Tổng hợp Visual Studio Code Extensions
1. Giới thiệu
Visual Studio Code (VS Code) đã trở thành trình soạn thảo open source được yêu thích bởi đông đảo developer nhờ khả năng hỗ trợ đa nền tảng, giao diện trực quan và kho tàng extension khổng lồ. Các extension chính là chìa khóa giúp bạn mở rộng chức năng của VS Code, đáp ứng mọi nhu cầu lập trình và cá nhân hóa trải nghiệm coding.
Extensions VS Code (hay còn gọi là plugin) là những chương trình nhỏ được cài đặt vào VS Code để bổ sung tính năng, thay đổi giao diện hoặc nâng cao trải nghiệm lập trình.
Bài viết này mình sẽ tổng hợp mốt số extension có thể sẽ hữu ích cho a/c/e Frontend Developer.

2. Extensions
2.1 GitLens — Git supercharged
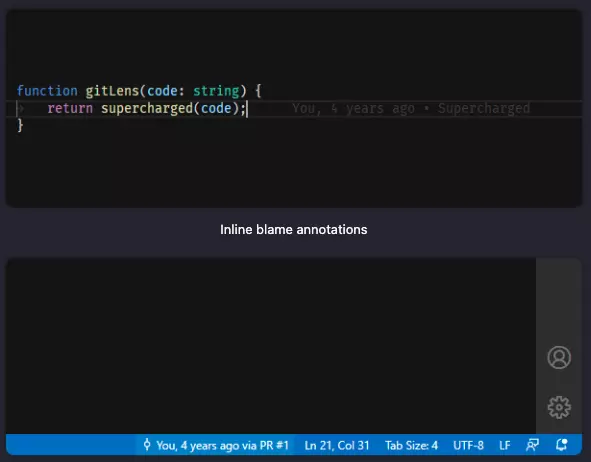
GitLens là một extension miễn phí, open source, mang đến trải nghiệm Git trực quan và mạnh mẽ, giúp bạn dễ dàng quản lý và theo dõi lịch sử thay đổi code trong dự án.
Tính năng nổi bật
- Hiển thị blame: GitLens hiển thị dòng code nào được ai thay đổi và commit vào thời điểm nào, giúp bạn dễ dàng theo dõi lịch sử thay đổi code và xác định nguồn gốc của lỗi.
- Xem lịch sử commit: GitLens hiển thị lịch sử commit ngay trong editor, giúp bạn dễ dàng xem lại các commit trước đây và so sánh sự thay đổi giữa các phiên bản.
- Xem diff trực quan: GitLens hiển thị diff trực quan giữa các phiên bản code, giúp bạn dễ dàng so sánh sự thay đổi và xác định những phần code được thêm, sửa hoặc xóa.
- Theo dõi branch: GitLens giúp bạn theo dõi các branch khác nhau trong dự án, xem điểm divergen và merge, đồng thời dễ dàng chuyển đổi giữa các branch.
- Tìm kiếm commit: GitLens cho phép bạn tìm kiếm commit dựa trên nội dung commit, tên tác giả, ngày giờ commit, v.v., giúp bạn nhanh chóng tìm kiếm commit mong muốn.
- Tự động hóa Git: GitLens cung cấp nhiều tính năng tự động hóa Git như squash commit, rebase, cherry-pick, v.v., giúp bạn tiết kiệm thời gian và thao tác Git hiệu quả hơn.
- Hỗ trợ nhiều ngôn ngữ: GitLens hỗ trợ nhiều ngôn ngữ lập trình phổ biến như C++, Java, Python, JavaScript, PHP, Go, Rust, Ruby, v.v.

2.2 ESLint
ESLint là một linter JavaScript phổ biến giúp bạn viết code sạch hơn, nhất quán hơn và ít lỗi hơn. ESLint sử dụng một tập hợp quy tắc có thể tùy chỉnh để kiểm tra cú pháp code, phong cách viết code và các vấn đề tiềm ẩn khác.
