🚀 𝐅𝐫𝐨𝐧𝐭𝐞𝐧𝐝 𝐏𝐞𝐫𝐟𝐨𝐫𝐦𝐚𝐧𝐜𝐞 - Tối ưu JavaScript (Phần 2)
Hello anh em! Hãy cùng mình khám phá những phương pháp mà mình đã áp dụng để tối ưu hóa JavaScript ngay dưới đây nhé.
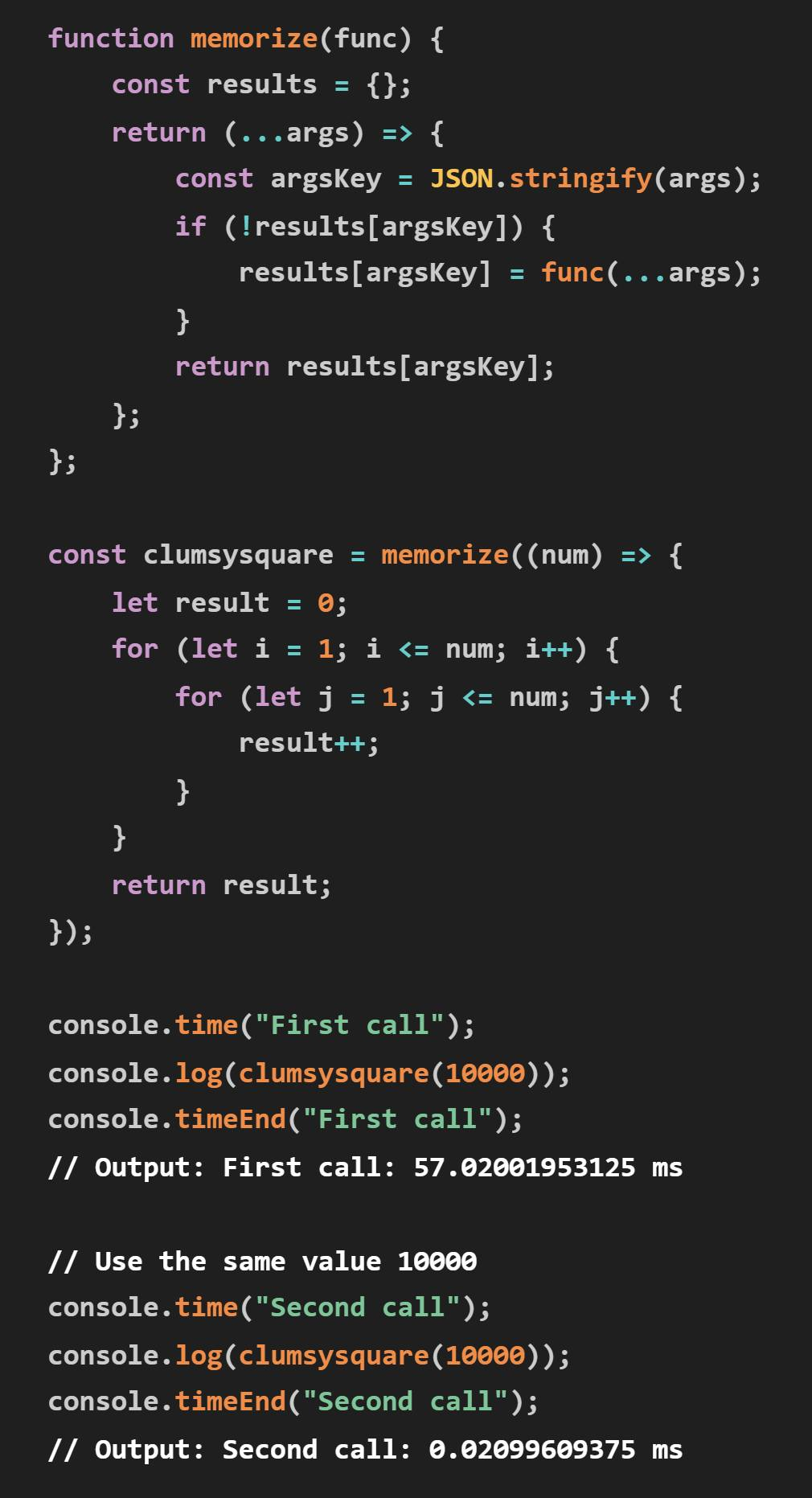
1. Memorization
Memorization là một kỹ thuật tối ưu được sử dụng để tăng tốc việc tính toán bằng cách lưu trữ các kết quả của hàm và trả về kết quả trong cache khi có input tương tự xuất hiện lại.
