Truy cập data nhiều cấp với React Context API (React>= 16.3.0)
Bài đăng này đã không được cập nhật trong 7 năm
Trong một số trường hợp ta cần truyền data qua nhiều tầng và viết data cần truyền đó ở mọi tầng nhưng từ React 1.16.3 có Context API mới giúp giải quyết điều đó. Dưới đây là giải thích từng bước để sử dụng react context api.
Tạo app demo
create app với lệnh
create-react-app react-new-context-api
start server
npm start
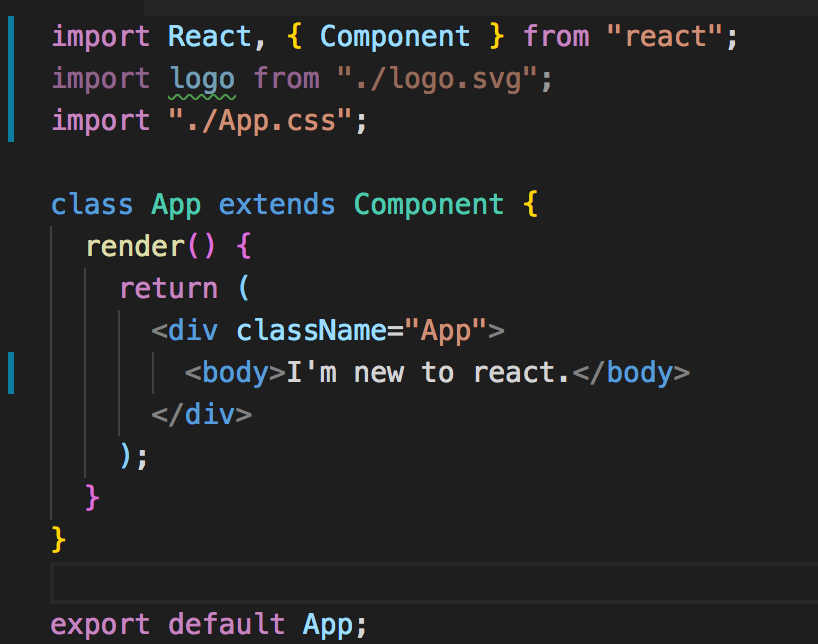
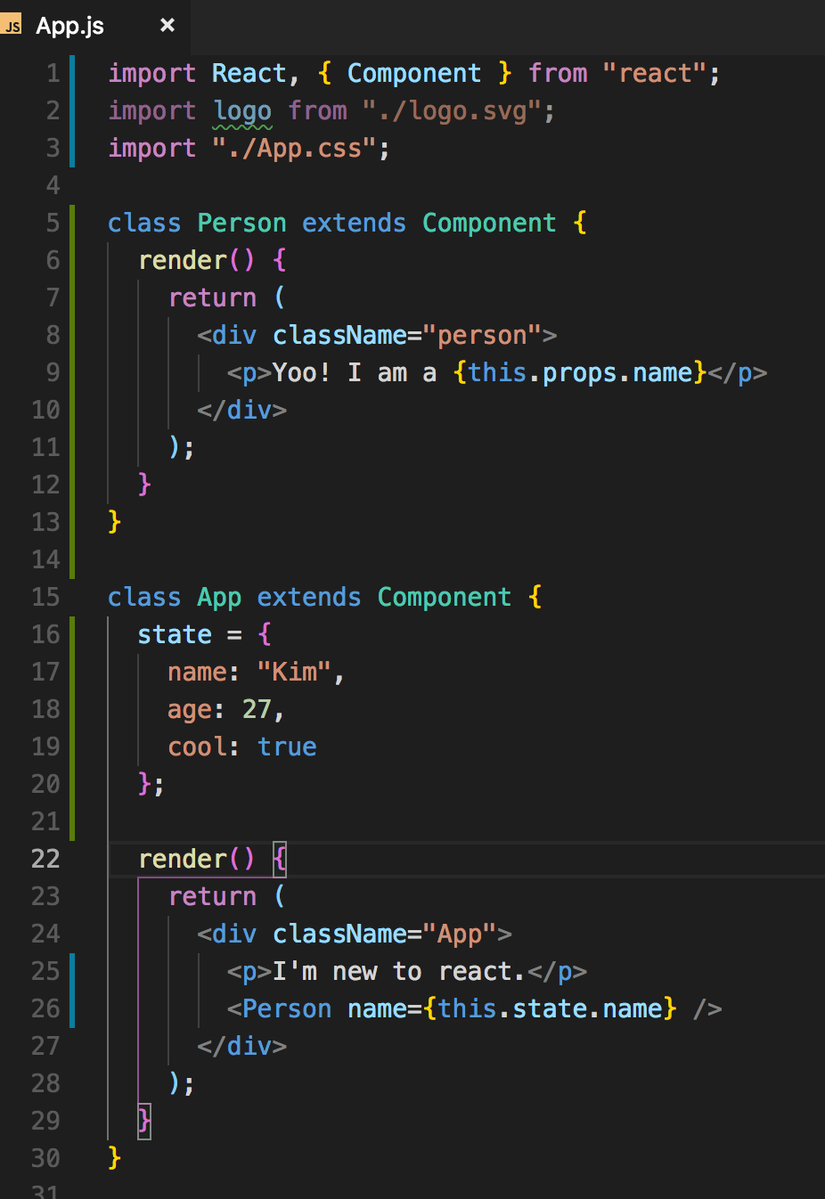
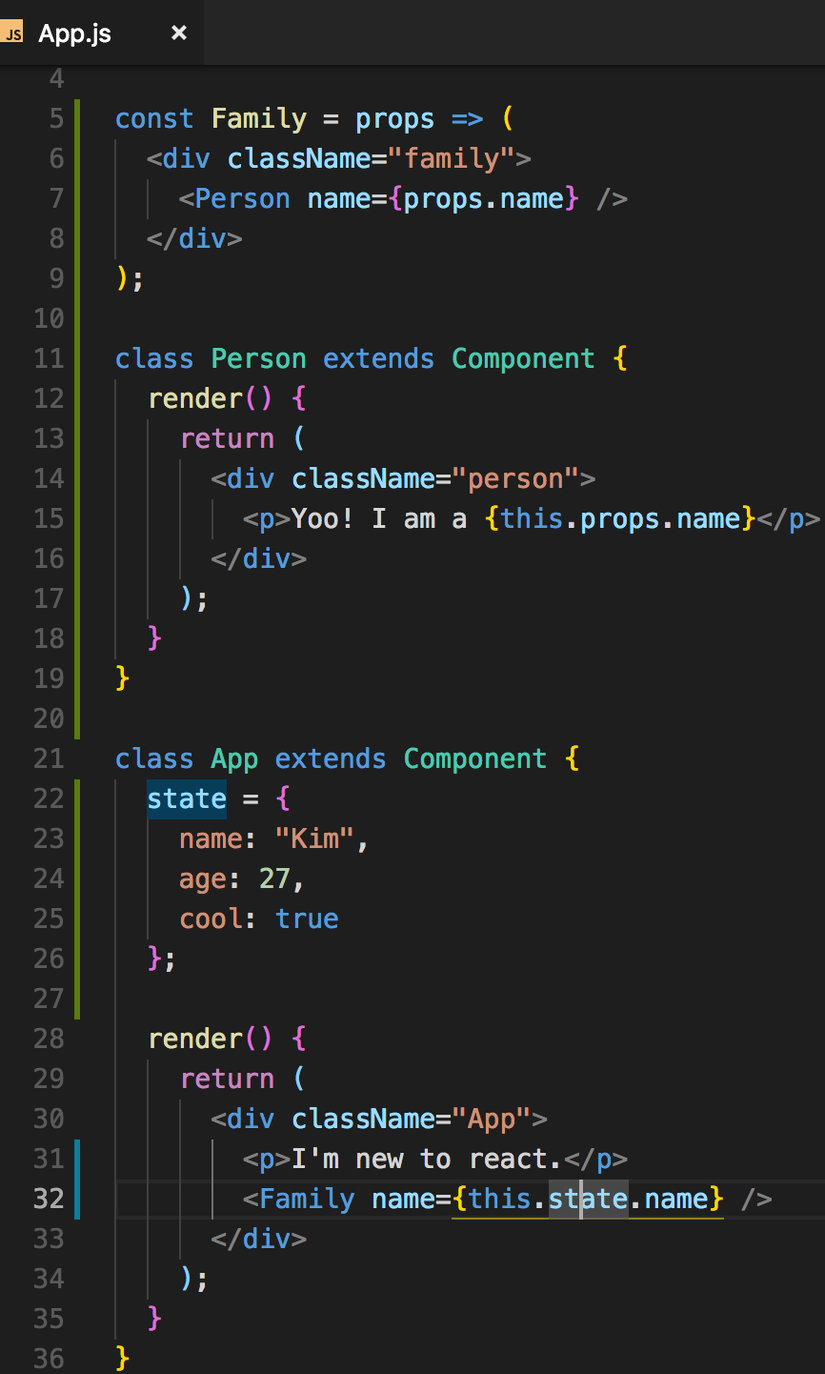
Sửa lại App.js như dưới

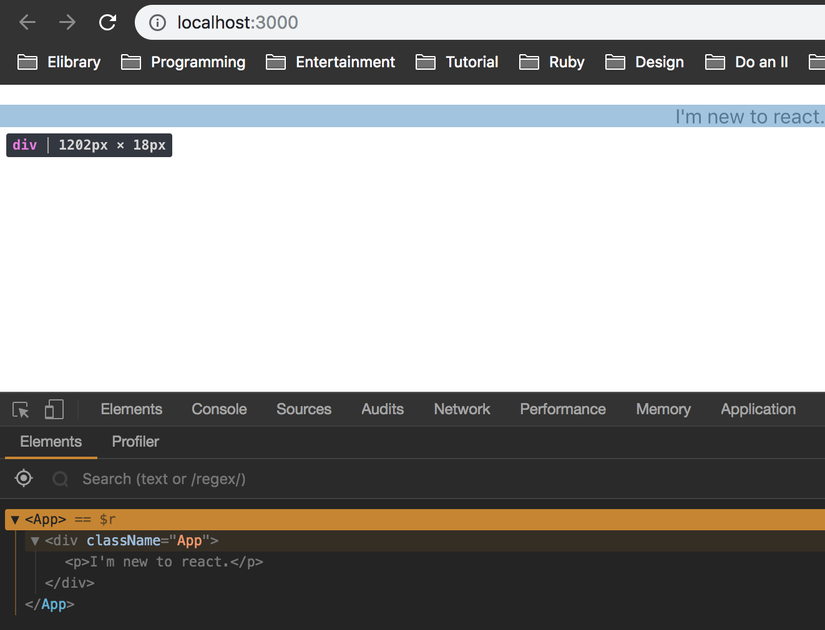
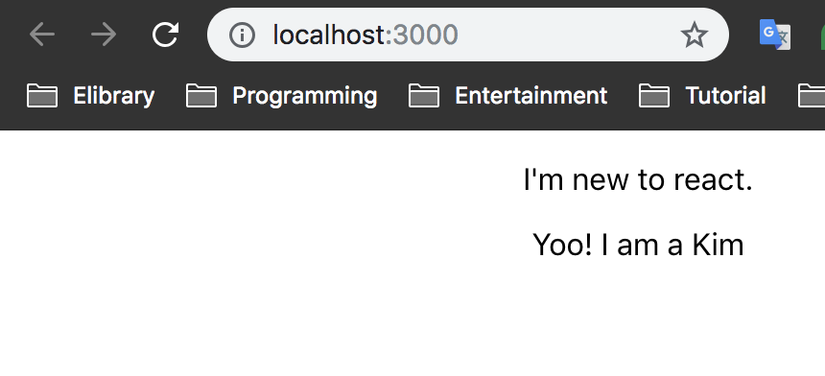
