Top 10 VSCode extension KHÔNG THỂ THIẾU khi mình code Frontend
Số liệu được updated ngày 27/05/2024
Mở đầu
Đây là những extension mà mình thường xuyên sử dụng, kể cả khi code trên công ty hay ở nhà. Các bạn cùng tham khảo nhé!
Về cách cài đặt chung, mình viết hướng dẫn 1 lần ở đây luôn để đỡ bị lặp lại trong bài viết, vì phần cài đặt thì extension nào cũng như nhau thôi. Chỉ có phần cấu hình cho từng extension là sẽ khác nhau, nên phần đó mình sẽ viết riêng tương ứng với từng extension ở dưới.
Cài đặt:
- Mở Visual Studio Code.
- Vào phần Extensions bằng cách nhấn
Ctrl+Shift+Xtrên Windows, hoặcCommand+Shift+Xtrên MacOS. - Tìm kiếm theo tên extension bạn muốn cài, và nhấn
Installđể cài đặt.
Ngoài ra, một số extension sẽ cho phép bạn thêm cấu hình vào file settings.json của VSCode. Nên mình cũng hướng dẫn chung luôn cách mở file đó ở đây nhé:
-
Các bạn nhấn tổ hợp phím
Ctrl+Shift+Ptrên Windows, hoặcCommand+Shift+Ptrên MacOS. -
Sau đó gõ
Preferences: Open User Settings (JSON) -
Rồi nhấn
Enterthì filesettings.jsonsẽ được mở ra.
Top 1 - Live Server - 49.1 triệu lượt tải

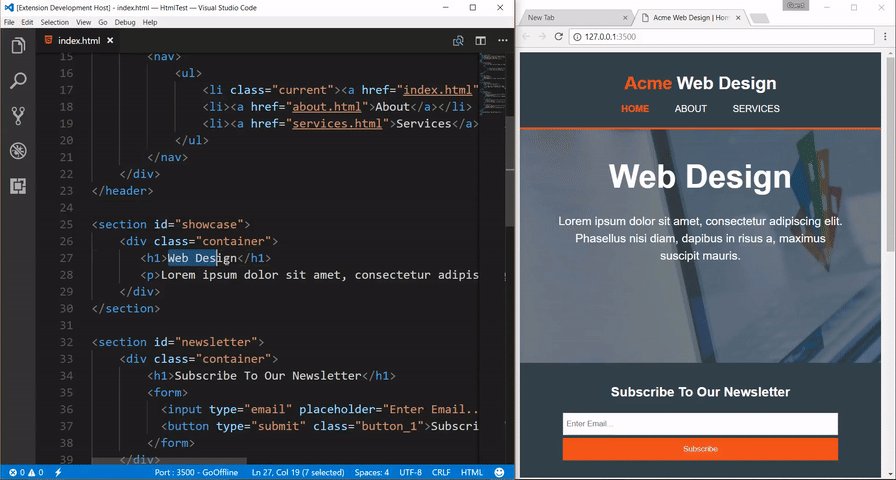
Live Server là extension cho phép khởi chạy một development local Server với tính năng live reload cho cả static page và dynamic page mỗi khi có thay đổi trong source code.
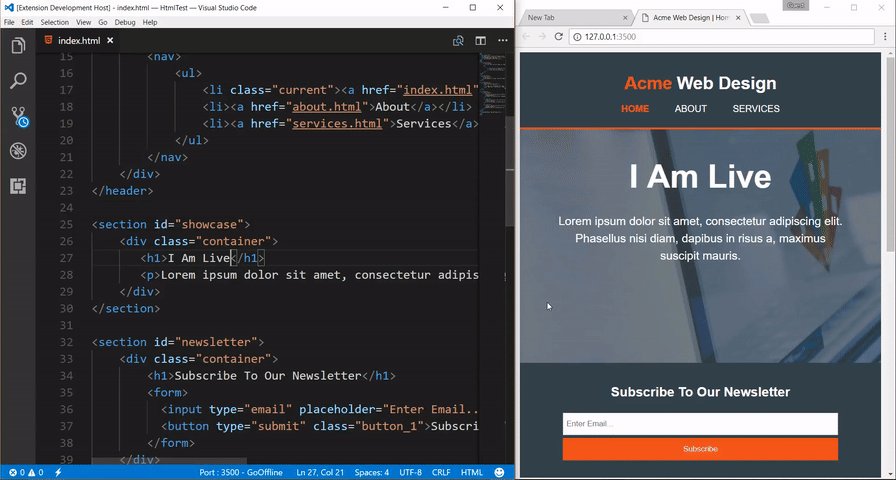
Tức là, khi bạn sửa và lưu file HTML, CSS hoặc JavaScript, Live Server sẽ tự động làm mới trang web trong trình duyệt, giúp bạn nhanh chóng thấy được các thay đổi, mà không cần phải thủ công reload trang.

