Từng Bước Học Vue 2 Tập 2
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
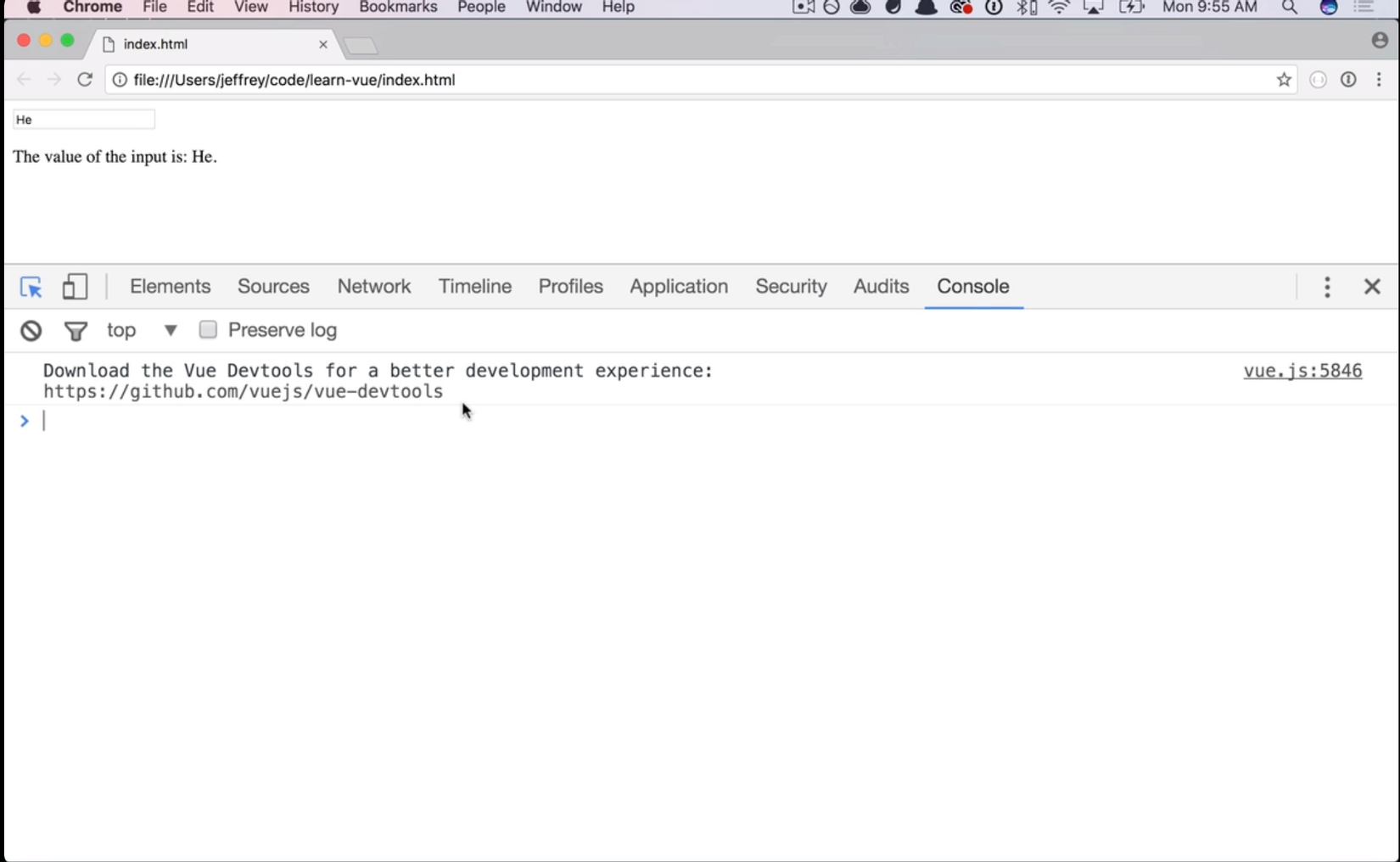
Ở tập trước chúng ta đã được xem 1 ví dụ đơn giản về Vue2. Hôm nay tôi sẽ giới thiệu đến vs các bạn 1 công cụ hỗ trợ hữu ích khi làm việc với VueJS. Quay trở lại với ví dụ ở tập 1 chúng ta sẽ chuột phải và Inspect lên. Chúng ta sẽ có được giao diện như sau

