Top 10 JavaScript Libraries mà bạn sẽ rất hay sử dụng khi code Frontend trong dự án thực tế
Thư viện djnk? kout nhất nằm ở cuối bài viết 😍
Số liệu được updated ngày 30/05/2024
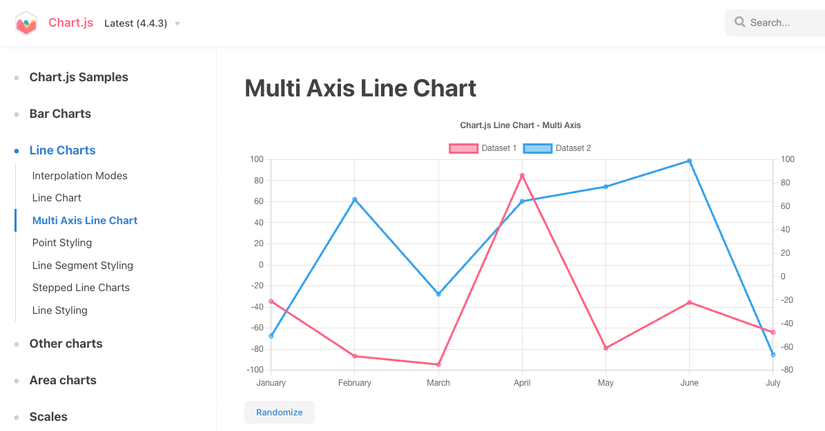
⭐️ Top 1 - Chart.js
Weekly Downloads trên npm:
3,269,012
Chart.js là thư viện hỗ trợ vẽ biểu đồ mà mình thích nhất.
Vừa đẹp, vừa đầy đủ các loại biểu đồ mà dự án mình cần như: line chart, bar chart, pie chart, donut chart, ...
Cấu hình thì đơn giản:
const config = {
type: 'line',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Bitcoin Price'
}
}
},
};
Trang document thì chi tiết, sample cho từng loại chart đẹp mắt. Đúng là hết nước chấm 💯
⭐️ Top 2 - Moment.js
Weekly Downloads trên npm:
19,386,094
Khi có các chức năng cần validate ngày tháng, formatting, parsing, ... nói chung là các chức năng liên quan đến ngày tháng, thì tôi đều nghĩ ngay đến việc sử dụng thư viện này.
Dự án mình cũng thường sử dụng kết hợp thư viện
Moment.jsnày với thư việnChart.jsở bên trên, để làm biểu đồ cho phép lọc các con số thống kê theo các mốc thời gian: Tuần này, Tuần trước, Tháng này, Tháng trước, Quý này, Quý trước, ...Nhìn vào con số Weekly Downloads bên trên thì anh em cũng thấy rồi đấy, hơn
19 triệu lượt tảitrên 1 tuần. Sử dụng thư viện này anh em chỉ có nước cầm ghế mà thôi, vì chất lượng của nó là KHÔNG PHẢI BÀN 😎
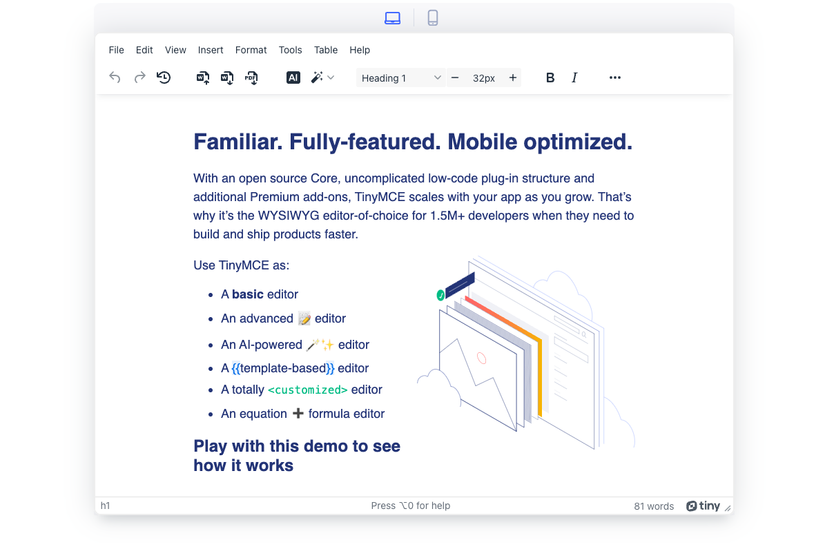
⭐️ Top 3 - TinyMCE
Weekly Downloads trên npm:
575,032
Một trong những rich text editor phổ biến nhất thế giới.