Cấu hình nâng cao
Live Server cho phép cấu hình nâng cao thông qua file settings.json của VSCode. Bạn có thể tùy chỉnh các thông số như:
port: Xác định port number cho Live Server (mặc định là5500).root: Thư mục gốc của server.ignoreFiles: Loại trừ các file hoặc thư mục không cần theo dõi sự thay đổi.browser: Thiết lập trình duyệt mặc định để mở trang web.
Ví dụ:
{
"liveServer.settings.port": 5500,
"liveServer.settings.root": "/public",
"liveServer.settings.ignoreFiles": [
".vscode/**",
"**/*.scss"
],
"liveServer.settings.browser": "chrome"
}
Cách sử dụng
Có nhiều cách để bạn có thể sử dụng được Live Server như sau:
-
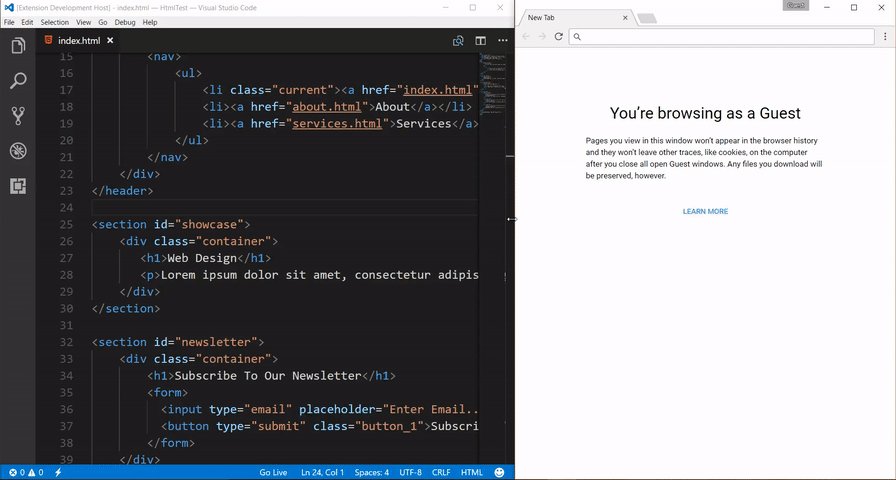
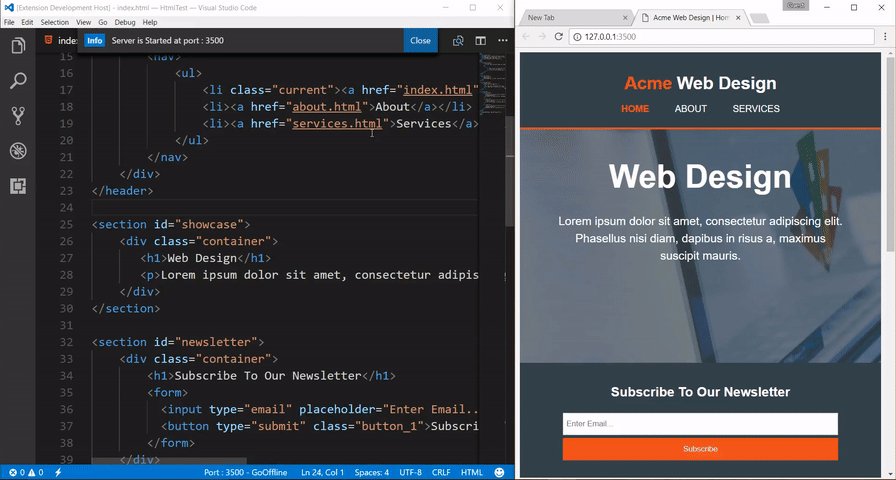
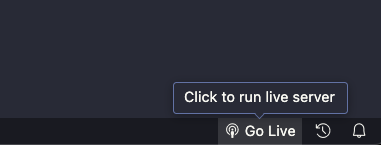
Cách 1: Mở project và click "Go Live" trên status bar:

-
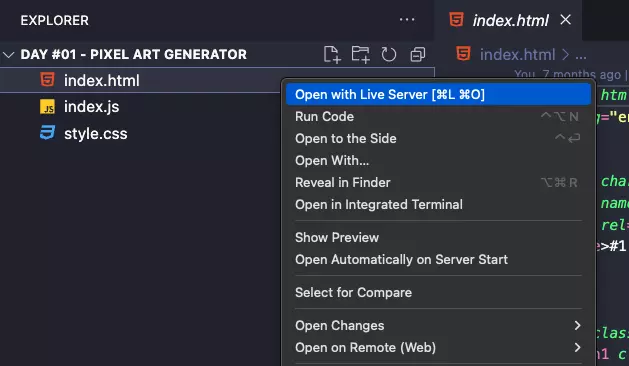
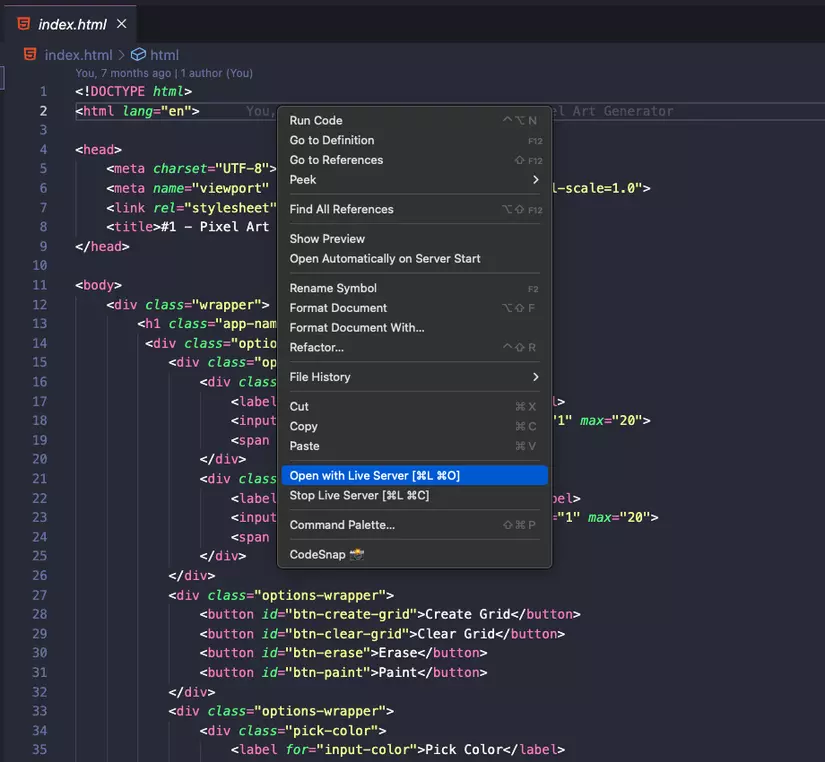
Cách 2: Nhấn chuột phải vào file HTML và chọn "Open with Live Server"

-
Cách 3: Mở file HTML ra, chuột phải vào phần editor và chọn "Open with Live Server"

-
Cách 4: Nhấn tổ hợp phím (
Alt+LAlt+O) trên Windows, hoặc (Command+L,Command+O) trên MacOS.
Top 2 - Prettier - Code formatter - 44.9 triệu lượt tải

Prettier - Code formatter là extension cho phép định dạng source code tự động, hỗ trợ nhiều ngôn ngữ lập trình khác nhau như JavaScript, TypeScript, HTML, CSS, SCSS, JSON, ...
Cấu hình nâng cao
Prettier cho phép bạn tùy chỉnh các quy tắc định dạng code thông qua file cấu hình .prettierrc (LƯU Ý: Nếu muốn cấu hình riêng cho từng project, thì trong project đó, bạn thể tạo mới 1 file và đặt tên là .prettierrc)
Một số option phổ biến bao gồm:
printWidth: Độ rộng dòng tối đa (mặc định là 80)tabWidth: Số lượng khoảng trắng tương ứng với một tab (mặc định là 2)useTabs: Sử dụng tab thay vì khoảng trắng (mặc định là false)semi: Thêm dấu chấm phẩy cuối câu lệnh (mặc định là true)singleQuote: Sử dụng dấu nháy đơn thay vì dấu nháy kép (mặc định là false)
Ví dụ:
{
"printWidth": 100,
"tabWidth": 4,
"useTabs": false,
"semi": true,
"singleQuote": true
}
Cách sử dụng
-
Mở file mà bạn muốn định dạng.
-
Nhấn tổ hợp phím
Alt+Shift+Ftrên Windows, hoặcOption+Shift+Ftrên MacOS, hoặc chuột phải vào editor và chọn "Format Document". -
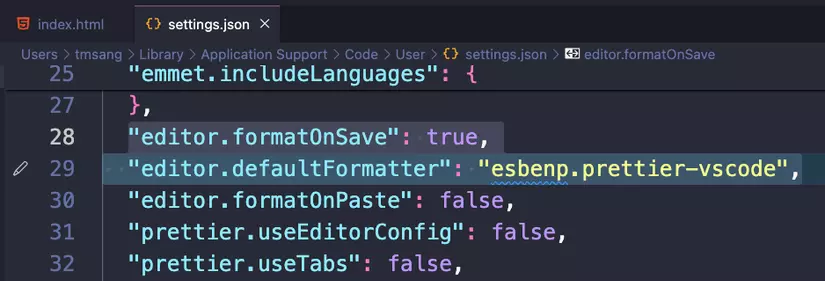
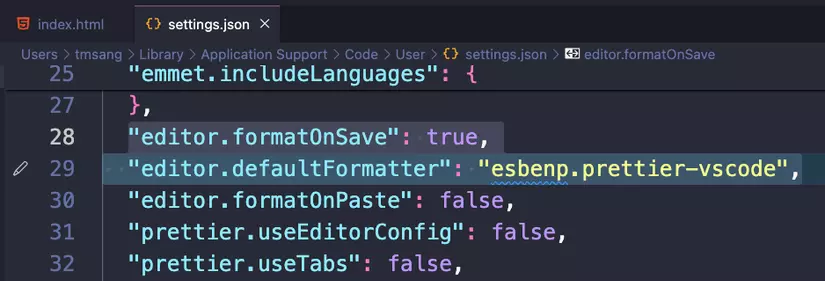
Bạn cũng có thể thiết lập để Prettier tự động định dạng code mỗi khi nhấn Save bằng cách thêm 2 option dưới đây vào file
settings.jsoncủa VSCode."editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode"
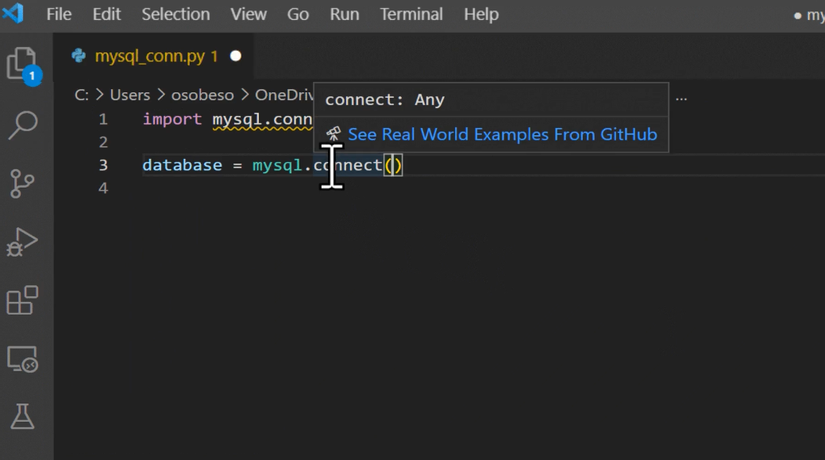
Top 3 - IntelliCode - 42.5 triệu lượt tải

