Toàn bộ về login with google, facebook (java spring boot)
Khi lướt web chắc hẳn bạn đã nhiều lần bắt gặp việc một trang web có thể đăng nhập bằng gmail hay facebook...
 Và thật sự nó là một việc rất tiện lợi. Thay vì bạn phải ngồi nhập thông tin đăng kí cá nhân thì chỉ với 1 click bạn đã có thể đăng nhập được vào tài khoản với gmail hay fb của mình. Vậy cơ chế nằm sau đó là gì ? Và nó có điểm lợi và hại gì cho trang web sử dụng công nghệ này. Bên cạnh đó người dùng sẽ được lợi và hại gì ? Vậy thì trong blog này mình sẽ giải thích tất cả và sẽ build một dự án nhỏ với công nghệ này nhé.
Và thật sự nó là một việc rất tiện lợi. Thay vì bạn phải ngồi nhập thông tin đăng kí cá nhân thì chỉ với 1 click bạn đã có thể đăng nhập được vào tài khoản với gmail hay fb của mình. Vậy cơ chế nằm sau đó là gì ? Và nó có điểm lợi và hại gì cho trang web sử dụng công nghệ này. Bên cạnh đó người dùng sẽ được lợi và hại gì ? Vậy thì trong blog này mình sẽ giải thích tất cả và sẽ build một dự án nhỏ với công nghệ này nhé.
Công nghệ nào đứng sau sự tiện lợi này ? (Khái niệm)
Khi người dùng chọn "Login with Google" trên một trang web hoặc ứng dụng, trang web hoặc ứng dụng đó sẽ chuyển hướng người dùng đến trang đăng nhập của Google. Sau khi người dùng đăng nhập thành công, Google sẽ cấp một mã token cho ứng dụng bên thứ ba. Ứng dụng backend sau đó sử dụng mã token này để xác thực và lấy thông tin người dùng từ Google.
Nói một cách đơn giản người dùng giống như một người lái oto. Và log in google/facebook như chú công an cung cấp cho bạn một bằng lái để xác thực bạn được phép lái oto. Và nếu như bạn không được cung cấp bằng lái thì bạn sẽ không được tham gia giao thông
"Nó cũng giống như giấy đi đường thời xưa hay giấy đi đường thời covid 🤣"
Và Công nghệ nằm sau "Login with Google/Facebook" backend thường được gọi là "OAuth 2.0" hoặc "OpenID Connect".
OAuth 2.0 là một framework cho phép người dùng cung cấp quyền truy cập vào nguồn lực của họ cho một ứng dụng bên thứ ba mà không cần chia sẻ mật khẩu của họ. OpenID Connect (OIDC) là một phần mở rộng của OAuth 2.0, cung cấp cả xác thực và ủy quyền.
Vậy là chúng ta đã điểm qua khái niệm cơ bản và kể tên một vài công nghệ đằng sau nó. Mình sẽ không đào quá sâu và phần này vì chỉ với như thế này bạn cũng đã làm chủ được công nghệ này cho website của bạn
Cách thức hoạt động
Mình sẽ chia hoạt động của nó thành 6 bước chính:
-
Yêu cầu Ủy quyền:
- Người dùng truy cập vào ứng dụng và chọn "Login with Google".
- Ứng dụng chuyển hướng người dùng đến trang đăng nhập của Google.
-
Xác thực Người dùng:
- Tại trang đăng nhập của Google, người dùng cung cấp tên người dùng và mật khẩu của họ.
- Google xác thực thông tin này và xác định xem người dùng có đồng ý cho ứng dụng bên thứ ba truy cập vào thông tin của họ hay không.
-
Cấp Mã Ủy quyền:
- Sau khi người dùng xác nhận, Google cấp cho ứng dụng bên thứ ba một "mã ủy quyền" (authorization code).
-
Trao đổi Mã Ủy quyền để Lấy Mã Token:
- Ứng dụng backend của bên thứ ba sẽ sử dụng mã ủy quyền để gửi yêu cầu đến Google, yêu cầu trao đổi mã ủy quyền để lấy mã token (access token).
-
Xác thực và Lấy Thông tin Người dùng:
- Khi nhận được mã token, ứng dụng backend sẽ sử dụng nó để gửi yêu cầu đến Google API và xác thực người dùng.
- Sau khi xác thực thành công, Google API sẽ trả về thông tin người dùng cho ứng dụng backend, bao gồm tên, email, ảnh đại diện, v.v.
-
Tạo hoặc Cập nhật Tài khoản Người dùng:
- Ứng dụng backend có thể sử dụng thông tin trả về từ Google để tạo một tài khoản người dùng mới hoặc cập nhật thông tin của một tài khoản người dùng đã tồn tại trong hệ thống của họ.
Lợi ích
Tiện lợi & nhanh chóng
Đây có lẽ là lợi ích tốt nhất của công nghệ này. Có bao giờ bạn cảm thấy khó chịu với việc bỏ ra thời gian để điền đi điền lại form đăng kí tài khoản. Và nó làm bạn cảm thấy khó chịu. Không những thế đối với những trang web tiếng anh việc đăng kí cũng sẽ gây ra khó khăn cho những người không biết tiếng anh. Mình đã không ít lần bỏ ý định dùng một trang web nào đó chỉ vì không muốn đăng kí tài khoản. Với công nghệ này chỉ với 1 click vậy là xong
Quản lí thông báo
Việc dùng tài khoản gmail hay facebook để đăng nhập cũng giúp bạn nhận được thông báo của trang web qua tài khoản đăng kí đó. Thông tin đơn hàng, thông báo tin nhắn,...
 Đây cũng là lợi nhưng nó cũng hại khi mà 1 gmail của bạn có thể nhận được nhiều thông báo của nhiều trang web cùng 1 lúc có thể gay che mất thông báo quan trọng
(Mình có một gmail riêng để đăng kí để tránh thông báo quan trọng ở gmail chính bị che mất)
Đây cũng là lợi nhưng nó cũng hại khi mà 1 gmail của bạn có thể nhận được nhiều thông báo của nhiều trang web cùng 1 lúc có thể gay che mất thông báo quan trọng
(Mình có một gmail riêng để đăng kí để tránh thông báo quan trọng ở gmail chính bị che mất)
Xác thực Mạnh mẽ
Công nghệ này sử dụng một quy trình xác thực robust và an toàn, bảo vệ thông tin người dùng khỏi việc truy cập trái phép.
Tác Hại
Quyền Truy cập Quá Lớn:
Một số ứng dụng có thể yêu cầu quyền truy cập quá nhiều thông tin cá nhân của người dùng, gây lo ngại về quyền riêng tư.
Nguy cơ Lạm dụng Dữ liệu:
Nếu thông tin người dùng bị sử dụng một cách không đúng đắn hoặc không được bảo vệ cẩn thận, có nguy cơ bị lạm dụng hoặc rò rỉ thông tin.
Phụ thuộc vào Dịch vụ Thứ Ba:
Người dùng và nhà phát triển có thể trở nên quá phụ thuộc vào Google hoặc dịch vụ ủy quyền đăng nhập khác, gây ra vấn đề khi dịch vụ này gặp sự cố hoặc ngừng hoạt động. Đây cũng là cái hại cực lớn cho trang web của bạn vì nếu bên thứ 3 bị vô hiệu hóa tài khoản thì bạn cũng mất đi một người sử dụng
Khả năng Tấn công Phishing:
Phishing attacks có thể tạo ra các trang đăng nhập giả mạo để lừa đảo người dùng cung cấp thông tin đăng nhập của họ.

