Từng Bước Học Vue 2 Tập 3
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
Hôm nay tôi sẽ giới thiệu đến các bạn việc thực hiện List trên Vue 2. Việc này cũng được chúng ta sử dụng rất nhiều trong quá trình làm việc với website. Không dài dòng thêm nữa chúng ta sẽ cùng thực hiện việc đó luôn và ngay nào

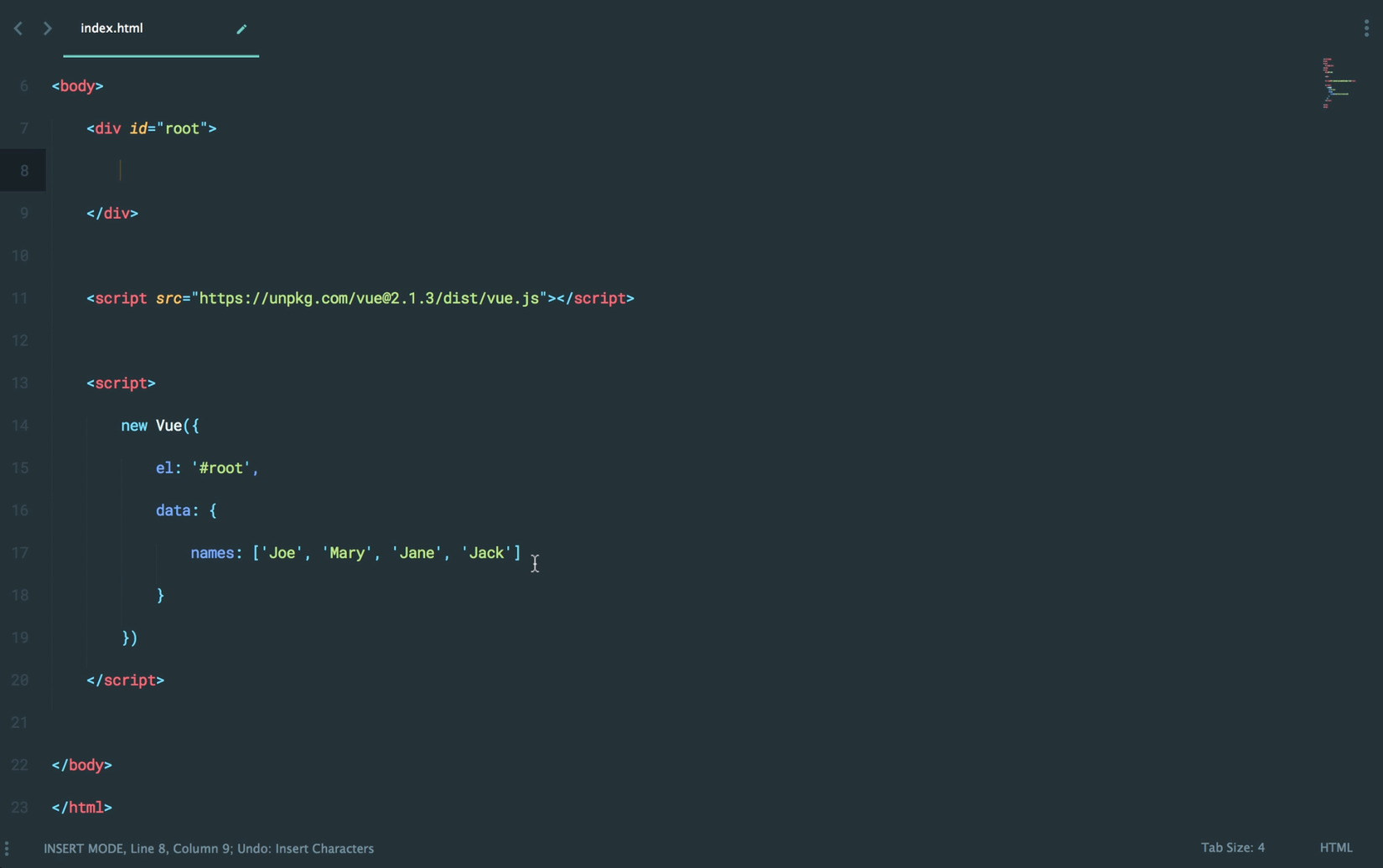
Đầu tiên chúng ta sẽ thực hiện 1 đoạn code như trên, trong đó names chính là mảng các tên mà chúng ta mong muốn hiển thị ở trong list.

