bạn, hôm nay mình đã quay trở lại để tiếp tục với web-pack và vue-cli vue-loader ở tập 12 trước.
Hôm nay mình sẽ giới thiệu đến các bạn tính năng Hot Reload trong webpack vue-loader.
Mở đầu bài học hôm nay thì chúng ta sẽ setup 1 project sử dụng web-pack như bài 12 đã hướng dẫn

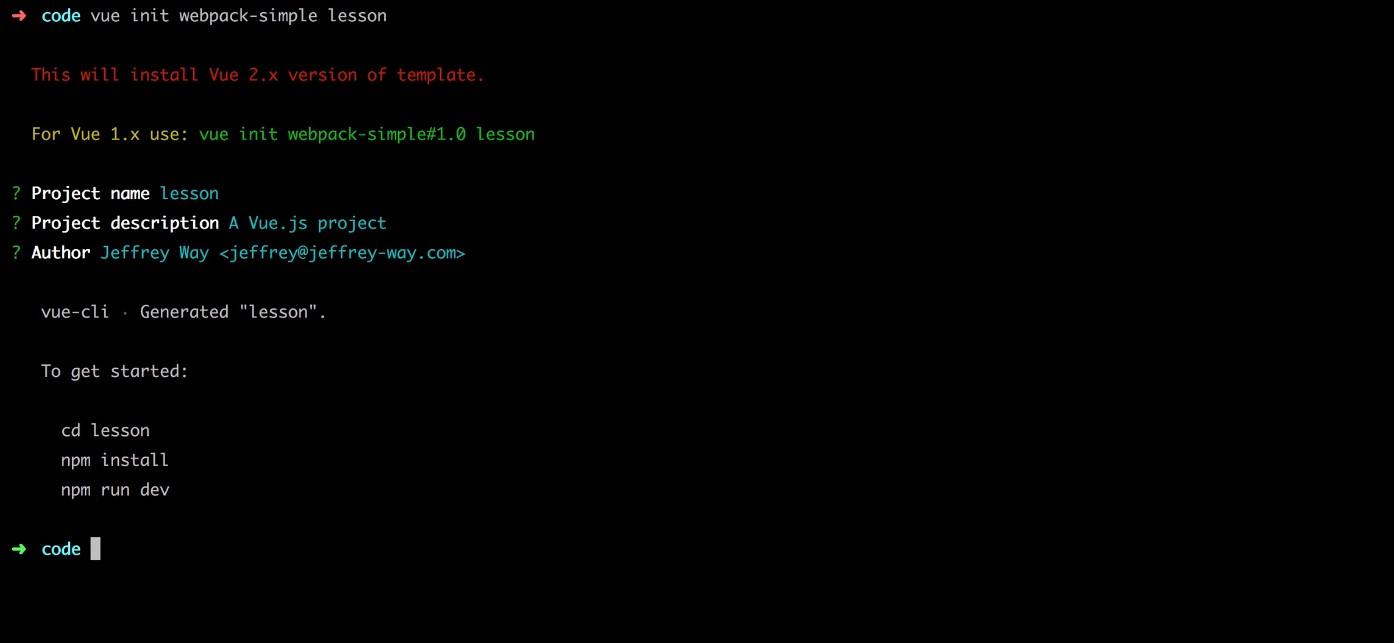
Đầu tiên mình sẽ khởi tạo project tên là lesson

