Từng Bước Học Vue 2 Tập 4
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng Bước Học Vue 2. Hôm nay mình sẽ giới thiếu cách sử dụng Attribute và Class Binding
Cùng bắt đầu với 1 ví dụ đơn giản rồi mình sẽ giải thích thêm ở phần sau nhé.Okie giờ mình sẽ tạo 1 file index.html như sau

Và kết quả trả về ở trình duyệt sẽ là 1 button và khi hover vào sẽ ra title mà chúng ta đã xét

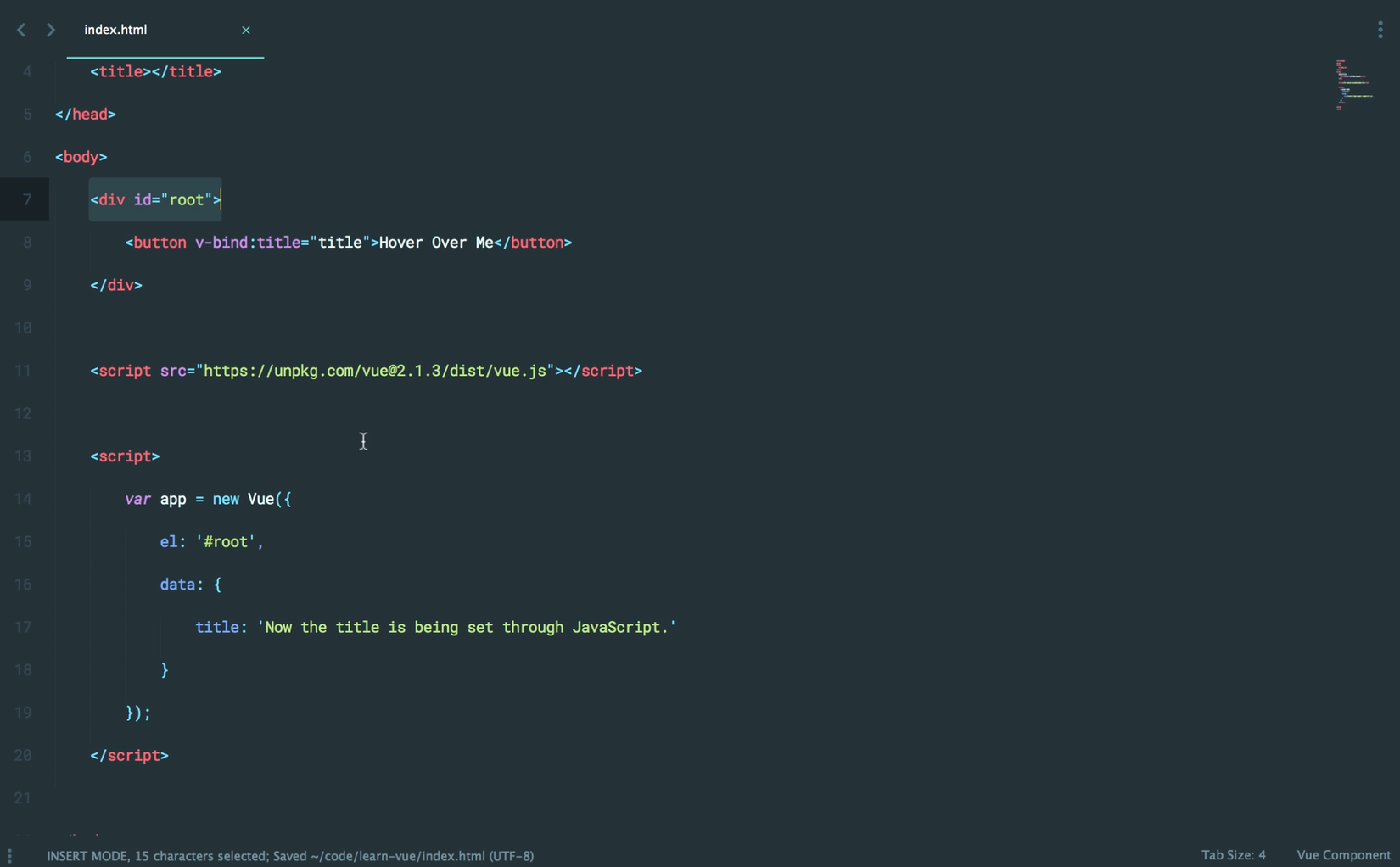
Vue cung cấp cho chúng ta 1 class gọi là Binding. Và chúng ta sẽ thử sử dụng trong trường hợp này. Để sử dụng chúng ta sẽ đặt thêm v-bind trước attribue mà chúng ta mong muốn như sau:

Lưu ý hãy thêm el: '#root' để cho Vue nhận biết phần nào cần nhận để xử lý nhé.
Và giờ refesh lại trình duyệt chúng ta sẽ thấy được kết quả mà mình tạo ra đã thay đổi

Giống như v-on có thể viết tắt thành @, v-bindcũng có thể viết tắt chỉ còn cần dấu :. Tiếp tục với 1 ví dụ khác vì class Binding không chỉ dừng lại như thế
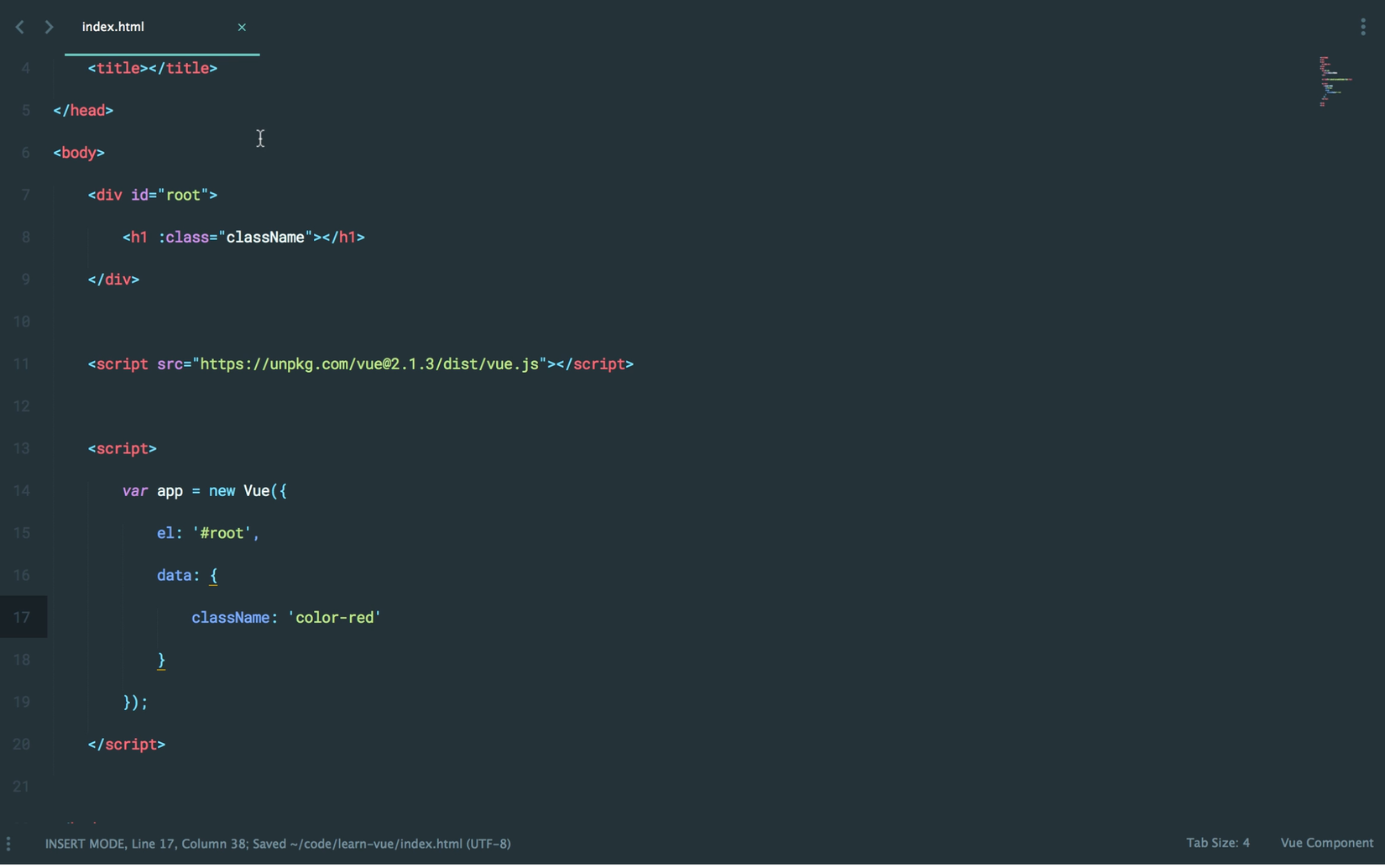
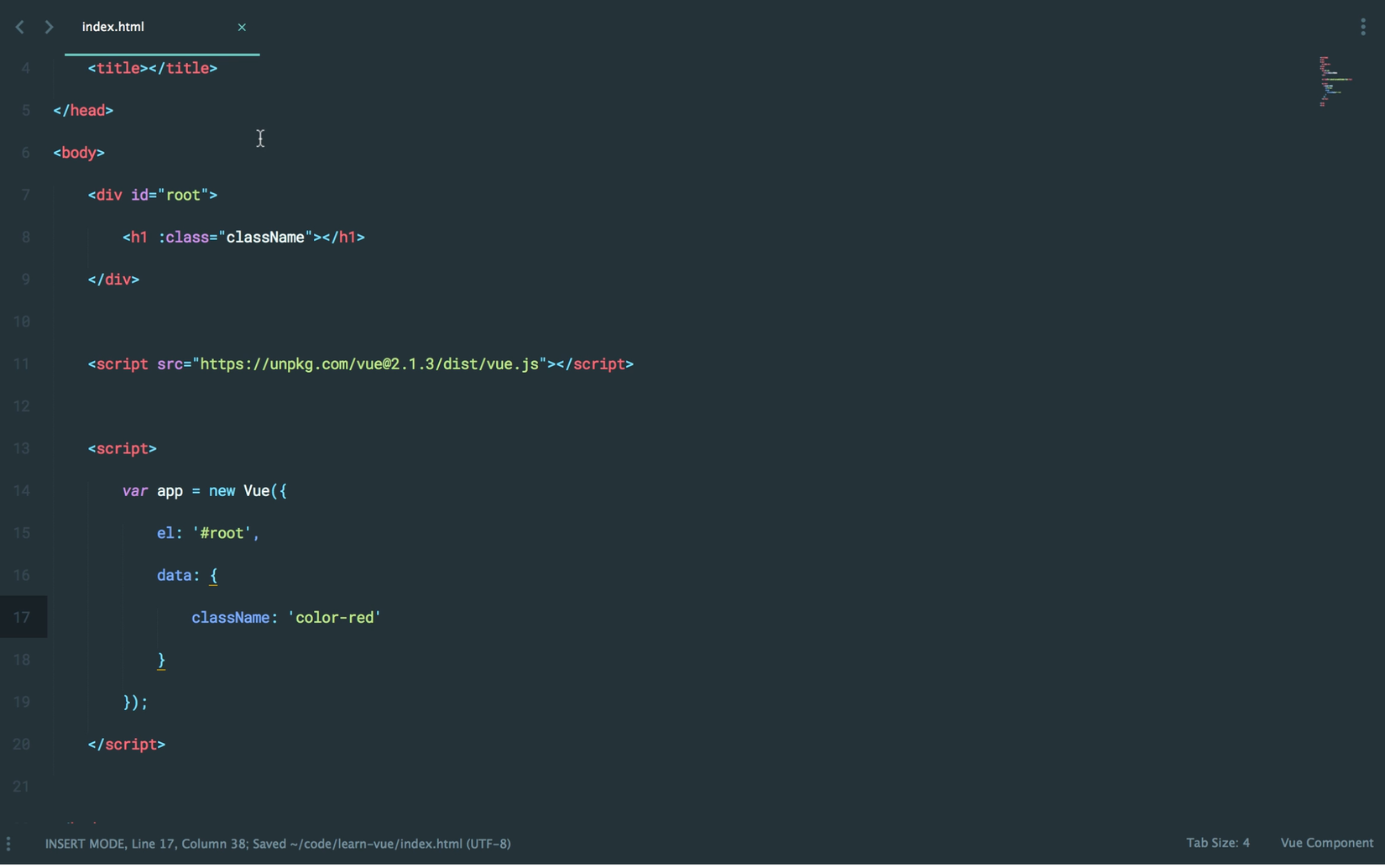
Mình sẽ tạo thêm 1 thẻ <h1> và thêm className trong xử lý ở Vue như sau:

Tiếp theo mình sẽ tạo thêm đoạn style cho className đã được khai báo và cả text kinh điển Hello World ở thẻ h1:

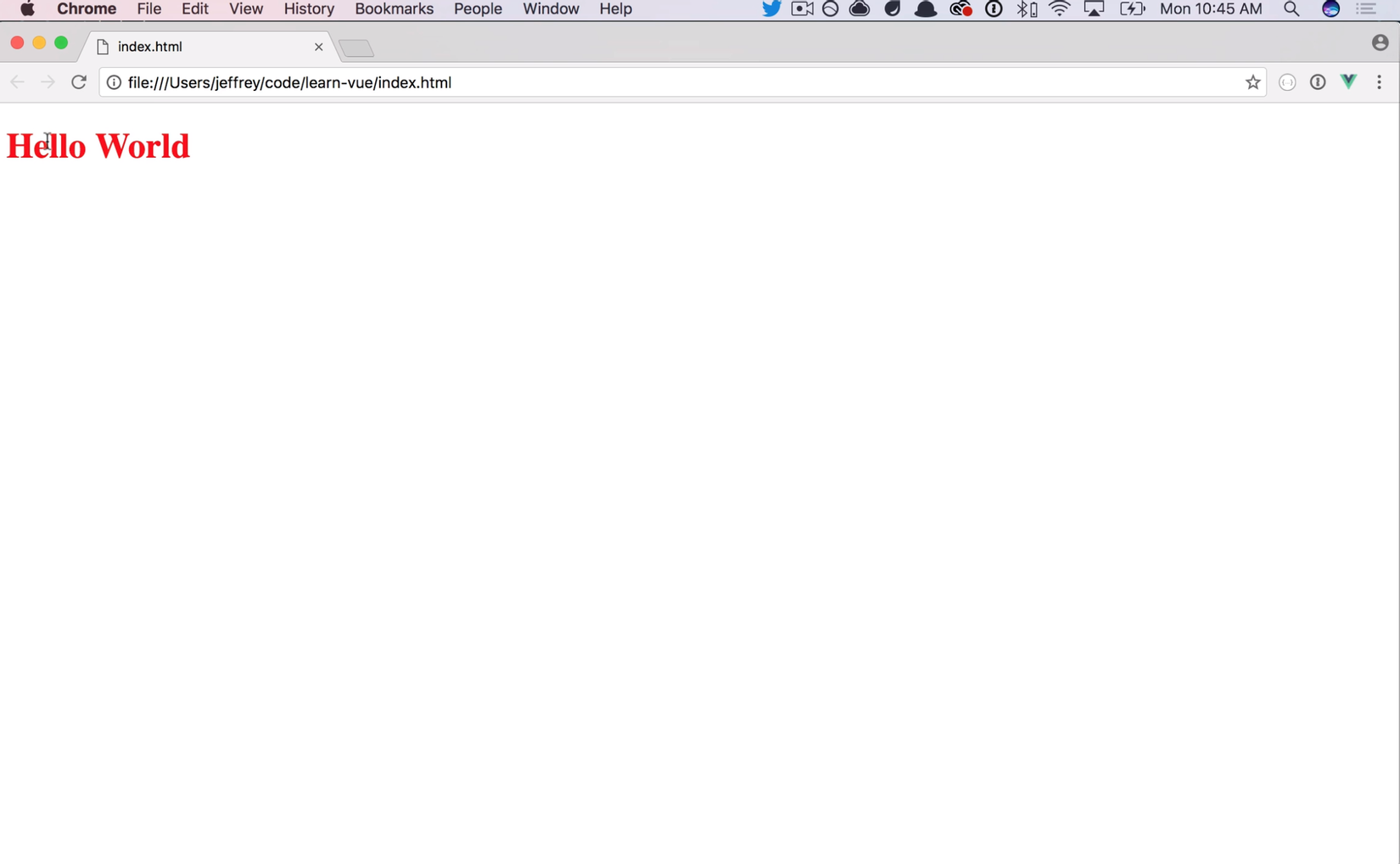
Quay trở lại và refesh trình duyệt nào. Kết quả sẽ là chúng ta có đc 1 dòng chữ Hello World màu đỏ. Vậy là v-bind sẽ thay thế cho các attribute được sử dụng trong cái thẻ html