IntelliCode là extension do Microsoft phát triển. Đây là một công cụ sử dụng AI để hỗ trợ lập trình viên bằng cách cung cấp code suggestions.
IntelliCode không chỉ giúp tăng tốc độ code của anh em, mà còn nâng cao chất lượng code thông qua các gợi ý dựa trên việc học hỏi từ rất nhiều dự án mã nguồn mở trên GitHub.
Công cụ này hỗ trợ nhiều ngôn ngữ lập trình phổ biến như Python, JavaScript, TypeScript, ...

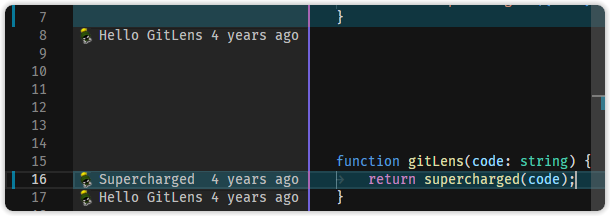
Top 4 - GitLens - Git supercharged - 32.2 triệu lượt tải

GitLens có thể coi như là một GUI tool xịn xò dành cho Git trên VSCode.
Đặc biệt với những tính năng blame, code lens giúp hiển thị thông tin về tác giả và thời gian thay đổi của từng dòng code ngay trong editor, giúp dễ dàng xác định ai đã thay đổi đoạn code nào và khi nào.

Top 5 - Material Icon Theme - 23.5 triệu lượt tải

Material Icon Theme là extension cung cấp hàng trăm icon theo phong cách Material Design, để thay thế cho các icon mặc định của VSCode. Với Material Icon Theme, giao diện của editor sẽ trở nên trực quan và dễ nhìn hơn, giúp bạn nhanh chóng nhận diện các loại file và thư mục trong project của mình.