Tiếp đến là npm install để cài đặt các thư viện

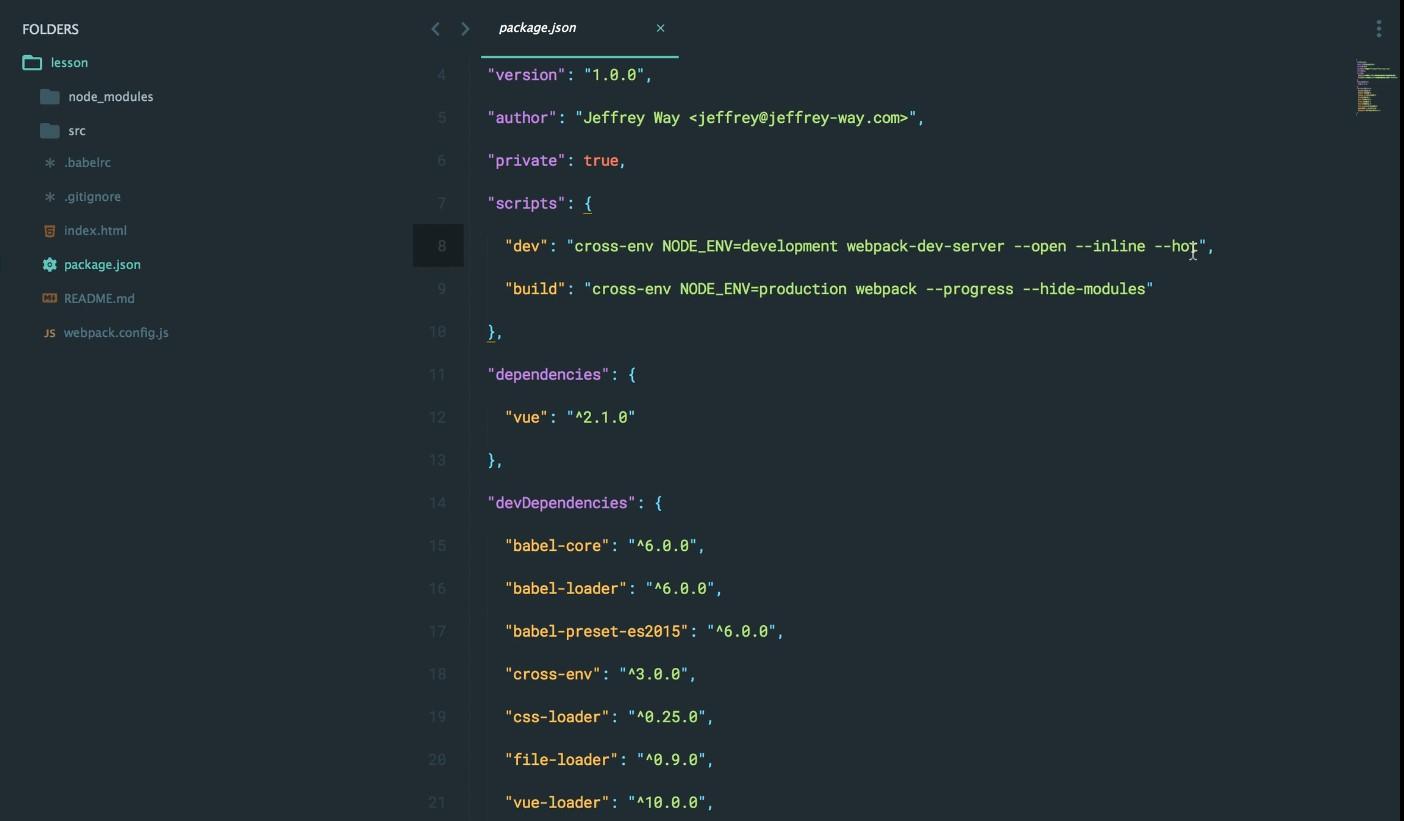
Okie giờ mở project trên subl ở file package.json các bạn sẽ thấy đoạn scripts có mô tả 2 môi trường là dev và prod.
Trên môi trường dev thì có thể thấy --hot ở cuối scripts đó chính là hot reload để phục vụ việc chúng ta phát triển project được đơn giản và tiện lợi.

