Top 8 thư viện React trên Github
Bài đăng này đã không được cập nhật trong 4 năm
 React được tạo bởi facebook, release vào tháng 3 năm 2013 cho đến nay được sự ủng hộ đông đảo của các lập trình viên trên thế giới. Thư viện react giờ đây đã trở nên vô cùng mạnh mẽ, nhu cầu tuyển dụng về react cũng rất lớn. Đó cũng là động lực lớn nhất mà mình đã tìm hiểu react trong suốt mấy tuần qua. Chúng ta là một developer việc tìm hiểu một thư viện, hầu như chúng ta dành nhiều thời gian cho việc tìm kiếm những plugin xung quanh thư viện đó (react). Một câu hỏi đặt ra ở đây là thư viện nào tốt nhất, phù hợp với dự án của mình. Nó cũng làm cho chúng ta phát điên. Đối với cá nhân mình, những thư viện được đánh giá bằng * nhiều trên github sẽ là best choice. Bởi vì nó được nhiều sự quan tâm, được nhiều lập trình xây dựng nên và đông đảo người dùng sử dụng theo thời gian những thư viện đó sẽ có độ ổn định rất cao (y). Hôm nay mình sẽ giới thiệu top 8 thư viện được đánh giá cao nhất trên github về react. Let's go!
React được tạo bởi facebook, release vào tháng 3 năm 2013 cho đến nay được sự ủng hộ đông đảo của các lập trình viên trên thế giới. Thư viện react giờ đây đã trở nên vô cùng mạnh mẽ, nhu cầu tuyển dụng về react cũng rất lớn. Đó cũng là động lực lớn nhất mà mình đã tìm hiểu react trong suốt mấy tuần qua. Chúng ta là một developer việc tìm hiểu một thư viện, hầu như chúng ta dành nhiều thời gian cho việc tìm kiếm những plugin xung quanh thư viện đó (react). Một câu hỏi đặt ra ở đây là thư viện nào tốt nhất, phù hợp với dự án của mình. Nó cũng làm cho chúng ta phát điên. Đối với cá nhân mình, những thư viện được đánh giá bằng * nhiều trên github sẽ là best choice. Bởi vì nó được nhiều sự quan tâm, được nhiều lập trình xây dựng nên và đông đảo người dùng sử dụng theo thời gian những thư viện đó sẽ có độ ổn định rất cao (y). Hôm nay mình sẽ giới thiệu top 8 thư viện được đánh giá cao nhất trên github về react. Let's go!
1. MATERIAL UI

32,601★
Version 0.20.0
Dependencies 11
Material UI components là thư viện được implement Google's Material Design. Thư viện này dễ dàng làm việc với từng component để xây dựng giao diện người dùng phù hợp với nhu cầu của người dùng. Chúng ta cài đặt bằng npm như sau
npm install material-ui
2. ANT-DESIGN
 20,995 ★
Version 3.0.1
Dependencies 42
20,995 ★
Version 3.0.1
Dependencies 42
ANT-DESIGN là một thư viện UI phổ biến ở Trung Quốc, những tài liệu bằng tiếng Trung đã được cộng đồng translate sang nhiều ngôn ngữ khác nhau. Những UI này đa phần hướng đến doanh nghiệp. ANT-DESIGN là ngôn ngữ thiết kế với 4 hướng thiết kế chính: Design Values, Visual, Visualization, Animation. Đặc biệt, thiết kế giao diện desktop cung cấp những trải nghiệm người dùng tốt hơn, cũng hài lòng những khách hàng khó tính. Bạn có thể dễ dàng cài đặt Ant-design bằng công cụ npm:
npm install antd
Ant-Design là thự viện rất tuyệt vời và bạn có thể tìm hiểu nhiều hơn từ GitHub repository và official website
3. STORYBOOK
 6,559 ★
Version 1.0.0
Dependencies 12
Môi trường backend ngày nay đã trở nên dễ dàng khi phát triển ứng dụng nhờ vào sự giúp đở của framework. Các framework hỗ trợ khá lớn những như cầu cần thiết của chúng ta. Với React Storybook là thư viện tương tự như những framework như Meteor and Firebase. Nhưng với React Storybook tạo ra môi trường để xây dựng và design component react với những UI có sẵn của thư viện. Thật tuyệt vời phải không nào. Nếu giúp trong team dự án khi thiết kế UI component theo chuẩn nhất định