chúng ta sẽ có được

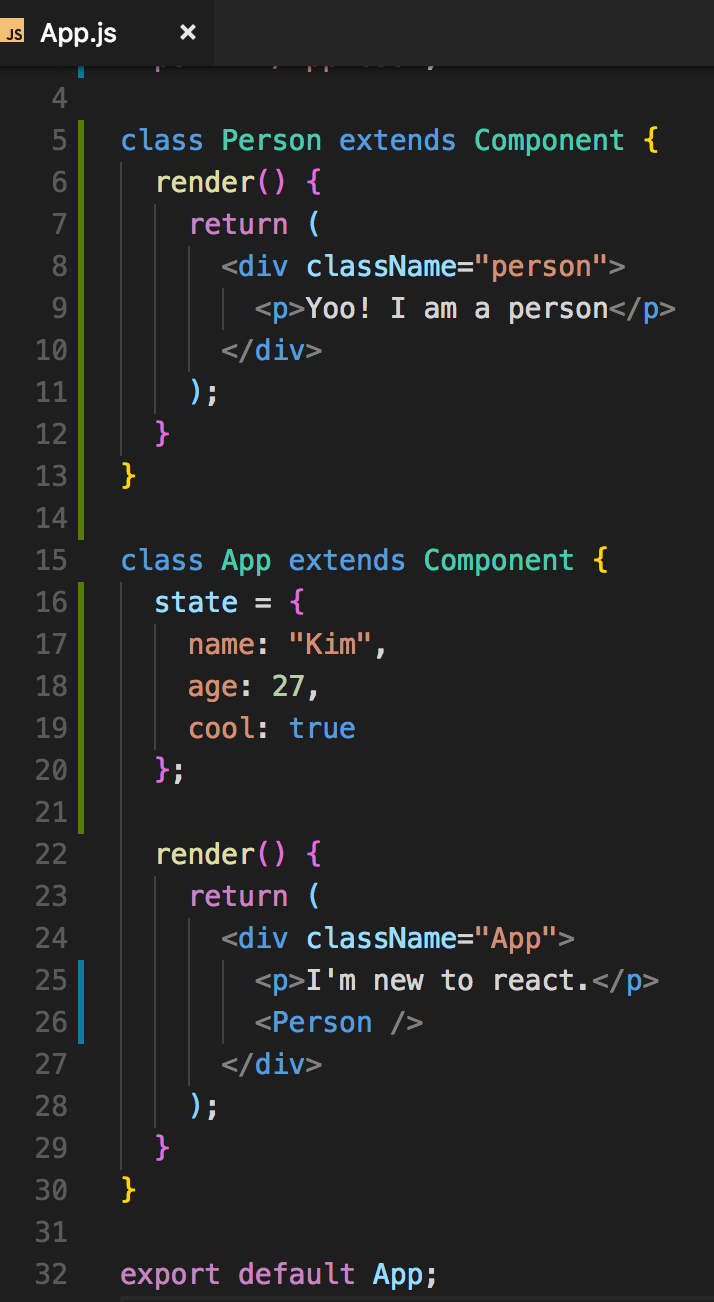
Tạo một component Person
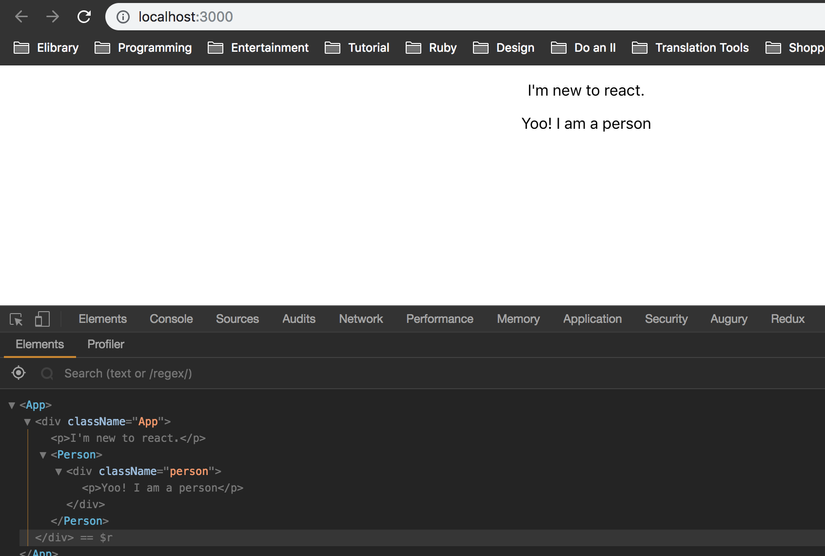
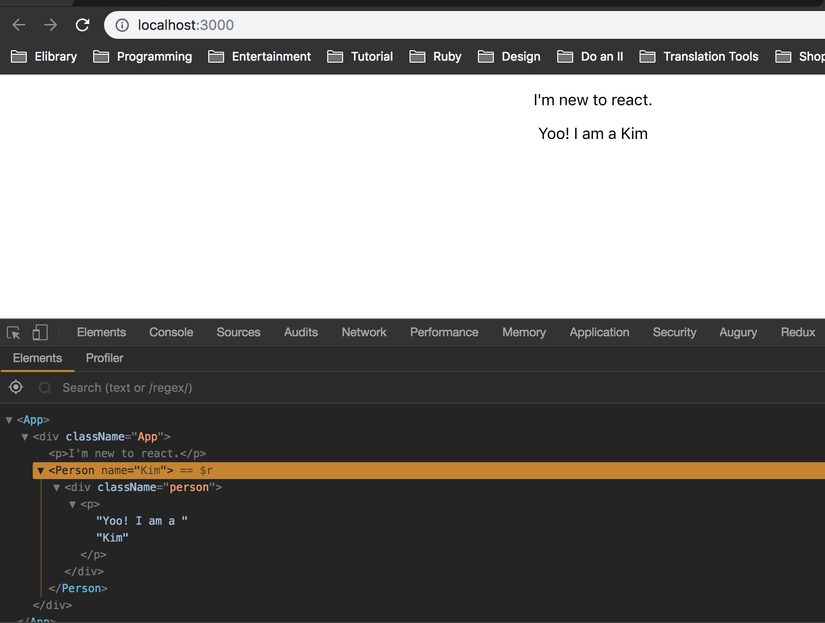
 sau đó khi render sẽ ra
sau đó khi render sẽ ra

Tiếp đến với mong muốn sẽ truyền state của App.js đến component Person