Thực ra còn một ông thần nữa là đối trọng của ông thần này khi nói về thư viện WYSIWWYG (What You See Is What You Get) editor, đó là CKEditor.
Các bạn có thể thử nghiệm cả 2 để chọn ra 1 editor phù hợp với nhu cầu của mình nhé!
⭐️ Top 4 - i18next
Weekly Downloads trên npm:
5,198,295
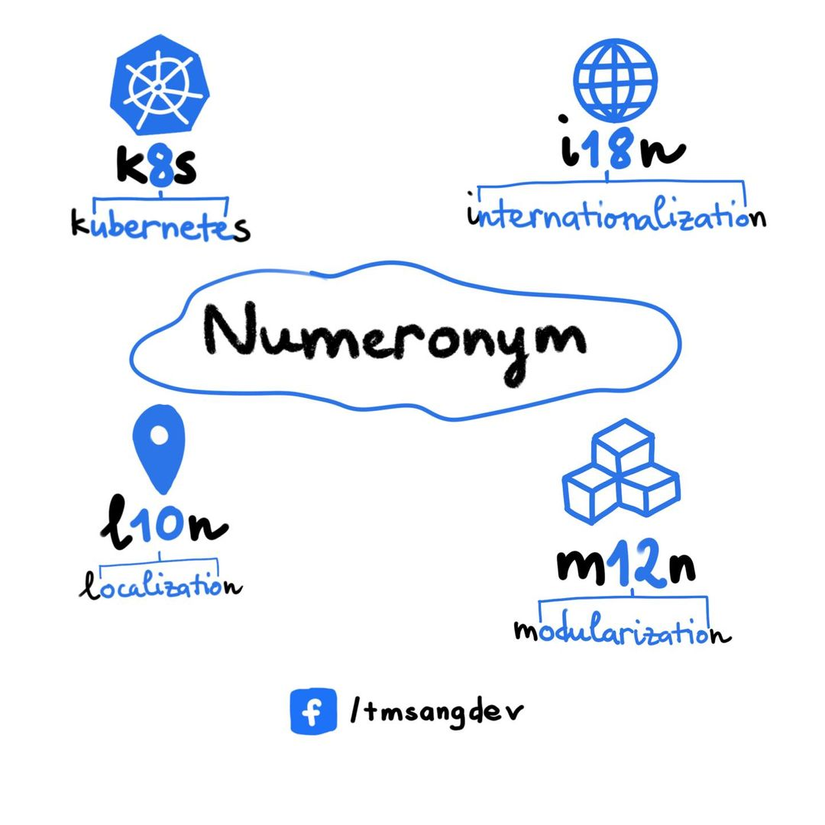
Anh em nào mà đi làm rồi thì chắc sẽ đều quen thuộc với khái niệm i18n, là viết tắt của internationalization, tức là quốc tế hóa. Những app nào mà muốn có chức năng chuyển đổi ngôn ngữ tiếng Anh, tiếng Việt, hay những ngôn ngữ khác, thì đa số đều sử dụng thư viện này.
Còn anh em nào thắc mắc tại sao nó lại tên là i18n, thì lý do là vì: giữa chữ "i" đầu tiên và chữ "n" cuối cùng cách nhau 18 ký tự, nên nó được viết tắt là i18n. Cũng giống như một số khái niệm khác kiểu: K8s (viết tắt của Kubernetes), hay l10n (viết tắt của localization) vậy đó. Cách viết này được gọi chung là Numeronym
Tên viết tắt = Ký tự đầu + Số lượng ký tự ở giữa + Ký tự cuối
⭐️ Top 5 - Popper.js
Weekly Downloads trên npm:
10,807,661
Anh em nào từng được giao việc custom tooltip thì hẳn đã từng sử dụng thư viện Popper.js này rồi đúng không nào?
