Tổng quan về Web Front-End 2017
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Trong những năm trở lại đây, xu hướng công nghệ trong việc phát triển Front-end đã thay đổi và phát triển mạnh. Các thư viện mới, các công cụ hỗ trợ mới,.. ngày một xuất hiện nhiều hơn làm cho hệ sinh thái của front-end ngày một lớn dần đồng thời cung cấp rất nhiều lựa chọn công cụ, thư viện khác nhau cho các lập trình viên. Bài viết này sẽ cho ta thấy cái nhìn tổng quan về xu thế phát triển của hệ sinh thái front-end trong năm 2017 vừa qua.
Cách đánh giá
Để đánh giá chính xác về sự nổi tiếng của các thư viện, công cụ hay khả năng phát triển của nó trong tương lai là rất khó. Vì thế chúng ta sẽ sử dụng dữ liệu thu thập được trên mạng internet để so sách các công cụ và thư viện này với nhau. Một vài nguồn dữ liệu sử dụng:
- Số sao trên Github Repo: Số lượng người quan tâm đến thư viện hay công cụ
- Google Trends: Số lượt tìm kiếm về thư viện, công cụ
- Số câu hỏi được trên stackoverflow: Số lượng người thực sự đang sử dụng
- Số lượt download trên NPM: Số lượng thư viện được tải về
Thư viện/Framework
REACT: React 16 đã được ra mắt vào tháng 9 vừa qua với kiến trúc bên trong lõi được viết lại hoàn toàn nhưng không làm thay đổi nhiều đến API đã cung cấp. Phiên bản mới cải thiện tính năng xử lý lỗi đã có đồng thời cung cấp thêm một số tính năng mới.
Đội phát triển React đã chọn cách viết lại toàn bộ kiến trúc lõi của thư viện để hỗ trợ tính năng render bất đồng bộ trong phiên bản sau này. Với tính năng này này, React sẽ tránh được việc cản trở thread chính khi phải render một ứng dụng lớn. Tính năng có thể sẽ được ra mắt vào một thời gian nào đó trong năm 2018.
ANGULAR: Sau một loạt các phiên bản beta thì cuối cùng vào tháng 3 năm 2017, Angular 4 chính thức ra mắt với tính năng biên dịch trước. Nghĩa là View đc biên dịch ngay trong khi build thay vì khi render. Có nghĩa là không cần phải tải về bộ biên dịch cho view nữa. Giảm kích thước file tải về đáng kể. Phiên bản này còn cải thiện hỗ trợ cho server-side rendering và một số cải thiện cho Angular template.
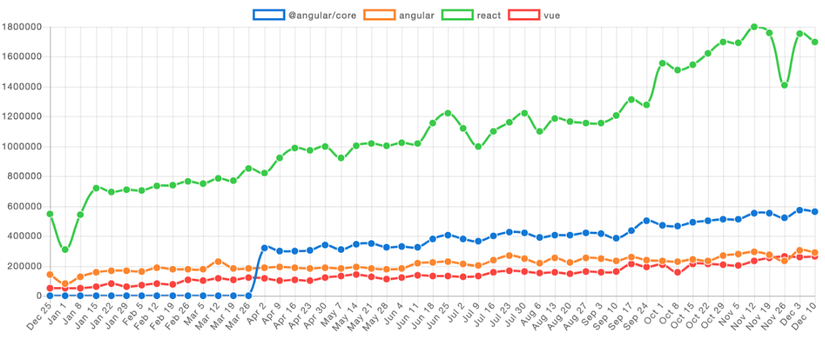
VUE.JS: 2017 là một năm phát triển mạnh đối với Vuejs cho phép nó trở thành một thư viện front-end sánh ngan với Angular và React. Vuejs trở nên nổi tiếng nhờ vào API đơn giản mà nó cung cấp cùng với bộ tính năng đầy đủ mà nó cung cấp. Vì Vuejs sử dụng template language giống như Angular nhưng lại có triết lý về component giống React nên Vuejs được xem như đứng giữa Angular và React. Sự phát triển bùng nổ của Vue trong năm vừa qua một phần là do sự ra đời của hàng tá các thư viện UI và các project mẫu cho nó đồng thời rất nhiều các công ty lớn như Expedia, Nintendo, GitLab cùng rất nhiều các công ty khác đã chuyển sang sử dụng Vue.