Và bây giờ mình sẽ demo login with google bằng spring boot với OAuth nhé:
Bước 1: Tạo Google OAuth Credentials
Bạn có thể vào video này để xem cách tạo : How to create Google OAuth Credentials (Client ID and Secret) (youtube.com)
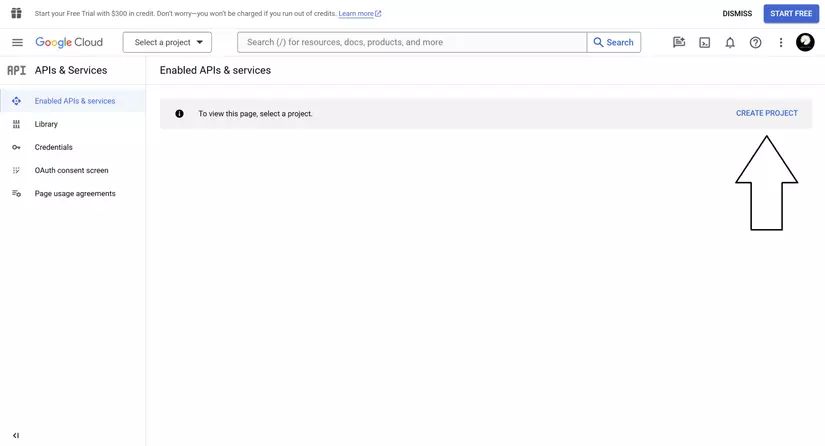
Đầu tiên bạn truy cập vào Enabled APIs & services – APIs & Services – Google Cloud console để tạo ID ứng dụng khách OAuth của Google nhằm lấy khóa truy cập của API đăng nhập một lần của Google (ID ứng dụng khách và Bí mật ứng dụng khách)
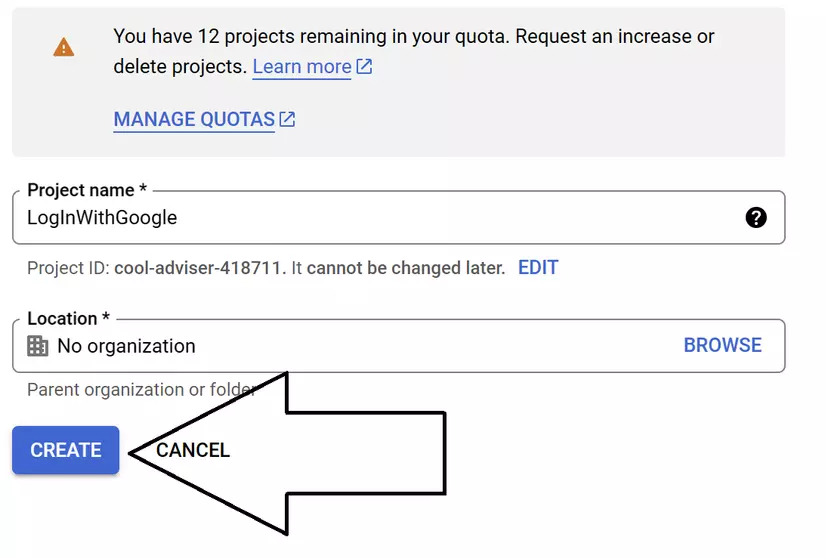
Ấn create project