Còn anh em nào chưa biết tooltip là gì, thì đơn giản nó là một chú thích hiện ra khi các bạn rê chuột trỏ vào một link, một button, một hình ảnh hay một văn bản, ... đó.
Không hình dung ra nữa thì các bạn Google Search, mở sang phần hình ảnh là hiểu liền nha. (Bài viết trên Viblo của mình cũng có hình ảnh minh họa, các bạn đọc ở đây thì đỡ phải tìm 🫡)
Tính năng nhỏ nhỏ vậy thôi, cơ mà có đến
gần 11 triệulượt download thư viện này hàng tuần trên npm đó 🥶
⭐️ Top 6 - Socket.IO
Weekly Downloads trên npm:
5,372,429
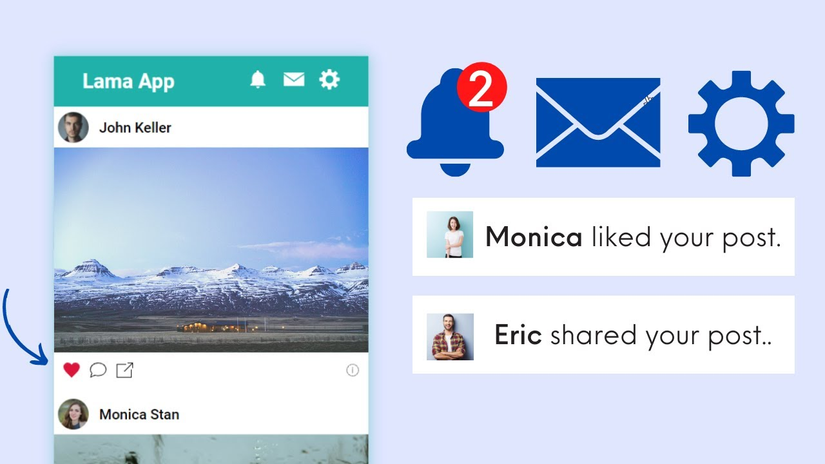
Socket.IO là một thư viện giúp đơn giản hóa việc phát triển các ứng dụng thời gian thực.
Hình dung đơn giản thì mấy chức năng kiểu quả chuông thông báo, chat, ... mà các bạn thường thấy trên các ứng dụng, chính là nơi ông thần này tỏa sáng 🌟
⭐️ Top 7 - Axios
Weekly Downloads trên npm:
47,917,389
Axios là một thư viện HTTP Client dựa trên Promise.
Hiểu đơn giản anh em muốn gọi API và xử lý dễ dàng khi có response trả về, thì cứ Axios mà dùng. Thế cho nó vuông 🫡
⭐️ Top 8 - Lodash
Weekly Downloads trên npm:
48,702,014
Hồi mới đi làm, chắc cũng khoảng 5 năm trước rồi, mình cực kỳ thích dùng Lodash chỉ đơn giản vì nó có những hàm xử lý với array và object cực kỳ tiện lợi.
