Tìm hiểu về Vuex
Bài đăng này đã không được cập nhật trong 6 năm

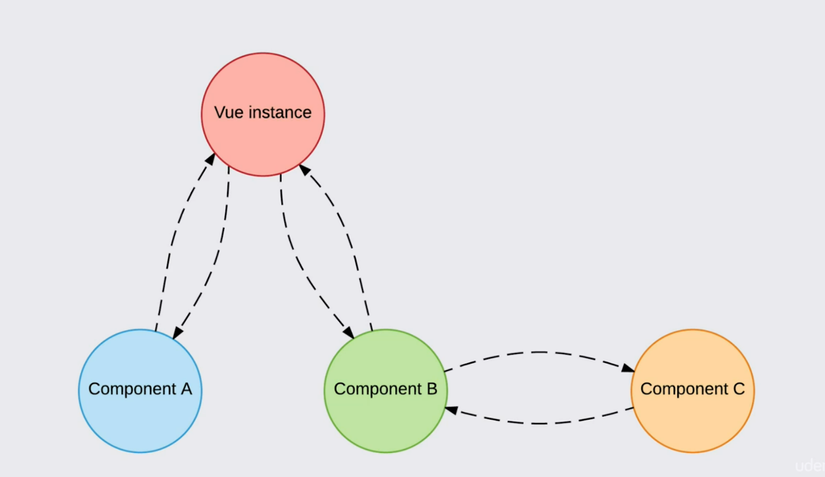
Xin chào anh em, lâu lâu lại trồi lên để viết bài chia sẻ những gì mình đã tìm hiểu được cho mọi người đây (haohuc). Thì lần trước mình có viết bài chia sẻ về VueJS rồi , anh em có thể tham khảo ở đây nhé. Như các bạn biết rồi đấy, việc component con truyền dữ liệu cho component con là rất phổ biến khi chúng ta dùng bất cứ một framework JS nào. Vậy vấn đề đặt ra bây giờ là component cha truyền prop cho tận component cháu chắt chút chít thì như thế nào nhỉ (suyngam). Đây chỉ là một ví dụ về sự bất tiện đó thôi nhá, vậy bài toàn này đã được giải quyết bằng sự ra đời của Vuex.
Nếu ta chỉ dùng VueJS