Tính năng nổi bật
- Configuration linh hoạt: ESLint có thể được cấu hình để phù hợp với nhu cầu và sở thích cá nhân của bạn. Bạn có thể on/off các quy tắc, tạo quy tắc mới và sử dụng plugin để mở rộng chức năng.
- Phát hiện lỗi sớm: ESLint giúp bạn phát hiện lỗi code ngay trong quá trình viết code, giúp bạn tiết kiệm thời gian và công sức sửa lỗi sau này.
- Nâng cao chất lượng code: ESLint giúp bạn viết code sạch hơn, nhất quán hơn và dễ đọc hơn, đồng thời giảm thiểu lỗi và bảo mật code.
- Hỗ trợ nhiều môi trường: ESLint có thể được sử dụng trong nhiều môi trường phát triển khác nhau, bao gồm VS Code, WebStorm, Sublime Text, Atom, v.v.
2.3 GitHub Copilot
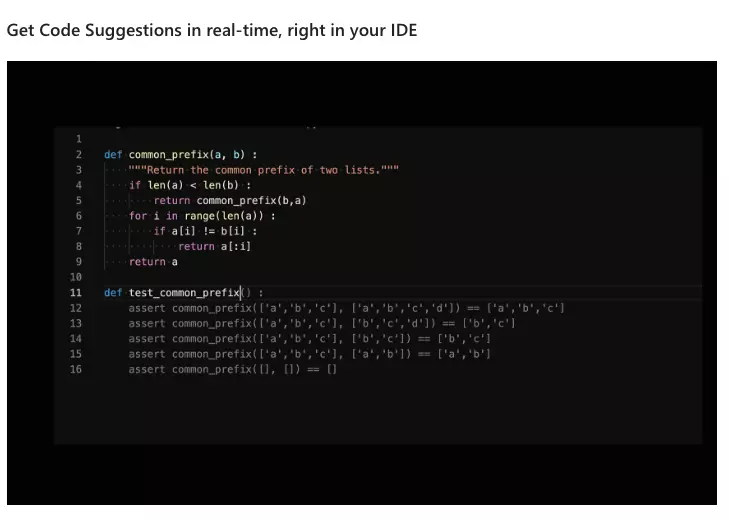
GitHub Copilot chắc không còn xa lạ với ae developer là một extension AI mạnh mẽ cho Visual Studio Code, được phát triển bởi GitHub và OpenAI, giúp bạn viết code nhanh hơn, thông minh hơn và hiệu quả hơn. Copilot sử dụng mô hình ngôn ngữ lớn để hiểu ngữ cảnh code của bạn và đề xuất các đoạn code, function hoặc giải pháp hoàn chỉnh, giúp bạn tiết kiệm thời gian và công sức viết code.
- Suggest code thông minh: Copilot sử dụng mô hình ngôn ngữ lớn để hiểu ngữ cảnh code của bạn và đề xuất các đoạn code, function hoặc giải pháp hoàn chỉnh một cách chính xác và phù hợp.
- Hỗ trợ nhiều ngôn ngữ lập trình: Copilot hỗ trợ nhiều ngôn ngữ lập trình phổ biến như Python, JavaScript, Java, C++, C#, Go, Rust, Ruby, TypeScript, v.v.
- Tự động hoàn thành code: Copilot tự động hoàn thành code cho bạn, giúp bạn tiết kiệm thời gian gõ code và giảm thiểu lỗi chính tả.
- Sửa code thông minh: Copilot có thể giúp bạn sửa code nhanh chóng và hiệu quả bằng cách đề xuất các sửa đổi phù hợp cho code của bạn.
- Hỗ trợ viết document, UT, comment code...
- Tìm kiếm thông tin: Copilot có thể giúp bạn tìm kiếm thông tin liên quan đến code của bạn, bao gồm tài liệu API, ví dụ sử dụng và các giải pháp cho các vấn đề lập trình.