Điển hình như
_.join(),_.chunk(),_.intersection()hay_.drop(), ...Vậy mà đến bây giờ hình như càng ngày càng nhiều người dùng hơn thì phải. Số lượt download hàng tuần vượt trội trên npm ở trên chính là minh chứng rõ ràng nhất 😲
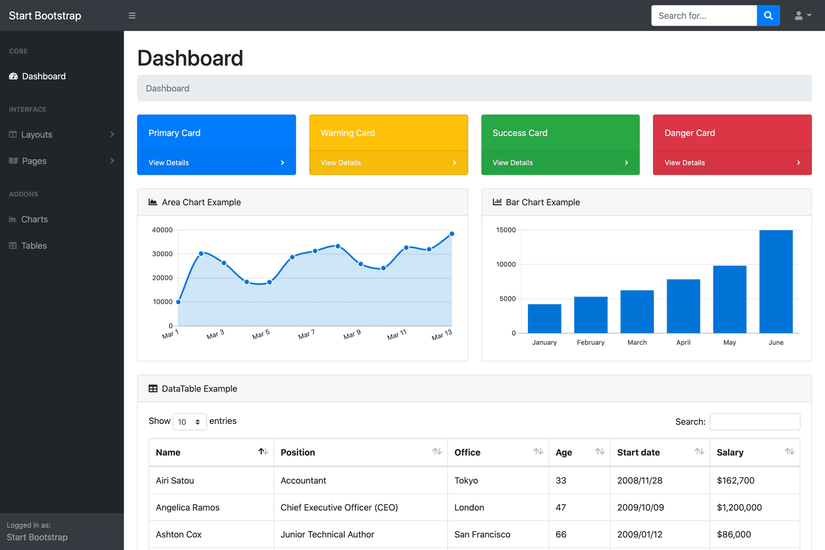
⭐️ Top 9 - Bootstrap
Weekly Downloads trên npm:
4,361,304
Giao diện gây thương nhớ cho bao thế hệ lập trình viên 🥹
"Ông thần responsive", "chúa tể UI", khiến anh em Web Dev điên đảo một thời. Và kết quả là thời kỳ đó nhìn đâu đâu cũng thấy trang web nhìn tựa tựa nhau, vì cùng sử dụng các UI có sẵn của Bootstrap.
Mặc dù hiện tại đã bớt đi rồi, nhưng vẫn có không ít những công ty mà anh em Dev vẫn sử dụng Bootstrap để build UI cho đơn giản và nhanh gọn. Đặc biệt là đối với những trang admin 🤓
⭐️ Top 10 - jQuery
Weekly Downloads trên npm:
10,159,936
Và cuối cùng, OLD but GOLD 👴 jQuery kiểu:
Mình nhớ trước đây đã từng đọc bài trong series JS Truyền kỳ của anh Hoàng wibu a.k.a Tôi Đi Code Dạo. Trong bài viết anh Hoàng có gọi jQuery là Ji Qui Thần Công, và gọi tác giả của nó - Jogn Resig - là Anh hùng xuất thế.
Vì "những năm 2006-2008, dân tình sử dụng IE, Opera, Firefox để duyệt web. Mỗi trình duyệt lại có 1 cách viết JS khác nhau, làm bao nhiêu dân đen (lập trình viên) phải bêu đầu mẻ trán", thì "John Resig thiếu hiệp ngang trời xuất thế, thật đúng với câu anh hùng xuất thiếu niên. Ji Qui Thần Công của chàng ảo diệu vô song; nó hợp nhất thiên hạ, chỉ cần viết code một lần là chạy được trên nhiều trình duyệt, đồng thời làm JS dễ sử dụng hơn (xử lý DOM, ajax, animation, …). Giang hồ dậy sóng, những kẻ đang tu luyện JS liền đổ xô đi nghiền ngẫm sự ảo diệu của jQuery."
Đến năm 2019 mình ra trường đi làm, mà jQuery vẫn sống khỏe và được sử dụng rất nhiều trong các dự án của công ty mình làm.
Hiện tại thì nó cũng thoái trào nhiều rồi, nhưng chắc chắn vẫn có không ít bạn khi đi làm được giao bảo trì những dự án cũ, sẽ vẫn phải động đến ông thần jQuery này!
Kết luận
Trên đây là Top 10 JavaScript Libraries mà bạn sẽ rất hay sử dụng khi code Frontend trong dự án thực tế.
Hi vọng chia sẻ này của mình sẽ hữu ích với các bạn. Nếu các bạn thấy bài viết này hay, thì hãy tặng mình 1 upvote và 1 comment để mình có động lực viết thêm những series bài viết thú vị về lập trình tiếp theo nhé 🌻
Các bạn cũng có thể tham khảo series video "Lên trình Thuật toán - Lập trình thi đấu 🏆" mà mình đang làm trên Youtube tại đây:
Hẹn gặp lại 👋
All rights reserved