Trong ví dụ dưới đây, lần đầu gọi hàm, chúng ta tiêu tốn 𝟱𝟳𝗺𝘀. Nhưng lần thứ 2 với cùng một đầu vào, chúng ta chỉ cần 𝟬.𝟬𝟮𝗺𝘀 vì nó đã lấy giá trị từ cache (đã được lưu lại trong lần gọi đầu tiên).

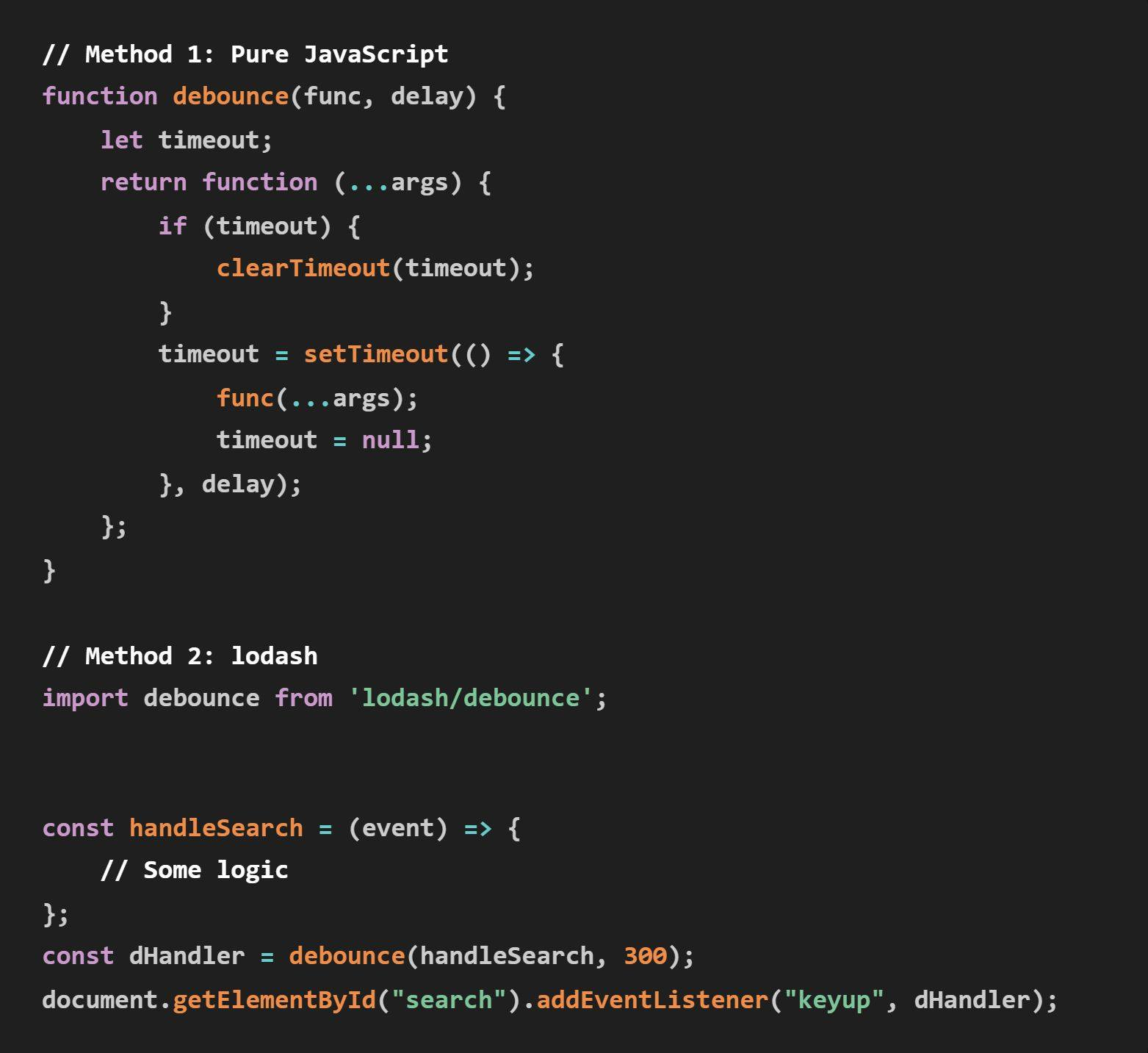
2. Debounce
Debounce là một kỹ thuật trì hoãn việc thực thi của một hàm cho đến khi một khoảng thời gian nhất định trôi qua kể từ lần gọi hàm cuối cùng.
