Top 10 thư viện Vue.js không thể bỏ qua trong năm 2025
Vue.js đã trở thành một framework phổ biến để xây dựng các ứng dụng web hiện đại nhờ tính linh hoạt và hệ sinh thái phong phú. Năm 2024, hệ sinh thái Vue cung cấp rất nhiều công cụ và thư viện để hợp lý hóa việc phát triển và nâng cao hiệu suất ứng dụng, nhưng năm tới thì sao?
Dưới đây là 10 thư viện Vue.js hàng đầu bạn nên cân nhắc tích hợp vào các dự án của mình. Hãy cùng tìm hiểu nhé!
1. Vue Router
Vue Router là bộ định tuyến chính thức cho Vue.js, một framework JavaScript linh hoạt và tiên tiến để xây dựng giao diện web. Nó cho phép định tuyến phía máy khách, cho phép người dùng điều hướng giữa các chế độ xem khác nhau hoặc “tuyến đường” trong Ứng dụng Trang đơn (SPA) mà không cần tải lại toàn bộ trang.

Vue Router đơn giản hóa việc điều hướng giữa các trang trong các ứng dụng một trang (SPA) với các tính năng như định tuyến động và tải chậm.
2. Pinia
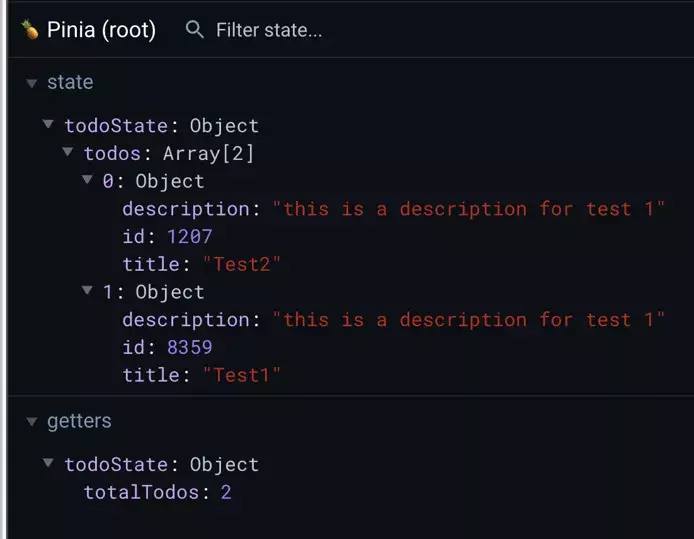
Pinia là một thư viện quản lý trạng thái nhẹ, an toàn về kiểu và linh hoạt được thiết kế dành riêng cho các ứng dụng Vue.js. Nó cung cấp một cách đơn giản và trực quan để quản lý trạng thái ứng dụng, giúp dễ dàng chia sẻ dữ liệu giữa các thành phần.

Pinia cung cấp một cách đơn giản và hiệu quả để quản lý trạng thái trong các ứng dụng Vue.js của bạn. Điều này làm cho nó trở thành một lựa chọn tuyệt vời để xây dựng các dự án có khả năng mở rộng và bảo trì.
3. Vite
Vite là một công cụ build JavaScript hiện đại được thiết kế để cung cấp trải nghiệm phát triển nhanh hơn và gọn gàng hơn cho các dự án web. Được phát âm là “veet”, Vite trong tiếng Pháp có nghĩa là “nhanh”, phản ánh trọng tâm của nó vào tốc độ và hiệu quả.

Vite nhằm mục đích đơn giản hóa quá trình đóng gói. Vite cũng giúp giảm thời gian build và cung cấp trải nghiệm phát triển hiệu quả hơn cho các nhà phát triển web. Sự phổ biến của Vite đã tăng lên nhanh chóng, với nhiều nhà phát triển và nhóm đã áp dụng nó làm công cụ build chính của họ.
4. Vue Use
Vue Use là một tập hợp các tiện ích Vue Composition cần thiết cho Vue 2 và 3. Nó là một thư viện cung cấp một tập hợp các hàm và tiện ích có thể tái sử dụng để giúp các nhà phát triển xây dựng các ứng dụng Vue hiệu quả hơn.