Thêm project mới

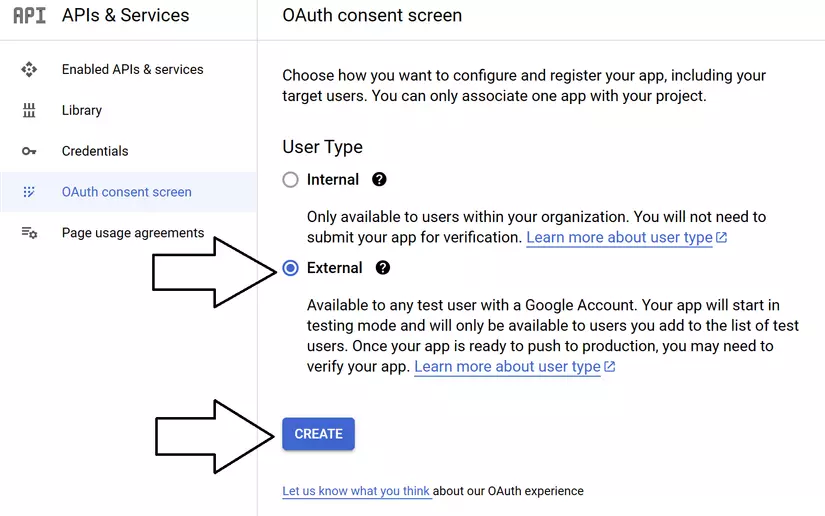
Đặt Màn hình OAuth là Bên ngoài (nếu bạn muốn người dùng bên ngoài sử dụng nó)

