Tối ưu tải trang với kỹ thuật Css Sprites
Bài đăng này đã không được cập nhật trong 4 năm
CSS sprites là một kỹ thuật giúp tối ưu việc tải trang bằng cách giảm thiểu số lượng HTTP requests và dung lượng của các tài nguyên (file ảnh, icon...) cần thiết cho website
Image Sprites là gì
Sprites là một hình ảnh lớn được tạo ra bằng cách gộp nhiều ảnh nhỏ lại với nhau theo một cách được định trước sao cho có thể tái sử dụng lại từng ảnh nhỏ mà không bị ảnh hưởng bởi các ảnh khác.
Để hiển thị được một ảnh nhỏ từ Sprite Image, thay vì sử dụng qua thẻ img hoặc background thông thường thì ta phải sử dụng thuộc background kết hớp với thuộc tính background-position để xác định vị trí chính xác của bức ảnh cần hiển thị.
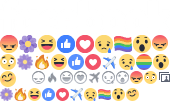
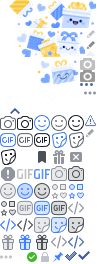
Ví dụ về việc sử dụng Sprite image của Facebook:


Lợi ích của việc sử dụng CSS Image Sprites
Một web page có thể tồn tại từ vài chục thậm chí vài trăm bức ảnh, trong đó sẽ có một phần khá lớn các bức ảnh có kích thước nhỏ như là các icons, logo hay social buttons... Những bức ảnh này tuy nhỏ nhưng lại gây ảnh hưởng lớn đến performance của web page. Một số ảnh hưởng của việc tồn tại nhiều ảnh nhỏ trên web page:
- Quá nhiều kết nối đến web server để yêu cầu file ảnh: Tưởng tượng một webpage có 100 icons, nếu 100 icons này để độc lập nhau thì sau khi trình duyệt load xong mã html, nó sẽ gửi thêm 100 request tới web server để lấy về 100 file ảnh này. Quá nhiều request đồng thời có thể khiến cho người dùng có cảm giác web page bị giật trong quá trình tải trang.
- Tổng dung lượng load sẽ lớn hơn:
- Mỗi request luôn luôn kèm theo một http header. Dung lượng trung bình của header của mỗi request (request, response) khoảng 400 - 800 bytes. Với 100 images sẽ tương đương với 40000 - 80000 bytes, với những site lớn thì đây là một con số không nhỏ.
- Mỗi bức ảnh luôn chứa đựng những thông tin như color table, mime type, format... Giả sử các bức ảnh được để riêng lẻ thì để hiển thị tất cả 100 hình ảnh, trình duyệt sẽ phải scan thông tin các ảnh 100 lần; điều này sẽ gây ảnh hưởng lớn để trải nghiệm người dùng. Với sprite image; trình duyệt sẽ chỉ phải scan duy nhất một lần để lấy ra các thông tin như color table, mime type, format (tất cả các ảnh nhỏ khi được gộp thành Sprite image sẽ share nhau chung một color table, mime type, format)
- Dễ dàng hơn trong việc xử lý image cache: bằng cách sử dụng Sprite image chúng ta chỉ phải lo vấn đề cache version đối với một file duy nhất, hạn chế vấn đề bỏ sót cache file mỗi lần rebuild application
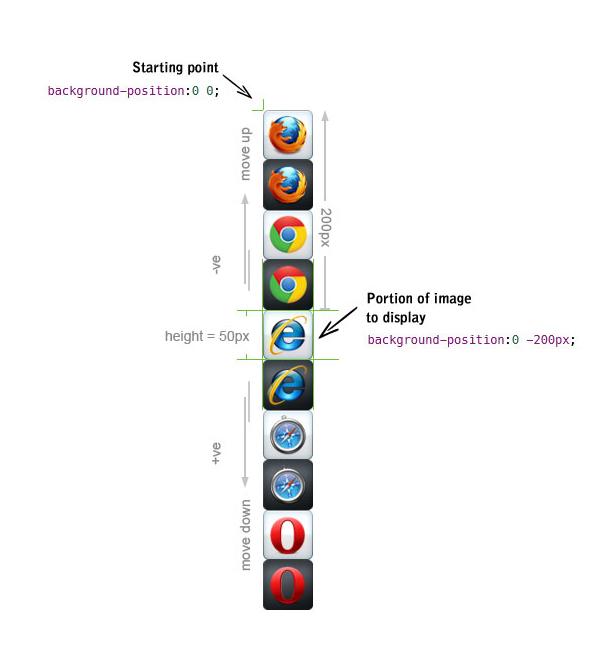
Xét hình ảnh sau:
 Với cùng một cách hiển thị trên web, ta có hai kết quả khác nhau rất nhiều:
Với cùng một cách hiển thị trên web, ta có hai kết quả khác nhau rất nhiều:
- Trường hợp A: Sử dụng các hình ảnh logo riêng lẻ:

- Trường hợp B: Sử dụng Sprites image:

Hướng dẫn tạo Image Sprites
Chúng ta sẽ bắt đầu với Image Sprites bằng cách sử dụng một công cụ Image edit nào đó (Photoshop chẳng hạn) để gộp các hình ảnh nhỏ lại với nhau thành một hình lớn.

Hiển thị Image Sprites lên web
Bằng cách sử dụng css, ta có thể hiển thị từng phần của Image Sprites mà không bị ảnh hưởng bởi các phần còn lại Đầu tiên ta sẽ tạo một css class chung với nhiệm vụ load sprite image. Cách làm này nhằm tránh việc load lặp lại ảnh background
.sprite {
background: url("images/mySprite.png") no-repeat;
}
Sau đó chúng ta sẽ khởi tạo từng class cho mỗi hình ảnh chúng ta muốn hiển thị
.ie {
width: 50px; /* Icon width */
height: 50px; /* Icon height */
display: inline-block; /* Display icon as inline block */
background-position: 0 -200px; /* Icon background position in sprite */
}
Tới đây chúng ta sẽ phải tìm ra tiếp vị trí của icon trên ảnh Image Sprites theo chiều ngang và chiều dọc để set thuộc tính background-position. Bằng cách đo đạc, tính toán chúng ta có kết quả như sau
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
Thêm trạng thái khi hover:
Chúng ta có thể thêm hiệu ứng cho button mỗi khi hover. Với ví dụ này thì hiệu ứng sử dụng chính là hình ảnh icon hiện tại với background đã được đổi sang màu đen
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
Cuối cùng là mã html cho toàn bộ ví dụ trên:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Sprite Navigation Menu</title>
<style type="text/css">
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
/* To sift text off the background-image */
padding-left: 60px;
color: #3E789F;
/* As all link share the same background-image */
background: url("images/mySprite.png") no-repeat;
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
</style>
</head>
<body>
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>
</body>
</html>
Image Sprites Generator
Ngoài cách làm thủ công là ghép và đo vị trí các image trong Image Sprites, chúng ta có thể dùng các công cụ sau để tạo ra Images Sprites tự động: http://spritegen.website-performance.org/ http://responsive-css.spritegen.com/
Tham khảo thêm tại: https://paulstamatiou.com/how-to-optimize-your-site-with-image-sprites/ https://stackoverflow.com/questions/8050152/why-use-a-sprite-sheet-rather-than-individual-images
All rights reserved