Vue Use là một bổ sung giá trị cho hệ sinh thái Vue. Nó cung cấp cho các nhà phát triển một bộ các tiện ích mạnh mẽ và có thể tái sử dụng để xây dựng các ứng dụng Vue hiệu quả hơn.
5. Vue I18n
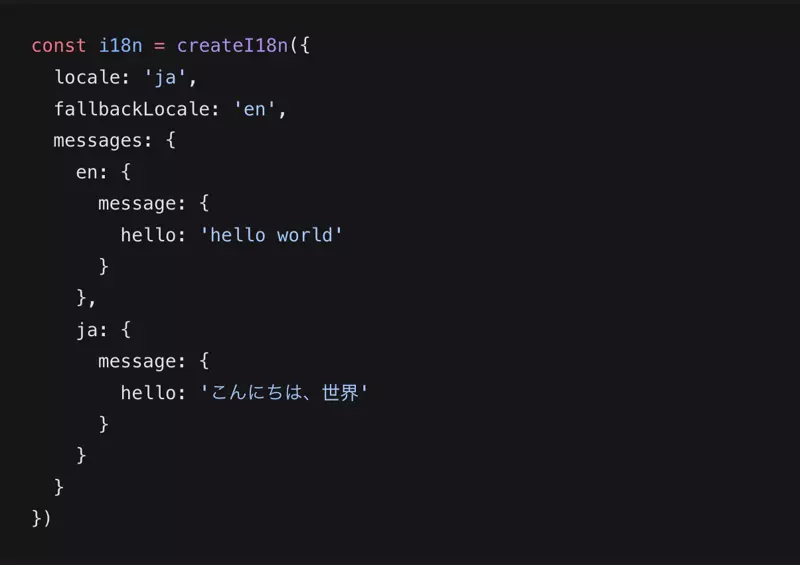
Vue I18n là một plugin quốc tế hóa (i18n) cho Vue.js, một framework JavaScript phổ biến để xây dựng các ứng dụng web. Nó cung cấp một cách đơn giản và hiệu quả để thêm hỗ trợ cho nhiều ngôn ngữ và bản địa hóa vào ứng dụng Vue.js.

Vue I18n là một plugin mạnh mẽ và linh hoạt để thêm hỗ trợ quốc tế hóa vào các ứng dụng Vue.js. Điều này giúp dễ dàng hơn trong việc xây dựng các ứng dụng web sẵn sàng toàn cầu.
6. Vitest
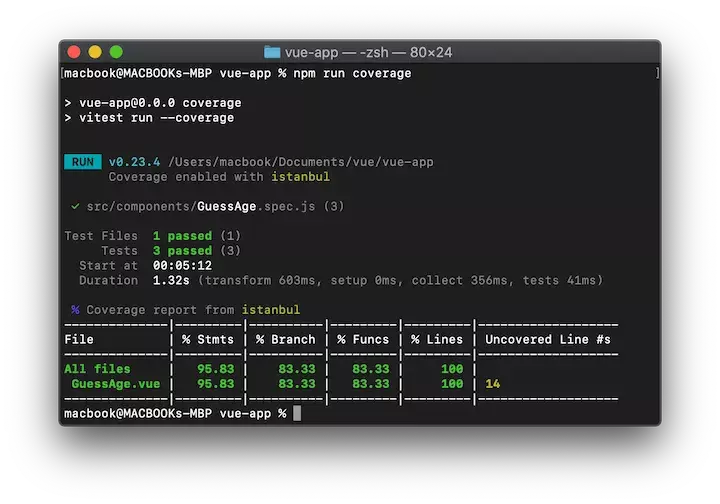
Vitest là một framework kiểm thử thế hệ tiếp theo được cung cấp bởi Vite. Nó được thiết kế để nhanh chóng, tối giản và dễ cấu hình, khiến nó trở thành một giải pháp thay thế hấp dẫn cho các framework kiểm thử khác như Jest.

Vitest phù hợp cho các bài kiểm tra đơn vị, kiểm tra tích hợp và kiểm tra thành phần. Nó hỗ trợ nhiều kiểu kiểm tra khác nhau, bao gồm Phát triển theo hướng hành vi (BDD) và Phát triển theo hướng kiểm thử (TDD).
7. Headless UI (với Tailwind CSS)
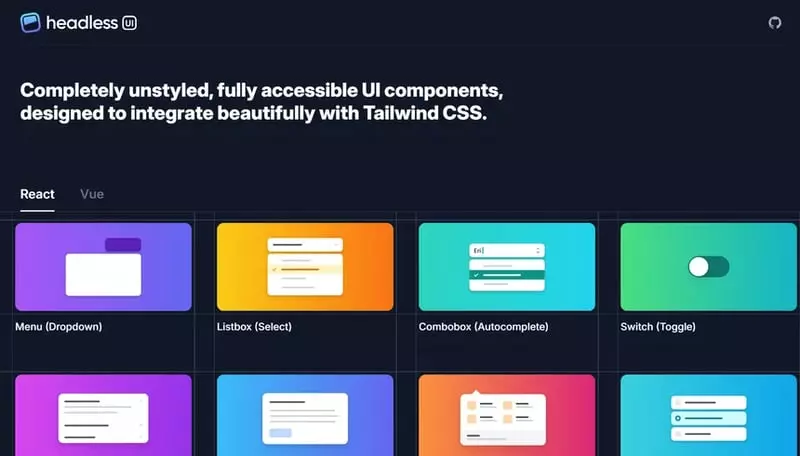
Headless UI là một mẫu thiết kế và thư viện tách logic và hành vi của một thành phần giao diện người dùng khỏi biểu diễn trực quan của nó. Nó cung cấp các thành phần UI hoàn toàn không có kiểu, hoàn toàn có thể truy cập, được thiết kế để tích hợp đẹp mắt với Tailwind CSS.

