Tìm về cái "ngược" trong CSS
Bài đăng này đã không được cập nhật trong 2 năm
Em ngược đường, ngược nắng để yêu anh
Ngược phố tan tầm, ngược chiều gió thổi
Ngược lòng mình tìm về nông nổi
Lãng du đi vô định cánh chim trời.
Thời tiết ở Đà Nẵng nay chuyển mình vào ngày lập hạ, đón nhận một cái nắng gay gắt của một mùa hè hứa hẹn đầy sự oi ả. Tầm này người ta chỉ muốn đổ ra biển, đi dạo trên con đường Võ Nguyên Giáp để ngắm nhìn màu biển xanh tận chân trời của Đà Nẵng chứ không mấy hào hứng để ngược đường ngược nắng mà tìm về những nông nổi của tuổi trẻ.

Ở ẩn cũng đã lâu, nay mình có một trick khá hay mà trước giờ mấy anh em làm frontend đều nhức nhối. Thông thường để selector đến một phần tử CSS, chúng ta chỉ có thể selector đến một classs / id cố định và hơn nữa là selector đến những thằng con, thằng em hay thằng bạn kế tiếp sau nó, chứ không thể selector đến ông anh bà chị khó tính được. Nhưng nay đã khác, với một mẹo nhỏ mình sẽ gửi đến anh em cách biết gửi gắm lời quan tâm, yêu thương đến ông anh bà chị của mình.