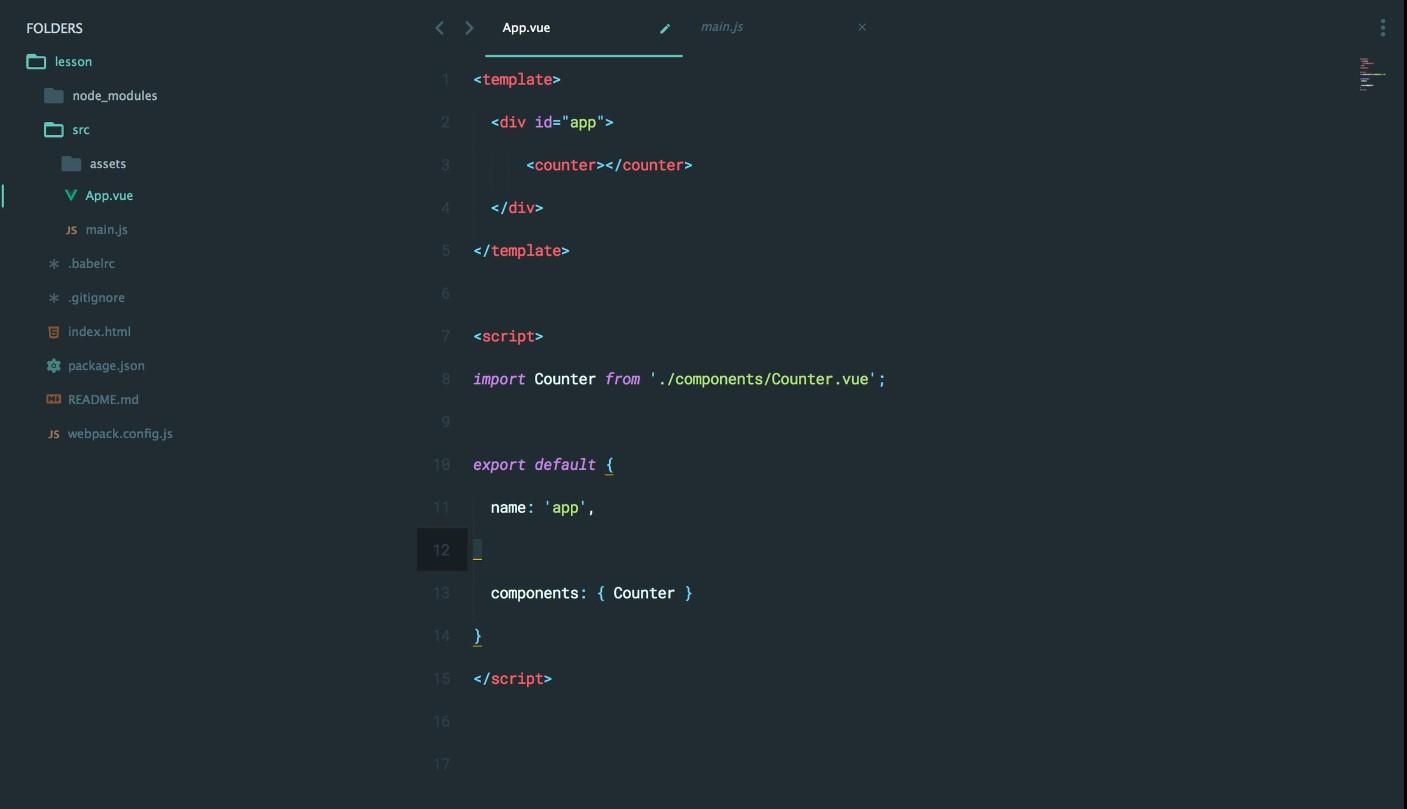
Quay trở lại với file App.vue. mình sẽ viết lại template sử dụng 1 components tên là counter. Chú ý chúng ta sẽ phải import components vào file và khai báo thêm ở phần export default như sau :