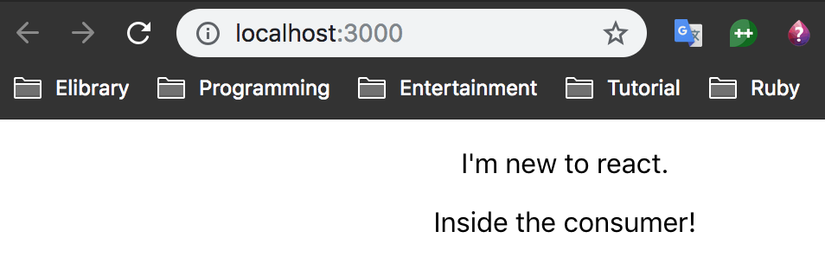
 Kết quả trả về
Kết quả trả về

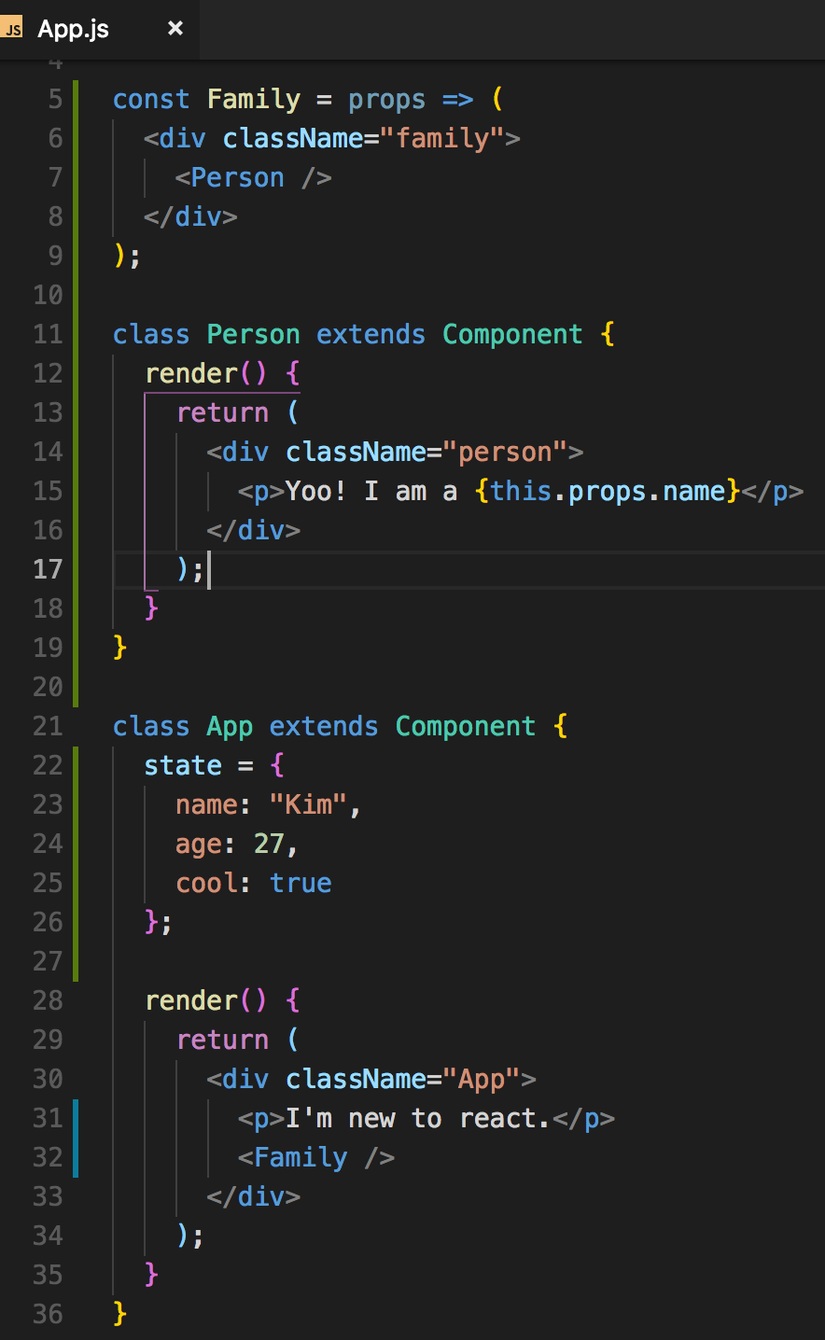
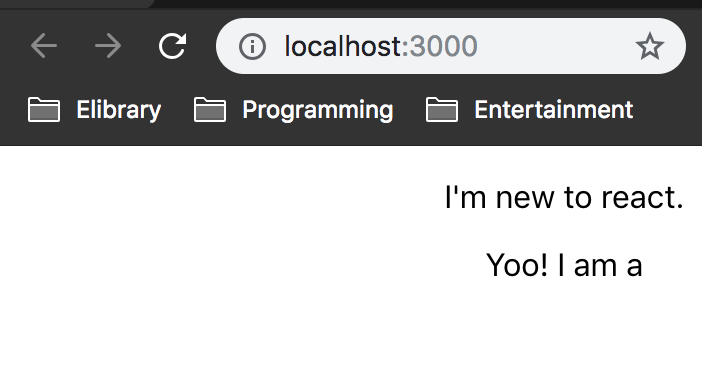
Tạo một const Family mà chứa component Person với sửa lại component App nhưng nó lại không được như mong muốn


Để cho nó hoạt động ở const Family phải cho thuộc tính name cho component Person

Kết quả sẽ thu được như trước

Đến đây chỉ giải quyết với những state chuyền 2,3 cấp còn lớn 7 hoặc 8 cấp thì sao? Nhưng ở đây sẽ có cách đó là với react context api cho phép inject tại bất kỳ cấp mà minh muốn.
Giải pháp của React Context
Đầu tiền chúng ta cần provider và consumer bằng tạo mới react context.