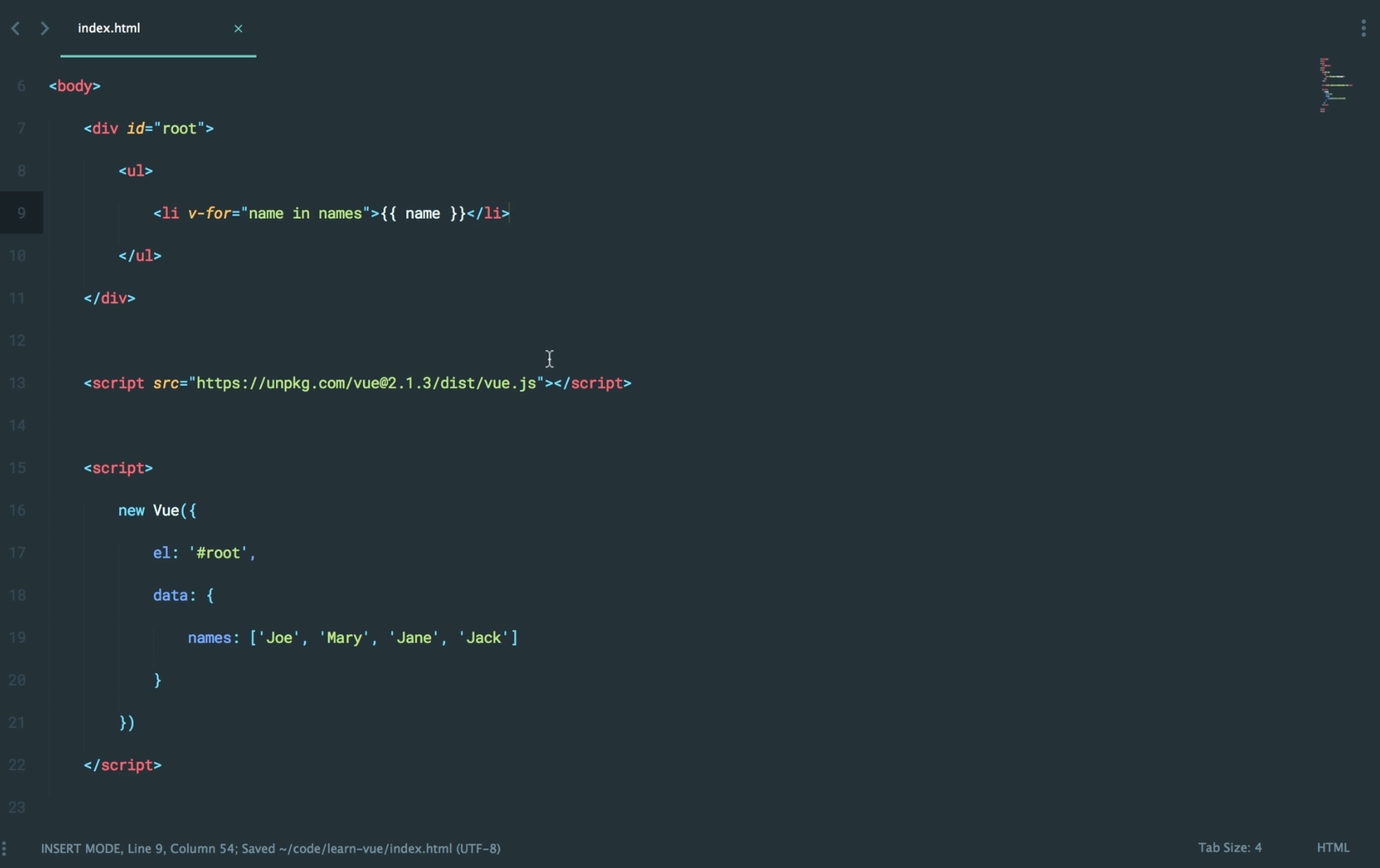
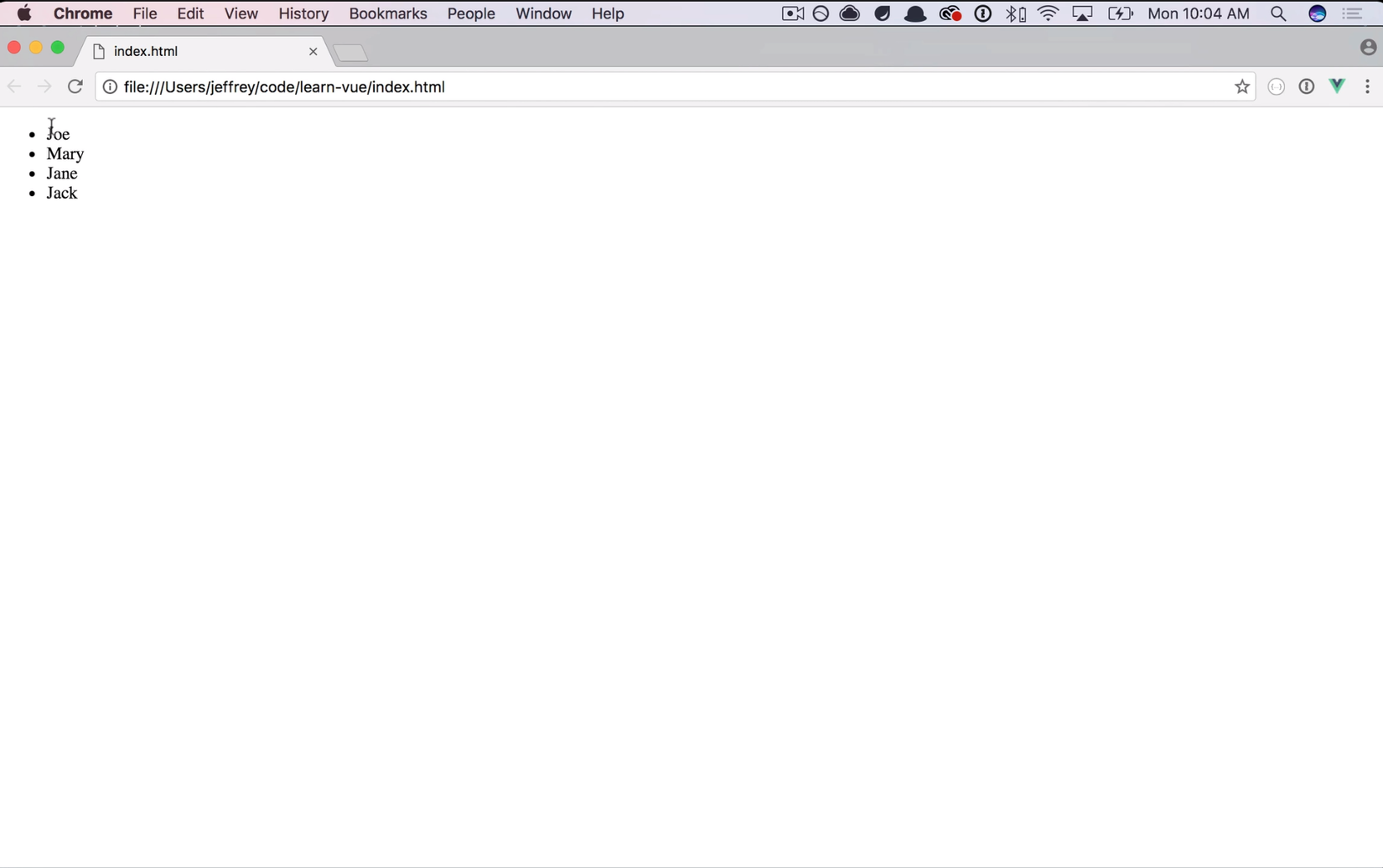
Tiếp theo chúng ta sẽ tạo 1 cặp thẻ ul và li để hiển thị các tên theo dạng List bằng cách sử dụng v-for tương đương với vòng lặp. Ở đây thì mảng names được đặt phía sau in như hình trên. Và đây là kết qua mà chúng ta được trả ở view

Nếu bạn không muốn sử dụng {{name}} cho việc echo tên thì chúng ta có 1 phương pháp nữa là sử dụng v-text như phía dưới
 Và kết quả của cả 2 cách cùng đều cho về chung 1 kết quả. Và sử dụng cách nào cũng được tùy thuộc vào bạn quen sử dụng cách nào đó.