Click vào link được github được suggest trên giao diện

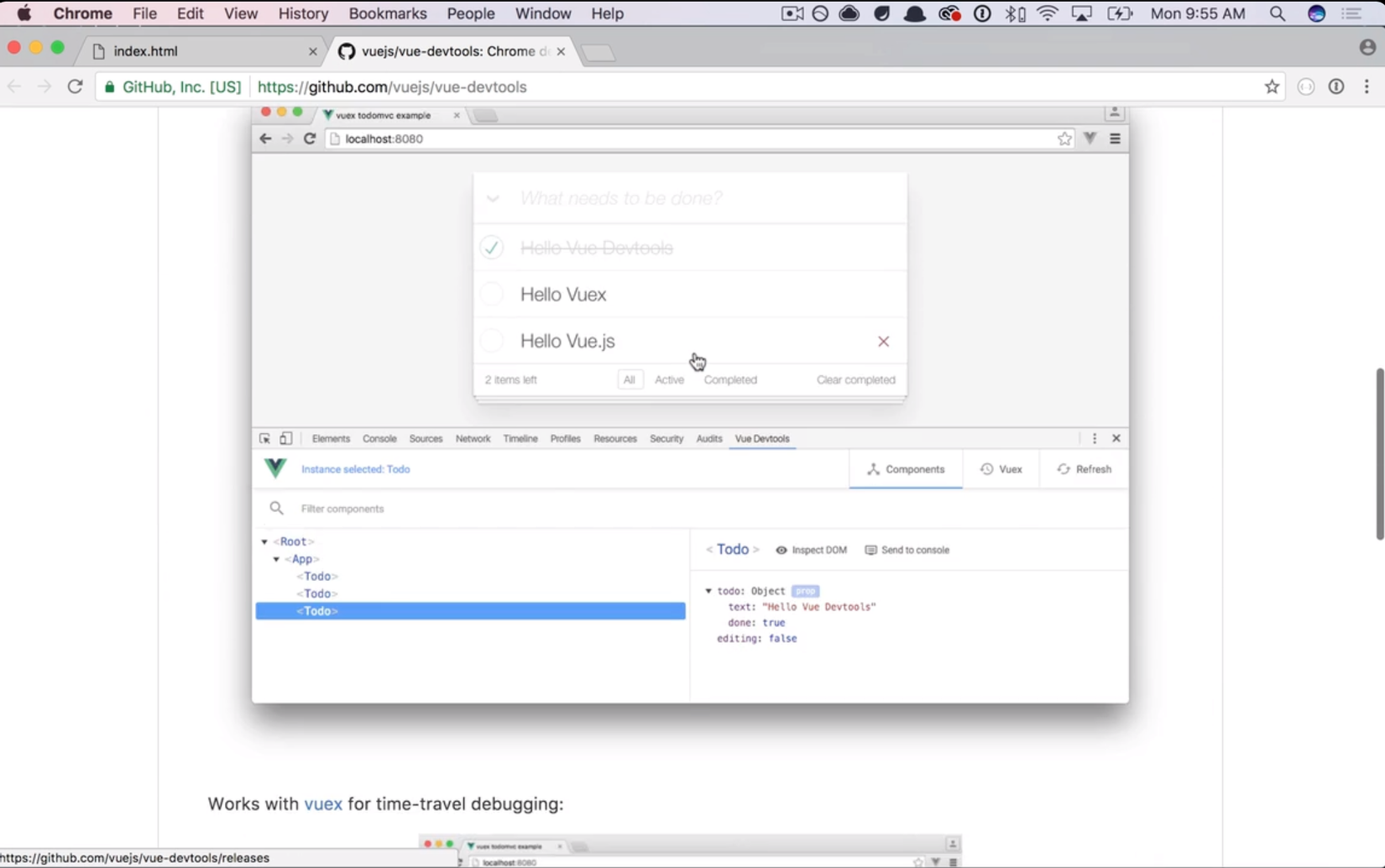
Chúng ta sẽ có 1 extension trên chorme được cung cấp để phục vụ việc code Vue và sẽ giúp ích khá nhiều cho chúng ta trong quá trình làm việc cùng Vue. Có thể nhiều người cũng đã biết đến nhưng tôi vẫn cung cấp lại cho những bạn chưa làm việc vs Vue cũng có thể hiểu được.