2 cách để triển khai Debounce: code JS thuần hoặc thư viện Lodash.
Debounce rất phù hợp cho việc xử lý chức năng tìm kiếm, trì hoãn việc gọi API cho đến khi người dùng dừng gõ phím sau một khoảng thời gian nhất định.
Trong ví dụ dưới đây, debounce đảm bảo rằng hàm handleSearch chỉ được thực thi 300ms sau khi người dùng ngừng gõ. Nếu người dùng tiếp tục gõ trước khi hết 300ms, bộ đếm thời gian sẽ được reset, giúp ngăn việc gọi hàm handleSearch quá thường xuyên.

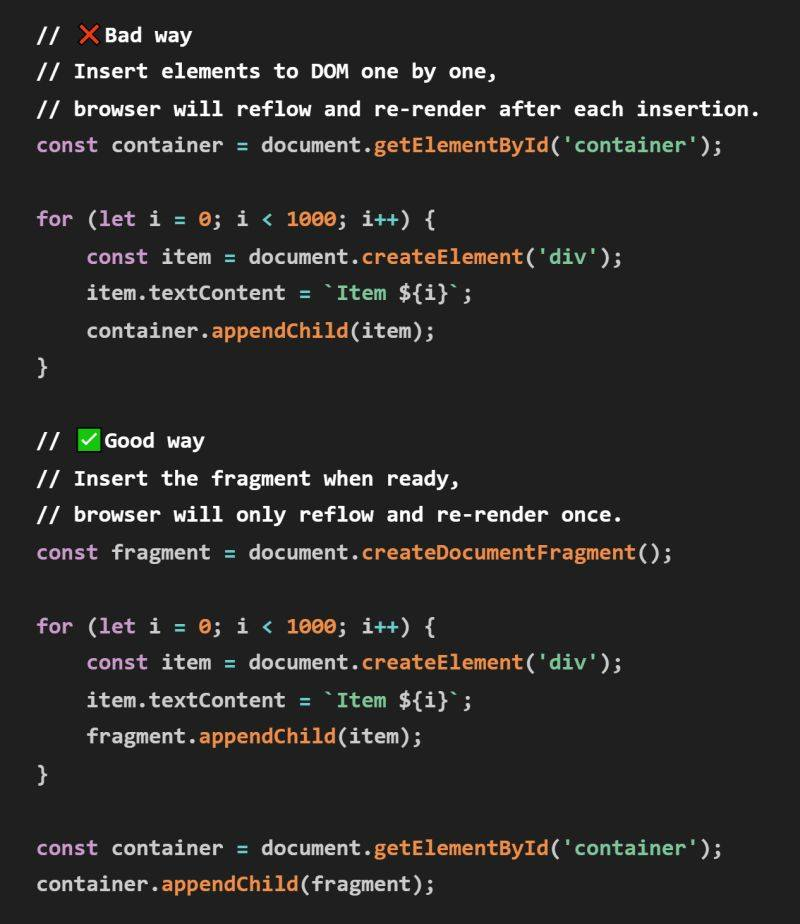
3. DocumentFragment
DocumentFragment giúp tối ưu việc insert các phần tử vào DOM.
DocumentFragment là một đối tượng đặc biệt trong DOM, đại diện cho một phần HTML nhưng không gắn trực tiếp vào DOM nên mọi thao tác trên DocumentFragment không ảnh hưởng đến DOM.