Và kết quả của cả 2 cách cùng đều cho về chung 1 kết quả. Và sử dụng cách nào cũng được tùy thuộc vào bạn quen sử dụng cách nào đó.
 Giờ chúng ta sẽ cùng nâng cấp 1 chút nhé, cùng tạo ra 1 input và 1 button để thực hiện việc add name vào mảng names nhé. Đầu tiên tôi sẽ đặt biến var app cho phần new Vue chứ không để tên biến mặc định nữa.
Giờ chúng ta sẽ cùng nâng cấp 1 chút nhé, cùng tạo ra 1 input và 1 button để thực hiện việc add name vào mảng names nhé. Đầu tiên tôi sẽ đặt biến var app cho phần new Vue chứ không để tên biến mặc định nữa.
 Và ở ngoài Inspect lúc này chúng ta có thể gọi được app ở tab Console rồi
Và ở ngoài Inspect lúc này chúng ta có thể gọi được app ở tab Console rồi
 Okie vậy thử push thêm 1 phần tử Susan vào mảng names nhé. Câu lệnh rất đơn giản là app.names.push('Susan'). Và kết quả cũng được echo lên ngay trên view như hình dưới
Okie vậy thử push thêm 1 phần tử Susan vào mảng names nhé. Câu lệnh rất đơn giản là app.names.push('Susan'). Và kết quả cũng được echo lên ngay trên view như hình dưới
 Cùng thực hiện việc thêm input và button cũng như việc bắt sự kiện như cách bt chúng ta làm việc nhé. Thêm vào input vs id="text", và 1 button với id="button" như dưới
Cùng thực hiện việc thêm input và button cũng như việc bắt sự kiện như cách bt chúng ta làm việc nhé. Thêm vào input vs id="text", và 1 button với id="button" như dưới
 Để thực hiện được mong muốn của chúng ta trên DOM có thể đơn giản code như sau
