Tự động deploy rails application lên môi trường product (P1)
Bài đăng này đã không được cập nhật trong 4 năm
Chuẩn bị
- Server ubuntu. Có nhiều nhà cung cấp, nhưng hiện tại mình chọn Amazon Web Service
- Máy tính có cài đầy đủ môi trường, tool để code rails
Đăng ký EC2
Bạn phải có 1 thẻ tín dụng quốc tế, và còn khoảng 2$ để nó check, miễn phí 12 tháng nên yên tâm là nó không charge đâu. Sau khi hoàn thành đăng ký, đợi vài phút sẽ có mail confirm là OK có thể dùng được, và có thể access vào page này EC2 console page
-
Bấm Lauch Instance để tạo 1 con

-
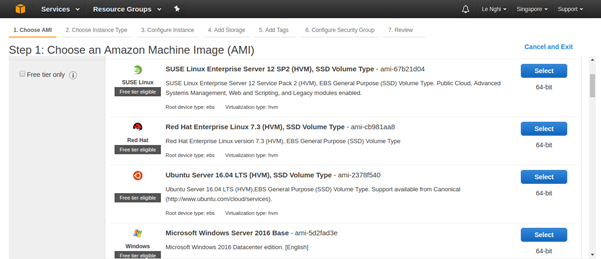
Ở đây mình chọn Ubuntu Server

-
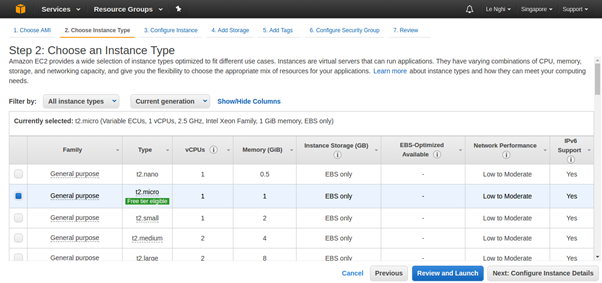
Chọn phần cứng cho con VPS, ở đây mình chọn t2 micro là đủ dùng và free 1 năm

-
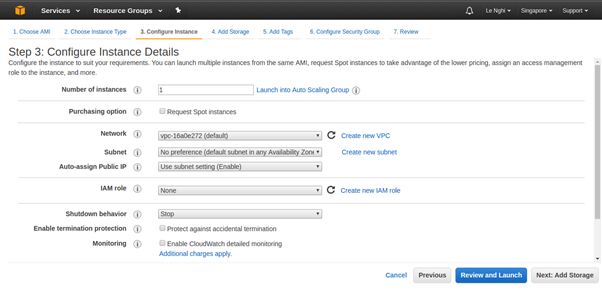
Bấm Next Next:Configure Instance Details. Bước này cứ để mặc định thôi

-
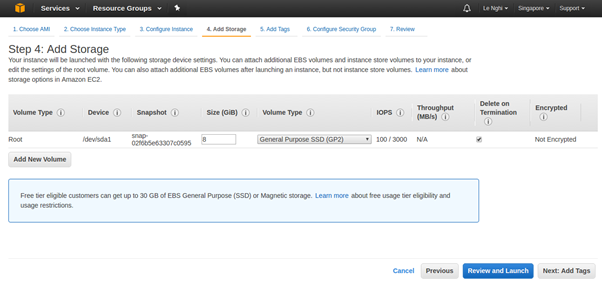
Next Add Store để Add thêm ổ cứng, 8Gb là đủ rồi.

-
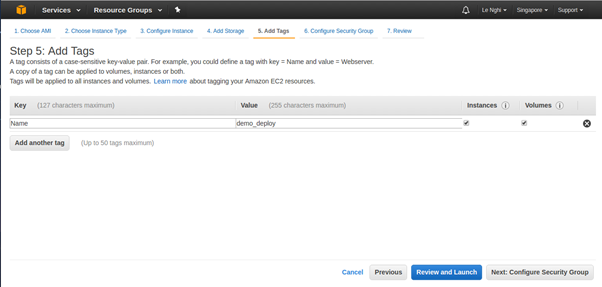
Next: Tag Instance Để đặt tên cho VPS

-
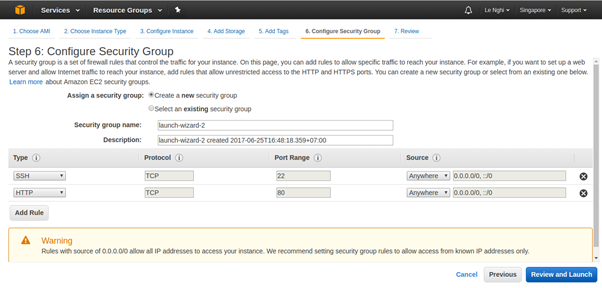
Next: Configure Security Group Để cấu hình cổng và vài thông tin bảo mật cơ bản