Bạn có thể cài đặt như sau:
6,559 ★
Version 1.0.0
Dependencies 12
Môi trường backend ngày nay đã trở nên dễ dàng khi phát triển ứng dụng nhờ vào sự giúp đở của framework. Các framework hỗ trợ khá lớn những như cầu cần thiết của chúng ta. Với React Storybook là thư viện tương tự như những framework như Meteor and Firebase. Nhưng với React Storybook tạo ra môi trường để xây dựng và design component react với những UI có sẵn của thư viện. Thật tuyệt vời phải không nào. Nếu giúp trong team dự án khi thiết kế UI component theo chuẩn nhất định
Bạn có thể cài đặt như sau:
npm i -g @storybook/cli
cd my-react-app
getstorybook
Sau khi cài đặt, bạn chạy ứng dụng React storybook như sau:
npm run storybook
Bạn có thể tìm hiểu nhiều hơn từ offical website và GitHub repository
4. GATSBY
 18,120 ★
Version 1.9.130
Dependencies 51
18,120 ★
Version 1.9.130
Dependencies 51
Gatsby là một tool sẽ rất giúp ích khi tạo như một trang web nhanh chóng, Với Gatsby, bạn có thể chuyển đổi văn bản thô thành trang web nhanh chóng mà không phải dành thời gian nhiều cho việc lập trình. Có rất rất nhiều giao diện website khác nhau trong nhiều lĩnh vực khác nhau. Ngoài ra chúng ta có thể dễ dàng cài đặt tiện ích mở rộng dễ dàng, bảo trì cũng được chú trọng rất cao. Bạn có thể cài đặt qua npm:
npm install gatsby
hoặc
npm install --global gatsby-cli
Bạn có thể tìm hiểu nhiều hơn trên Github vào offical website
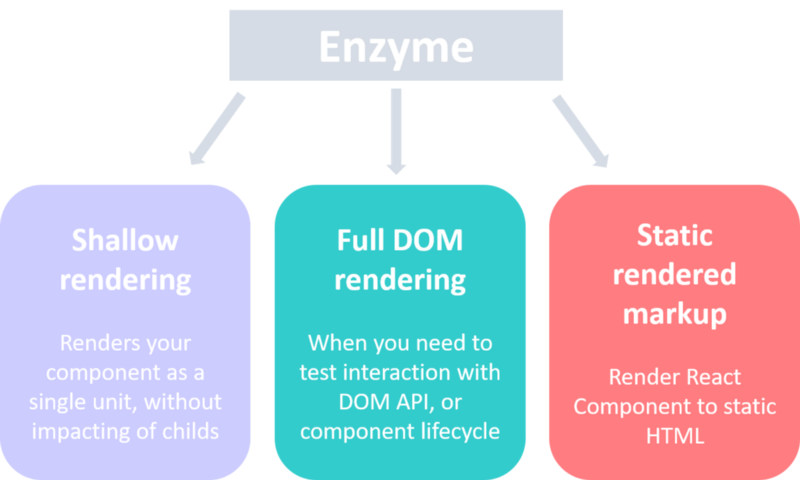
5. ENZYME
 11,846 ★
Version 3.2.0
Dependencies 11
Enzyme là thư viện testing khá là nhẹ được xây dựng trên React. Với Enzyme cung cấp API dễ dàng, mềm dẻo, dễ sử dụng tại hầu hết bắt chước jQuery's API, sẽ rất thân thiệt với những ai đã tiếp cận đến API của jquery. Những thư viện test khác như Mocha, Expect, Chai, Jasmine có thể sử dụng chung với Enzyme mà không gây ảnh hưởng gì.
Enzyme rất dễ cài đặt bằng npm:
11,846 ★
Version 3.2.0
Dependencies 11
Enzyme là thư viện testing khá là nhẹ được xây dựng trên React. Với Enzyme cung cấp API dễ dàng, mềm dẻo, dễ sử dụng tại hầu hết bắt chước jQuery's API, sẽ rất thân thiệt với những ai đã tiếp cận đến API của jquery. Những thư viện test khác như Mocha, Expect, Chai, Jasmine có thể sử dụng chung với Enzyme mà không gây ảnh hưởng gì.
Enzyme rất dễ cài đặt bằng npm:
npm install enzyme
Bạn có thể tìm hiểu nhiều hơn ở Github and offical website

6. BLUEPRINT
 7,762 ★
Version 1.34.0
7,762 ★
Version 1.34.0
Blueprint là bộ công cụ xây dựng UI cho website được xây dựng trên nên React. Rất hiệu quả khi xây dựng giao diện website phức tạp. Blueprint chủ yếu tập trung xây dựng giao diện website cho những ứng dụng desktop ngoài ra nếu bạn thích xây dựng giao diện trên moblie thì Blueprint cũng có bộ công cụ phục vụ cho nhu cầu của riêng mình. Cài đặt băng npm:
npm install blueprint
Tìm hiểu thông thêm từ Github và offical website

7. SPECTACLE
 5,693 ★
Version 4.0.4
Dependencies 16
Spectacle là thư viện của React để xây dựng slides cho website, có thể sử dụng dễ dàng bằng React components.Với components bạn có thể dễ dàng tạo config cho riêng mình qua Spectacle.
Spectacle cài đặt bằng npm như sau:
5,693 ★
Version 4.0.4
Dependencies 16
Spectacle là thư viện của React để xây dựng slides cho website, có thể sử dụng dễ dàng bằng React components.Với components bạn có thể dễ dàng tạo config cho riêng mình qua Spectacle.