-
const MyContext = React.createContext(); -
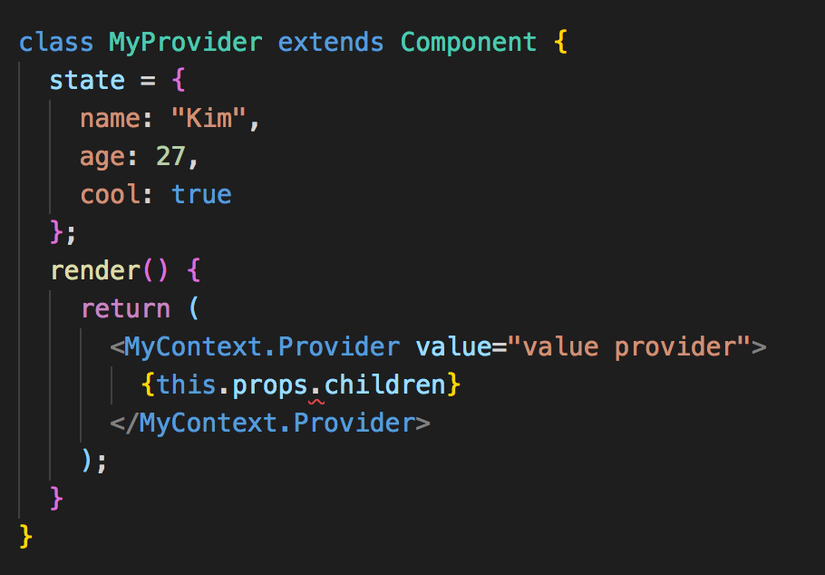
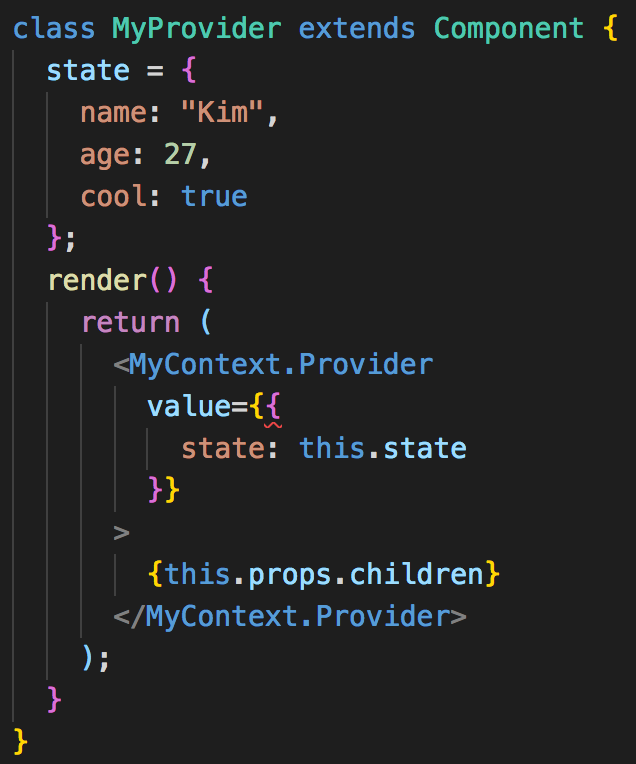
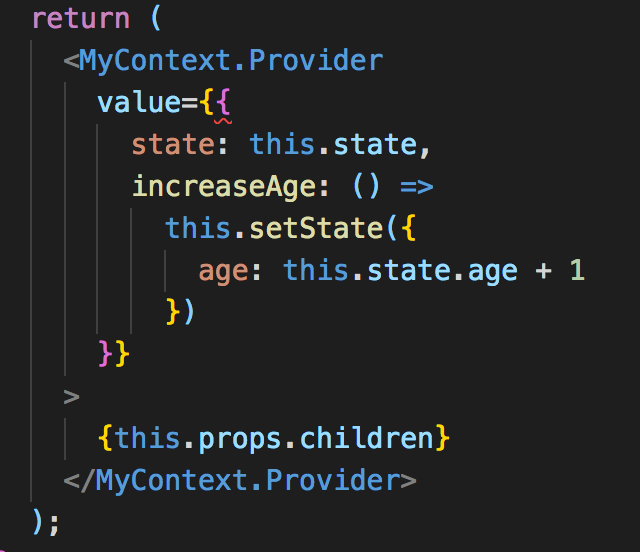
Tạo provider component và di chuyển state của
App.jsvào trong provider, baoreturn()củaApp.jsvới provider vừa tạo

- Sau Xóa thuộc tính name truyền qua
