Tự học JavaScript (JSE1) - Từ không biết gì đến biết gì
Bài đăng này đã không được cập nhật trong 2 năm
 Bạn muốn học lập trình? Bạn không biết bắt đầu từ đâu?
Bạn muốn học lập trình? Bạn không biết bắt đầu từ đâu?
Sau khi học lập trình thì tôi nghĩ khác.
Tôi không biết khi nào code mình bắt đầu chạy. Tôi không biết nên sửa lỗi từ đâu. Tôi không biết khi nào mới sửa được nó.
Vậy nên nếu có ý nghĩ học lập trình thoáng qua thì bạn hãy bắt đầu đi. Vì sau khi học thì làm gì còn thời gian mà suy nghĩ nữa.
1. Đôi câu tâm sự
Lời đầu tiên, mình mong các bạn vui lòng bỏ ngoài tai những lời hoa mỹ "IT, vua của mọi nghề" cũng như những đầu tít giật gân của các trang báo mạng về "Thằng Em Sinh Năm 96, Học IT" mà đón nhận sự thật phũ phàng rằng Nghề code cũng lắm công phu. Và như bao nghề khác, hành trình bước chân vào ngành cũng không hề "giòn" như lời hứa hẹn về một khóa học lập trình "Trở thành Fullstack trong 3 tháng" của công ty X nào đấy.
2. Đối tượng hướng tới
- Những bạn có khát vọng làm giàu từ ngành IT bất chấp đôi dòng tâm sự phía trên.
- Những bạn chưa hề biết gì về lập trình nói chung ( và JavaScript nói riêng).
- Những bạn có hề biết gì nhưng vẫn muốn ôn lại những kiến thức nền tảng.
- Những bạn muốn tự học nhưng lười xem video của mấy anh Ấn độ (giống mình).
- Những bạn muốn tự học nhưng khả năng tiếng Anh còn hạn chế.
Vì sao lại là JavaScript?
Tình yêu không cần lý do, nhưng nếu bạn hỏi mình vì sao thì:
- Nó dễ học: ít nhất là với đại đa số nhóm đối tượng kể trên, hoặc đối với riêng mình thì nó là ngôn ngữ duy nhất mình hiểu nổi khi mới chập chững vào ngành.
- Nó phổ biến: do tổ độ nên hiện tại Javascript đã trở thành một trong những ngôn ngữ lập trình phổ biến nhất thế giới (tìm Google với cụm từ JavaScript popularity 2023).
- Nó kỳ diệu: vì nó phổ biến nên tốc độ phát triển và những ứng dụng của nó ngày càng bao phủ gần như rộng khắp mọi khía cạnh của công nghệ.
3. Nguồn gốc
Loạt bài này mình đã xin phép được dịch và biên tập lại từ khóa học gốc mang tên JavaScript Essentials two-course series được cung cấp miễn phí tại trang web https://js.institute trực thuộc JS Institute (học viện JavaScript) , một dự án liên doanh do OpenEDG điều hành và quản lý.
Ngành CNTT hiện đang thiếu trầm trọng các chuyên gia CNTT chuyên ngành. Để thu hẹp khoảng cách giữa người tìm việc và nhà cung cấp việc làm, tổ chức này trao đổi với nhà tuyển dụng để tìm hiểu nhu cầu của họ, sau đó họ tạo ra các khóa học và sau khi hoàn thành bài thi của họ các bạn sẽ được cấp chứng chỉ có giá trị quốc tế.