Vào thời điểm đầu năm. Vuejs chỉ có 37.000 sao trên github và 52.000 lượt tải trên npm một tuần. Nhưng cho đến giữa tháng 11, Vuejs có tới 76.000 sao trên github và tận 266.000 lượt tại một tuần trên npm. Sau đây là biểu đồ lượt tải về của các thư viện (theo npmtrends):

ECMAScript
Phiên bản 2017 của ECMAScript được ra mắt vào tháng 6 với một số tính năng đợt phá như hàm bất đồng bộ, bộ nhớ chia sẻ và Atomic object.
Hàm bất đồng bộ cho phép code trở nên ngắn gọn và súc tính hơn khi sử dụng tính năng bất đồng bộ trong javascript. Hiện tại đa số các trình duyệt đều đã hỗ trợ tính năng này đồng thời NodeJS cũng đã hỗ trợ từ phiên bản 7.6.0.
Bộ nhớ chia sẻ và Atomic object là hai tính năng cực kì quan trọng tuy nhiên không được nhiều sự chú ý. Hai tính năng này cùng với nhau giúp cho việc liên lạc giữa các web worker trở nên nhanh và hiệu quả hơn rất nhiều.
WebAssembly
WebAssembly hay WASM cung cấp khả năng dịnh code từ các ngôn ngữ khác thành dạng có thể chạy được trên trình duyệt web. Ngôn ngữ này được là ngôn ngữ bậc thấp gần giống với ngôn ngữ assembly và javascript có thể sử dụng module này thông qua các API mới. Các API này cho phép JavaScript trực tiếp đọc và thao tác bộ nhớ truy cập bởi một instance từ mô-đun WebAssembly cho phép tích hợp tốt với các ứng dụng javascript. Chúng ta có thể complie C/C++ hay Rust sang webassembly bằng các trình biên dịch tuy nhiên chưa có sản phẩm nào hoàn hiện và API vẫn còn thay đổi thường xuyên. Có thể trong tương lai, webassembly có thể đem đến sự thay đổi lớn trong lập trình web tuy nhiên ở thời điểm hiện tại nó vẫn khá là mới mẻ.
Công cụ quản lý gói
Năm 2017 có rất nhiều những chuyển biến về các công cụ quản lý gói, trong đó Bower đã dần bị thay thế bởi NPM và trong phiên bản ra mắt vào tháng 11/2016 bên chịu tránh nhiệm bảo trì của Bower đã chính thức khuyên người dùng nên sử dụng NPM cho dự án front-end.