Khi insert từng phần tử vào DOM, trình duyệt sẽ phải thực hiện reflow và re-render sau mỗi lần insert. Nhưng bằng cách insert toàn bộ các phần tử vào DocumentFragment trước, sau đó insert DocumentFragment vào DOM, trình duyệt chỉ cần thực hiện reflow và re-render một lần.

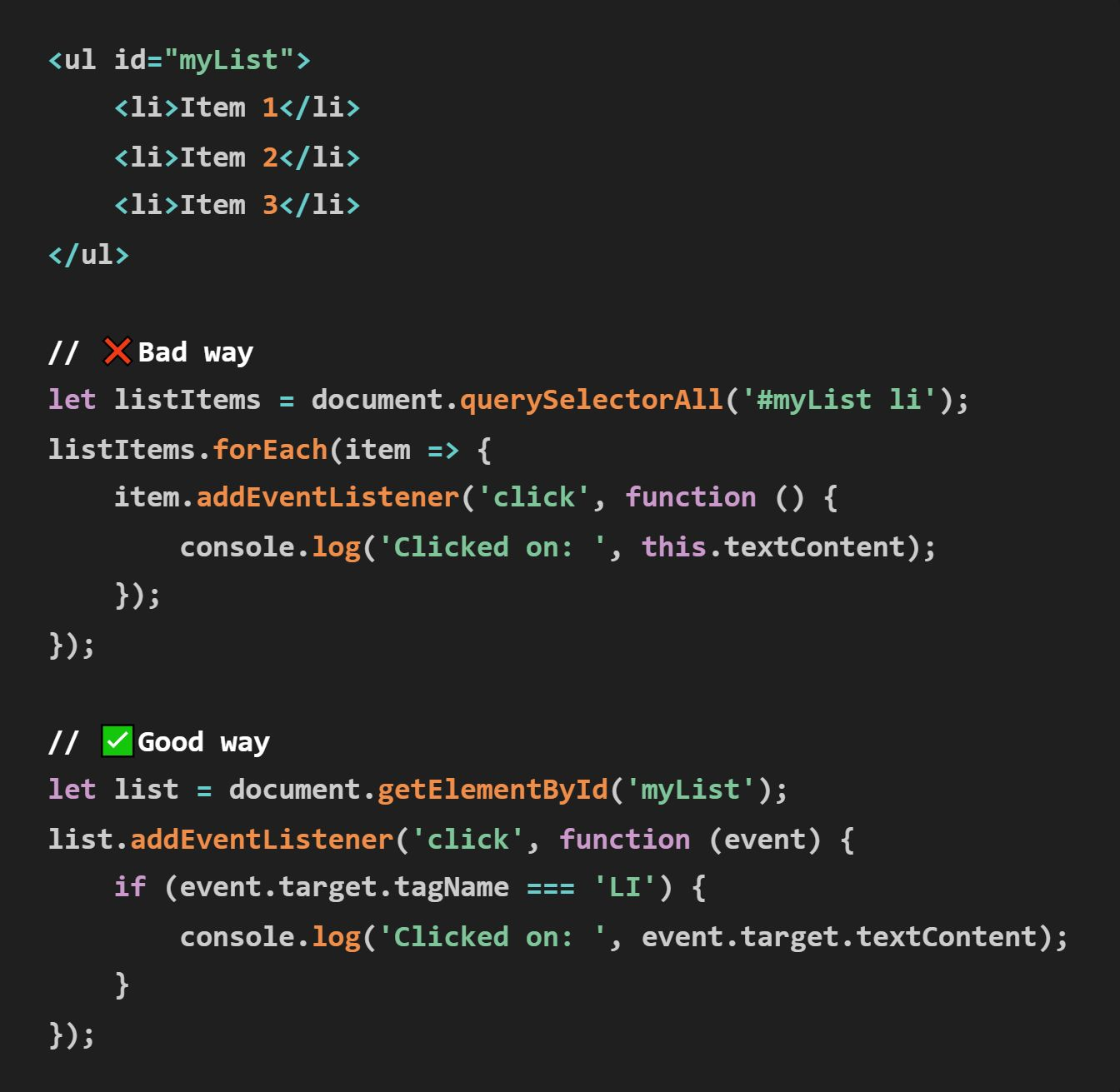
4. Event delegation
Event delegation là một kỹ thuật giúp cải thiện hiệu suất và tiết kiệm bộ nhớ bằng cách ủy quyền việc xử lý sự kiện cho một phần tử cha.