- Hỗ trợ nhiều IDE: Copilot không chỉ hoạt động trên VS Code mà còn hỗ trợ nhiều IDE phổ biến khác như WebStorm, IntelliJ IDEA, Sublime Text, Atom, v.v.
Hiện tại 5/2024 giá của GitHub Copilot phụ thuộc vào loại gói đăng ký bạn chọn:
Gói cá nhân:
- Miễn phí: Dành cho sinh viên, giáo viên và người duy trì dự án open source đủ điều kiện.
- Trả phí: $10/tháng hoặc $120/năm. Gói này dành cho người dùng cá nhân muốn sử dụng Copilot cho các dự án cá nhân hoặc phi thương mại.
Gói doanh nghiệp:
Giá của gói doanh nghiệp không được công khai và phụ thuộc vào số lượng người dùng và nhu cầu sử dụng của doanh nghiệp. Gói này dành cho doanh nghiệp muốn sử dụng Copilot cho các dự án thương mại.

Nếu bạn là người dùng cá nhân và muốn sử dụng hàng free =))) thì cũng có thể dùng AI thay thế không pro, vip bằng nhưng cũng có thể lựa chọn: AmazonQ, Codeium, Codiumate...
2.4 SonarLint
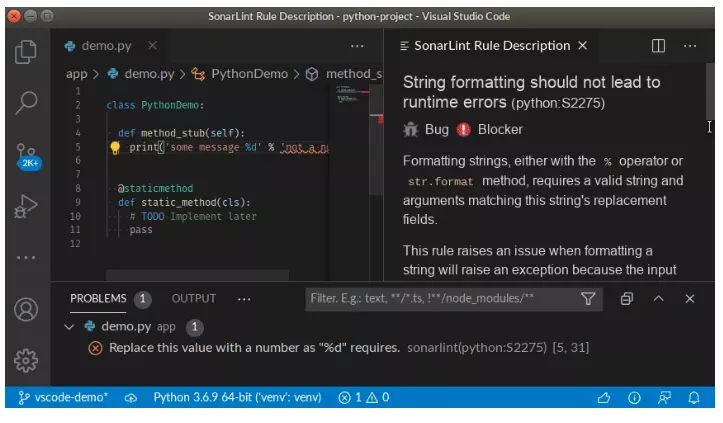
SonarLint là một extension miễn phí, open source cho Visual Studio Code, giúp bạn phân tích chất lượng code trực tiếp trong trình soạn thảo, hỗ trợ đa ngôn ngữ lập trình và cung cấp nhiều tính năng hữu ích để nâng cao chất lượng code của bạn.
Tính năng nổi bật
- Phân tích code tĩnh: SonarLint scan code của bạn và phát hiện các lỗi tiềm ẩn, vi phạm best practice và các vấn đề về bảo mật.
- Gợi ý sửa lỗi: SonarLint cung cấp gợi ý sửa lỗi cho các vấn đề được phát hiện, giúp bạn dễ dàng sửa lỗi và cải thiện code.
- Hỗ trợ đa ngôn ngữ: SonarLint hỗ trợ nhiều ngôn ngữ lập trình phổ biến như C++, Java, Python, JavaScript, C#, PHP, Go, Rust, Ruby, TypeScript, v.v.
- Tích hợp với các công cụ khác: SonarLint có thể tích hợp với các công cụ khác như SonarQube, Jenkins, GitLab CI/CD, v.v., giúp bạn quản lý chất lượng code hiệu quả hơn.