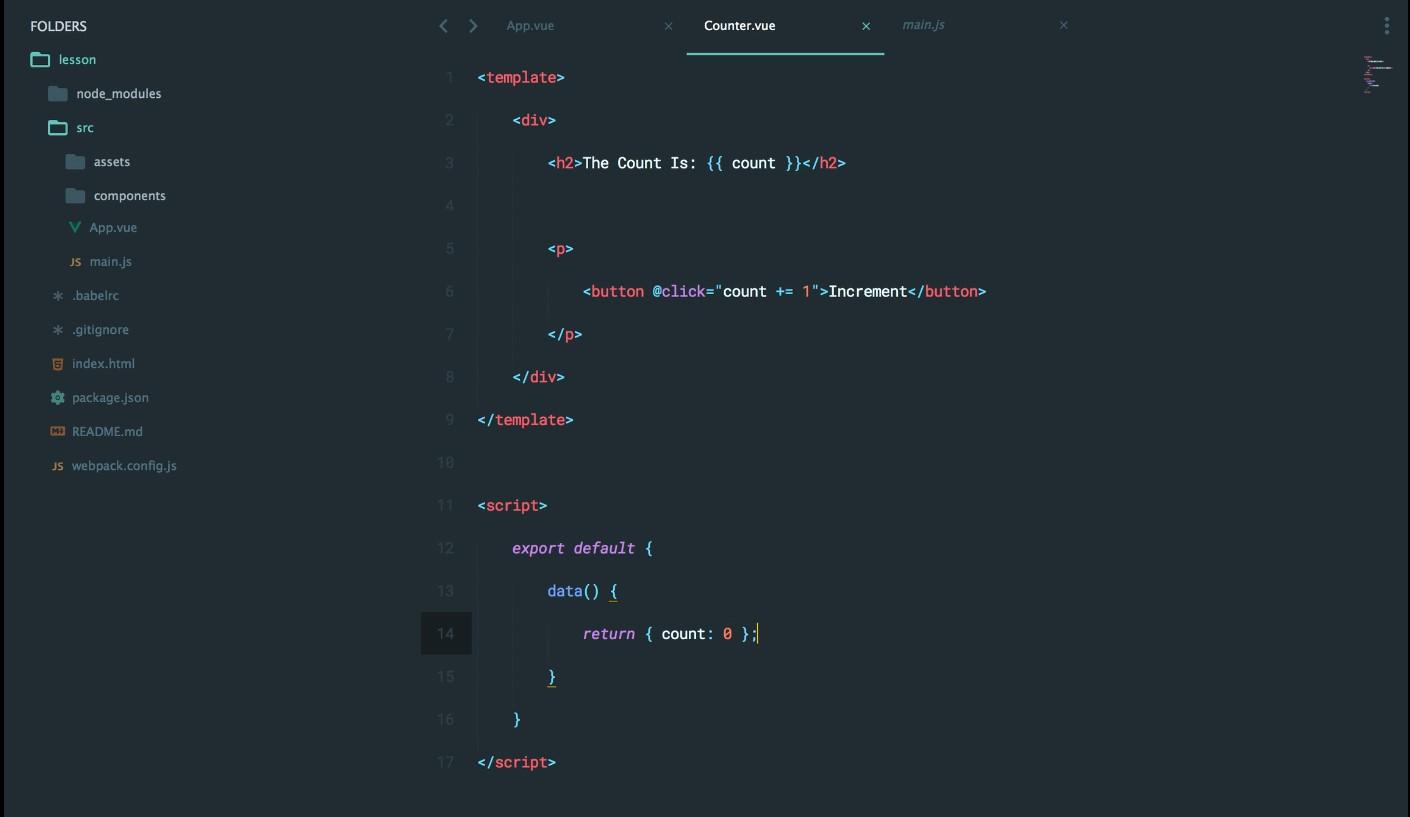
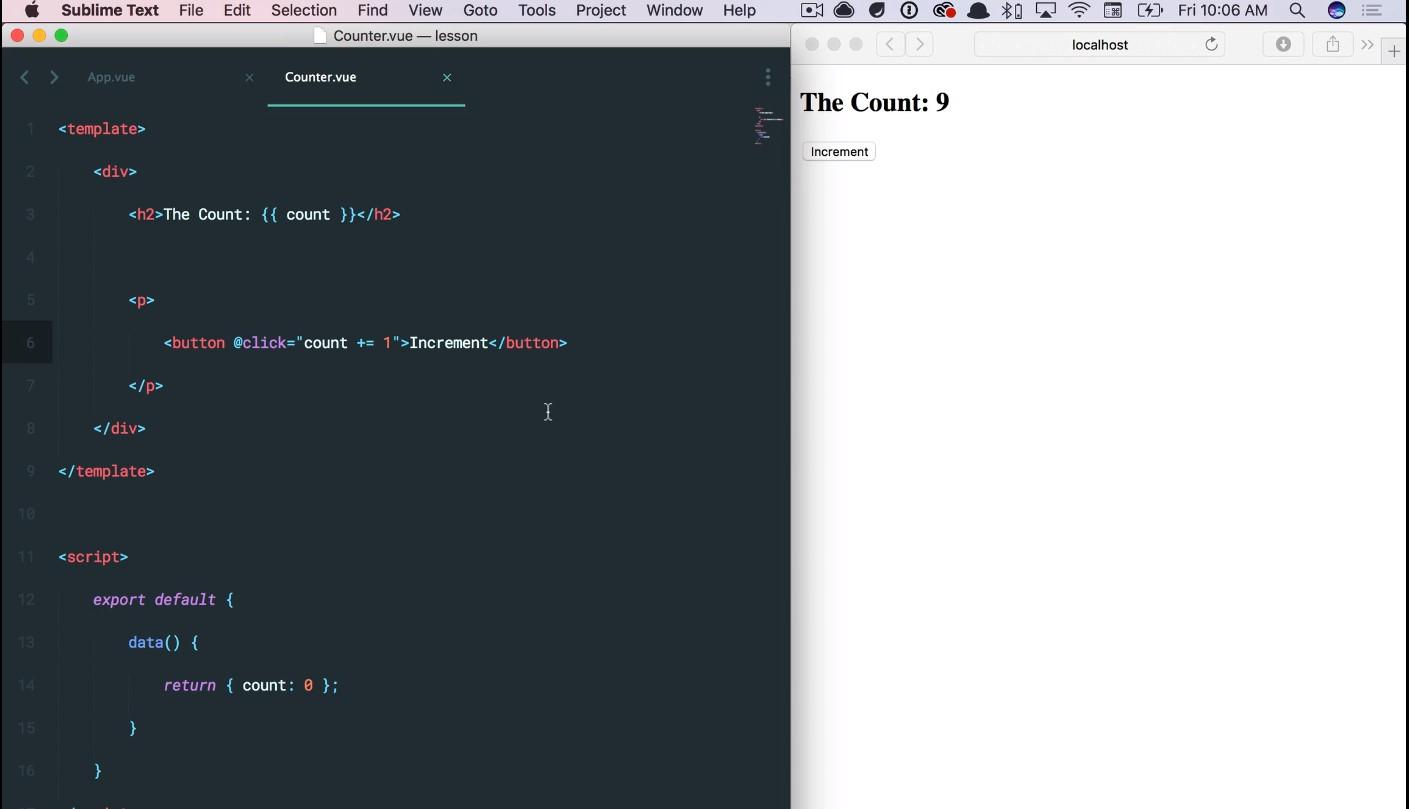
Tạo thêm file src/components/Counter.vue. Ở đây mình sẽ thực hiện việc show số lần count sau khi click vào button Increment