Để thực hiện được mong muốn của chúng ta trên DOM có thể đơn giản code như sau
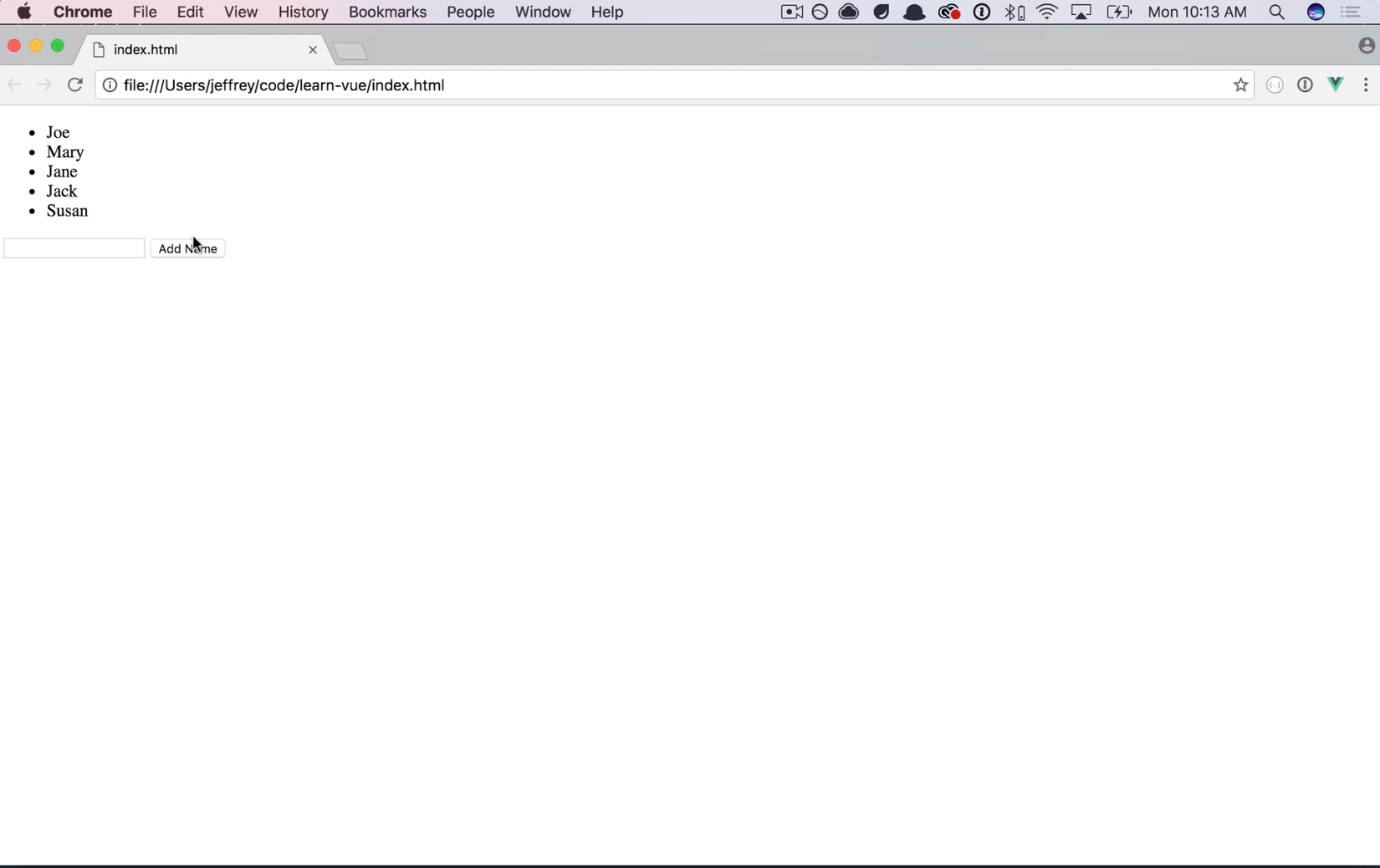
 Quay trở lại view chúng ta sẽ thêm tên Susan vào textbox sau đó click vào button Add Name sẽ thấy Susan được thêm ngay cuối cùng của view đã được hiện lên
Quay trở lại view chúng ta sẽ thêm tên Susan vào textbox sau đó click vào button Add Name sẽ thấy Susan được thêm ngay cuối cùng của view đã được hiện lên
 Okie thêm vào dòng code name.value = ''; để xóa trắng textbox sau khi click button. Sau đó chúng ta sẽ cùng chuyển tất cả đoạn code trên vào trong mounted của Vue, sự kiện này cho phép việc code ở trong sẽ được thực hiện sau khi website được load hết lên, ngoài ra còn thêm những sự kiện như updated, destroyed cho phù hợp để chúng ta có thể sử dụng
Okie thêm vào dòng code name.value = ''; để xóa trắng textbox sau khi click button. Sau đó chúng ta sẽ cùng chuyển tất cả đoạn code trên vào trong mounted của Vue, sự kiện này cho phép việc code ở trong sẽ được thực hiện sau khi website được load hết lên, ngoài ra còn thêm những sự kiện như updated, destroyed cho phù hợp để chúng ta có thể sử dụng
 Sau đó cùng thử lại trên view vs name là Susan nhé. Vậy là tên Susan cũng được thêm vào ở cuối danh sách vào textbox cũng đc thay thế bằng rỗng.
Sau đó cùng thử lại trên view vs name là Susan nhé. Vậy là tên Susan cũng được thêm vào ở cuối danh sách vào textbox cũng đc thay thế bằng rỗng.

Bài thứ 3 đến đây là kết thúc, hẹn gặp lại các bạn vào bài 4 của series nhé !!!!
All rights reserved