Cách tiếp cận này cho phép các nhà phát triển tạo các thành phần có thể tái sử dụng, tùy chỉnh và có thể truy cập mà không bị ràng buộc với một thiết kế hình ảnh cụ thể.
8. Playwright
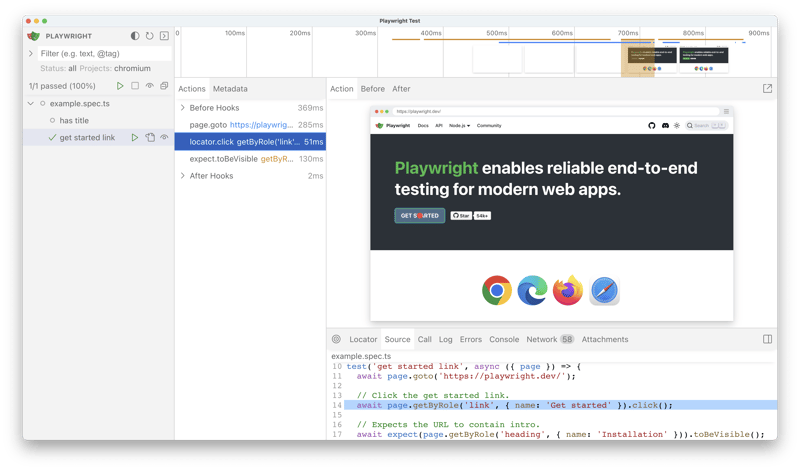
Playwright là một thư viện tự động hóa mã nguồn mở để kiểm tra trình duyệt và cạo web. Nó cho phép các nhà phát triển tự động hóa các tác vụ trình duyệt trong Chromium, Firefox và WebKit với một API duy nhất, cho phép tạo các bài kiểm tra end-to-end đáng tin cậy có thể chạy ở cả chế độ không headless và headless.

Playwright là một công cụ mạnh mẽ để tự động hóa các tác vụ trình duyệt và kiểm tra các ứng dụng web. Nó cung cấp một giải pháp mạnh mẽ và có khả năng mở rộng cho các nhà phát triển.
9. VuePress / VitePress
VuePress là trình tạo trang tĩnh tối giản chạy bằng Vue được tối ưu hóa cho tài liệu kỹ thuật và trang web tập trung vào nội dung. Nó phù hợp để tạo trang web tài liệu, blog và các dự án tập trung vào nội dung khác.

Cách tiếp cận tối giản và tập trung vào tài liệu kỹ thuật khiến nó trở thành lựa chọn hấp dẫn cho các nhà phát triển và nhóm làm việc trên các dự án Vue.js.
10. Storybook
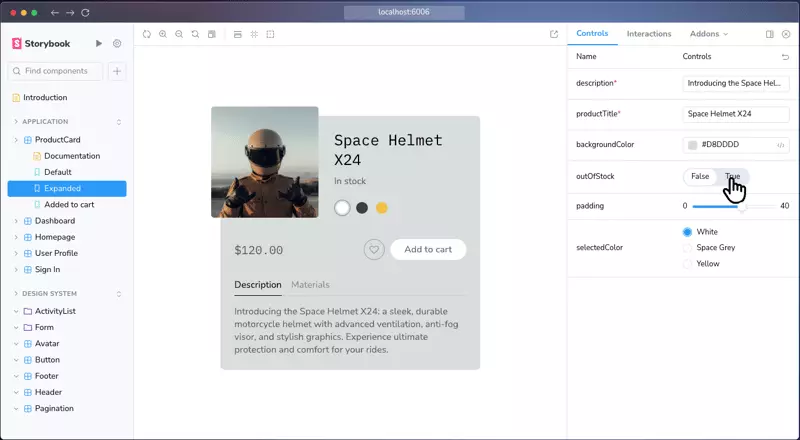
Storybook là một hội thảo frontend để xây dựng các thành phần và trang UI một cách riêng biệt. Đây là một công cụ nguồn mở giúp các nhà phát triển thiết kế, phát triển, thử nghiệm và lập tài liệu cho các thành phần UI trong môi trường hộp cát, tách biệt với ứng dụng chính.

Storybook là một công cụ mạnh mẽ cho phép các nhà phát triển làm việc trên các thành phần UI một cách riêng biệt, hợp lý hóa quy trình phát triển và cải thiện nỗ lực cộng tác và thử nghiệm.
Mỗi thư viện này giải quyết những thách thức cụ thể trong quá trình phát triển Vue.js, từ định tuyến và quản lý trạng thái đến các thành phần UI và thử nghiệm. Khám phá và tích hợp những thư viện phù hợp với nhu cầu của dự án để tiết kiệm thời gian và nâng cao chức năng. Hy vọng chúng giúp ích cho bạn.
All rights reserved