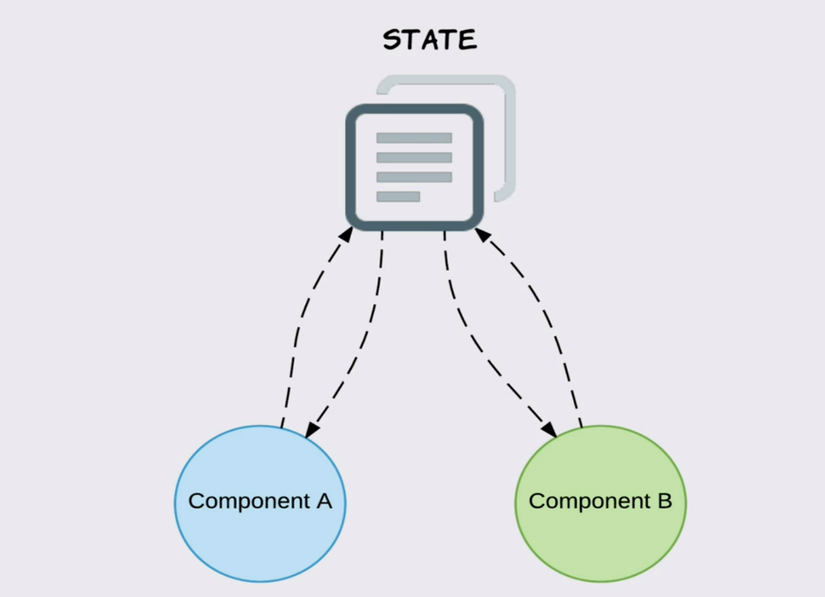
Còn khi chúng ta dùng Vuex
 Nào chúng mình cùng đi tìm hiểu thư viện này nhé.
Nào chúng mình cùng đi tìm hiểu thư viện này nhé.
1. Vuex là gì ?
Vuex các bạn cứ hiểu nó là một thư viện quản lý state của component trong Vuejs. Nó là nơi tập trung lưu trữ dữ liệu cho tát cả các component trong một ứng dụng. Cứ nôm na nó là cái store lưu trữ tất cả mọi thứ cho nó dễ hiểu.
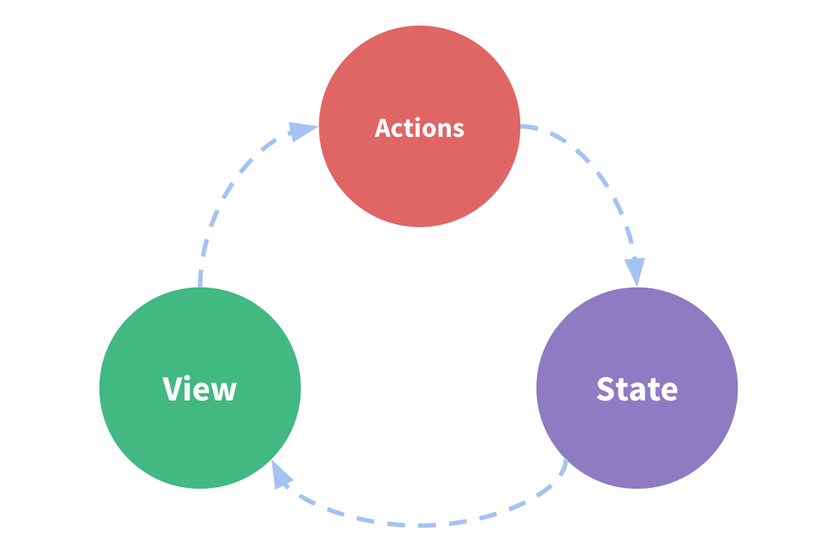
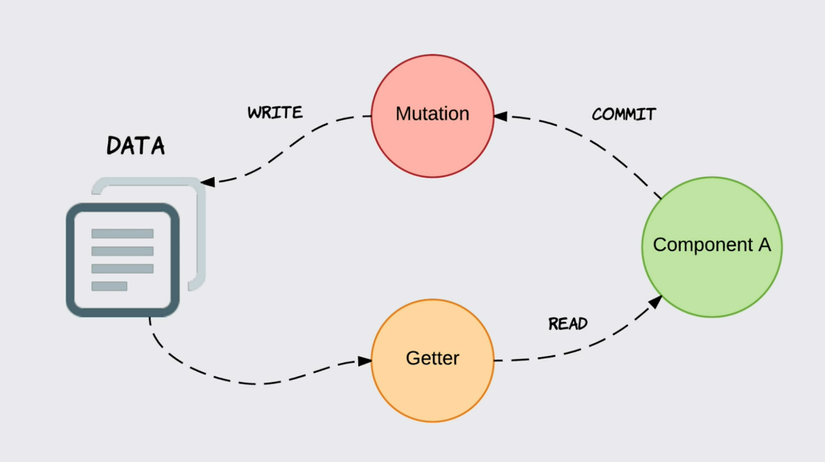
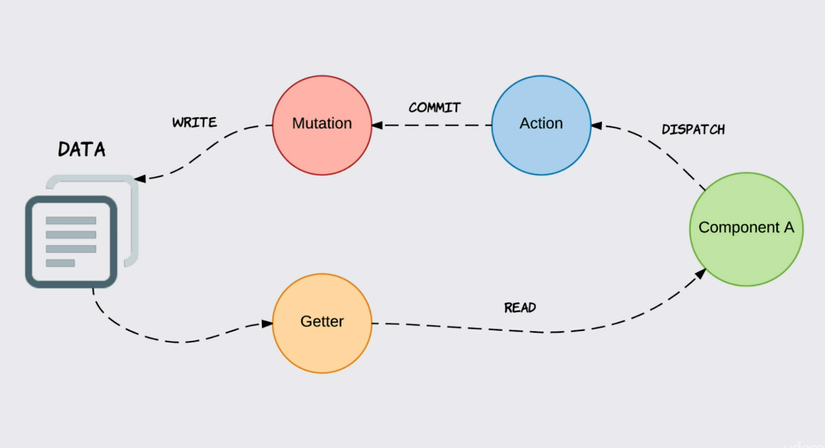
Vuex hoặt động theo mô hình luồng dữ liệu một chiều với 3 thành phần chính sau đây:
State: các bạn cứ hiểu đây là trạng thái, là nơi hình thành nguồn dữ liệu để thực hiện ứng dụng.View: nó là những gì các bạn thấy , là các khai báo ánh xạ với trạng thái.Action: khi view trigger thì action sẽ được gọi.