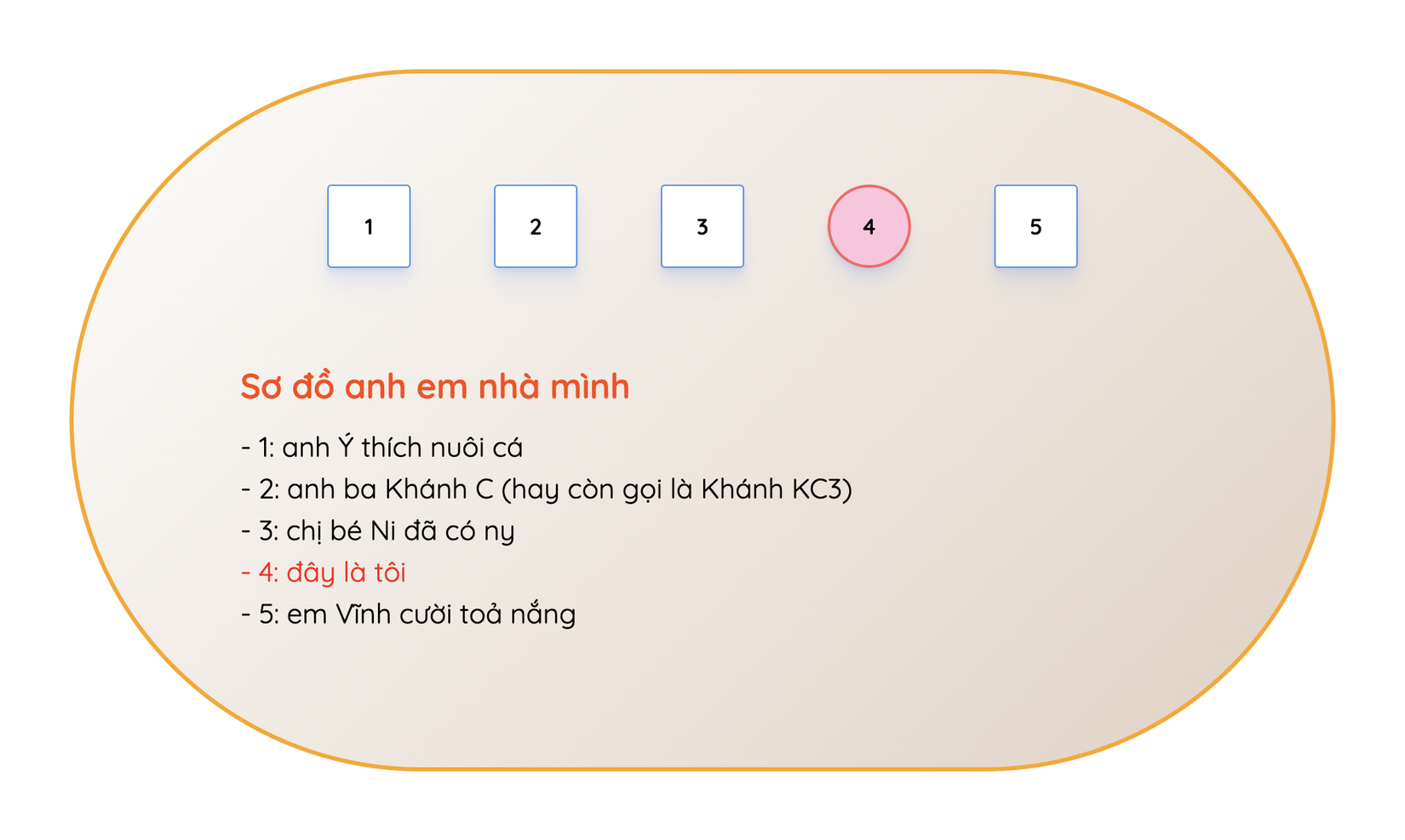
Thông qua một vài pseudo-class của selector level 4 mới nhất mà CSS đã giới thiệu. Giả sử trong gia đình, ngoại trừ bố mẹ thì có 5 đứa con thứ tự lần lượt là Y sắc, Khánh C, Ni, tôi (Khuyên) và Vĩnh. Thông thường bạn chỉ có thể đứng từ bản thân và chỉ bảo được thằng em nghịch ngợm là Vĩnh chứ không thể nào nói mấy ông anh kia nghe lời được. Chỉ có bố mẹ bạn mới làm được việc đó, nhưng tôi có 1 cách này, thì cho dù là ông Khánh C, chị Ni hay ông Ý cũng phải khiếp sợ mà nghe lời răm rắp.