-
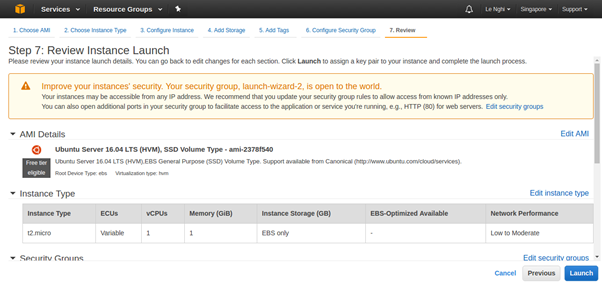
Review and Launch để xem lại 1 lần nữa

-
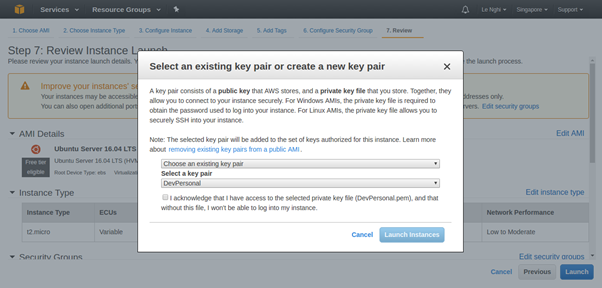
Chọn key pem để down về có thể ssh vào server được, nếu lần đầu thì tạo mới, tick vào ô bên dưới rồi Launch Instance
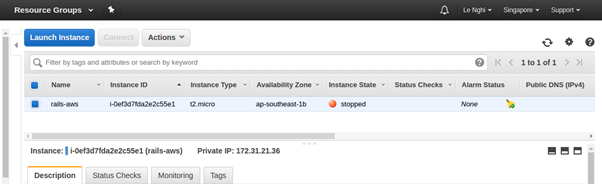
 Chờ 1 vài phút cho nó cấu hình, thì ta đã có 1 em server ubuntu
Chờ 1 vài phút cho nó cấu hình, thì ta đã có 1 em server ubuntu
Cài git, ruby, rails, unicorn, nginx
GIT
sudo apt-get install git -y
Ruby
Ở đây mình cài thông qua rbenv và khuyến khích dùng nó
cd
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
exec $SHELL
Cài ruby-build
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc
exec $SHELL
git clone https://github.com/rbenv/rbenv-gem-rehash.git ~/.rbenv/plugins/rbenv-gem-rehash
Cài ruby 2.3.0 và thiết lập mặc định
rbenv install 2.3.0
rbenv global 2.3.0
ruby -v
Cuối cùng là bundler
gem install bundler --no-ri --no-rdoc
rbenv rehash
Rails
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
sudo apt-get install nodejs -y
gem install rails -v 4.2.6
rbenv rehash
rails -v
MySQL
apt-get install mysql-server-5.6 mysql-client-5.6
apt-get install libmysqlclient18 libmysqlclient-dev
Để ứng dụng rails connect được với Mysql chúng ta cần cài đặt thêm gói mysql2
gem install mysql2
New rails app
rails new testapp -d mysql
Cấu hình kết nối rails app với mysql
cd testapp
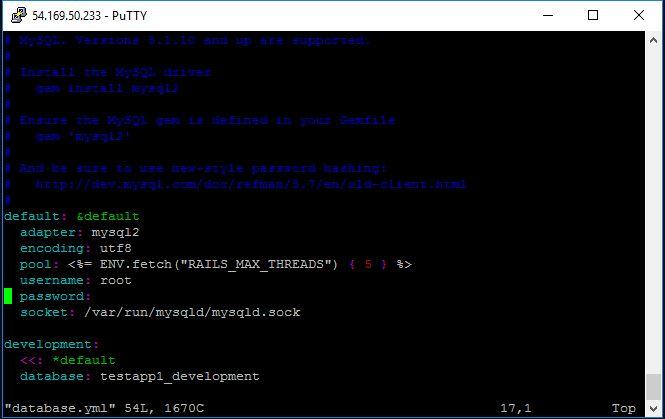
vi config/database.yml
Tìm dòng password và thêm password lúc cài đặt mysql ban đầu vào
 Rails server --binding=0.0.0.0, mở http://public_ip:3000 thử xem.
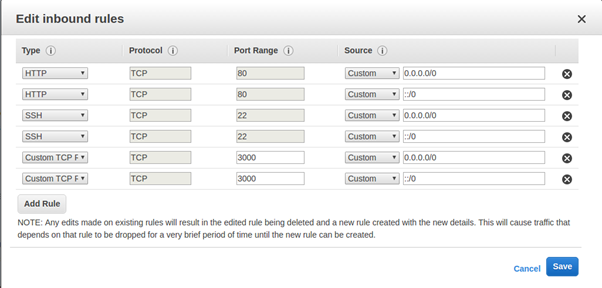
Vẫn chưa được đúng không? Vì ta phải mở port 3000 cho rails access.
Rails server --binding=0.0.0.0, mở http://public_ip:3000 thử xem.
Vẫn chưa được đúng không? Vì ta phải mở port 3000 cho rails access.
 Ok giờ F5 lại thử xem.
Ok giờ F5 lại thử xem.
Unicorn
Thêm dòng sau vào Gemfile
gem 'unicorn'
Lưu lại và chạy lên Bundle
bundle
Unicorn đã được cài, bây giờ phải config nó một tí. Mở file config/unicorn.rb, copy dòng lệnh bên dưới vào
# set path to application
app_dir = File.expand_path("../..", __FILE__)
shared_dir = "#{app_dir}/shared"
working_directory app_dir
# Set unicorn options
worker_processes 2
preload_app true
timeout 30
# Set up socket location
listen "#{shared_dir}/sockets/unicorn.sock", :backlog => 64
# Logging
stderr_path "#{shared_dir}/log/unicorn.stderr.log"
stdout_path "#{shared_dir}/log/unicorn.stdout.log"
# Set master PID location
pid "#{shared_dir}/pids/unicorn.pid"
Dòng lệnh trên sẽ config location của app, socket file, logs, PID Tạo 3 folder vừa config ở trên
