Top 7 thư viện JS Animation 2018
Bài đăng này đã không được cập nhật trong 7 năm
1. Velocity
Velocity.js là 1 thư viện JS giàu tính năng cung cấp color animations, scrolling animations, transformations, và nhiều hơn thế nữa. Nó thay thế các chức năng jQuery’s animation với chính nó, do đó cải thiện hiệu suất. Velocity.js a là thư viện JavaScript nhanh, tương thích và mạnh mẽ.
Tham khảo source

2. GreenSock
GreenSock là một thư viện JS được trao giải thưởng để làm động các phần tử HTML5. GreenSock Animation Platform (GSAP) cung cấp các hình ảnh động chuyên nghiệp, tiêu chuẩn cho các chuyên gia. Nó rất đáng tin cậy và hiệu quả. Ngay cả Google cũng đề xuất nó cho JavaScript animations.
Tham khảo source

3. Parallax
Parallax Engine phản hồi với điều hướng của 1 thiết bị thông minh. Vào thời điểm chưa xuất hiện 1 phần cứng phát hiện motion hay gyroscope nào, bạn có thể sử dụng cursor thay thế.
Tham khảo source

4. Anime
AnimeJS được mô tả dưới dạng một thư viện Animation JavaScript nhẹ, 'làm việc với bất kỳ Thuộc tính CSS, CSS transforms, SVG hoặc bất kỳ thuộc tính DOM nào, và Các đối tượng JavaScript'.
Tham khảo source

5. Vivus
Vivus.js cho phép bạn tạo hiệu ứng SVG để chúng trông được vẽ theo thời gian thực. Có các loại hình động khác nhau, các chức năng thời gian khác nhau và tính năng ‘Scenarize’. Tính năng này cho phép bạn tạo các hình động của riêng bạn.
Tham khảo source

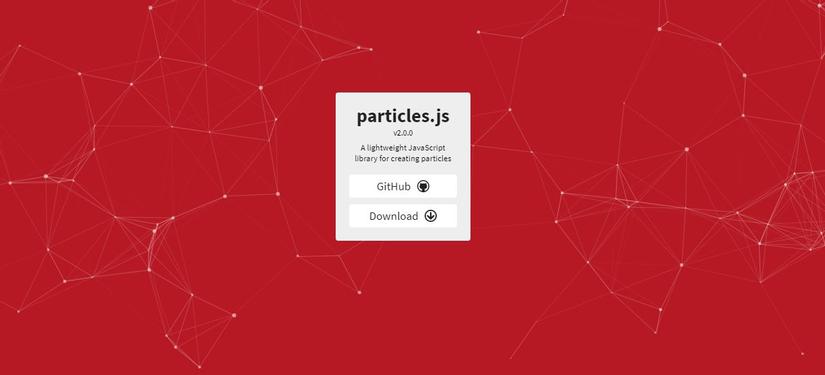
6. Particles
Particle.js là một thư viện JS nhẹ để tạo các hạt và các phần tử hạt. Các hạt có tính tương tác và đáp ứng cao. Các đặc tính của các hạt có thể thay đổi tùy theo nhu cầu của bạn.
Tham khảo source

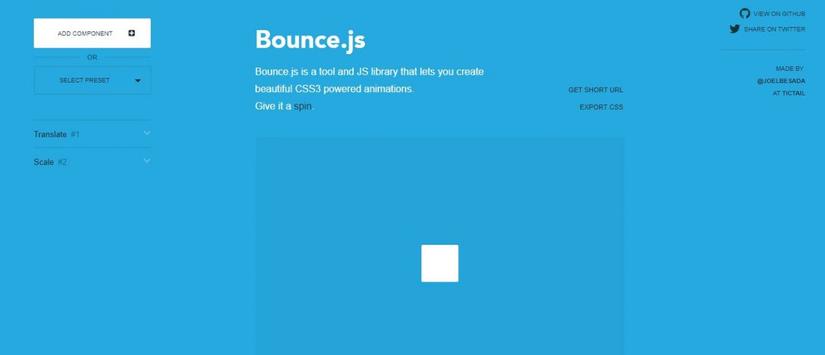
7. Bounce
Bounce.js là một thư viện JavaScript tạo các hình động CSS đơn giản. Bạn có thể chỉnh sửa hình động trong trang web Thoát và xuất tệp CSS vào thư mục của bạn hoặc nhận URL cho mã được tạo.
Tham khảo source

Kết Luận
Mặc dù có nhiều thư viện JavaScript Animation có sẵn hơn nhưng đây là những thư viện nổi bật. Các plugin này rất linh hoạt, từ việc tạo các hình động button đơn giản đến hình nền động. Việc lựa chọn một thư viện thích hợp phụ thuộc vào việc sử dụng và sự cần thiết của một tính năng cụ thể. Các thư viện nói trên rất đa dạng. Chúng có thể được sử dụng trong cùng một phần tử, nhưng các tính năng của chúng khác nhau. Vì vậy, hãy chọn những cái phù hợp với nhu cầu của bạn và khám phá thêm nhiều tính năng mà mỗi thư viện cung cấp.
All rights reserved