Tối ưu hóa hiệu suất cho ứng dụng ReactJS
Bài đăng này đã không được cập nhật trong 2 năm
ReactJS là một trong những công nghệ phổ biến nhất hiện nay để phát triển các ứng dụng web động. Tuy nhiên, nếu không được tối ưu hóa đúng cách, ứng dụng ReactJS có thể trở nên chậm và gây khó khăn cho người dùng. Trong bài viết này, chúng tôi sẽ giới thiệu về các công cụ và lời khuyên để tối ưu hóa hiệu suất cho ứng dụng ReactJS.
1. Sử dụng Chrome DevTools để tối ưu hóa hiệu suất
Chrome DevTools là một công cụ mạnh mẽ để giúp bạn phân tích và tối ưu hóa hiệu suất của ứng dụng ReactJS của mình. Dưới đây là một số tính năng trong Chrome DevTools mà bạn có thể sử dụng để tối ưu hóa hiệu suất của ứng dụng của mình:
a. Phân tích thời gian tải của trang
Để phân tích thời gian tải của trang, bạn có thể sử dụng tab Network trong Chrome DevTools. Tab này cho phép bạn xem thời gian tải của từng tài nguyên (như hình ảnh và tệp JavaScript) trên trang của bạn. Bạn có thể sử dụng thông tin này để tối ưu hóa hiệu suất của trang bằng cách giảm thiểu thời gian tải của các tài nguyên lớn hoặc tối ưu hóa các yêu cầu mạng của trang.
b. Phân tích sự kiện và trạng thái của ứng dụng
Tab Console trong Chrome DevTools cho phép bạn phân tích các sự kiện và trạng thái của ứng dụng của mình. Bạn có thể sử dụng thông tin này để xác định các lỗi hoặc vấn đề hiệu suất trong ứng dụng của mình.
c. Phân tích các thuộc tính CSS
Tab Elements trong Chrome DevTools cho phép bạn phân tích các thuộc tính CSS của các phần tử trong trang của mình. Bạn có thể sử dụng thông tin này để tối ưu hóa hiệu suất của trang bằng cách loại bỏ các thuộc tính không cần thiết hoặc tối ưu hóa các thuộc tính CSS để giảm thiểu thời gian phản hồi của trang.
2. Sử dụng Lighthouse để tối ưu hóa hiệu suất
Lighthouse là một công cụ miễn phí được phát triển bởi Google để đánh giá hiệu suất của các trang web. Nó có thể giúp bạn xác định các vấn đề hiệu suất và cung cấp các lời khuyên để tối ưu hóa hiệu suất của trang web của bạn. Dưới đây là một số tính năng trong Lighthouse mà bạn có thể sử dụng để tối ưu hóa hiệu suất của ứng dụng ReactJS của mình:
a. Đo lường thời gian tải và hiệu suất của trang
Lighthouse cung cấp thông tin về thời gian tải của trang và các chỉ số hiệu suất khác, như Time to Interactive (TTI) và First Contentful Paint (FCP). Bạn có thể sử dụng thông tin này để tối ưu hóa hiệu suất của trang bằng cách giảm thiểu thời gian tải hoặc cải thiện các chỉ số hiệu suất.
b. Đánh giá tính tương thích với các thiết bị di động
Lighthouse cũng đánh giá tính tương thích của trang web với các thiết bị di động. Nếu trang của bạn không tương thích với các thiết bị di động, điều này có thể ảnh hưởng đến trải nghiệm của người dùng và làm giảm hiệu suất của trang. Bạn có thể sử dụng thông tin này để tối ưu hóa trang của mình để phù hợp với các thiết bị di động.
c. Kiểm tra bảo mật của trang
Lighthouse cũng đánh giá tính an toàn và bảo mật của trang web của bạn. Nếu trang của bạn không an toàn hoặc bảo mật, điều này có thể ảnh hưởng đến trải nghiệm của người dùng và làm giảm hiệu suất của trang. Bạn có thể sử dụng thông tin này để tối ưu hóa bảo mật và an toàn của trang của mình.
3. Lời khuyên tối ưu hóa hiệu suất cho ứng dụng ReactJS
Ngoài việc sử dụng các công cụ như Chrome DevTools và Lighthouse, có một số lời khuyên khác để tối ưu hóa hiệu suất cho ứng dụng ReactJS của bạn:
a. Tối ưu hóa mã nguồn
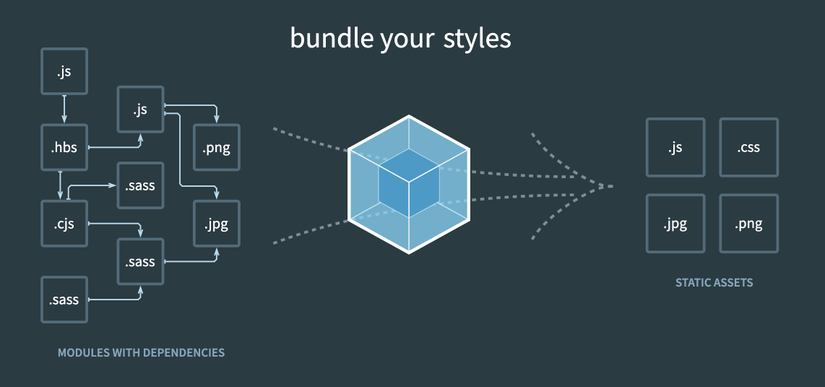
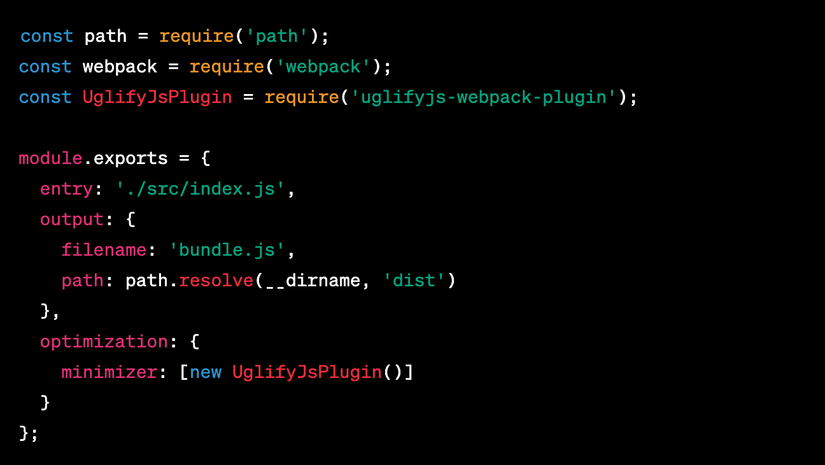
Mã nguồn của ứng dụng ReactJS của bạn cần được tối ưu hóa để giảm thiểu thời gian tải và cải thiện hiệu suất của ứng dụng. Bạn có thể sử dụng các công cụ như webpack để tối ưu hóa mã nguồn của mình.