Family,Personlàm sao để truy cập được data bên trongPerson

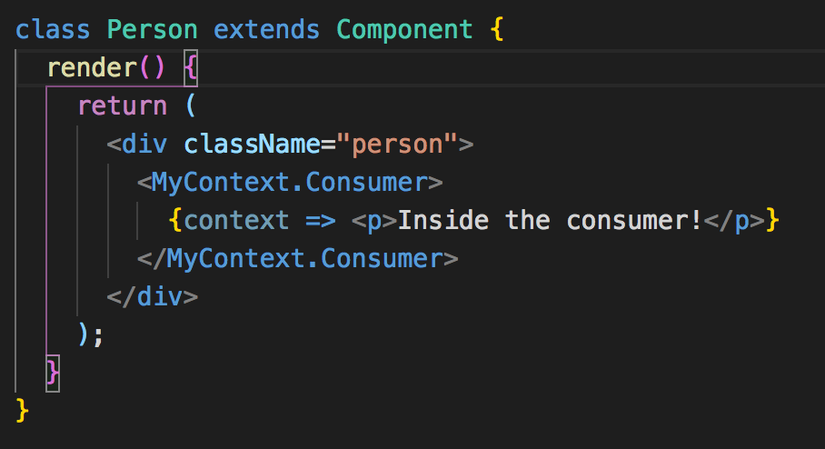
-> MyContext.Consumer

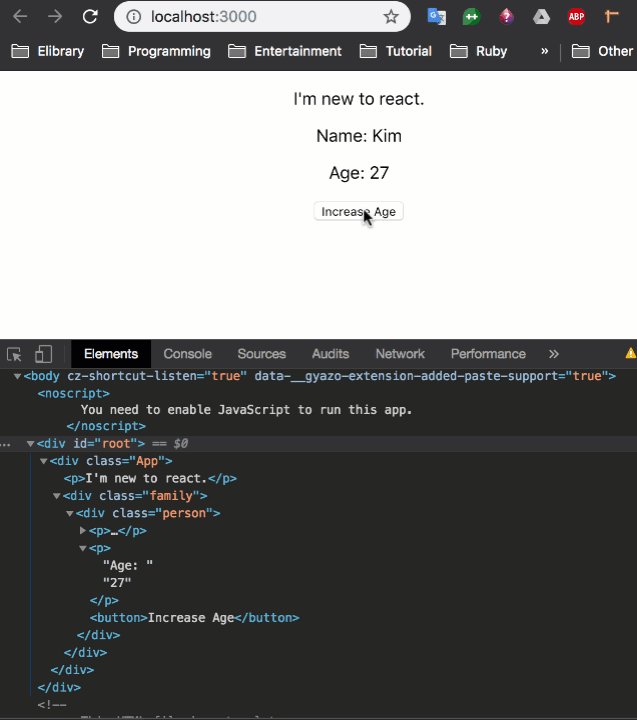
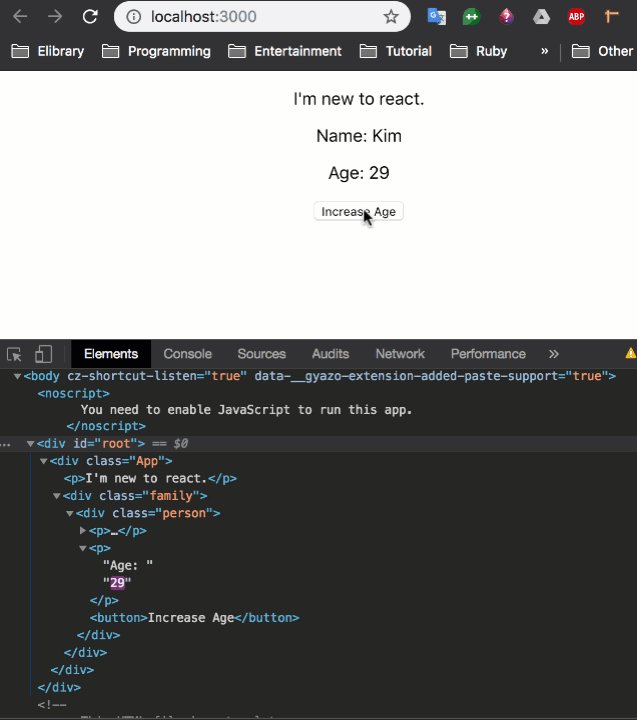
Khi đó chúng ta sẽ có

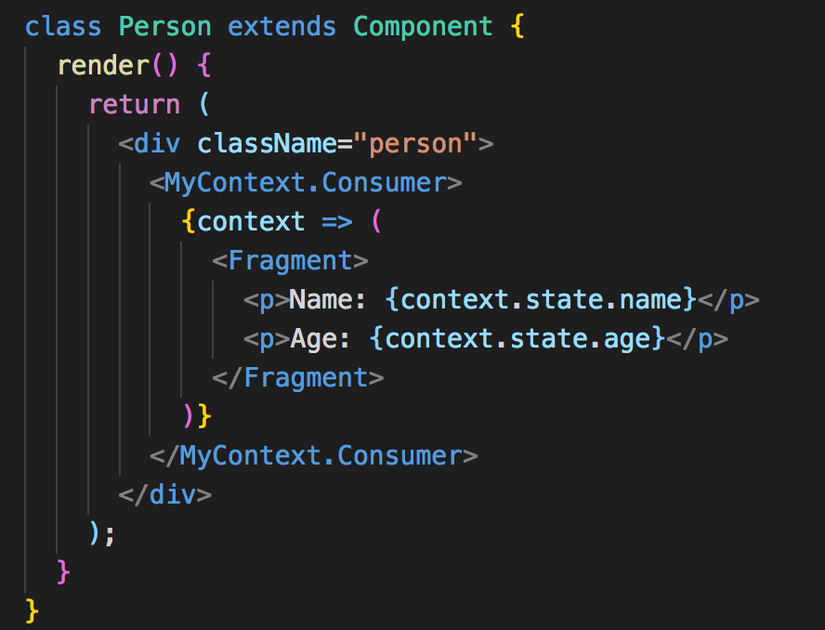
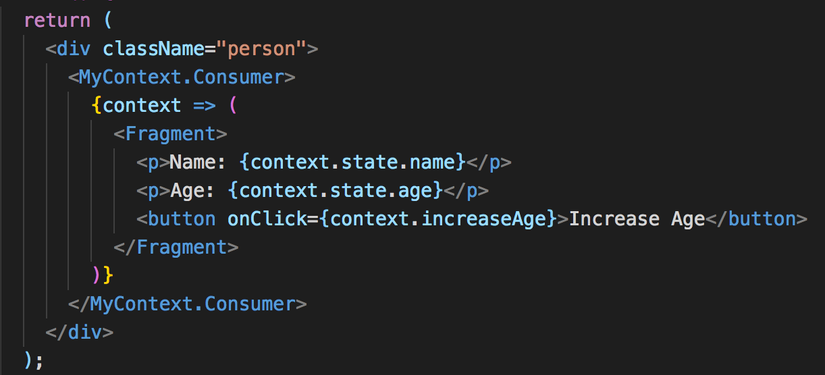