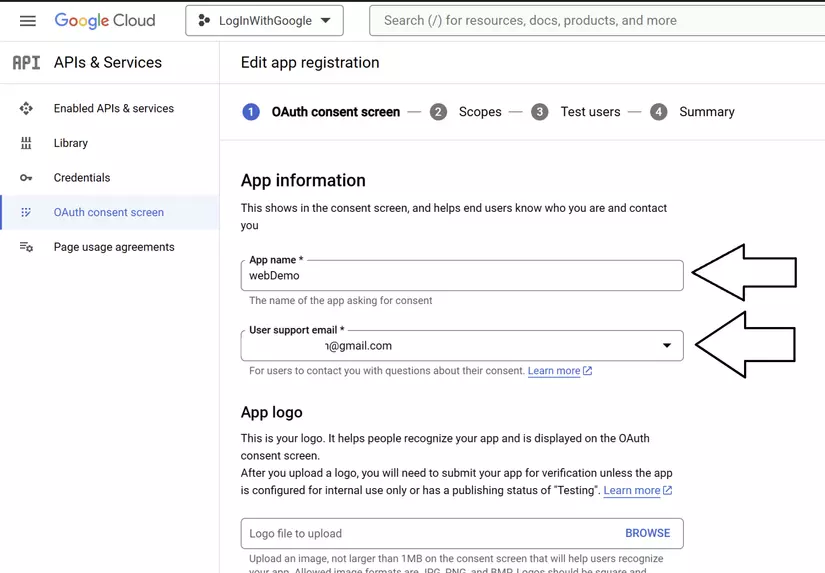
Và cấu hình Màn hình Đồng Ý OAuth

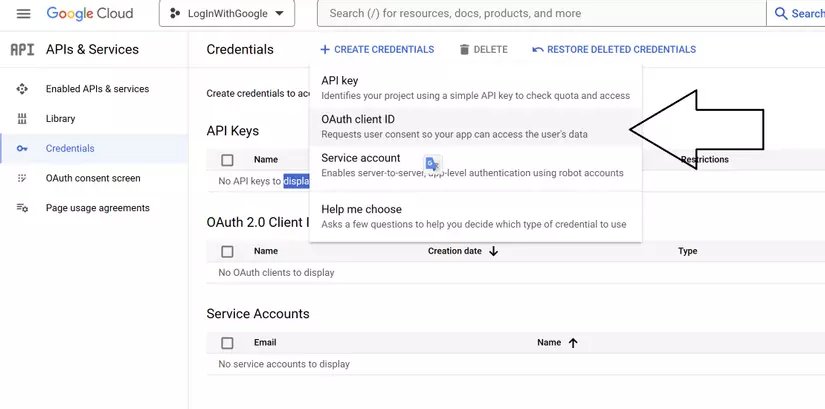
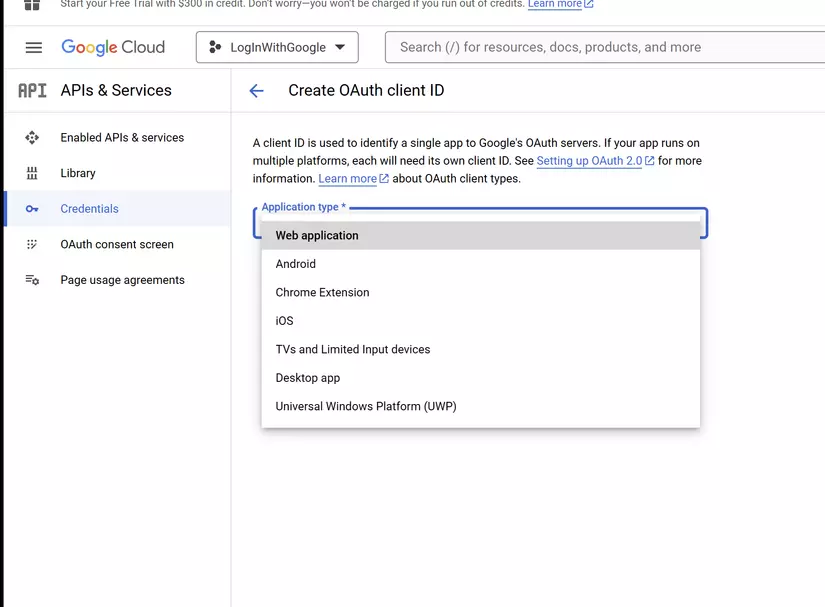
Chọn OAtuth client ID để cấu hình tên và urls