Một ví dụ nữa để thấy được class Binding cho phép xử lý các expression ra sao nhé
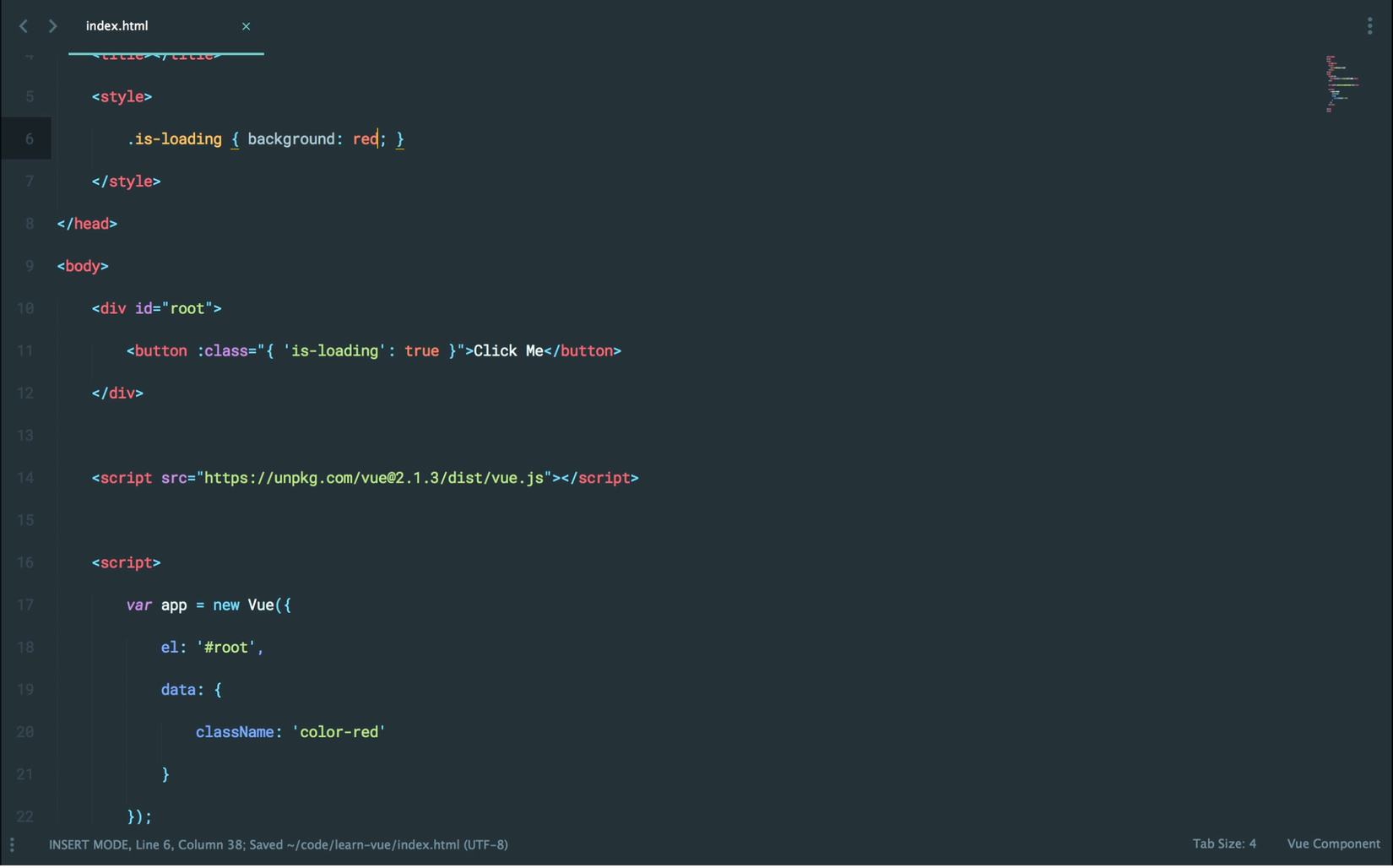
Quay trở lại với button và chúng ta sẽ thêm :class="{'is-loading' : true}"