Tiếp đến móng muốn là lấy được các data state
- Child của
Consumerluôn là mộtfunctionvới tham số đầu vào là biếncontext



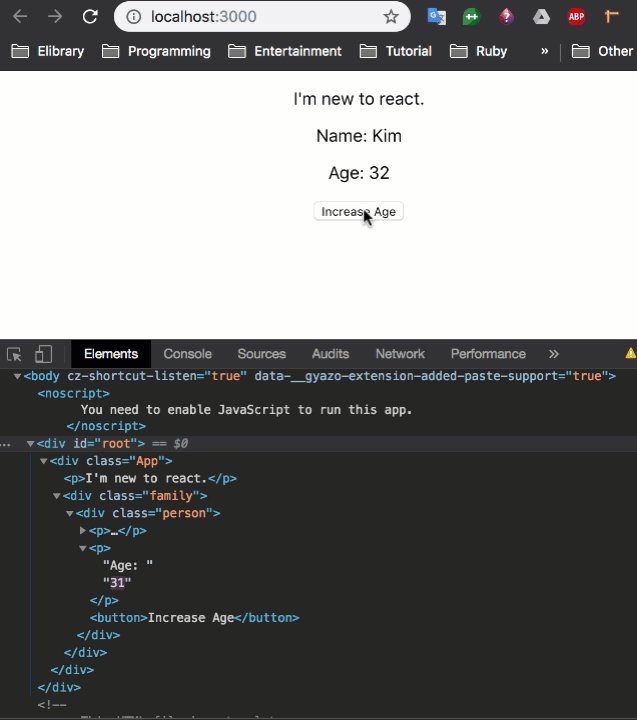
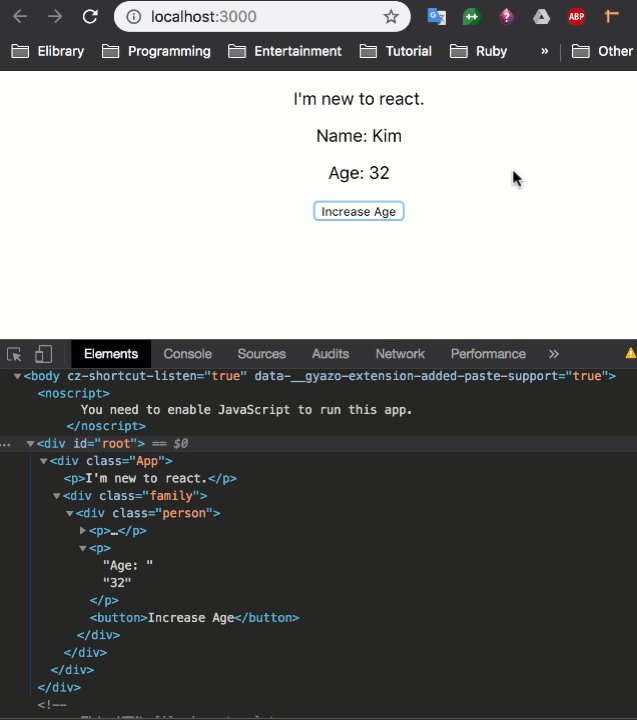
- Không chỉ truyền data nó còn có hàm để xử lý với các event.



Tham khảo
All rights reserved