2. State
State như mình đã nói ở trên nó là trạng thái, hay nói cách khác nó là một object chứa tất cả những biến mà các component có thể sử dụng chung ở trong store.
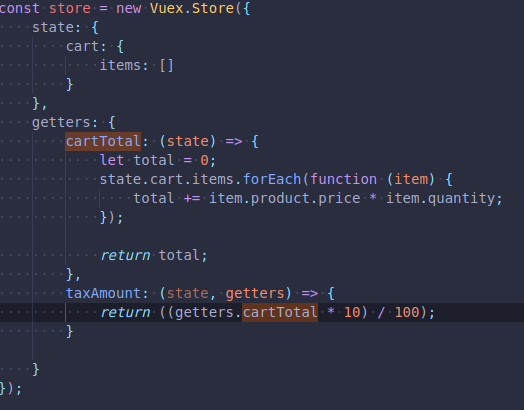
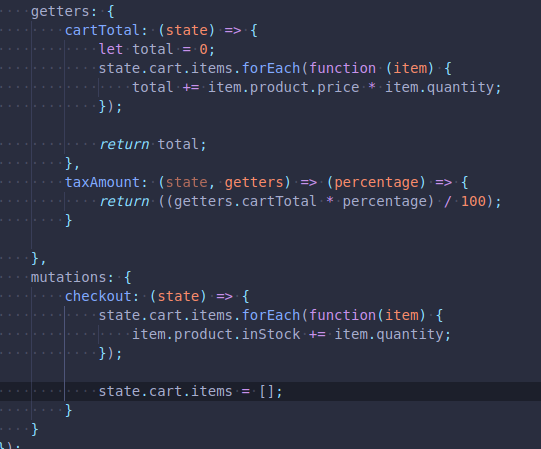
Vậy trong ứng dụng chúng ta muốn lấy state ra dùng kiểu gì nhỉ. Các bạn có 2 cách để làm điều đó, cách thứ nhất chúng ta sử dụng this.$store.getters. Giả sử mình có file store như sau :

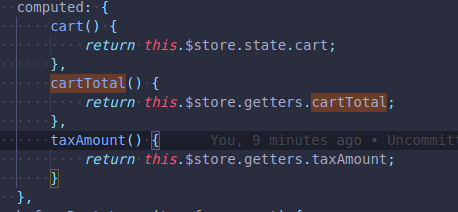
getters trong store có chức năng là trả về giá trị cho chúng ta. Khi trong component chúng ta muốn lấy dữ liệu ra thì chúng ta chỉ cần làm như sau:

Cách thứ 2 chúng ta sẽ sử dụng helper mapState
import { mapState } from 'vuex';
export default {
computed: {
...mapState('challenge', ['sampleTestCases']);
}
}
// file store challenge.js
const state = () => ({
sampleTestCases: [],
});
const actions = { // TODO action }
const mutations = { // TODO mutation }
export {
state,
actions,
mutations,
};
Câu lệnh trên tức là chúng ta lấy biến sampleTestCases ở trong store challenge ra để dùng. Khi đó thì biến sampleTestCases sẽ được coi như là một props và chúng ta sử dụng từ khóa this để trỏ đến nó và sử dụng this.sampleTestCases.
2. Mutations
mtations: là quá trình ngược lại của getters, có nghĩa là ở trong component hoặc trong action chúng ta sẽ dùng câu lệnh commit lên cho mútation để ghi dữ liệu mới vào data hay chính là quá trình cập nhật state.