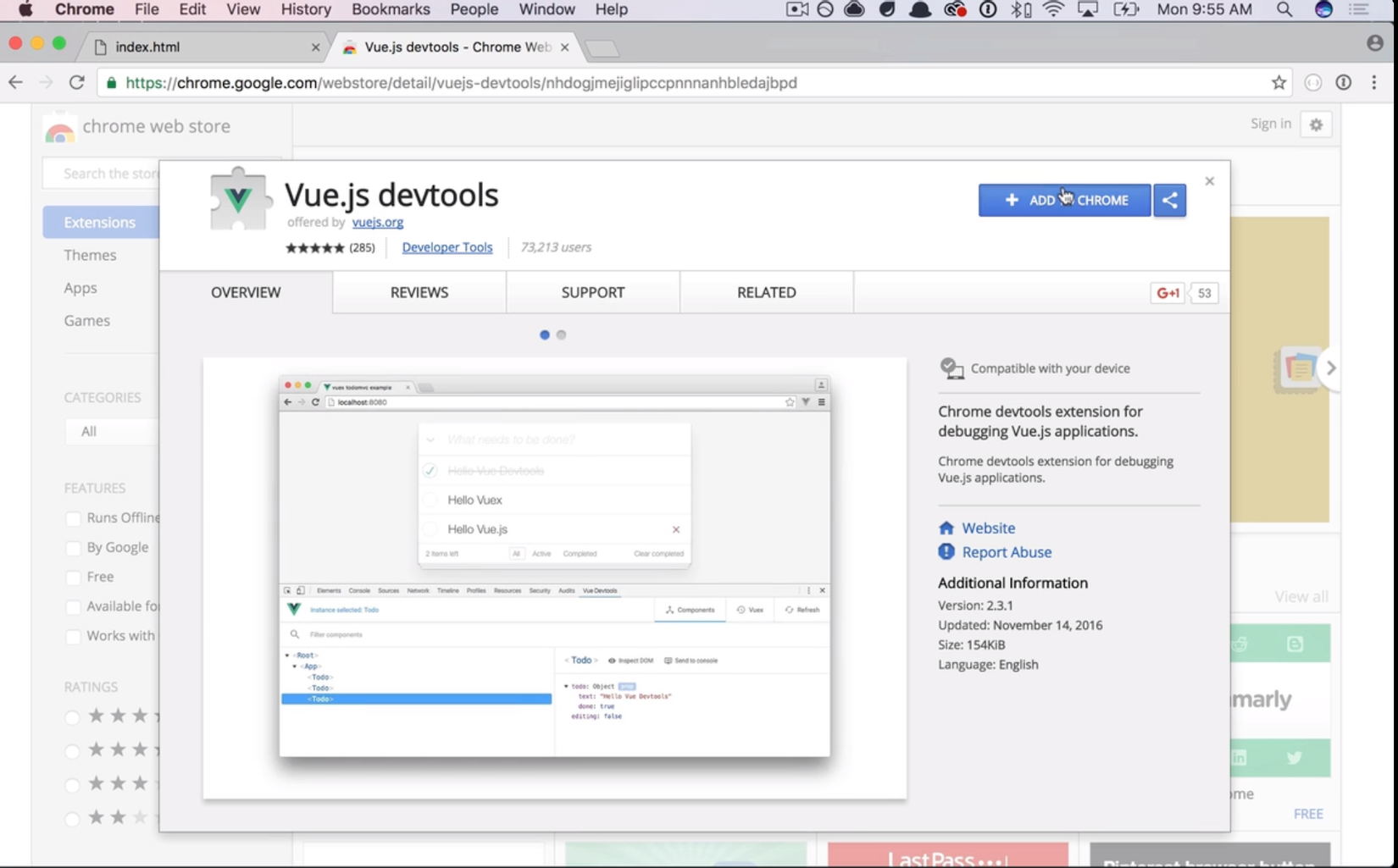
Tiếp đến chúng ta sẽ thực hiện việc add extension vào chorme và lưu ý bật lên với những Url mà bạn mong muốn. Lưu ý lúc đầu thì extension này luôn được tắt nên chúng ta sẽ chưa thấy có gì khác biệt ở phần Inspect cả
 Okie, sau khi đã bật extension và bật lại Inspect chúng ta đã có thêm 1 tab Vue hiển thị như dưới.
Okie, sau khi đã bật extension và bật lại Inspect chúng ta đã có thêm 1 tab Vue hiển thị như dưới.

 Như 2 ảnh trên tôi đã thay đổi message trong view và nhận được ở phía dưới extension dữ liệu cũng đã được thay đổi, điều này giúp chúng ta hiểu được là Vue luôn được thực hiện gần như là ngay lập tức với việc thay đổi dữ liệu của biến ở trên view.Đây cũng là 1 đặc điểm giúp các view của Vue có tốc độ rất nhanh do không phải reload lại trang web sau mỗi lần thay đổi mà việc này đã được javascript xử lý vô cùng mượt mà.