Ý tưởng của kỹ thuật này là nếu chúng ta có nhiều phần tử cần xử lý sự kiện giống nhau, thay vì gán sự kiện cho từng phần tử một, chúng ta chỉ cần gắn một sự kiện duy nhất cho phần tử cha. Điều này đặc biệt hiệu quả khi xử lý sự kiện cho một số lượng lớn phần tử, sẽ giúp tiết kiệm bộ nhớ do không phải lưu thêm sự kiện.

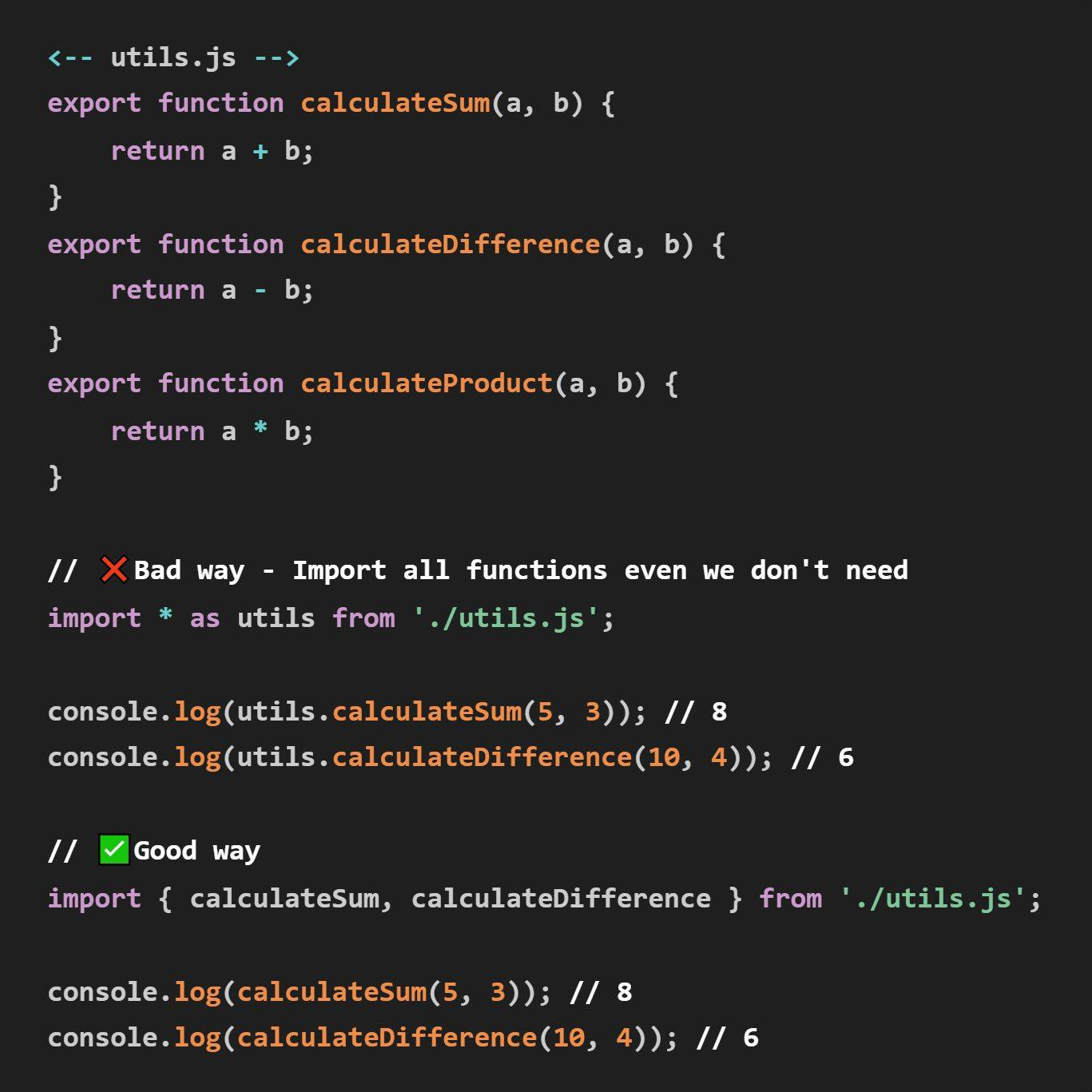
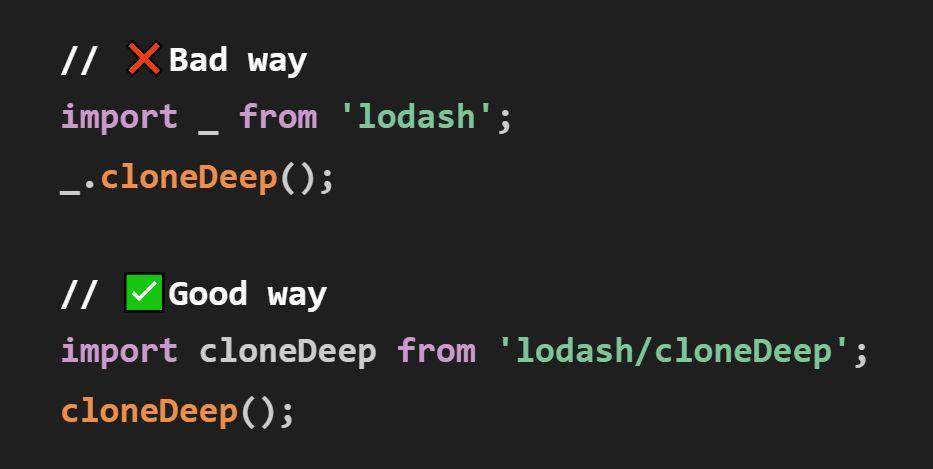
5. Tree-shaking
Tree-shaking là một kỹ thuật tối ưu hóa JavaScript giúp loại bỏ các đoạn mã không sử dụng (dead code) khỏi bundle JavaScript.
Cách thức hoạt động của Tree Shaking:
Tree shaking thường được thực hiện bởi các công cụ bundle như Webpack hoặc Rollup. Các công cụ này phân tích cú pháp của code JavaScript để xác định các phần code không sử dụng. Dựa trên phân tích này, các phần code không sử dụng sẽ bị loại bỏ khỏi bundle.
Lợi ích của Tree Shaking:
- Giảm kích thước bundle: Loại bỏ mã không sử dụng giúp bundle JavaScript nhỏ hơn, dẫn đến thời gian tải trang nhanh hơn và tiết kiệm băng thông.
- Cải thiện hiệu suất: Bundle nhỏ hơn đồng nghĩa với việc trình duyệt cần tải và xử lý ít mã hơn, dẫn đến hiệu suất ứng dụng tốt hơn.
- Dễ dàng bảo trì: Codebase gọn gàng hơn, dễ hiểu và dễ bảo trì hơn.