<div class="anhem"></div> // anh Y sắc
<div class="anhem"></div> // anh ba Khánh C (hay còn gọi là Khánh KC3)
<div class="anhem"></div> // chị bé Ni đã có ny
<div class="khuyen"></div> // đây là tôi
<div class="anhem"></div> // em Vĩnh

Cách thông thường để trị thằng Vĩnh vì tội hay đi chơi thì tôi sẽ bôi cho nó một lớp sơn màu đỏ, thì quá đơn giản, ai cũng biết:
// đứng từ .khuyen là tôi selector đến thằng Vĩnh có class .anhem bên dưới
.khuyen .anhem {
background: red;
}
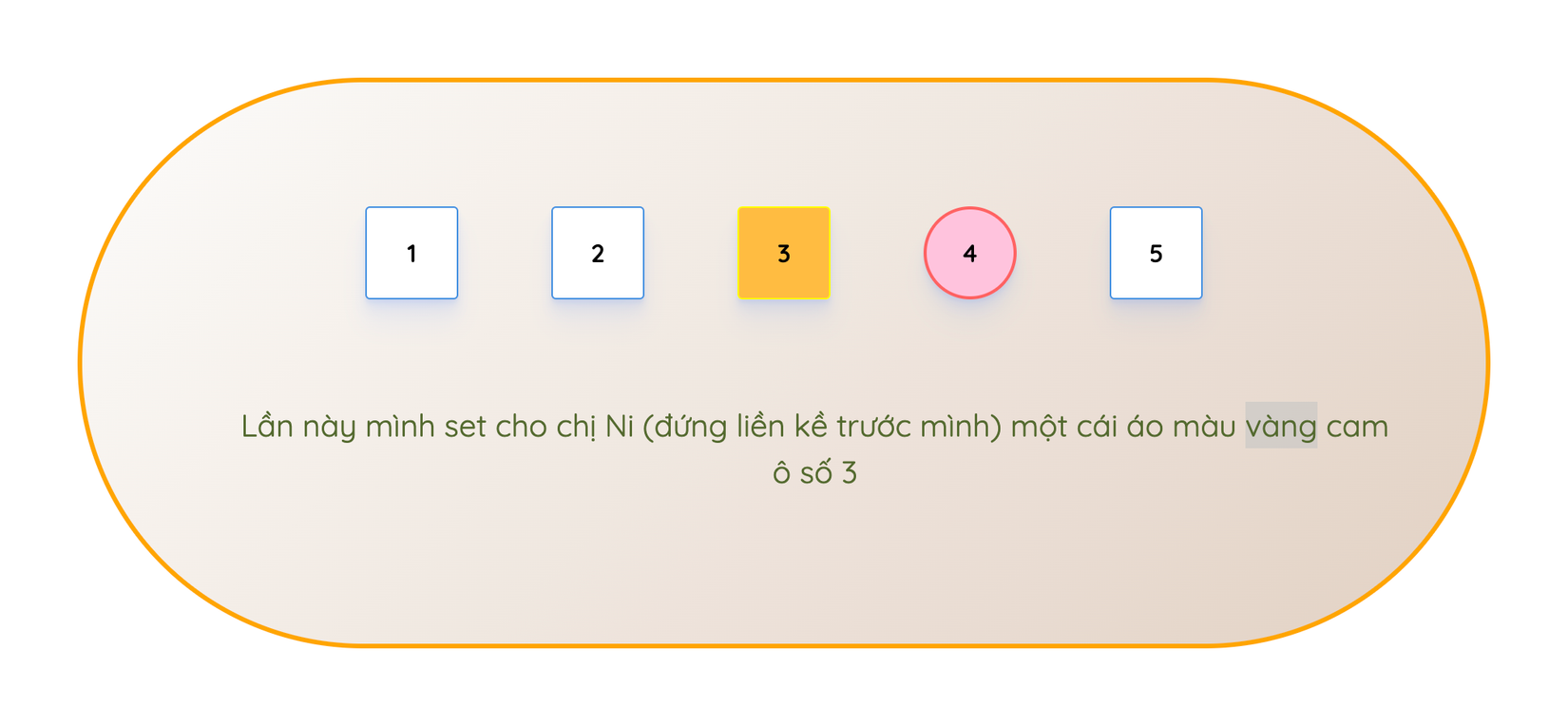