Và kết quả ở trình duyệt sẽ là

Vậy nghĩa là v-bind cho chúng ta xử lý cả những điều kiện true, false để xử lý những màn hình yêu cầu phức tạp và thay đổi nhiều sẽ được xử lý nhanh gọn nhẹ và đỡ làm chúng ta rối răm thêm
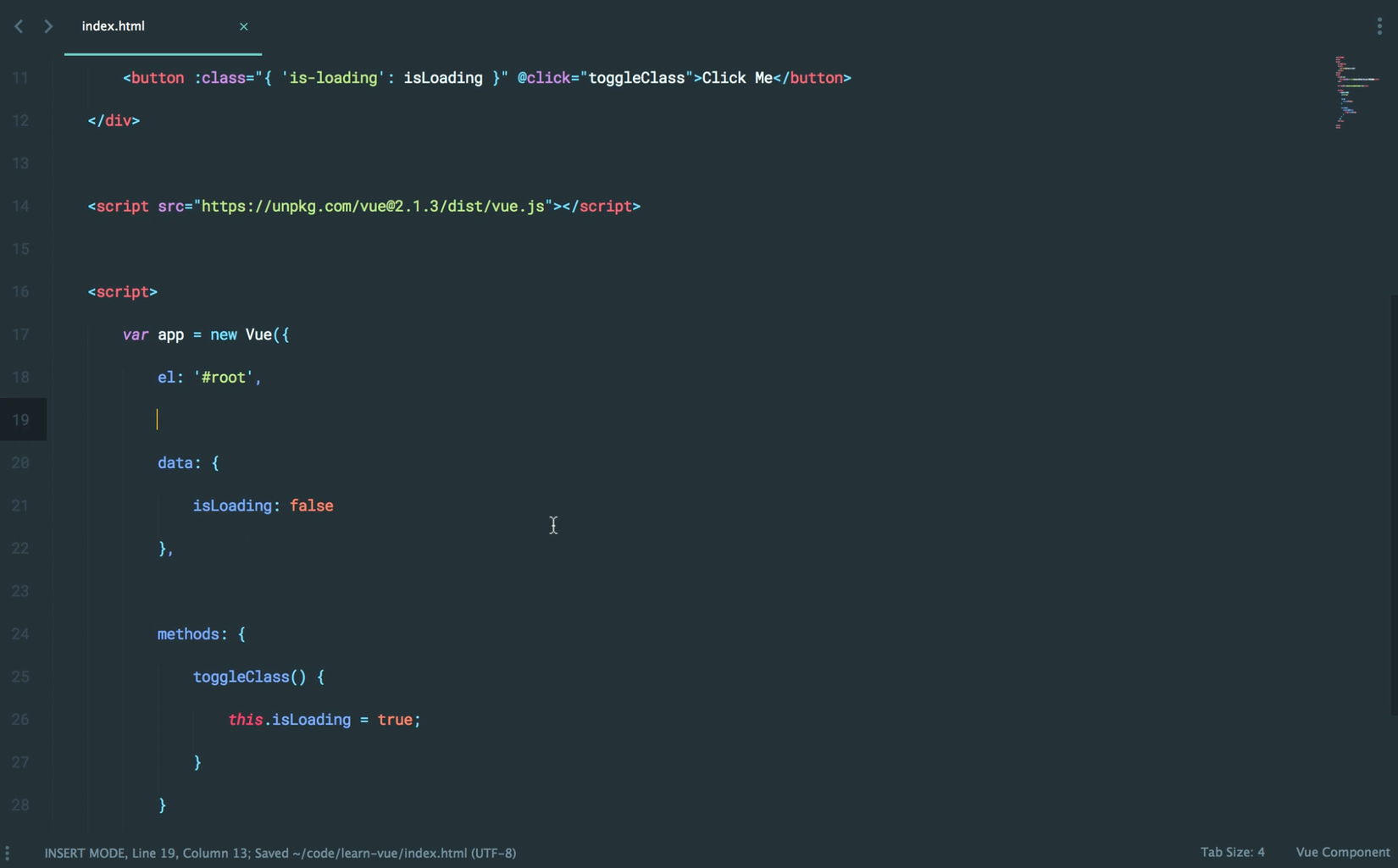
Giờ hãy nâng cấp 1 chút ví dụ vừa xog. Mình sẽ thêm on click methods sẽ là toggleClass().
Đặt biến isLoading khi khởi tạo sẽ là false, và thêm methods vào đoạn xử lý Vue sẽ là this.isLoading = true. Đơn giản là khi chúng ta click vào button thì class mới sẽ được add vào

Okie refesh nào

Click button

Vậy là chúng ta đã hiểu rõ hơn về Attribute cũng như Class Binding trong Vue rồi chứ. Các bạn có thể tự thử làm cho mình 1 bài tập nho nhỏ, như khi click vào button Submit thì button sẽ được disabled đi để tránh trường hợp Submit lên nhiều lần để làm quen và hiểu hơn nhé !!!
All rights reserved