Chọn WebApplication cho website

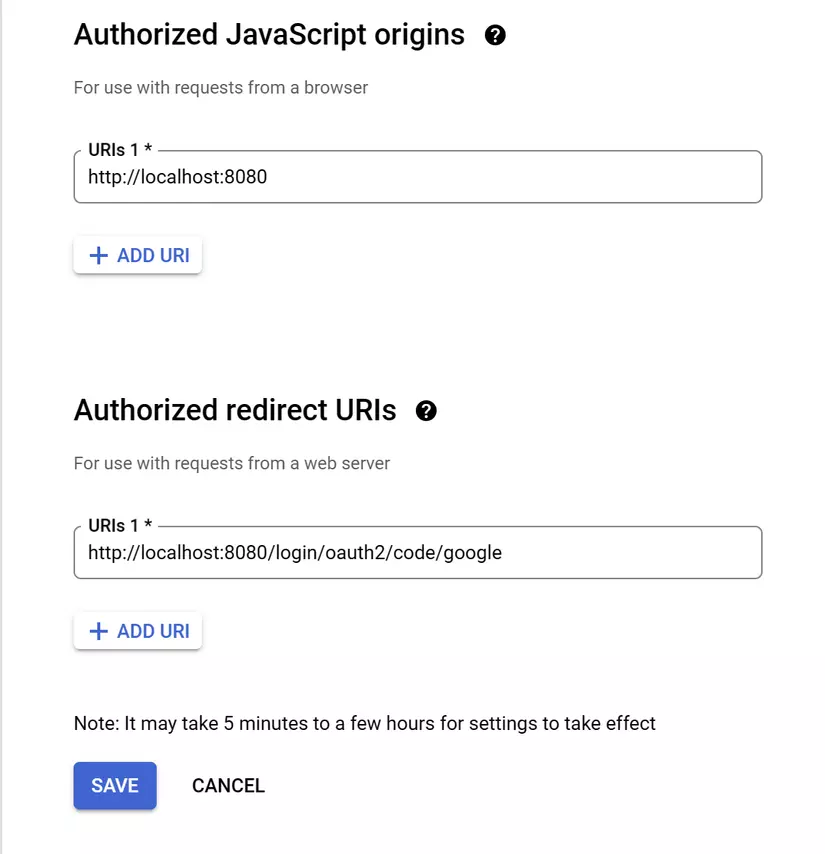
Cài urls ở đây dự án mình chạy local và port 8080
 Ở đây các bạn lưu ý ở đây có 2 loại URL
Ở đây các bạn lưu ý ở đây có 2 loại URL
-
Authorized JavaScript origins (Nguyên tắc JavaScript được ủy quyền): Đây là các nguồn (URL) mà Google sẽ phép trình duyệt web của bạn gửi yêu cầu API. Điều này đảm bảo rằng chỉ có các trang web hoặc ứng dụng JavaScript được ủy quyền mới có thể truy cập vào API của Google.
-
Authorized redirect URLs (URL chuyển hướng được ủy quyền): Khi người dùng đăng nhập bằng Google, họ sẽ được chuyển hướng trở lại ứng dụng của bạn sau khi xác thực thành công. Các "Authorized redirect URLs" là các URL mà Google sẽ chuyển hướng người dùng trở lại sau quá trình xác thực. Điều này đảm bảo rằng chỉ có các URL đã được ủy quyền mới có thể nhận thông tin xác thực từ Google và tiếp tục quá trình đăng nhập.
Và bạn phải cấu hình đúng để ứng dụng bạn sử dụng đc
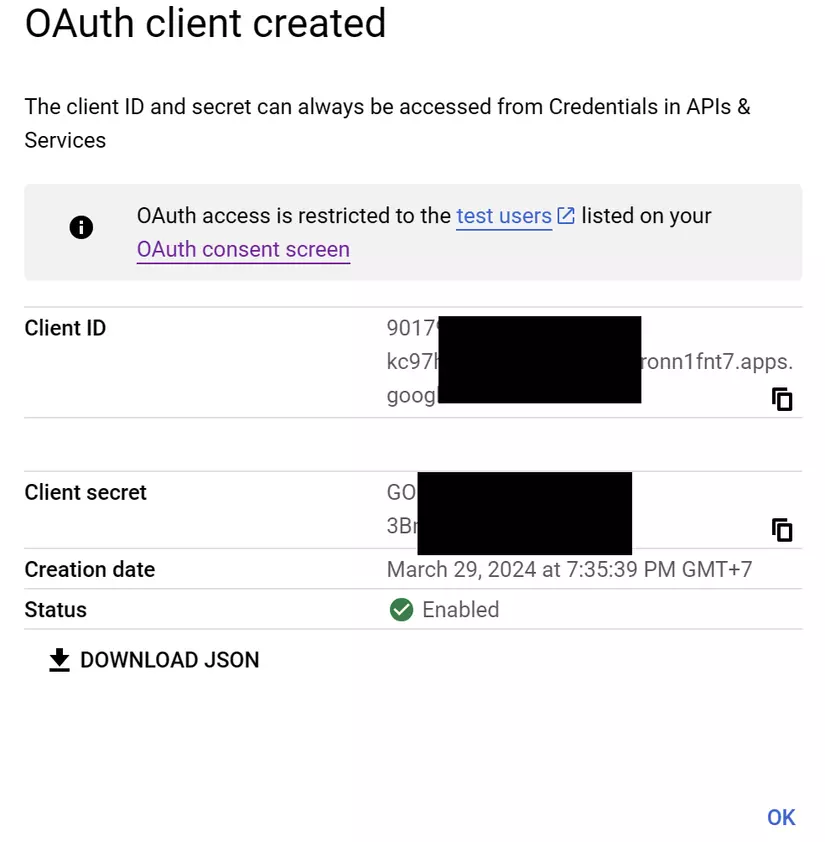
Ấn save và bạn đã có ID và scretkey