Giờ muốn nói chị Ni - bà chị liền kề trước mình hôm nay phải mặc chiếc váy màu vàng cho xinh xắn:
// Chị bé Ni (vị trí 3)
.anhem:has(+ .khuyen) {
background: #ffbc41;
border-color: yellow;
}

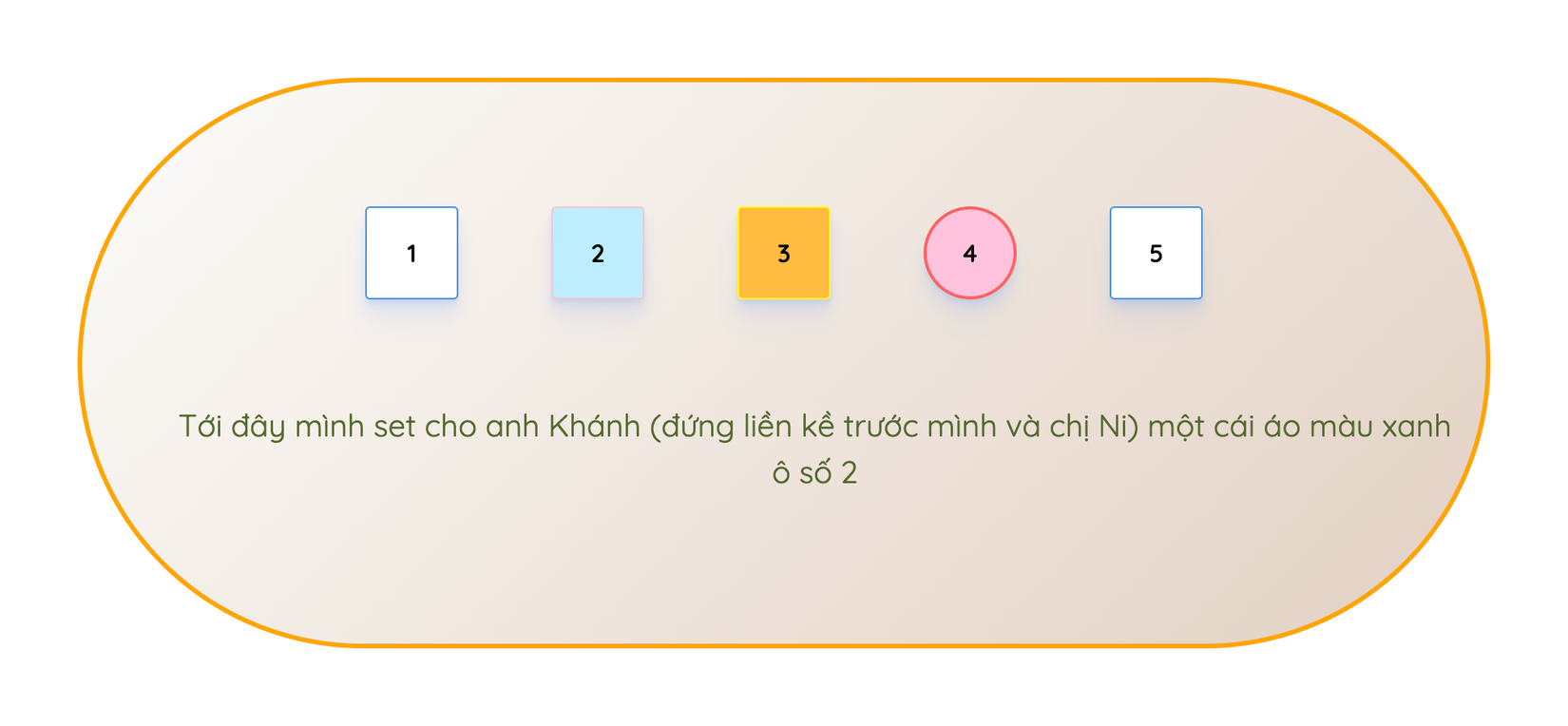
Còn đây là cách để gọi tới anh Khánh
// anh Khánh C (vị trí 2)
.anhem:has(+ * + .khuyen) {
background: #bfedff;
border-color: pink;
}

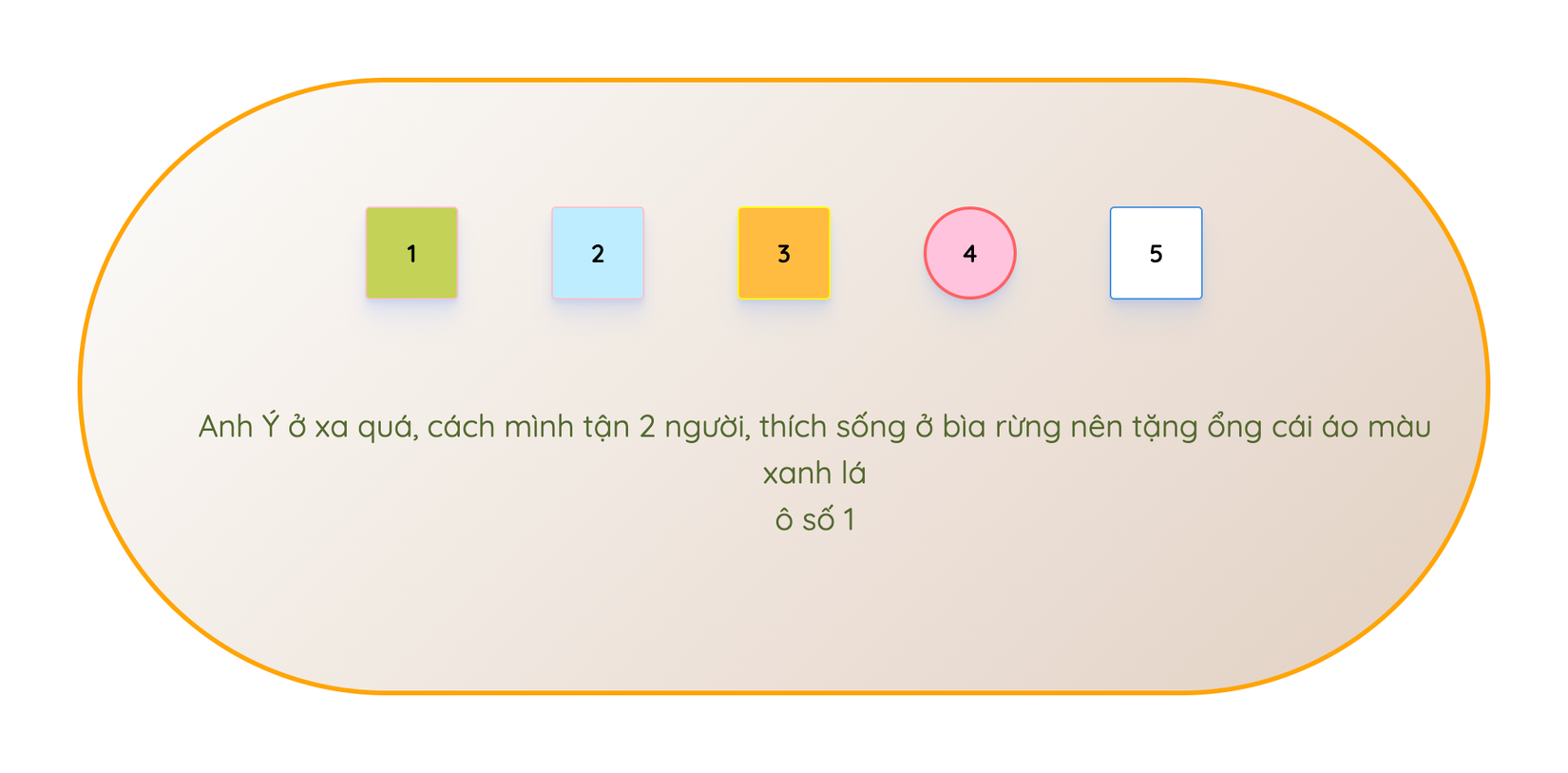
Để gọi cho anh Ý thì làm như sau
// cái này set cho anh Y sắc (vị trí đầu)
.anhem:has(+ * + * + .khuyen) {
background: #c4d357;
