Tối ưu cấu trúc đường dẫn (URLs) trong Laravel 5
Bài đăng này đã không được cập nhật trong 4 năm
- Tại sao nên tối ưu cấu trúc đường dẫn?
Việc tối ưu cấu trúc đường dẫn sẽ giúp bạn tạo ra các đường dẫn thân thiện (Friendly URLs) để các công cụ tìm kiếm dễ dàng đọc, lập chỉ mục, dễ nhớ và ngắn gọn ngoài ra còn có thể bao gồm từ khóa có trong nội dung của đường dẫn để tốt nhất cho việc SEO. Ví dụ về đường dẫn thân thiện và không thân thiện:
http://test.com/index.php?category=1&post=13 //Đường dẫn không thân thiện
http://test.com/laravel-5 //Đường dẫn thân thiện
http://test.com/category/laravel-5 //Đường dẫn thân thiện chứa thư mục
Mặc định Laravel cũng đã giúp bạn để các đường dẫn trở nên dễ đọc và dễ nhìn như sau:
http://test.com/post/10
Tuy nhiên đường dẫn như vậy thường sẽ không cung cấp nhiều thông tin cho cả người đọc và các công cụ tìm kiếm. Chẳng hạn con số 10 ở đây có ý nghĩa gì đối với người dùng? Các bạn đều biết đó là giá trị integer đại diện cho primary key của bản ghi được tìm thấy trong bảng “post” tuy nhiên nó sẽ có ý nghĩa hơn rất nhiều nếu sử dụng đường dẫn như sau:
http://test.com/post/duong-dan-than-thien-trong-laravel-5
Các bạn có thể thấy được tác dụng của việc tối ưu cấu trúc đường dẫn, trong phần sau của ìa viết mình sẽ hướng dẫn các bạn cách tạo ra đường dẫn thân thiện trong Laravel 5. 2. Cách cài đặt công cụ giúp tối ưu cấu trúc đường dẫn trong Laravel 5
Việc tạo đường dẫn thân thiện trong Laravel tương đối đơn giản dưới sự hỗ trợ của package eloquent-sluggable. Để cài đặt các bạn vào console (cmd) và di chuyển đến thư mục ứng dụng rồi gõ lệnh như sau:
composer require cviebrock/eloquent-sluggable
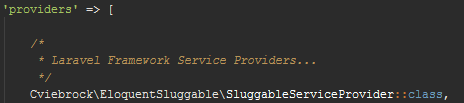
Tiếp theo đó, các bạn vào trong file cấu hình config/app.php và thêm dòng lệnh sau vào mảng providers :

Sau đó, bạn sẽ cập nhật việc cấu hình bằng cách chạy lệnh trong console như sau:
php artisan vendor:publish
Sau khi chạy xong, các bạn sẽ thấy một file cấu hình mới trong config/sluggable.php. Mặc dù bạn có thể để mặc định không cần phải thay đổi gì cả tuy nhiên trước khi sử dụng bạn có thể xem qua để có thể thay đổi một số tùy chọn cấu hình nếu cần thiết (‘save_to’ – trường lưu vào trong bảng, ‘seperator’ – dấu ngăn cách,…).
- Tạo Model cho đường dẫn thân thiện
Đối với những model đã tạo ra thì bạn cần phải cập nhật để có thể sử dụng tính năng của sluggable (cài đặt ở phần trên). Việc này tương đối đơn giản, ví dụ như để tạo đường dẫn thân thiện cho model User (người dùng) thì ta chỉnh sửa model App\User như sau:
use Cviebrock\EloquentSluggable\SluggableTrait;
use Cviebrock\EloquentSluggable\SluggableInterface;
class User extends Model implements SluggableInterface
,AuthenticatableContract
,AuthorizableContract
,CanResetPasswordContract
{
use SluggableTrait,Authenticatable, Authorizable, CanResetPassword;
protected $sluggable = array(
'build_from' => 'name', //Xây dựng đường dẫn từ trường 'name'
'save_to' => 'slug' //Lưu tên đường dẫn vào trường 'slug'
);
...
Các bạn có thể để ý thấy các thay đổi sau: Sử dụng eloquent-sluggable Trait và Interface ở phía trên đầu file. Model User ngoài việc extend Model còn implement thêm Sluggable Interface. Trong class User các bạn khai báo sử dụng SluggableTrait. Trong thuộc tính $sluggable các bạn khai báo mảng các giá trị để thiết lập trường nào được sử dụng để xây dựng đường dẫn và trường nào được sử dụng để lưu đường dẫn vào. Sau khi lưu cập nhật model, các bạn cần phải tạo migration với CSDL để thêm cột slug vào trong bảng users. Bạn có thể làm trực tiếp bằng tay trong CSDL hoặc sử dụng lệnh trong console như sau:
php artisan sluggable:table users
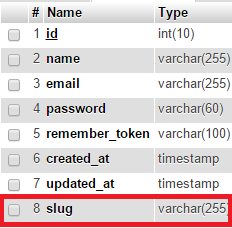
Vào trong CSDL, các bạn có thể thấy được bảng users đã có thêm cột slug:

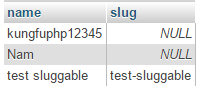
Sau đó, mỗi khi bạn thêm một bản ghi với vào trong CSDL thì eloquent-sluggable sẽ tự tạo slug (đường dẫn thân thiện) và thêm nó vào bảng user . Ví dụ mình đăng kí người dùng mới thông qua trang ‘auth/register’ thì kết quả sau khi đăng kí trong CSDL như sau:

Tuy nhiên với các bảng đã có dữ liệu từ trước thì các bạn cần phải tự cập nhật lại cho mỗi bản ghi. Một trong những cách dễ nhất là sử dụng tinker trong console như sau:
$users = App\User::all();
foreach($users as $user){
$user->resluggify();
$user->save();
}
- Sử dụng đường dẫn thân thiện
Sau khi đã cài đặt và cập nhật model xong, các bạn có thể sử dụng đường dẫn chứa trong slug thay vì phải sử dụng số ID integer bằng cách sử dụng phương thức findBySlug. Ví dụ để hiển thị người dùng có tên “test sluggable” các bạn sẽ cập nhật hàm show trong App/Http/Controllers/UsersController như sau:
public function show($id)
{
$user = User::findBySlug($id);
return $user;
}
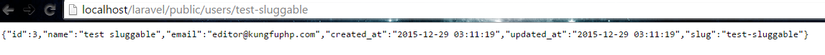
Khi đó các bạn vào trong đường dẫn “/users/test-sluggable” sẽ hiện ra kết quả như sau:

Ngoài ra nếu các bạn thích vừa dùng slug và dùng bằng ID như cũ có thể thay hàm findBySlug bằng hàm findBySlugOrId:
public function show($id)
{
$user = User::findBySlugOrId($id);
return $user;
}
Như vậy trong bài viết này mình đã hướng dẫn các bạn cách tối ưu đường dẫn trong Laravel bằng cách tạo ra các đường dẫn thân thiện bằng eloquent-sluggable.
All rights reserved