F5 ở trình duyệt chúng ta sẽ được kết quả :

Mình sẽ click thử vài lần xem code có đang hoạt động tốt hay không.

Giờ chúng ta sẽ đổi text The Count Is thành The Count. Sau khi save lại ở subl thì trên trình duyệt đã được thay đổi text

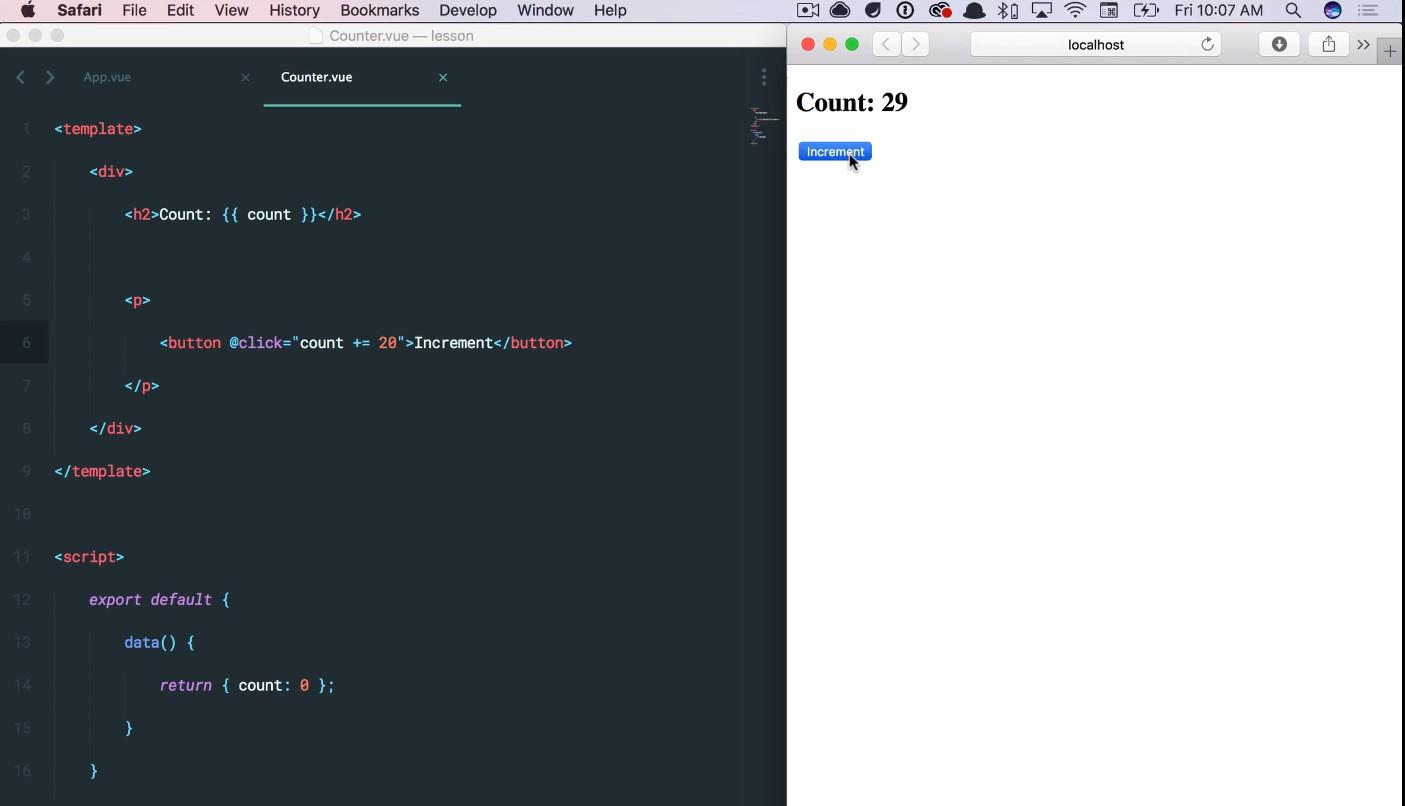
Tiếp tục đổi giá trị count += từ 1 thành 20. Save sau đó click button count = 29