Top 6 - Auto Rename Tag - 18.1 triệu lượt tải

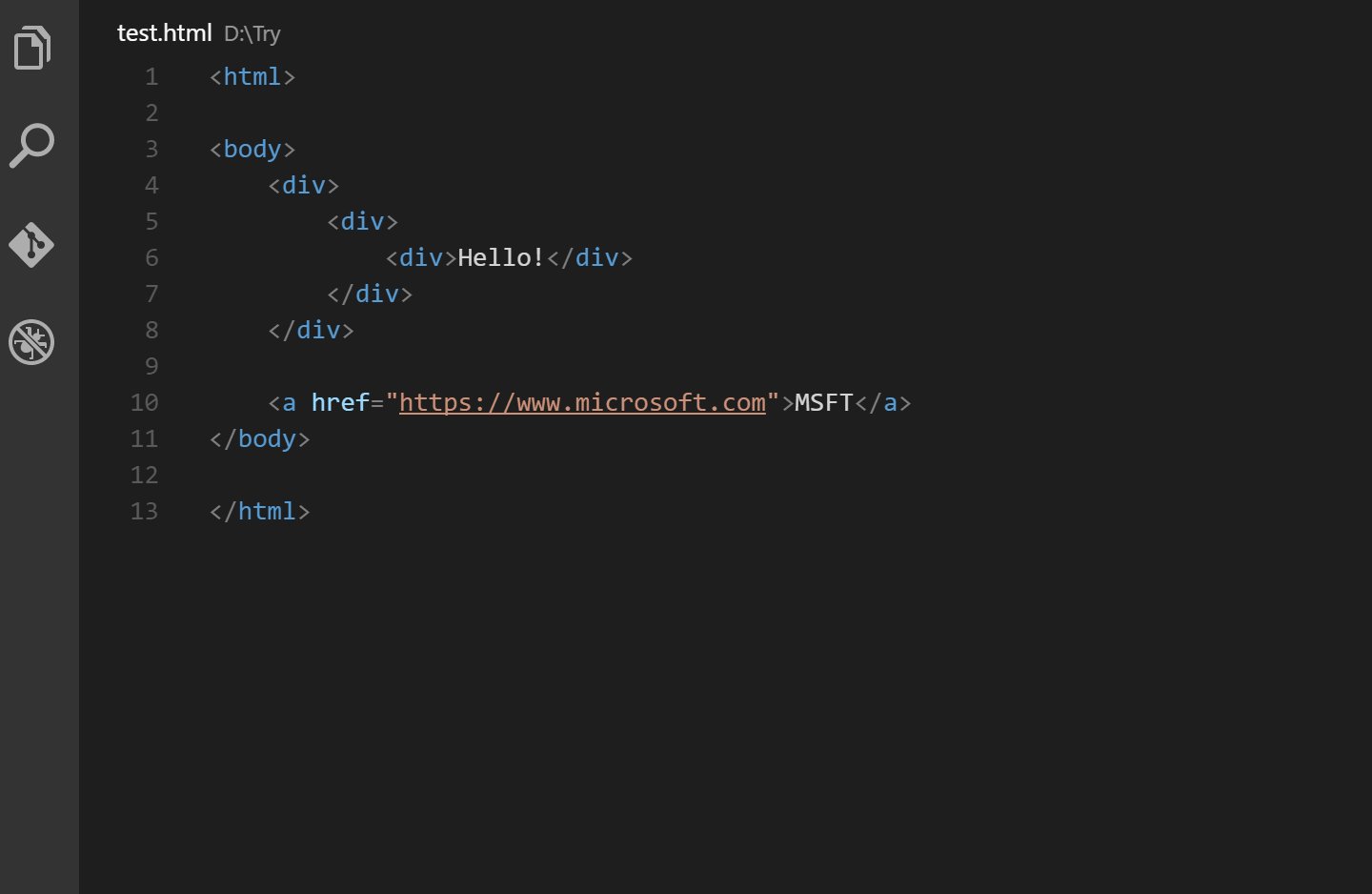
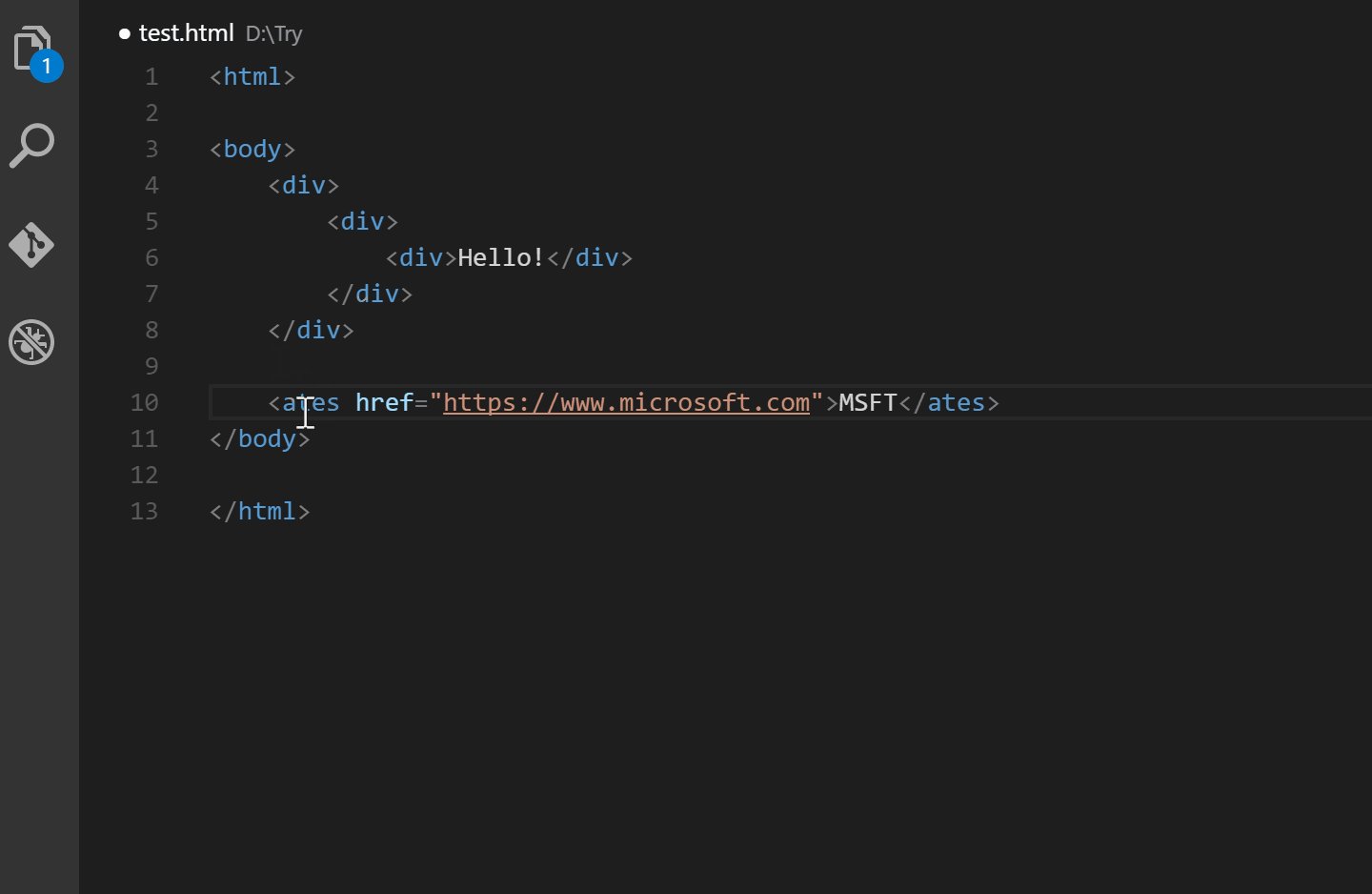
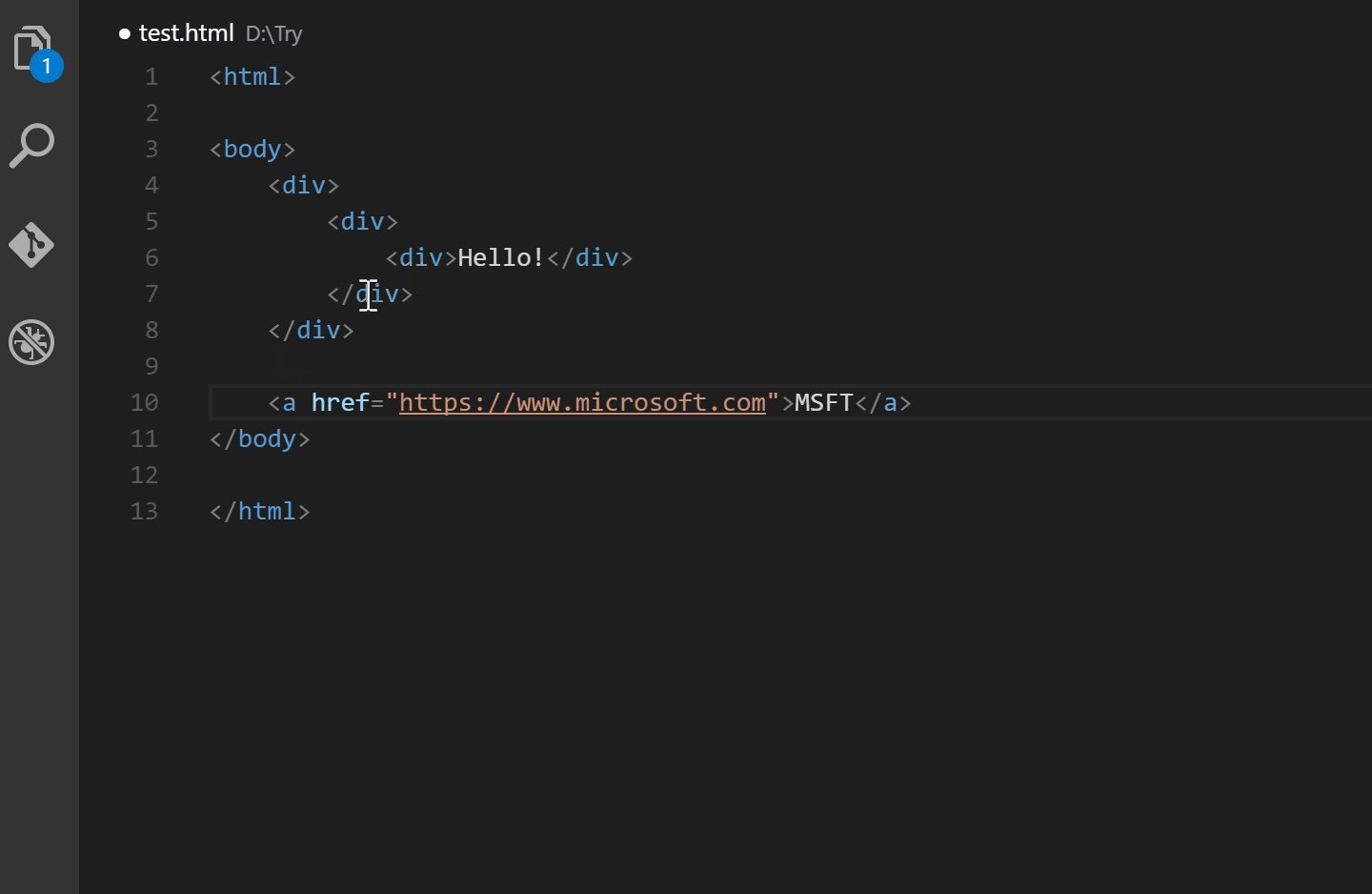