border-color: pink;
}

Mua quà tặng từng người mệt quá, giờ mình muốn làm 1 hành động gì đó mà mấy ông bà đó cũng phải nghe. Như ở trên là một số cách để selector đến từng phần tử kế tiếp trước đó, bây giờ mình sẽ selector đến tất cả các phần tử liền kề trước:
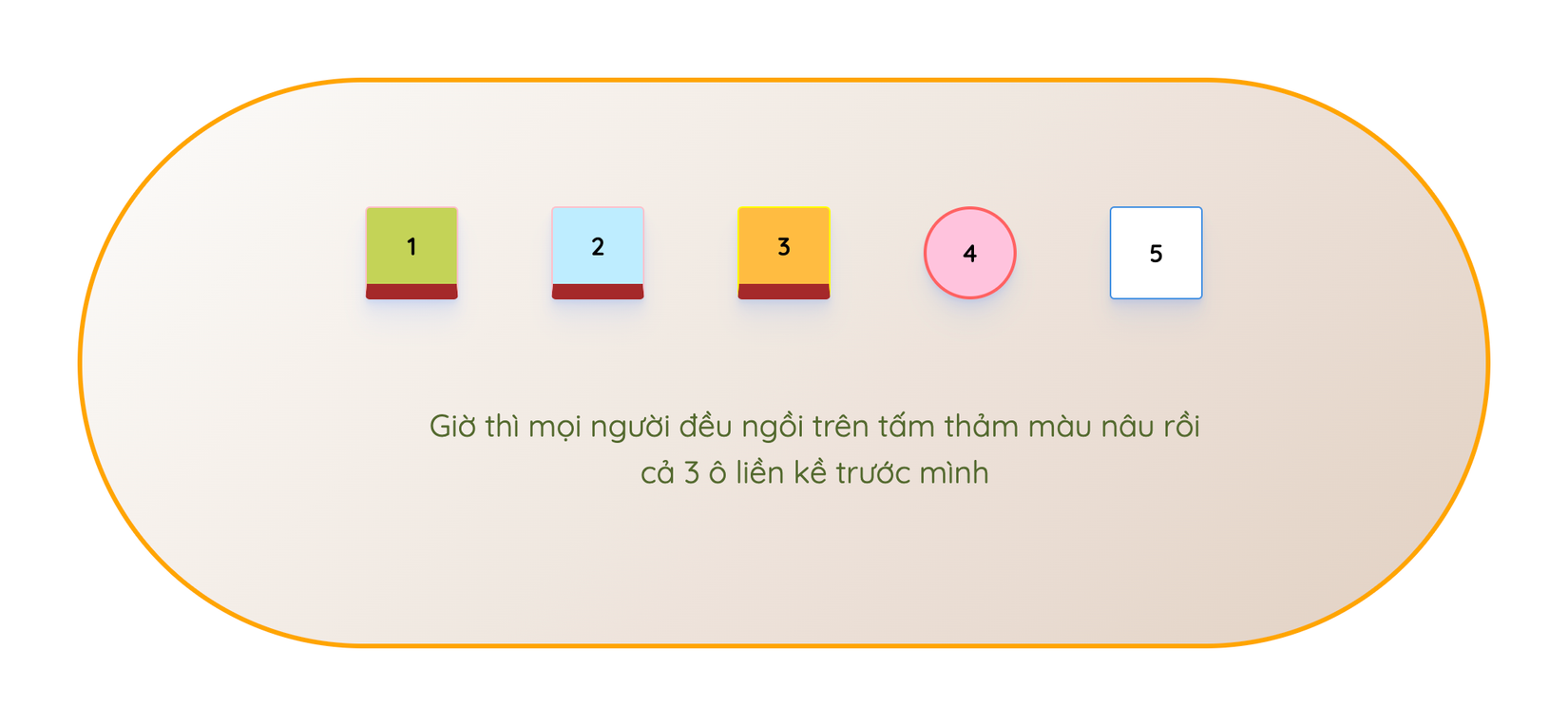
// Nói tất cả các ông anh bà chị của mình hãy trải tấm thảm màu nâu
.anhem:has(~ .khuyen) {
border-bottom: 10px solid brown;
}

Giờ thì mình muốn selector đến các phần tử trước đó, trong đó bỏ qua 1 phần tử bất kỳ.