mkdir -p shared/pids shared/sockets shared/log
Tạo script để dễ dàng start, stop và tự khởi động uniconr khi boot.
sudo vi /etc/init.d/unicorn_testapp
Copy đoạn sau và paste vào, nhớ sửa USER và APP_NAME tương ứng
#!/bin/sh
### BEGIN INIT INFO
# Provides: unicorn
# Required-Start: $all
# Required-Stop: $all
# Default-Start: 2 3 4 5
# Default-Stop: 0 1 6
# Short-Description: starts the unicorn app server
# Description: starts unicorn using start-stop-daemon
### END INIT INFO
set -e
USAGE="Usage: $0 <start|stop|restart|upgrade|rotate|force-stop>"
# app settings
USER="deploy"
APP_NAME="appname"
APP_ROOT="/home/$USER/$APP_NAME"
ENV="production"
# environment settings
PATH="/home/$USER/.rbenv/shims:/home/$USER/.rbenv/bin:$PATH"
CMD="cd $APP_ROOT && bundle exec unicorn -c config/unicorn.rb -E $ENV -D"
PID="$APP_ROOT/shared/pids/unicorn.pid"
OLD_PID="$PID.oldbin"
# make sure the app exists
cd $APP_ROOT || exit 1
sig () {
test -s "$PID" && kill -$1 `cat $PID`
}
oldsig () {
test -s $OLD_PID && kill -$1 `cat $OLD_PID`
}
case $1 in
start)
sig 0 && echo >&2 "Already running" && exit 0
echo "Starting $APP_NAME"
su - $USER -c "$CMD"
;;
stop)
echo "Stopping $APP_NAME"
sig QUIT && exit 0
echo >&2 "Not running"
;;
force-stop)
echo "Force stopping $APP_NAME"
sig TERM && exit 0
echo >&2 "Not running"
;;
restart|reload|upgrade)
sig USR2 && echo "reloaded $APP_NAME" && exit 0
echo >&2 "Couldn't reload, starting '$CMD' instead"
$CMD
;;
rotate)
sig USR1 && echo rotated logs OK && exit 0
echo >&2 "Couldn't rotate logs" && exit 1
;;
*)
echo >&2 $USAGE
exit 1
;;
esac
Cấp quyền cho nó và khởi động khi boot
sudo chmod 755 /etc/init.d/unicorn_testapp
sudo update-rc.d unicorn_testapp defaults
Start unicorn
sudo service unicorn_appname start
Nginx
Cài nginx
sudo apt-get install nginx
Mở file bên dưới
sudo vi /etc/nginx/sites-available/default
Paste đoạn code này vào, nhớ sửa link cho đúng đến file sock và folder app
upstream app {
# Path to Unicorn SOCK file, as defined previously
server unix:/home/deploy/appname/shared/sockets/unicorn.sock fail_timeout=0;
}
server {
listen 80;
server_name localhost;
root /home/deploy/appname/public;
try_files $uri/index.html $uri @app;
location @app {
proxy_pass http://app;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
}
error_page 500 502 503 504 /500.html;
client_max_body_size 4G;
keepalive_timeout 10;
}
Start nginx
sudo service nginx restart
Ok giờ vào lại http://ip_global/ thử xem  Xong phần 1, phần sau mình sẽ hướng dẫn auto deploy lên server bằng capistrano.
Xong phần 1, phần sau mình sẽ hướng dẫn auto deploy lên server bằng capistrano.
All rights reserved