Qua 2 lần thử trên nếu các bạn để ý sẽ thấy biến count sẽ không được reset lại và vẫn + tiếp vào giá trị count cũ là 9 -> 29. Đó chính là tính năng Hot Reload. Tính năng được mô tả ở docs như sau
"Hot Reload" is not simply reloading the page when you edit a file. With hot reload enabled, when you edit a *.vue file, all instances of that component will be swapped in without reloading the page. It even preserves the current state of your app and these swapped components! This dramatically improves the development experience when you are tweaking the templates or styling of your components.
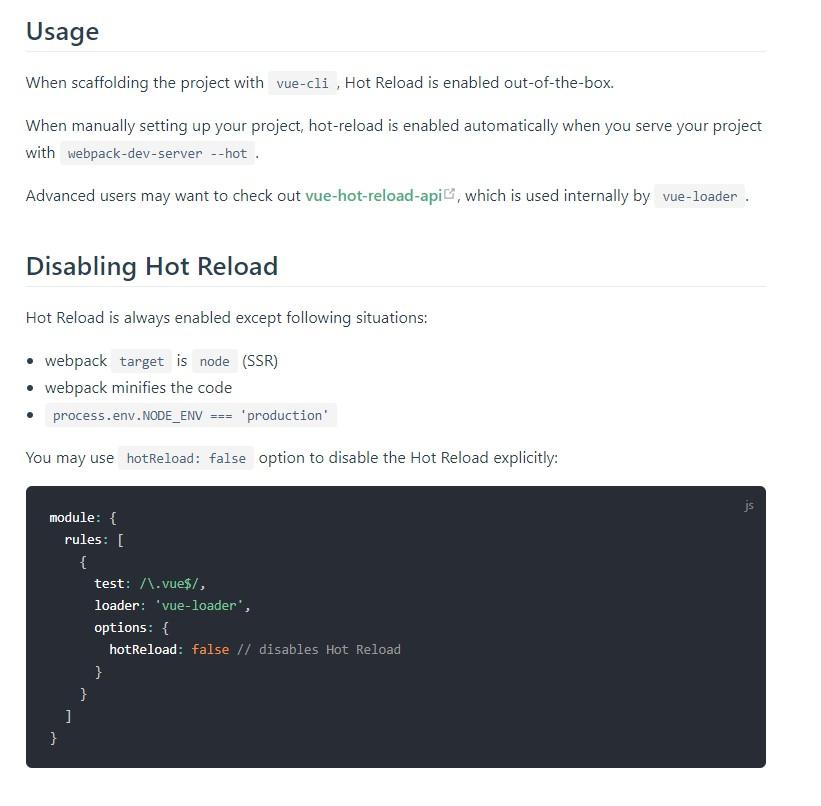
Để sử dụng hoặc disabled chúng ta sẽ

Vậy có nghĩa là tính năng này chỉ tồn tại ở môi trường dev.
Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!
All rights reserved