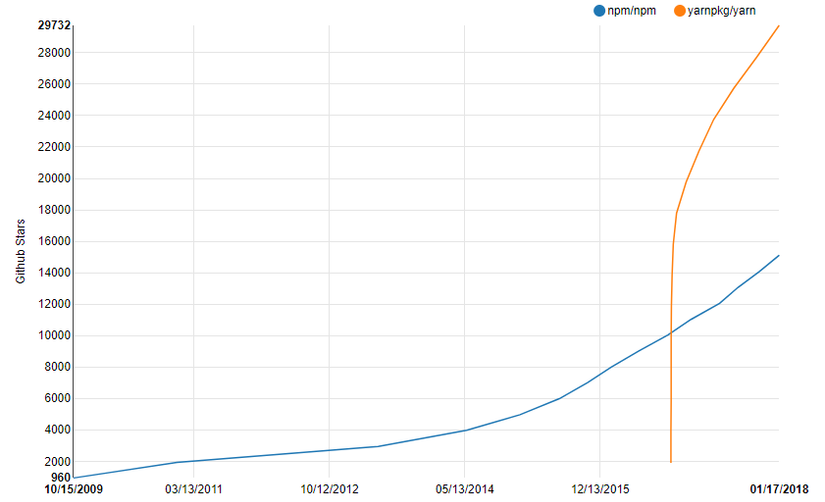
Yarn được ra mắt vào cuối năm 2016 và đã mang lại sự đổi mới cho công cụ quản lý gói javascript. Mặc dù Yarn sử dụng chung kho chứa cái gói với NPM tuy nhiên nó cung cấp khả năng tải và cài đặt các gói nhanh hơn cùng với các API thân thiện với người dùng. Yarn giới thiệu đến khái niệm khóa file cho phép xây dựng lại các bản build trên nhiều máy khác nhau cùng với chế độ offline cho phép tải lại các gói mà không cần kết nối internet. Nhờ đó mà rất nhiều dự án bắt đầu sử dụng Yarn làm công cụ quản lý gói của họ. Biều đồ cho thấy sự thay đổi về số sao giữa NPM và YARN (nguồn Github Star History):

Stylesheets
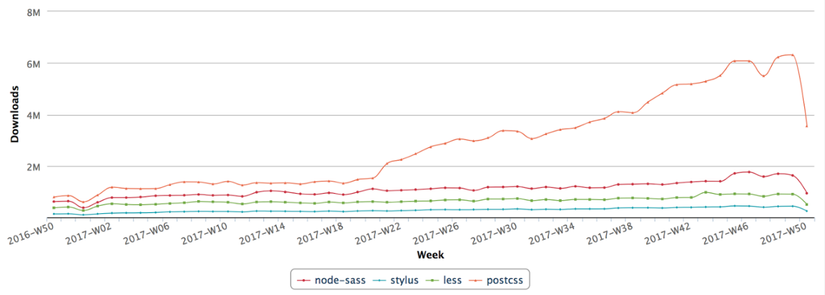
Nhưng năm gần đây các bộ tiền xử lý CSS như SASS, LESS và Stylus đang dần trở nên nổi tiếng. PostCSS được giới thiệu vào những năm 2014 nhưng đến năm 2017 mới thực sự trở nên phổ biến và nổi tiếng hơn so với các bộ tiền xử lý khác. Không giống như SASS, LESS, ... PostCSS tiếp nhận theo hướng module plugin giống như những giừ Babel làm cho Javascript. Biểu đồ cho thấy số lượt tải của SASS, LESS, Stylust và PostCSS trong năm 2017 trên npm:

Module Bundlers
WEBPACK: Webpack 2 được ra mắt vào tháng 2 vừa qua đi kèm với những tính năng của ES6 (không còn yêu cầu Babel). Phiên bản 3 được ra mắt không lâu sau đó với tính năng mới có tên gọi là scope hoisting cho phép đặt toàn bộ các webpack modules trong cùng 1 file javascript bundle để làm giảm kích thước file. Trong tháng 7/2017 đội phát triển webpack nhận được một khoản trợ cấp từ chương trình hỗ trợ phát triển mã nguồn mở của Mozilla để phát triển sự hộ trợ cho WebAssembly. Kế hoạch được đưa ra là cung cấp khả năng tích hợp giữa WebAssembly và hệ thống module của javascript.
Parcel: là một dự án khá thú vị được chú ý vào đầu tháng 11 vừa qua với 10000 sao trên Github chỉ trong 10 ngày. Với tiêu đề được đặt trên trang chủ là "blazing fast, zero configuration web application bundler" (nhanh và không cần config). Parcel đặt được điều này nhờ sử dụng nhiều lõi của CPU và hệ thống cache tập tin một cách hiệu quả. Nó sử dụng cú pháp dạng trìu tượng thay vì các chuỗi như Webpack và cũng cung cấp khả năng sử lý các loại file khác như hình ảnh, stylesheets.
Nguồn tham khảo
All rights reserved