Từ căn bản đến nâng cao về Responsive Web Design (RWD) - Phần 2
Bài đăng này đã không được cập nhật trong 7 năm
Xin chào các bạn, như đã nói hôm nay mình xin giới thiệu phần 2 của series bài viết từ căn bản đến nâng cao về Responsive Web Design (RWD). Trong series này mình sẽ đi từ căn bản nhất đến chi tiết nhất về RWD cho những bạn chưa từng biết gì về RWD có thể dễ dàng tiếp cận, tìm hiểu cũng như áp dụng một cách chính xác và khoa học nhất RWD trong công việc của một FrontEnd Developer. Ở bài viết thứ 2 này, mình sẽ đi vào mô tả chi tiết các định nghĩa về bố cục của 1 trang web và cách để xây dựng 1 Grid-View là như thế nào.
Lưu ý: Series bài viết này dành cho những ai không chuyên về FrontEnd hoặc là những ai mới bắt đầu làm về FrontEnd, những FrontEnd Dev kinh nghiệm lâu năm có thể bỏ qua.
Grid-View
Grid-View là gì?
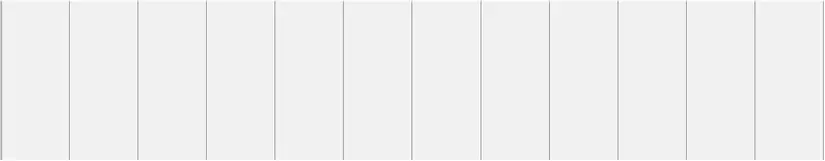
Các trang web được dựa trên một Grid-View, có nghĩa là trang được chia thành các cột, việc xây dựng 1 Grid-View chuẩn sẽ giúp công việc thực hiện responsive về sau này thuận lợi hơn rất nhiều. Xem hình minh họa dưới đây để hình dung thế nào là 1 Grid-View.

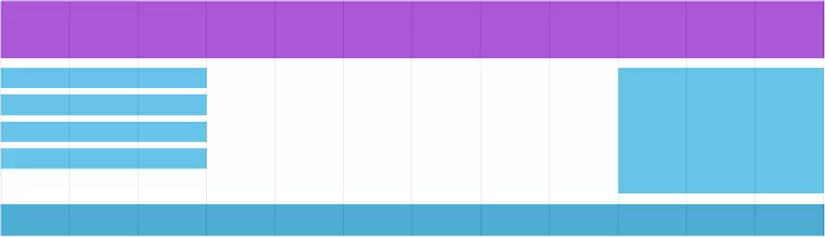
Sử dụng Grid-View rất hữu ích khi thiết kế các trang web, nó giúp bạn dễ dàng đặt các phần tử trên trang. Hình dưới đây minh họa cho 1 trang web bao gồm header, footer, 2 sidebar và phần content ở giữa, bố cục của trang web này được phân chia dựa trên 1 Grid-View.

1 Grid-View thường có 12 cột và có tổng chiều rộng là 100%, sẽ tự động co giãn khi bạn thay đổi kích thước cửa sổ trình duyệt. Xem ví dụ ở đây để thấy rõ hơn.
Xây dựng 1 Responsive Grid-View
Lưu ý: Trong nội dung bài viết này Grid-View sẽ được xây dựng hoàn toàn 1 cách thủ công để chúng ta có thể hiểu rõ cơ chế hoạt động của 1 Grid-View là như thế nào, hoàn toàn không phụ thuộc vào các thư viện CSS có sẵn như Bootstrap hay Foundation.
Hãy cùng xây dựng 1 Responsive Grid-View.
Đầu tiên đảm bảo rằng tất cả các phần tử HTML có thuộc tính box-sizing được đặt thành border-box. Điều này đảm bảo rằng các thuộc tính padding và border được bao gồm trong tổng chiều rộng và chiều cao của tất cả các phần tử.
Thêm đoạn code sau vào file CSS của bạn:
* {
box-sizing: border-box;
}
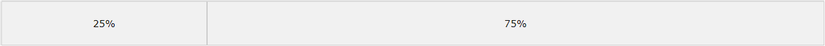
Ví dụ sau cho thấy một trang web đơn giản, với hai cột:

HTML code:
<div class="header">
<h1>Chania</h1>
</div>
<div class="menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="main">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
CSS code:
.header {
border: 1px solid red;
padding: 15px;
}
.menu {
width: 25%;
float: left;
}
.main {
width: 75%;
float: left;
}
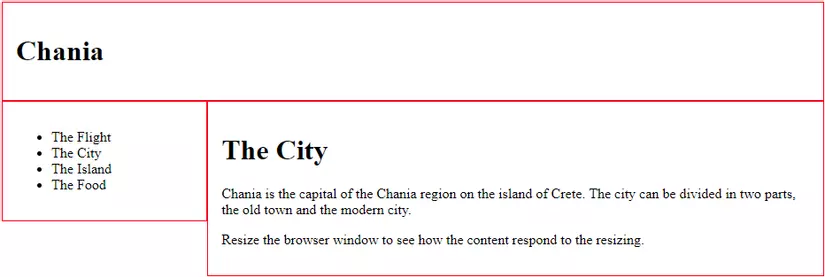
Ta sẽ có 1 trang web đơn giản với bố cục như hình dưới đây:

Ví dụ trên sẽ tốt nếu trang web chỉ chứa hai cột.
Tuy nhiên, chúng ta muốn sử dụng grid-view với 12 cột, để có thể kiểm soát nhiều hơn các bố cục khác của trang web.
Đầu tiên ta phải tính phần trăm cho một cột: 100% / 12 = 8.33%.
Sau đó, ta tạo các class cho từng cột trong tổng số 12 cột, các class class="col-" và tỉ lệ tương ứng cho từng class đó.
CSS code:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
Tất cả các cột này phải luôn định dạng nằm bên trái và có padding là 15px:
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
Mỗi hàng nên được bọc trong một thẻ div. Số cột bên trong một hàng nên luôn luôn có tổng bằng 12, ví dụ:
HTML code:
<div class="row">
<div class="col-3">...</div> <!-- 25% -->
<div class="col-9">...</div> <!-- 75% -->
</div>
Để ngăn chặn việc nội dung của các row dưới có thể bị nhảy lên trên khi cột bên trên khi các thành phần bên trong row không đủ 12 cột, do các cột có thuộc tính float: left, ta thêm đoạn CSS dưới đây để giúp các row luôn độc lập với nhau:
CSS code:
.row::after {
content: "";
clear: both;
display: table;
}
Bây giờ, ta có thể sửa đoạn HTML trên bằng việc sử dụng các class của grid-view mà chúng ta đã xây dựng như sau:
HTML code:
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
Cần thêm 1 vài đoạn code css cho các thành phần trong trang để trang web trông đẹp hơn.
CSS code:
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
Các bạn có thể xem kết quả ở đây.
Lưu ý: Ở ví dụ này, các thành phần của trang web sẽ không tự động thay đổi kích thước phù hợp khi thay đổi chiều rộng trình duyệt, khi trình duyệt ở 1 kích thước độ rộng nhỏ trang web sẽ không hiển thị tốt. Trong bài kế tiếp ta sẽ cùng nhau giải quyết vấn đề này.
Mình xin kết thúc phần 2 của series Từ căn bản đến nâng cao về Responsive Web Design ở đây. Như vậy là mình đã cùng các bạn tìm hiểu phần tiếp theo của việc Responsive Web Design là tự mình xây dựng 1 Grid-View từ điểm xuất phát. Ở bài viết sau, mình sẽ nói về Media Queries và cách thức để thực hiện responsive cho trang web dựa trên cấu trúc của Grid-View mà chúng ta đã xây dựng. Cảm ơn và hẹn gặp lại!
Nguồn: https://www.w3schools.com/
All rights reserved