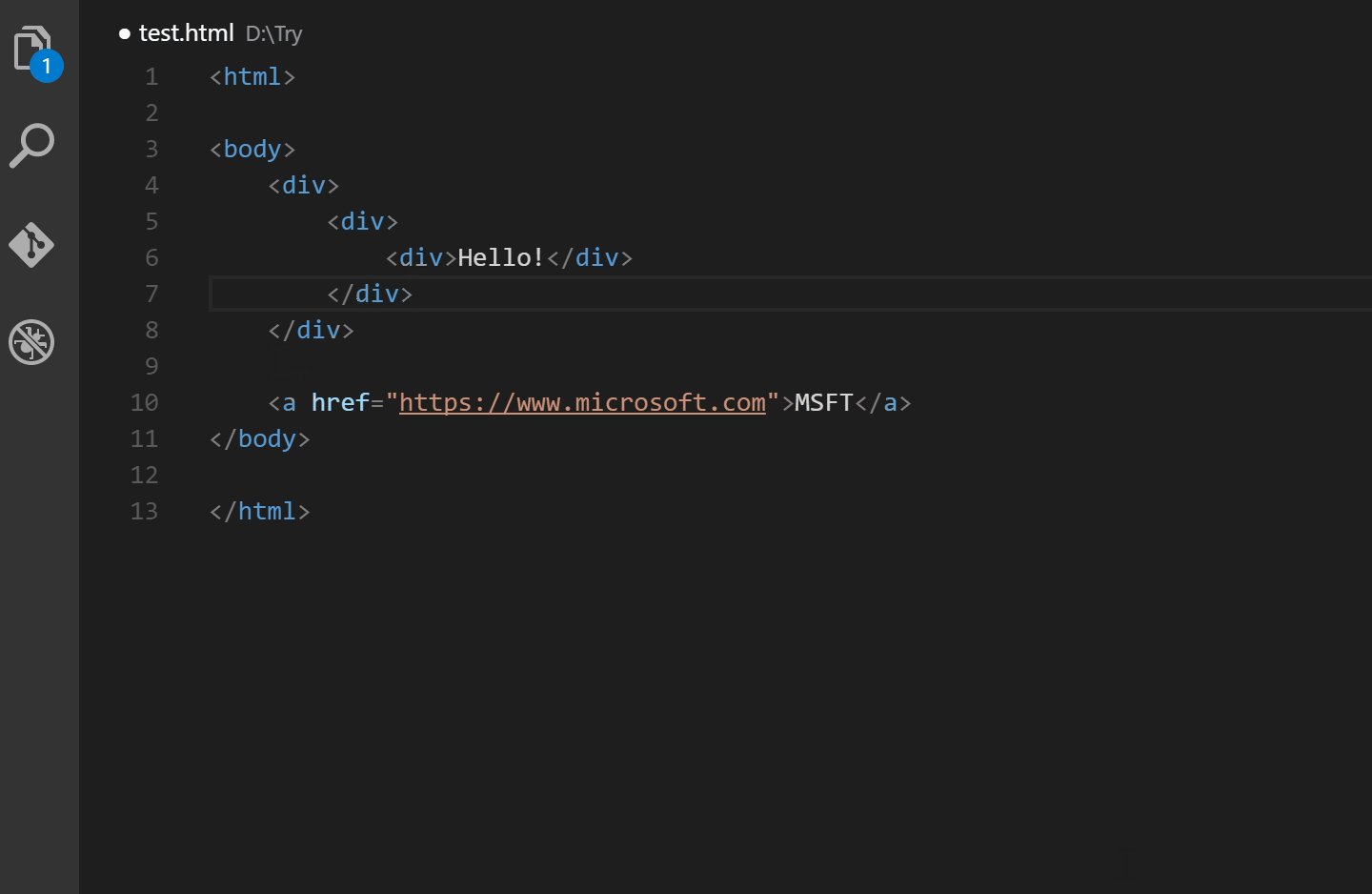
Auto Rename Tag là extension giúp bạn tự động đổi tên thẻ mở và thẻ đóng của HTML/XML, khi bạn chỉnh sửa một trong hai thẻ này. Việc này giúp tiết kiệm thời gian và giảm thiểu lỗi khi code, đặc biệt là khi làm việc với các file HTML và XML dài dòng, phức tạp.