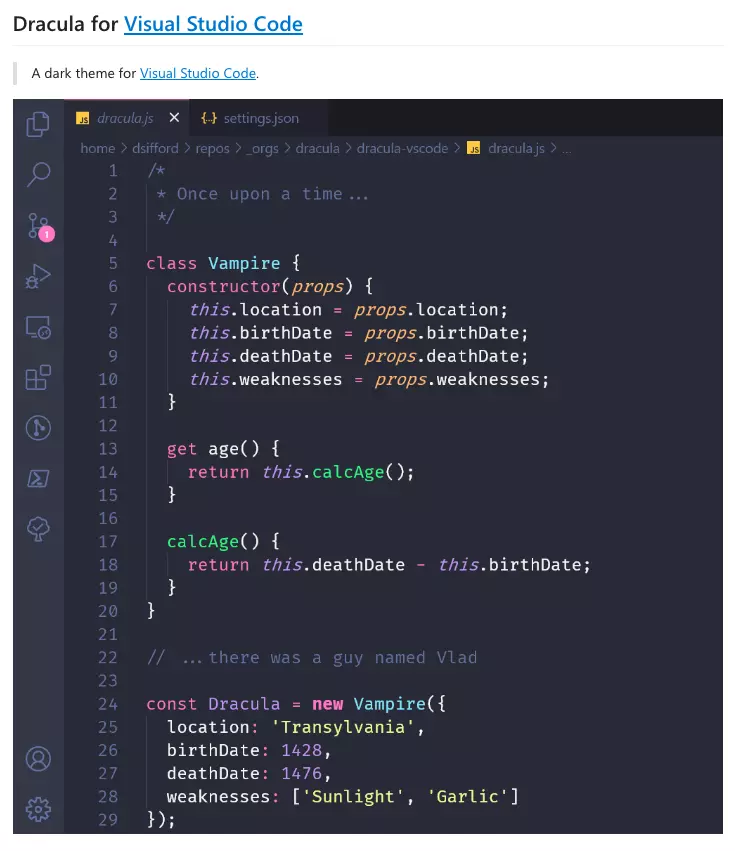
2.5 Dracula Official
Dracula Official là một theme miễn phí, open source, mang đến giao diện tối giản, đẹp mắt và dễ nhìn, giúp bạn tập trung cao độ vào việc viết code. Theme này được lấy cảm hứng từ Dracula, một theme phổ biến cho nhiều ứng dụng khác nhau.
Tính năng nổi bật
- Giao diện tối giản: Dracula Official sử dụng bảng màu tối giản với tông màu đen, xám và đỏ, giúp giảm thiểu sự mỏi mắt và tăng cường khả năng tập trung khi làm việc trong thời gian dài.
- Màu sắc đẹp mắt: Theme này sử dụng các màu sắc kết hợp hài hòa, tạo cảm giác dễ chịu và thoải mái cho mắt.
- Phông chữ dễ đọc: Dracula Official sử dụng phông chữ dễ đọc, giúp bạn dễ dàng đọc và hiểu code.
- Hỗ trợ nhiều ngôn ngữ lập trình: Theme này hỗ trợ nhiều ngôn ngữ lập trình phổ biến như C++, Java, Python, JavaScript, C#, PHP, Go, Rust, Ruby, TypeScript, v.v.

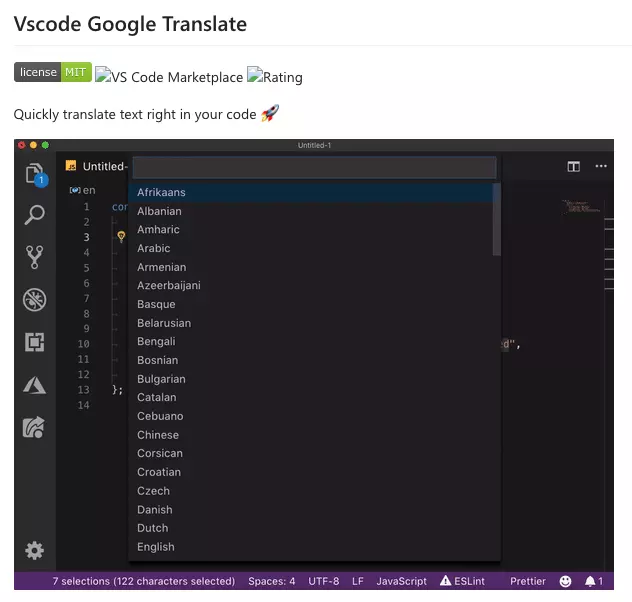
2.6 Vscode Google Translate
VS Code Google Translate là một extension miễn phí, giúp bạn dịch văn bản trực tiếp trong trình soạn thảo mà không cần phải chuyển đổi giữa các ứng dụng khác. Extension này sử dụng dịch vụ Google Translate để cung cấp bản dịch nhanh chóng và chính xác cho nhiều ngôn ngữ khác nhau.