Phương pháp thực hiện:


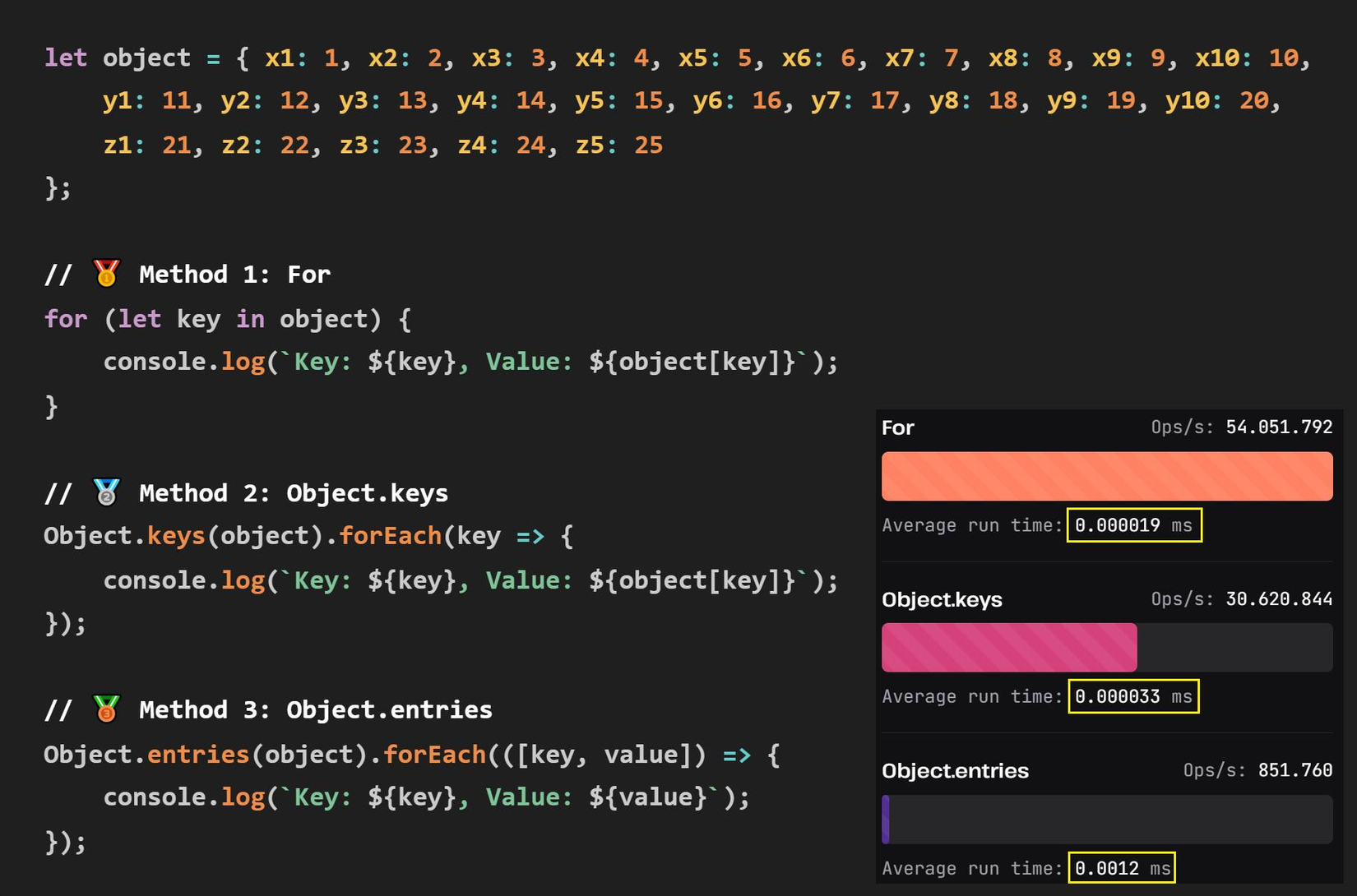
6. Truy xuất key-value từ Object
So sánh hiệu năng 3 phương pháp truy xuất key-value từ Object:
- 𝐟𝐨𝐫...𝐢𝐧: Nhanh nhất.
- 𝐎𝐛𝐣𝐞𝐜𝐭.𝐤𝐞𝐲𝐬(): Chậm hơn so với for...in, do cần khởi tạo mảng các key.
- 𝐎𝐛𝐣𝐞𝐜𝐭.𝐞𝐧𝐭𝐫𝐢𝐞𝐬(): Chậm nhất, do việc khởi tạo mảng các cặp key-value gây tốn bộ nhớ và thời gian.

Kết
Rất cảm ơn anh em đã đọc bài viết. Hi vọng bài viết sẽ giúp ích cho anh em và đừng quên đón chờ những bài viết tiếp theo của mình nha.
Anh em hãy kết nối với mình qua Youtube và LinkedIn để đọc nhiều bài viết hay khác nhé:
- Youtube: https://www.youtube.com/@pdthien
- LinkedIn: www.linkedin.com/in/pdthien
All rights reserved