Đây chính là những thông tin liên kết với dự án của mình. Mình sẽ config nó trong project
Bước 2: Tạo project spring boot
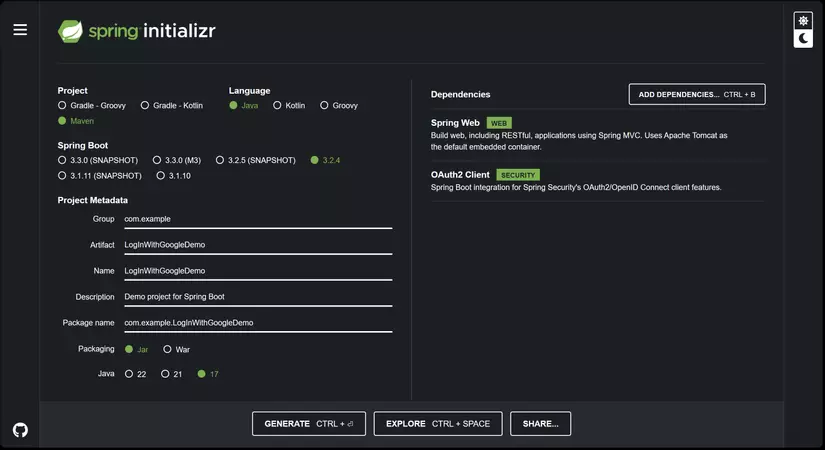
Ở đây mình sẽ sử dụng Spring Initializr để tạo project

Mình dùng 2 dependency là spring web để dùng controller và OAuth2 Client để dùng công nghệ chúng ta đang làm
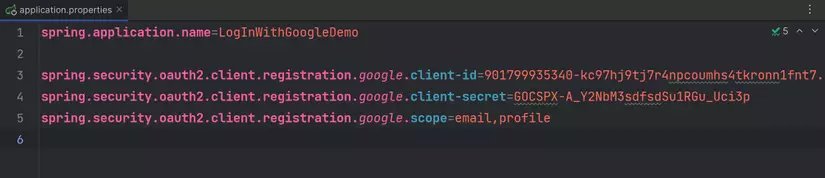
Trong file application.properties bạn sẽ cấu hình client-id, client-server và scope