Cách một chúng ta vẫn sử dụng this.$store
Đầu tiên trong file store chúng ta phải khai báo cùng cấp với getters

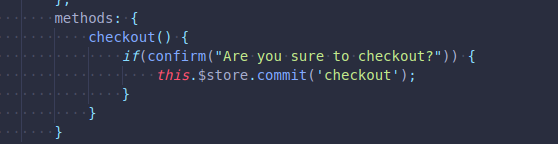
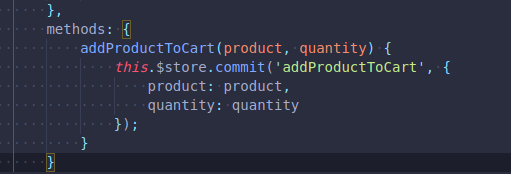
Bước tiếp theo chúng ta sẽ commit lên để sử dụng mutation trong hàm methods của component

Nếu giả dụ mà chúng ta có muốn truyền tham số khi commit lên thì chúng ta sẽ làm như sau
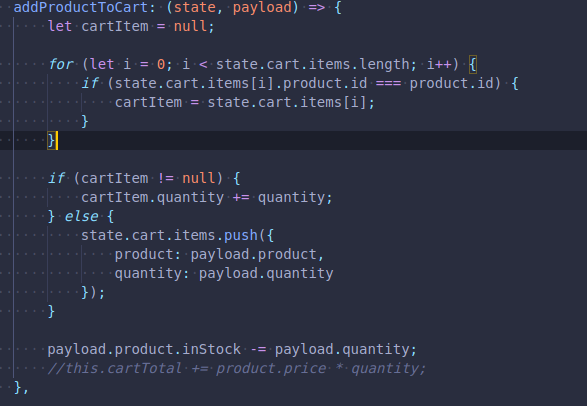
 Hàm mutation sẽ nhận object đó như sau
Hàm mutation sẽ nhận object đó như sau

Cách 2: chúng ta sử dụng helper mapMutation
// file component
import { mapState, mapMutations } from 'vuex'
...
methods: {
...mapMutations(['checkout']);
}
3. Actions

Action là nơi để chúng ta commit đến mutation hoặc để chúng ta gọi api xong rồi mới commit thay đổi và cập nhật state. Nói nôm na nó là như thế =))
Mình lấy một ví dụ nhé
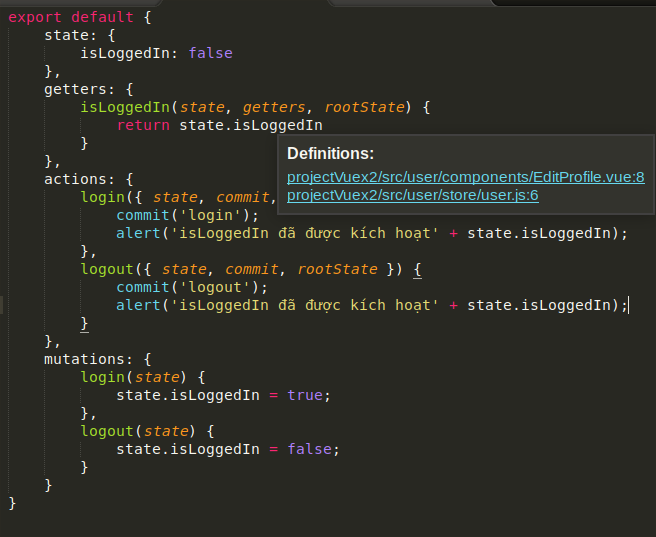
 Đây là một ví dụ đơn giản về chức năng đăng nhập, khi người dùng đăng nhập thì action login sẽ được gọi , trong action login đó thì khi login thành công thì sẽ commit lên để mutation cập nhật trạng thái là đã login rồi.
Đây là một ví dụ đơn giản về chức năng đăng nhập, khi người dùng đăng nhập thì action login sẽ được gọi , trong action login đó thì khi login thành công thì sẽ commit lên để mutation cập nhật trạng thái là đã login rồi.
4. Module trong Vuex
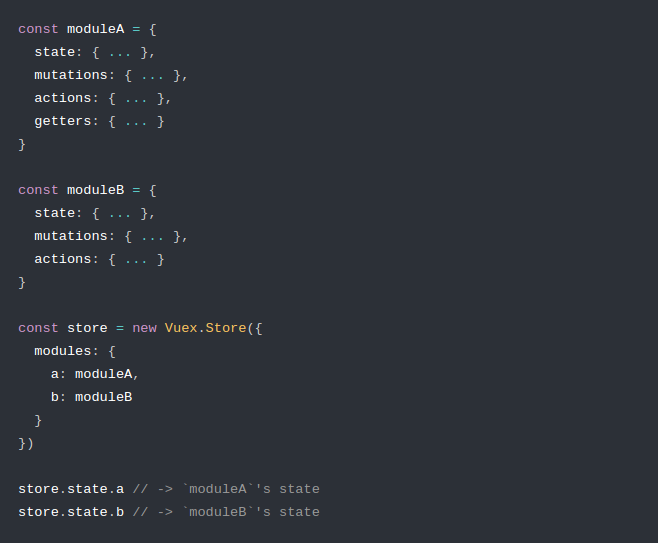
Nếu như dự án đơn giản nó be bé thì chúng ta có thể lưu hết trong 1 file store cũng được nhưng nếu như dự án bắt đầu lớn dần lên việc viết chung hết trong một file gây ra rất khó khắn. Vì thế Vuex cho phép chúng ta chia nhỏ store ra thành từng modules, với mỗi module thì cũng chứa state, mutations, actions, getters