Tính năng nổi bật
- Dịch văn bản trực tiếp: Chọn văn bản trong code hoặc ghi chú của bạn và dịch sang ngôn ngữ mong muốn chỉ với một cú nhấp chuột.
- Hỗ trợ nhiều ngôn ngữ: VS Code Google Translate hỗ trợ hơn 100 ngôn ngữ khác nhau, giúp bạn dễ dàng dịch code, tài liệu và các văn bản khác.
- Dịch tự động khi gõ: Extension này có thể tự động dịch văn bản khi bạn gõ, giúp bạn tiết kiệm thời gian và công sức.
- Hiển thị bản dịch song song: Bản dịch được hiển thị song song với văn bản gốc, giúp bạn dễ dàng so sánh và đối chiếu.
- Lưu bản dịch: Bạn có thể lưu bản dịch để sử dụng sau này hoặc chia sẻ với người khác.
- Tùy chỉnh cài đặt: Bạn có thể tùy chỉnh cài đặt của extension để phù hợp với nhu cầu của mình, bao gồm ngôn ngữ mặc định, định dạng bản dịch, v.v.

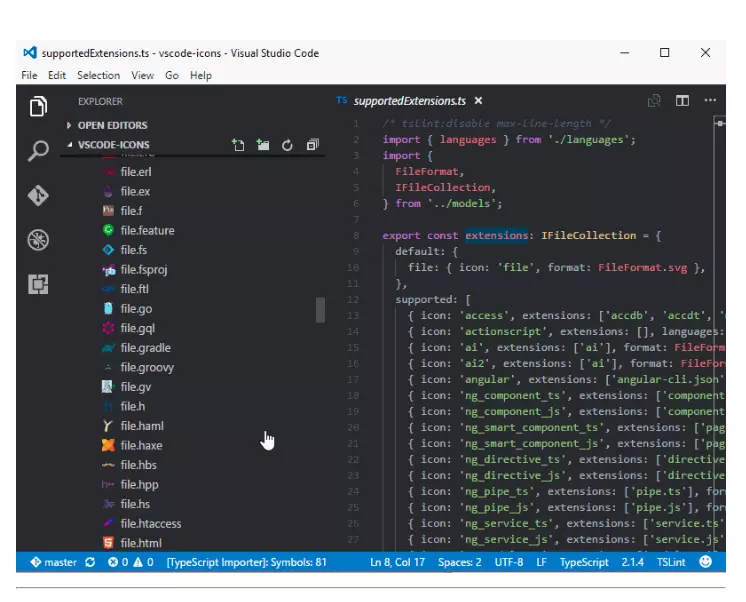
2.7 vscode-icons
VS Code Icons là một extension miễn phí, open source, cung cấp bộ sưu tập biểu tượng phong phú và đa dạng giúp bạn cá nhân hóa giao diện trình soạn thảo, tăng tính thẩm mỹ và trực quan cho code của bạn.
Tính năng nổi bật
- Bộ sưu tập biểu tượng khổng lồ: VS Code Icons sở hữu hơn 10.000 biểu tượng đẹp mắt và sắc nét được thiết kế theo nhiều phong cách khác nhau, từ đơn giản, hiện đại đến phức tạp, nghệ thuật.
- Tùy chỉnh linh hoạt: Bạn có thể dễ dàng tùy chỉnh màu sắc, kích thước, vị trí và các thuộc tính khác của biểu tượng để phù hợp với sở thích và phong cách cá nhân của bạn.