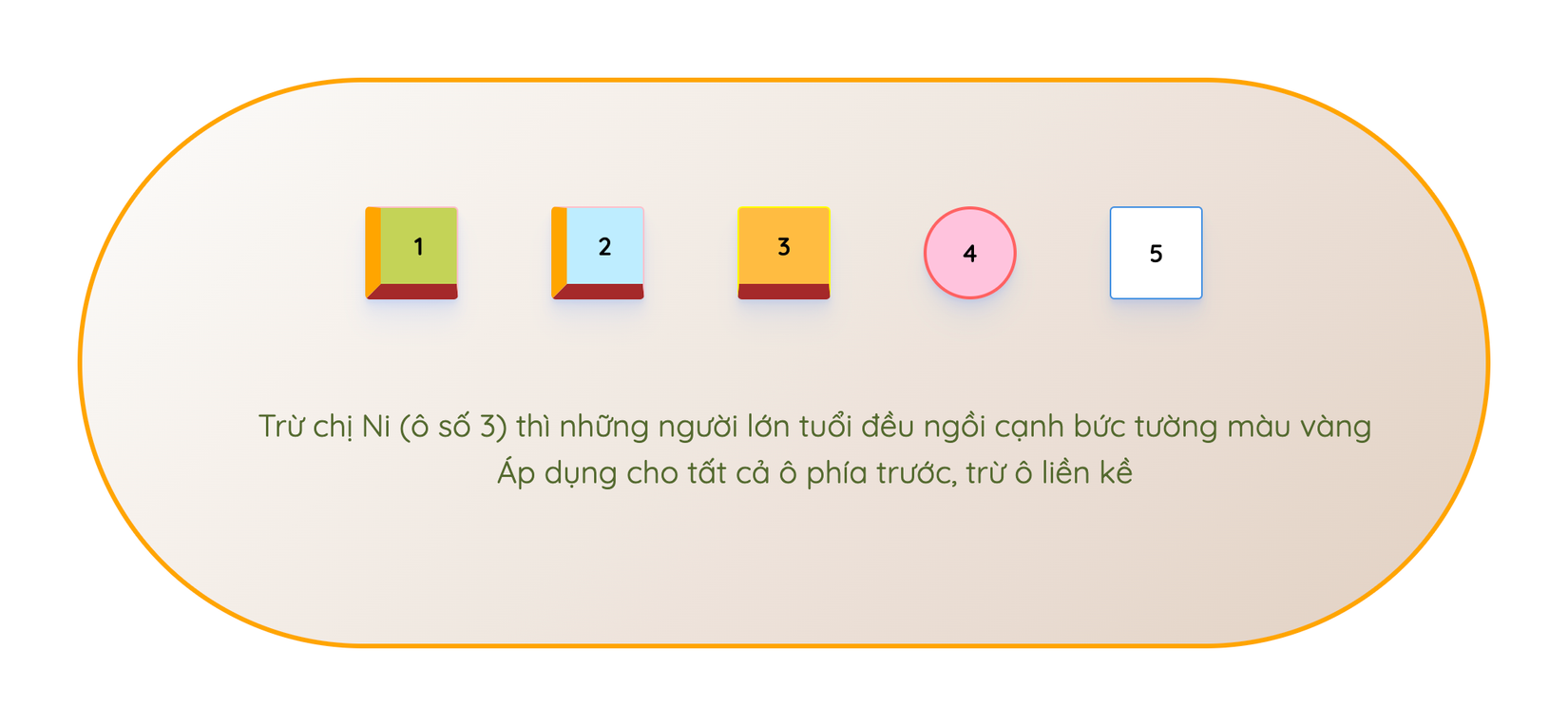
// Nói tất cả mọi người lớn hơn mình, trừ bà chị liền kề hãy xây một bức tường
.anhem:has(~ * + .khuyen) {
border-left: 10px solid orange;
}

Demo code nhanh ở đây, mọi người vào copy cho lẹ nè.
Tổng kết
Chắc hẳn đến đây, mọi người cũng đã thấy thủ thuật này rất thú vị rồi phải không. Việc selector phần tử kế trước đã được giải quyết êm đẹp, không còn là nỗi nhức nhối khi muốn selector trong CSS nữa. Hi vọng bài viết sẽ giúp nhiều anh em Frontend và Backend tay ngang ứng dụng được mẹo này trong dự án của mình. Thể hiện được nhiều sự xịn sò chỉ với đôi dòng CSS đơn giản.
All rights reserved