Tip: không cần sử dụng "import React from ‘react’"
Bài đăng này đã không được cập nhật trong 4 năm
Chắc hẳn những ai từng code ReactJs đều rất quen thuộc với cú pháp import này. Và chúng gần như lặp lại ở hầu hết các file .jsx trong các component. Vậy 1 ngày làm việc các bạn phải viết câu lệnh import đó bao nhiêu lần?
import React from 'react'
hay câu lệnh này?
import ReactDOM from 'react-dom'
Trong một lần tham gia vào project phát triển frontend dùng React mình đã tìm hiểu và học hỏi được một thủ thuật để loại bỏ các câu lệnh import lặp lại trong code muốn chia sẻ với mọi người. Hãy nhìn vào ví dụ sau:

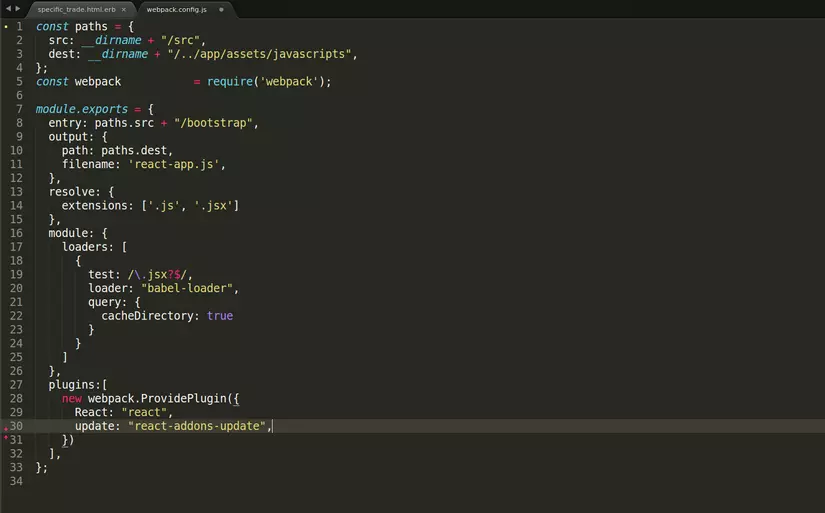
Trên đây là cấu hình của file webpack.config.js, mình xin phép không nhắc đến các cài đặt file cũng như các khái niệm kiểu webpack là gì? ... bởi mặc định chúng ta code React đều biết cơ bản rồi. Nếu ai chưa biết thì chủ động search gg để tìm hiểu nhé. Và điều đặc biệt trong file này nằm ở line 28, đó chính là plugin ProvidePlugin của webpack.
- Khi webpack builds các code javascript, nó đồng thời sẽ load các 'react' module bất cứ khi nào "React" được gọi:
//file BaseComponent.jsx
class BaseComponent extends React.Component {
constructor(props) {
super(props);
this.params = props.params;
}
}
module.exports = BaseComponent;
và trên một view bất kì:
//file index.jsx trong ../src/Home
export default class Homes extends BaseComponent {
constructor(props) {
super(props);
}
componentWillMount() {
console.log('Home Component WILL MOUNT!')
}
componentDidMount() {
console.log('Home Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Home Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Home Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Home Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Home Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h1>Hello world from Home</h1>
</div>
);
}
}
- =>> Các bạn dễ thấy mình đã không còn cần sử dụng câu lệnh import trong các component.
- Tất nhiên chúng ta có thể thêm nhiều các khai báo tắt khác ngoài React rất tiện lợi, khai 1 lần dùng mọi nơi:
plugins:[
new webpack.ProvidePlugin({
React: "react",
update: "react-addons-update",
mui: "material-ui",
t: "counterpart",
API: paths.src + "/API",
config: __dirname + "/config",
BaseComponent: paths.src + "/BaseComponent",
//...
})
],
- Với việc sử dụng ProvidePlugin, chúng ta hoàn toàn hạn chế được các lỗi builds cũng như giảm được khá nhiều dòng code import kiểu:
import ReactDOM from 'react-dom'
import update from 'react-addons-update'
import mui from 'material-ui'
import t from 'counterpart'
Dù chỉ là 1 thủ thuật nhỏ đơn giản nhưng lại rất hữu dụng đúng không các bạn?  Mình hy vọng các bạn có thêm những file code ngắn gọn và an toàn hơn.
Tham khảo: https://medium.com/react-weekly/never-import-react-from-react-again-thanks-to-webpack-s-provideplugin-69e7feb69e
Mình hy vọng các bạn có thêm những file code ngắn gọn và an toàn hơn.
Tham khảo: https://medium.com/react-weekly/never-import-react-from-react-again-thanks-to-webpack-s-provideplugin-69e7feb69e
All rights reserved