5. Namespace trong Vuex
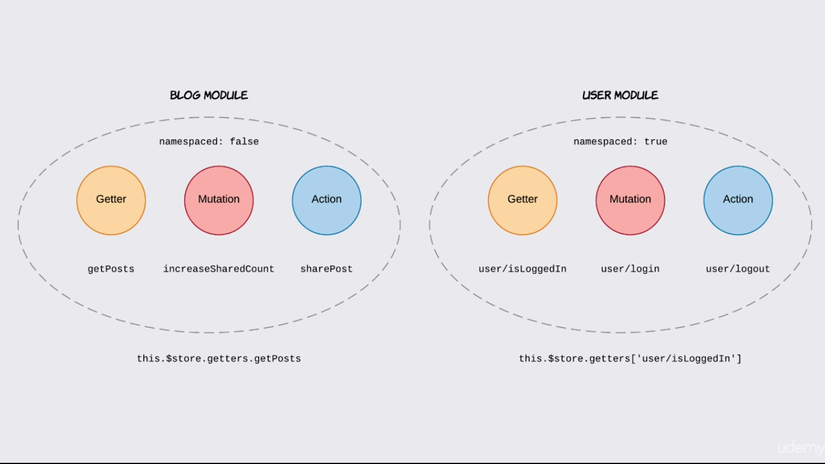
Việc đặt namespace giúp chúng ta dễ quản lý , dễ maintain hơn. Tại sao chúng ta cần phải sử dụng namespace, đó là vì có những tên hàm trùng nhau không phân biệt được giữa module này với module khác thì chúng ta sử dụng namespace để chúng ta phân biệt. Mình khuyên bạn nên sử dụng nhé.

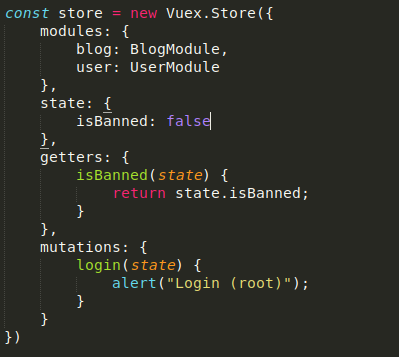
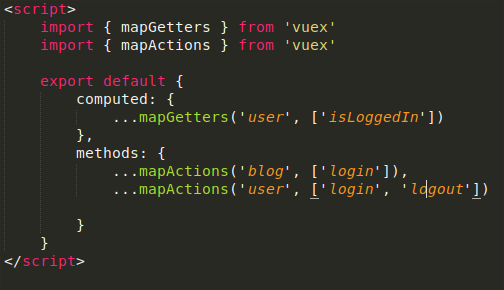
Đây là một ví dụ


Ví dụ này cho thấy 2 module đều có action tên login nhưng do cách khai báo tức là login của user sẽ được dùng chứ không phải login của blog.
6. Kết luận
Qua quá trình mình tìm hiểu thì mình muốn chia sẻ cho các bạn về Vuex, cảm ơn các bạn đã đọc bài viết chia sẻ của mình. Mình cũng đang tìm hiểu nên còn nhiều thiếu sót, các bạn hãy comment để mình sửa nhé. Cảm ơn các bạn rất nhiều.
7. Tham khảo
All rights reserved