Vậy là mình đã hoàn thành việc kết nối rồi bây giờ chỉ cần tạo entity, controller và cấu hình security nhé
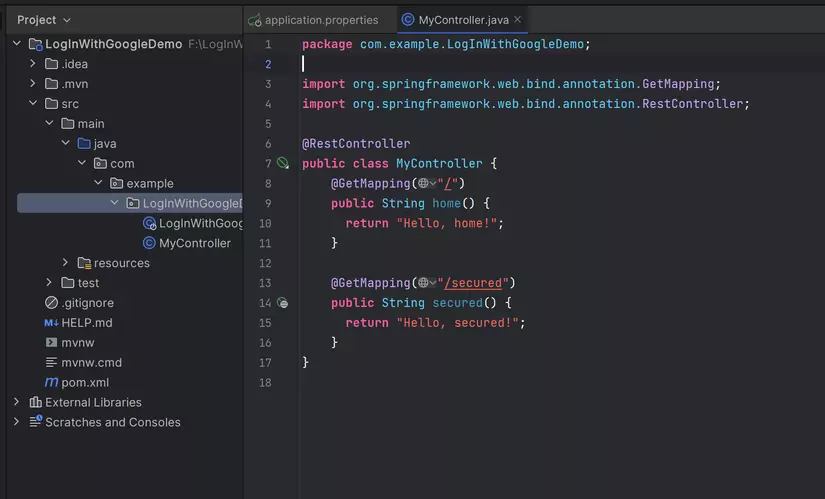
Bước 3: Tạo controller
 Ở đây mình tạo 2 getMapping là "/" mình sẽ để public còn "/secured" chỉ có thể truy cập khi xác thực để phân biệt được điều đó mình sẽ cấu hình spring security
Ở đây mình tạo 2 getMapping là "/" mình sẽ để public còn "/secured" chỉ có thể truy cập khi xác thực để phân biệt được điều đó mình sẽ cấu hình spring security
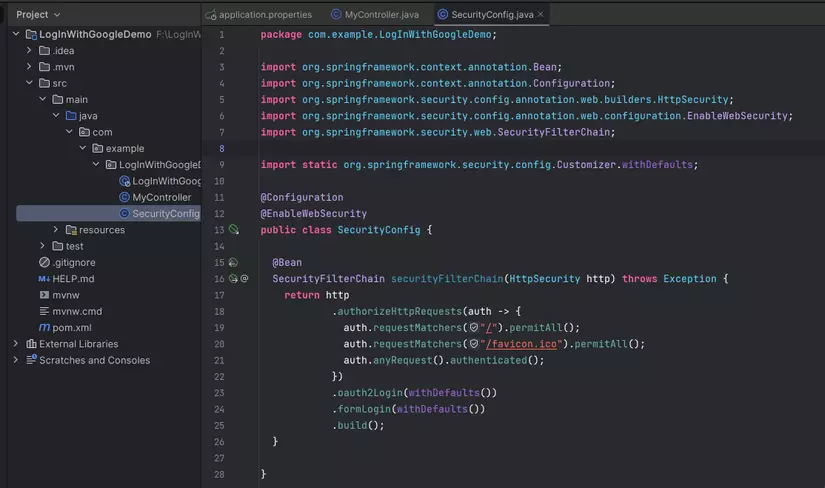
Bước 4: Cấu hình spring security
 Ở đây mình dùng annotation:
@Configuration để thông báo cho spring rằng mình dùng class này để cấu hình
Ở đây mình dùng annotation:
@Configuration để thông báo cho spring rằng mình dùng class này để cấu hình
@EnableWebSecurity để sử dụng để thông báo cho Spring rằng lớp đang chứa nó sẽ được sử dụng để cấu hình bảo mật web cho ứng dụng. Khi bạn đánh dấu một lớp cấu hình bảo mật của mình với @EnableWebSecurity, Spring sẽ tự động áp dụng cấu hình bảo mật web mặc định của nó.
Và ở đây mình cấu hình "/" và "/favicon.icon" là các url không cần xác thực bảo mật vẫn có thể truy cập được
Và dùng WithDefualts() để dùng form đăng nhập mà ko cần phải dùng html css ☺️
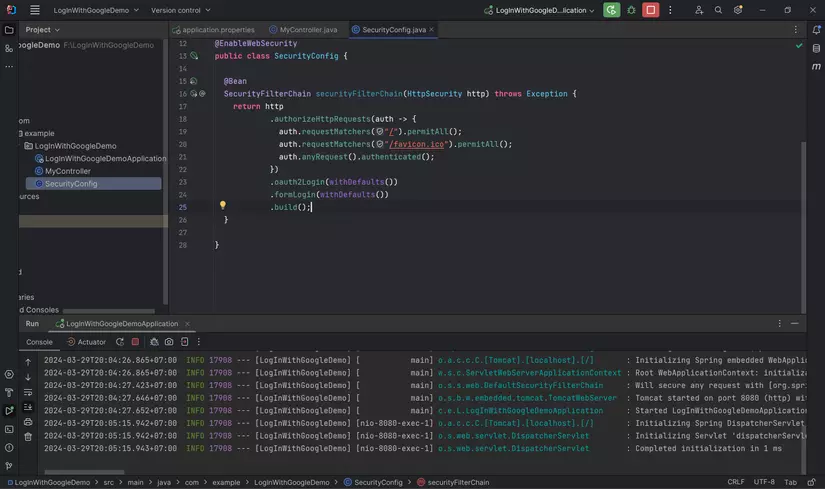
Bây giờ run dự án lên và test thôi:

Test dự án
Truy cập "/" đây là url không cần xác thực

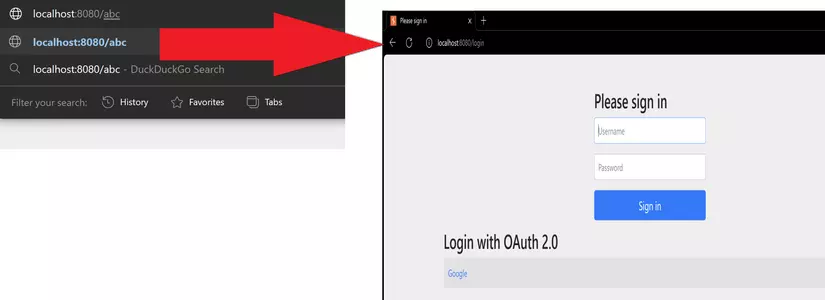
Truy cập thử 1 url khác "/" thì nó sẽ chuyển sang "/login"

Ở đây có Google ta ấn vào xem sao

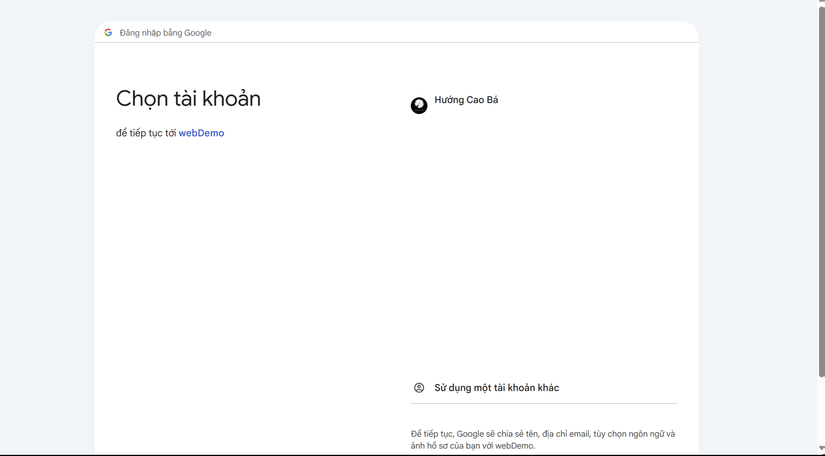
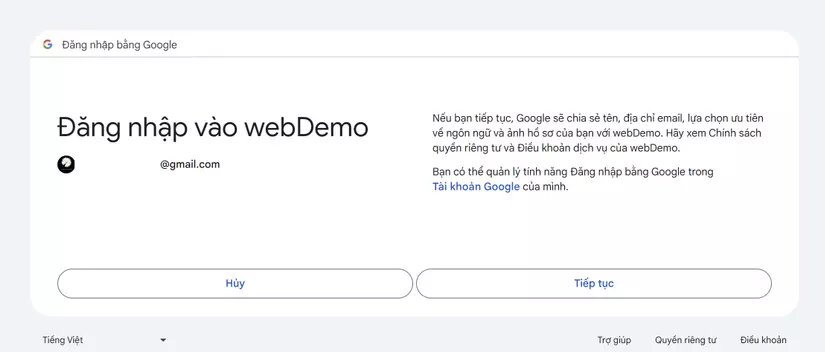
Và giờ chọn tài khoản và đăng nhập vào thôi

 Vậy là ta đã vào đc /secured
Vậy là ta đã vào đc /secured
Tổng kết chung
Vậy là mình đã cấu hình được login bằng bên thứ 3 rồi. Thực chất cơ chế tạo ra nó cũng khá dễ hiểu nên mình không quá đi sâu giải thích code. Cảm ơn các bạn đã đọc blog của mình nhé hẹn gặp các bạn ở các blog tiếp theo.
All rights reserved