4. Lộ trình

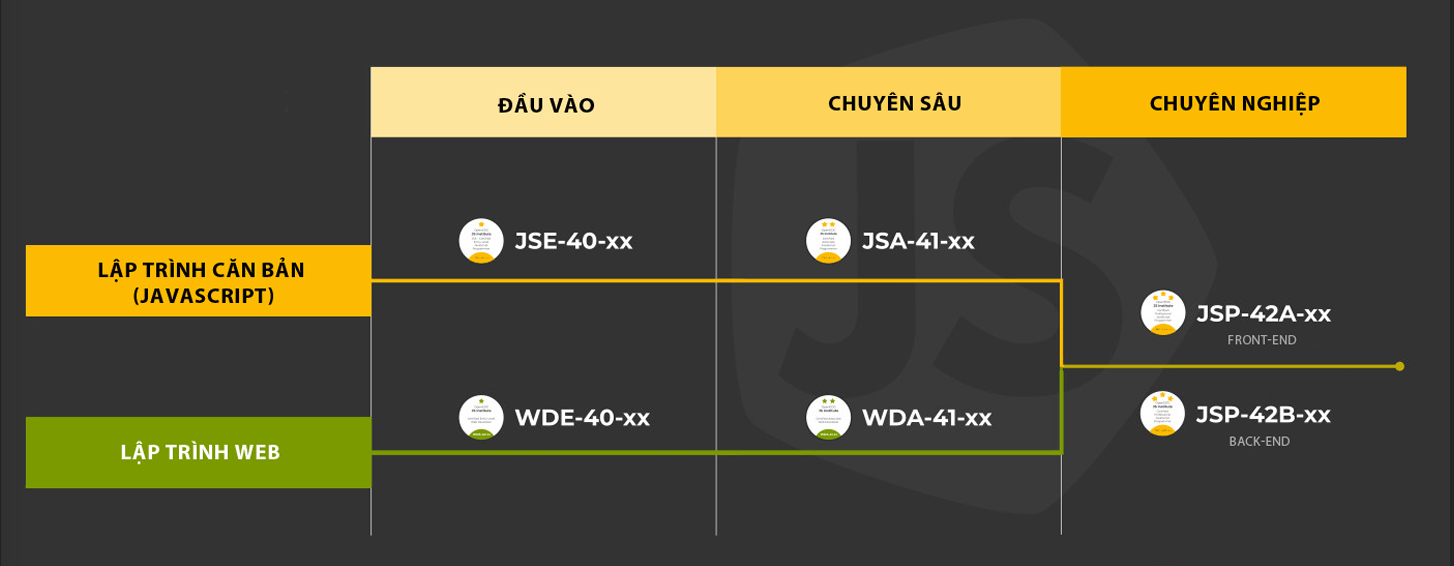
Về cơ bản chúng ta sẽ cùng đi qua hai lộ trình:
Lập trình căn bản: Lộ trình này giúp các bạn chinh phục được bài thi cấp độ đầu vào (JSE) và bài thi cấp độ chuyên sâu (JSA), các bạn sẽ nắm được các khái niệm cơ bản về lập trình nói chung cũng như Javascript nói riêng.
Lập trình Web: Lộ trình này cũng giúp các bạn chinh phục được bài thi cấp độ đầu vào (WDE) và tiến tới bài thi cấp độ chuyên sâu (WDA), tập trung cụ thể hơn vào các công nghệ liên quan đến lập trình web.
Cả hai lộ trình đều sẽ dẫn đến bài thi cấp độ chuyên nghiệp, ở cấp độ này các bạn sẽ phải vượt qua hai kỳ thi nâng cao (JSP-A cho Front-end và JSP-B cho Back-end). Cách tiếp cận này cho phép các bạn lựa chọn tùy theo sở thích và mục tiêu nghề nghiệp cụ thể của bản thân.
Sau mỗi cột mốc trong lộ trình sẽ có một bài thi để lấy chứng chỉ quốc tế, nội dung kiến thức, các bài trắc nghiệm lẫn bài tập, thi thử là miễn phí nhưng nếu bạn cần thi để lấy chứng chỉ thật thì sẽ phải mua vé để thi, còn mua và thi như thế nào thì mình sẽ hướng dẫn sau nhé (thi hay không tùy quyết định của các bạn, dù không thi thì vẫn có thể học tiếp được cấp độ tiếp theo như thường)
5. Tóm lại, loạt bài này sẽ giúp bạn
- Hiểu về các khái niệm tổng quát trong lập trình.
- Biết được cú pháp (syntax) và ngữ nghĩa (semantics) khi dùng ngôn ngữ JavaScript.
- Luyện tập kỹ năng tư duy, phân tích vấn đề một cách logic lẫn sáng tạo.
- Thực hành kỹ năng giải quyết một số vấn đề trong thực tế.
- Nắm được một số cách gỡ lỗi (fix bug - fu*k b*tch) khi lập trình JavaScript.
- Một số giải pháp tối ưu (best practices) trong lập trình.
Trong quá trình biên tập sẽ có những khái niệm mà nếu dịch sát nghĩa có thể sẽ gây khó khăn khi các bạn đọc tài liệu hoặc tìm kiếm bằng tiếng Anh, nên mình vẫn sẽ dùng tiếng Anh và cố gắng trích dẫn nghĩa tương đương bằng tiếng Việt (chứ mình không thích dùng Anh - Việt xen kẽ tí nào).
6. Loạt bài chi tiết: link sẽ cập nhật dần
- Bài 1
Lập trình để làm gì? JavaScript có phải là Java?
- Bài 2
Biến (không phải BIẾN!), kiểu dữ liệu. Chú thích là chú của ai?
- Bài 3
Toán tử là con của toán phải không? Làm sao để tương tác với người dùng?
- Bài 4
Tình yêu cũng cần điều kiện! Vòng lặp là gì nữa vậy?
- Bài 5
Hàm không để nhai thì để làm gì?
- Bài 6
Những lỗi huyền bí và nơi tìm ra chúng.
- Kiểm tra:
Dưới 80/100 thì học lại từ đầu.
7. Liên hệ
Không bán album, không nhận kèo, không bay bùm, không FWB ONS gì nhé https://www.facebook.com/zinkristen
All rights reserved