Như 2 ảnh trên tôi đã thay đổi message trong view và nhận được ở phía dưới extension dữ liệu cũng đã được thay đổi, điều này giúp chúng ta hiểu được là Vue luôn được thực hiện gần như là ngay lập tức với việc thay đổi dữ liệu của biến ở trên view.Đây cũng là 1 đặc điểm giúp các view của Vue có tốc độ rất nhanh do không phải reload lại trang web sau mỗi lần thay đổi mà việc này đã được javascript xử lý vô cùng mượt mà.
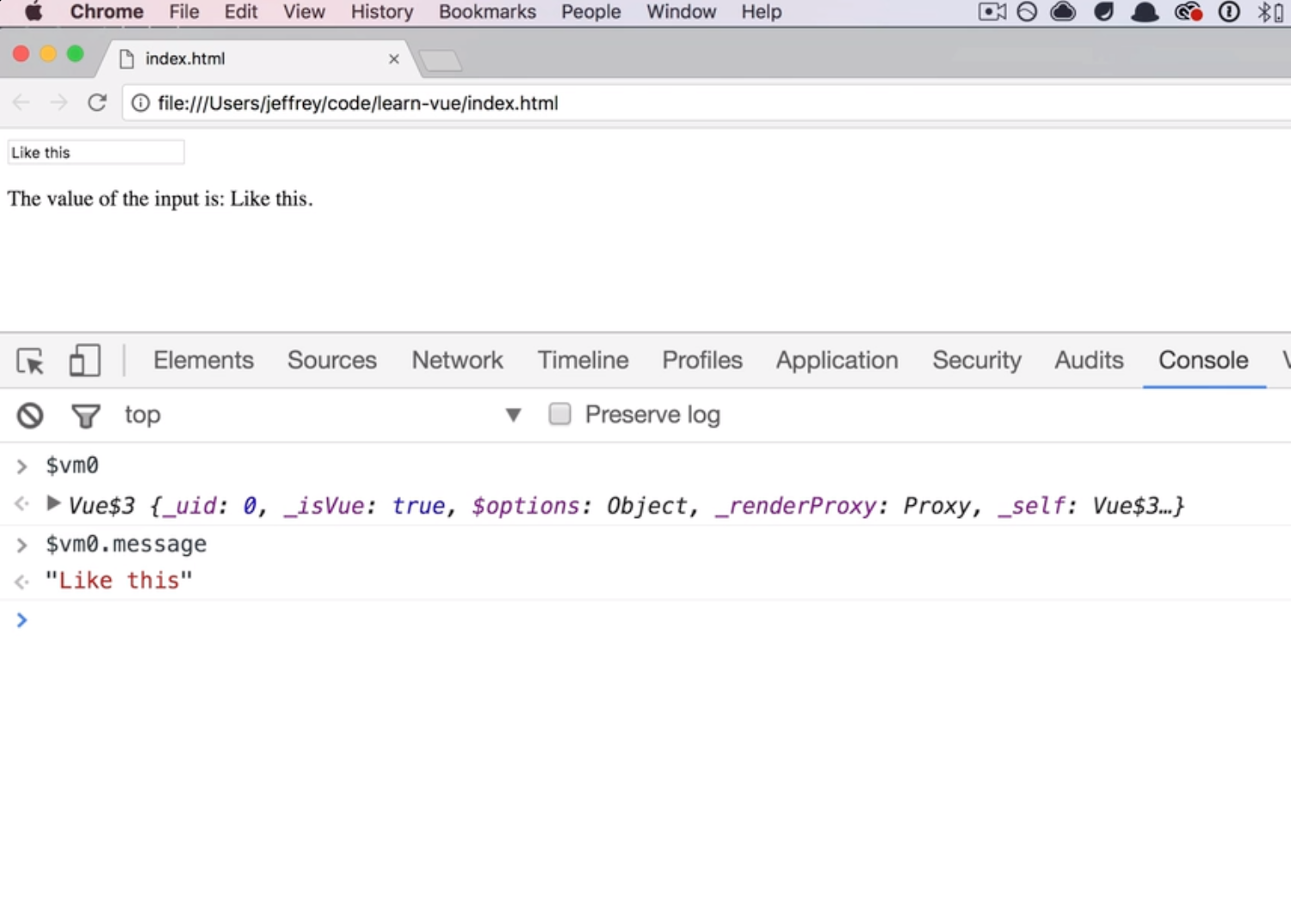
Để ý thì phần bên trái của ảnh thứ 2 có biến $vm0. Chúng ta cùng thử xem nó là gì nhé

Chuyển sang tab Console, gõ $vm0 và enter. Chúng ta sẽ có được kết quả như sau, vậy $vm0 ở đây chính là tên biến của Root chứa toàn bộ dữ liệu của Vue đã được chúng ta đề cập ở trong phần code. Tiếp theo thử $vm0.mesage kết quả sẽ chính là text Like this chúng ta đã thay đổi ở những bước trên.
 Tiếp theo chúng ta sẽ thử xét message như sau : $vm0.message = 'I have been changed.'
Và text ở trên view cũng được thay đổi cùng lúc như trên. Vậy là chúng ta có thể code đơn giản những gì mình muốn thử ở ngay trên giao diện console này cũng là vô cùng tiện lợi trước khi copy vào code đúng không nào.
Tiếp theo chúng ta sẽ thử xét message như sau : $vm0.message = 'I have been changed.'
Và text ở trên view cũng được thay đổi cùng lúc như trên. Vậy là chúng ta có thể code đơn giản những gì mình muốn thử ở ngay trên giao diện console này cũng là vô cùng tiện lợi trước khi copy vào code đúng không nào.
Chúng ta cùng chờ sang bài 3 để xem có gì hay ho không nhé.
All rights reserved