- Hỗ trợ nhiều ngôn ngữ lập trình: VS Code Icons hỗ trợ nhiều ngôn ngữ lập trình phổ biến như C++, Java, Python, JavaScript, C#, PHP, Go, Rust, Ruby, TypeScript, v.v., giúp bạn dễ dàng tìm kiếm và sử dụng biểu tượng phù hợp cho từng loại code.
- Tích hợp với nhiều extension khác: VS Code Icons có thể tích hợp với nhiều extension phổ biến khác như Material Theme, One Dark Pro, Dracula Official, v.v., giúp bạn tạo giao diện VS Code thống nhất và đẹp mắt.

2.8 Snippets
Snippets hay còn gọi là đoạn code mẫu, là một tính năng hữu ích trong Visual Studio Code (VS Code) giúp bạn tự động hoàn thành các đoạn code thường dùng một cách nhanh chóng và chính xác. Snippets có thể được sử dụng cho nhiều ngôn ngữ lập trình khác nhau, bao gồm Python, JavaScript, C++, Java, C#, HTML, CSS, v.v.
Tuỳ vào ngôn ngữ hay framework dùng, bạn có thể cài thêm bộ Snippets cho phù hợp. VD bạn sử dụng React và javaScript có thể cài: ES7+ React/Redux/React-Native snippets...
2.9 Auto Import
Auto Import là một extension miễn phí và phổ biến, giúp bạn tự động import các thư viện và module cần thiết khi bạn viết code. Extension này hỗ trợ nhiều ngôn ngữ lập trình phổ biến như Python, JavaScript, TypeScript, C#, Java, C++, PHP, Go, Rust, Ruby, v.v.
Tính năng nổi bật
- Tự động import: Auto Import tự động import các thư viện và module cần thiết khi bạn viết code, giúp bạn tiết kiệm thời gian và công sức.
- Hỗ trợ nhiều ngôn ngữ: Extension này hỗ trợ nhiều ngôn ngữ lập trình phổ biến, đảm bảo bạn có thể sử dụng nó cho hầu hết các dự án của mình.
- Cấu hình linh hoạt: Bạn có thể cấu hình Auto Import để phù hợp với nhu cầu và sở thích của mình, bao gồm các quy tắc import, thư viện mặc định, v.v.
- Tích hợp với các extension khác: Auto Import có thể tích hợp với nhiều extension phổ biến khác như ESLint, Prettier, v.v., giúp bạn tạo ra một quy trình code hiệu quả và nhất quán.
2.10 Auto Rename Tag
Auto Rename Tag là một extension miễn phí và phổ biến, giúp bạn tự động đổi tên các thẻ HTML khi bạn đổi tên thẻ mở hoặc thẻ đóng. Extension này giúp bạn tiết kiệm thời gian và công sức, đặc biệt khi làm việc với các file HTML dài và phức tạp.
2.11 Prettier - Code formatter
Prettier là một extension miễn phí và phổ biến, giúp bạn tự động định dạng code theo một phong cách nhất quán và đẹp mắt. Extension này hỗ trợ nhiều ngôn ngữ lập trình phổ biến như JavaScript, TypeScript, CSS, HTML, Python, Java, C++, C#, Go, Rust, Ruby...
Tính năng nổi bật
- Định dạng code tự động: Prettier tự động định dạng code của bạn theo một phong cách nhất quán, giúp code dễ đọc, dễ hiểu và dễ bảo trì.
- Hỗ trợ nhiều ngôn ngữ: Extension này hỗ trợ nhiều ngôn ngữ lập trình phổ biến, đảm bảo bạn có thể sử dụng nó cho hầu hết các dự án.
- Cấu hình linh hoạt: Bạn có thể cấu hình Prettier để phù hợp với nhu cầu và sở thích của mình, bao gồm quy tắc định dạng, khoảng trắng, dấu ngoặc kép, v.v.
- Tích hợp với nhiều extension khác: Prettier có thể tích hợp với nhiều extension phổ biến khác như ESLint, Stylelint, v.v., giúp bạn tạo ra một quy trình code hiệu quả và nhất quán.

All rights reserved