Ví dụ, bạn có thể sử dụng webpack để tối ưu hóa mã nguồn của ứng dụng ReactJS của bạn. Đây là một ví dụ về cấu hình webpack để tối ưu hóa mã nguồn của ứng dụng:

b. Tối ưu hóa hình ảnh
Hình ảnh trong trang của bạn cũng ảnh hưởng đến hiệu suất của trang. Bạn có thể sử dụng các công cụ như tinypng để tối ưu hóa kích thước của hình ảnh mà không ảnh hưởng đến chất lượng của chúng.

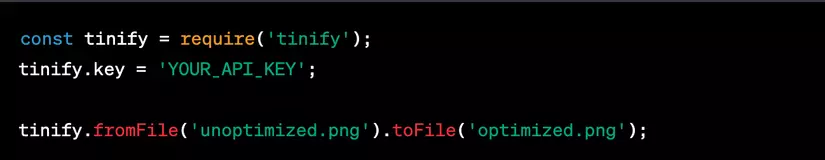
Ví dụ, bạn có thể sử dụng tinypng để tối ưu hóa kích thước của hình ảnh trong ứng dụng ReactJS của bạn. Đây là một ví dụ về cách sử dụng tinypng để tối ưu hóa hình ảnh:

c. Sử dụng lazy loading
Lazy loading là một kỹ thuật để tải các tài nguyên chỉ khi cần thiết, giúp giảm thiểu thời gian tải của trang. Bạn có thể sử dụng kỹ thuật này để tải các hình ảnh và tệp JavaScript chỉ khi người dùng cần truy cập đến chúng.
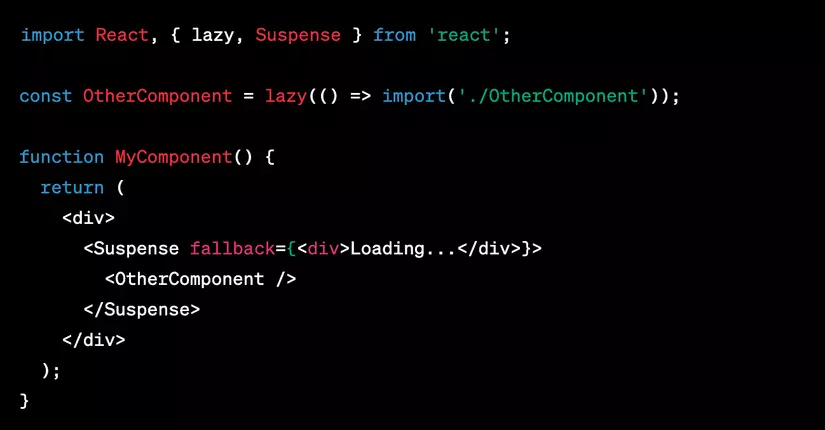
Ví dụ, bạn có thể sử dụng thư viện React.lazy để tải các tệp JavaScript chỉ khi người dùng cần truy cập đến chúng. Đây là một ví dụ về cách sử dụng React.lazy để tải một thành phần chỉ khi cần thiết:

d. Sử dụng server-side rendering
Server-side rendering là một kỹ thuật để tạo ra các trang web động trên máy chủ và trả về cho trình duyệt của người dùng dưới dạng HTML đã được tạo trước. Kỹ thuật này giúp giảm thiểu thời gian tải của trang và cải thiện hiệu suất của ứng dụng.
Ví dụ, bạn có thể sử dụng thư viện Next.js để tạo ra các trang web ReactJS động với server-side rendering. Đây là một ví dụ về cách sử dụng Next.js để tạo ra một trang động với server-side rendering:

e. Sử dụng memoization
Memoization là một kỹ thuật để lưu kết quả tính toán của một hàm và sử dụng lại kết quả đó nếu cùng một tham số được truyền vào hàm. Kỹ thuật này giúp giảm thiểu thời gian tính toán và cải thiện hiệu suất của ứng dụng.
Bài viết này đã giới thiệu về các công cụ và lời khuyên để tối ưu hóa hiệu suất cho ứng dụng ReactJS của bạn. Bạn có thể sử dụng các công cụ như Chrome DevTools và Lighthouse để phân tích và đánh giá hiệu suất trang của mình và sử dụng các lời khuyên để tối ưu hóa hiệu suất ứng dụng của mình.
All rights reserved