🚀 𝐅𝐫𝐨𝐧𝐭𝐞𝐧𝐝 𝐏𝐞𝐫𝐟𝐨𝐫𝐦𝐚𝐧𝐜𝐞 - Tối ưu JavaScript (Phần 1)
Hello anh em! Hãy cùng mình khám phá những phương pháp mà mình đã áp dụng để tối ưu hóa JavaScript trong các bài toán dưới đây nhé.
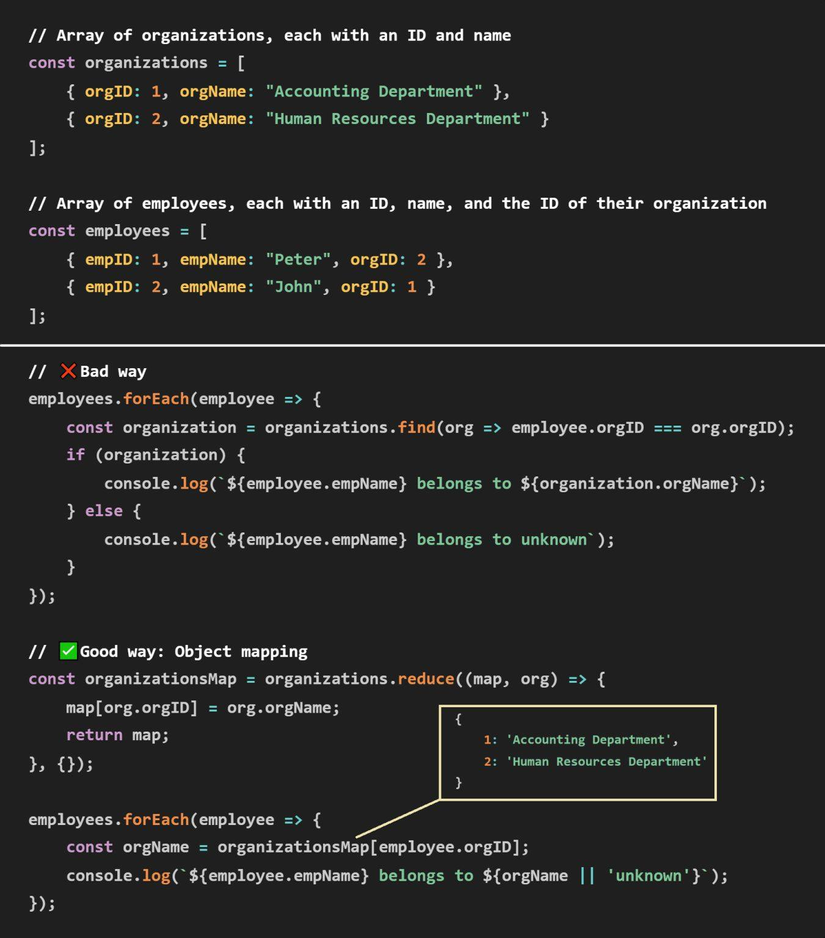
1. Giảm số vòng lặp lồng nhau (Nested Loop)
Nested Loop (vòng lặp lồng nhau) có thể là cơn ác mộng về hiệu suất, đặc biệt là với các tập dữ liệu lớn. Hãy cố gắng giảm số lượng vòng lặp.
Ví dụ nhanh 1 bài toán: Tìm đơn vị mà nhân viên thuộc về.
Ta có 2 cách áp dụng:
- Nested Loop: Độ phức tạp O(n^2).
- Object Mapping: Độ phức tạp O(n).
Object Mapping tạo ra một object ánh xạ từ ID đơn vị đến tên của đơn vị, cho phép anh em tìm nhanh đơn vị cho mỗi nhân viên với độ phức tạp O(1).