Ngoài ra, bạn cũng có thể cấu hình thêm hoặc bớt các ngôn ngữ mà Auto Rename Tag sẽ được kích hoạt, thông qua tập tin settings.json của VSCode.
Ví dụ:
{
"auto-rename-tag.activationOnLanguage": [
"html",
"xml",
"php",
"javascript"
]
}
Top 7 - JavaScript (ES6) code snippets - 15.7 triệu lượt tải

JavaScript (ES6) code snippets là extension cung cấp vô số code snippets dành cho JavaScript, bao gồm các tính năng của ES6. Với các snippet này, anh em Dev có thể code nhanh hơn và tránh được các lỗi cú pháp thông thường.
Cách sử dụng đơn giản là bạn có thể gõ một số ký tự viết tắt của snippet, sau đó nhấn phím Tab, là nó sẽ hiển thị đầy đủ đoạn code tương ứng mà bạn cần.
Một số snippet thông dụng mà mình hay dùng như:
-
clg: console logconsole.log(object) -
nfn: Tạo một named function:const name = (params) => { // code } -
anfn: Tạo một anonymous function:(params) => { // code } -
fre: Sử dụng vòng lặp forEach:array.forEach(currentItem => { // code })
Top 8 - Code Spell Checker - 10.6 triệu lượt tải

Code Spell Checker là extension cung cấp chức năng kiểm tra chính tả cho code và comment trong code của bạn, giúp việc phát hiện, sửa các lỗi chính tả trở nên dễ dàng và hiệu quả.
Đặc biệt ngoài check chính tả tiếng Anh, thì Code Spell Checker cũng hỗ trợ check cả chính tả tiếng Việt nữa.
Để cấu hình, bạn có thể vào file settings.json của VSCode.
Một số option phổ biến như:
"cSpell.language": Thiết lập ngôn ngữ kiểm tra chính tả."cSpell.userWords": Danh sách các từ bạn muốn thêm vào từ điển."cSpell.ignoreWords": Danh sách các từ sẽ bỏ qua trong quá trình kiểm tra chính tả."cSpell.ignorePaths": Danh sách các file hoặc thư mục sẽ bỏ qua trong quá trình kiểm tra chính tả.
Ví dụ:
{
"cSpell.language": "en,vi",
"cSpell.userWords": [
"TypeScript",
"NodeJS",
"VSCode"
],
"cSpell.ignoreWords": [
"hte",
"teh"
],
"cSpell.ignorePaths": [
"**/node_modules/**",
"**/dist/**"
]
}
Top 9 - Dracula Official - 7 triệu lượt tải

Dracula Official là một trong những dark theme phổ biến nhất dành cho anh em lập trình viên, nổi bật với sự kết hợp màu sắc bắt mắt nhưng không gây mỏi mắt, phù hợp cho anh em code liên tục trong thời gian dài.
Ngoài ra, theo một thông tin "không chính thức" thì:
Vì những con bọ (bug 🐞) thích ánh sáng, nên nếu anh em mà dùng dark theme thì sẽ ít gặp bug hơn 🤣

Top 10 - markdownlint - 6.9 triệu lượt tải

Vị trí cuối cùng trong danh sách Top 10 VSCode extension không thể thiếu của mình đó là Markdownlint.
Đây là extension giúp mình kiểm tra và cải thiện chất lượng khi viết document sử dụng Markdown.
Và ngay cả trình soạn thảo của Viblo cũng đang sử dụng Markdown nè. Nên các bài viết trên Viblo mình thường sẽ viết trên VSCode trước để căn chỉnh, sau đó mới copy sang Viblo sau.
Kết luận
Trên đây là Top 10 VSCode extension không thể thiếu của bản thân mình. Đây hoàn toàn là trải nghiệm cá nhân, nên bạn hoàn toàn có thể lựa chọn có tải và cài đặt những extension ở trên hay không nhé.
Hi vọng chia sẻ này của mình sẽ hữu ích với các bạn. Nếu các bạn thấy bài viết này hay, thì hãy tặng mình 1 upvote và 1 comment để mình có động lực viết thêm những series bài viết thú vị về lập trình tiếp theo nhé 🌻
Các bạn cũng có thể tham khảo series video "Lên trình Thuật toán - Lập trình thi đấu 🏆" mà mình đang làm trên Youtube tại đây:
Hẹn gặp lại 👋
All rights reserved