Spectacle cài đặt bằng npm như sau:
npm install spectacle
Đây là Github và offical website
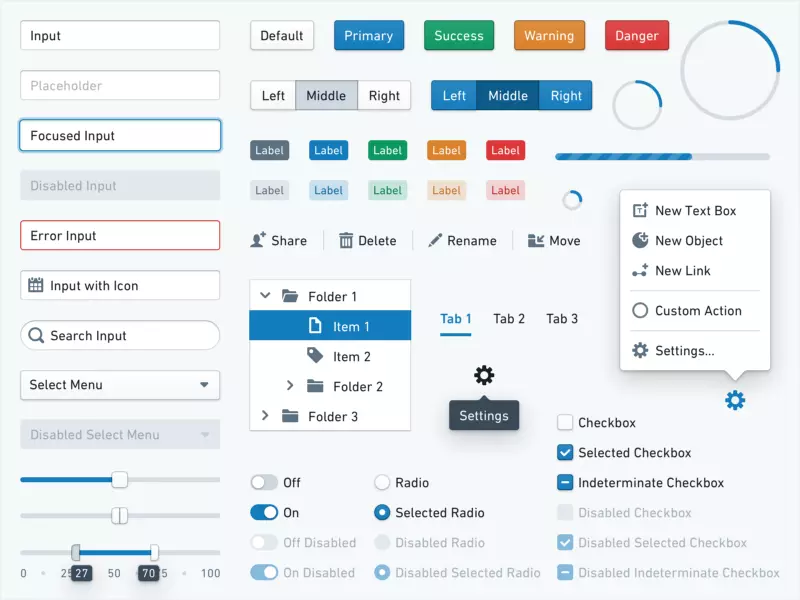
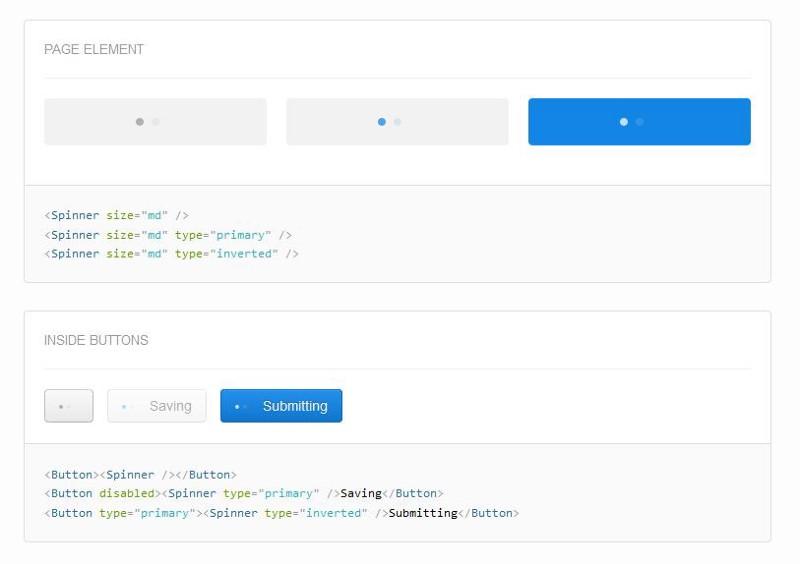
8. ELEMENTAL UI
 3,848 ★
Version 0.6.1
Dependencies 2
Elemental UI với cái tên như tiêu đề thì cũng đã nói ra tất cả là thư viện này sinh ra để phục vụ cho xây dựng UI. Thư viện này rất nhẹ, tuy nhẹ nhưng nó vẫn rất linh hoạt, nó cung cấp rất nhiều Elemental cho website. Nó rất thích hợp cho những dự án nhỏ với trung. Đây là thư viện rất đáng để sử dụng
Bạn có thể cài đặt dễ dàng bằng NPM như sau:
3,848 ★
Version 0.6.1
Dependencies 2
Elemental UI với cái tên như tiêu đề thì cũng đã nói ra tất cả là thư viện này sinh ra để phục vụ cho xây dựng UI. Thư viện này rất nhẹ, tuy nhẹ nhưng nó vẫn rất linh hoạt, nó cung cấp rất nhiều Elemental cho website. Nó rất thích hợp cho những dự án nhỏ với trung. Đây là thư viện rất đáng để sử dụng
Bạn có thể cài đặt dễ dàng bằng NPM như sau:
npm install elemental
Đây là thông tin chi tiết về Github và offical website
WRAPPING UP
Những thư viện mình đã thảo luận ở trên được xem là top những thư viện được dùng nhiều nhất khi làm việc với React. Những thư viện tập trung vào:
- Thiết kế giao diện người dùng
- Nâng cao trải nghiệm người dùng
- Kiểm thử javascript code và react code
- Tạo static website Mỗi thư viện sẽ có mà các lập trình viên viết ra đều hướng đến giải quyết vấn đề khó khăn trong phát triển ứng dụng. Việc chúng ta vận dụng và tạo ra sản phẩm cho khách hàng nhanh nhất và chất lượng nhất. Chúc mọi người cuối tuần vui vẻ.
All rights reserved