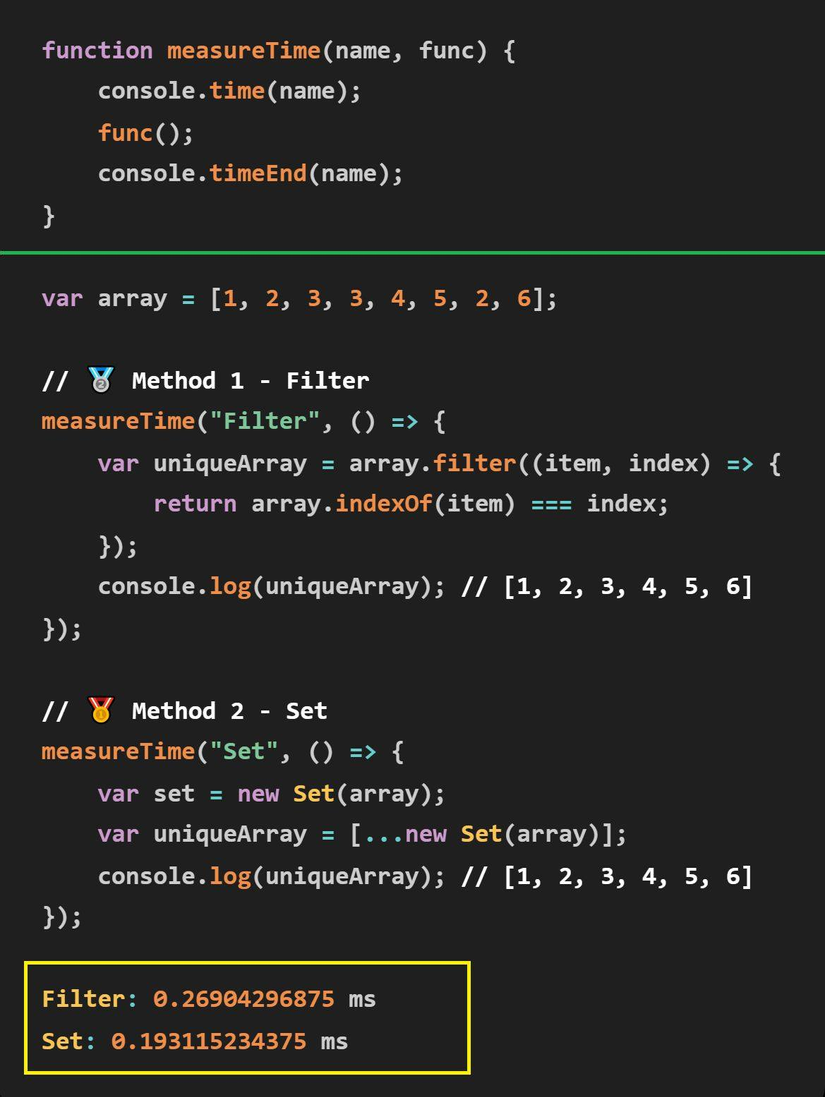
2. Loại bỏ giá trị trùng lặp trong Array
So sánh hiệu năng 2 cách để loại bỏ giá trị trùng lặp trong Array:
- Filter.
- Set.
Set có hiệu suất nhanh hơn Filter. Bởi việc tìm kiếm giá trị trong Set thường có độ phức tạp là 𝗢(𝟭), trong khi tìm kiếm trong Array bằng indexOf có thể là 𝗢(𝗻) trong trường hợp tệ nhất.

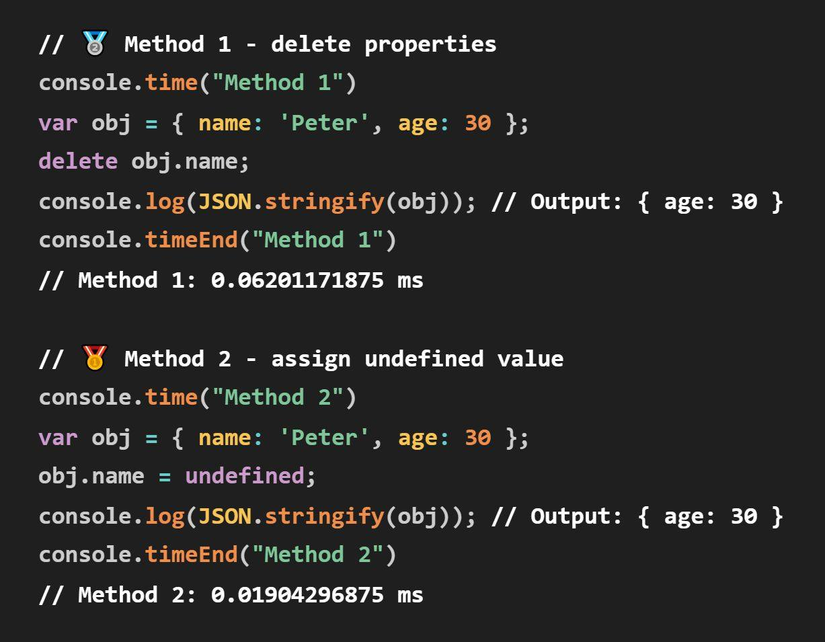
3. Loại bỏ thuộc tính trước khi JSON.stringify
So sánh hiệu năng 2 cách để loại bỏ thuộc tính trước khi JSON.stringify:
- Delete Property: Loại bỏ thuộc tính bằng cách sử dụng toán tử delete.
- Assign Undefined Value: Gán giá trị undefined cho thuộc tính.
Anh em có thể thấy, cách 2 cho hiệu suất tốt hơn, nhanh gấp khoảng 3 lần so với cách đầu tiên.

Kết
Rất cảm ơn anh em đã đọc bài viết. Hi vọng bài viết sẽ giúp ích cho anh em và đừng quên đón chờ những bài viết tiếp theo của mình nha.
Anh em hãy kết nối với mình qua Youtube và LinkedIn để đọc nhiều bài viết hay khác nhé:
- Youtube: https://www.youtube.com/@pdthien
- LinkedIn: www.linkedin.com/in/pdthien
All rights reserved