Tìm hiểu về React Grid Layout ( RGL )
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
- React-Grid-Layout ( RGL ) là 1 "grid layout system" dành cho React. Tính đến thời điểm hiện tại thì thư viện này đã đạt 13,3k sao trên Github, 1 con số khá ấn tượng. Với RGL nó có tính năng tự đóng gói, các widget có thể kéo thả thay đổi kích thước tùy ý, bố cục một cách linh hoạt đáp ứng cho nhiều responsive breakpoint...

- RGL là React-only và nó không yêu cầu Jquery
- Hiện tại RGL đang được sử dụng ở 1 số trang web lớn như :
Cài đặt
- Dùng NPM để cài đặt RGL Dùng lệnh : npm install react-grid-layout
- Import đường dẫn sau vào dự án của bạn :
- /node_modules/react-grid-layout/css/styles.css
- /node_modules/react-resizable/css/styles.css
Cách sử dụng
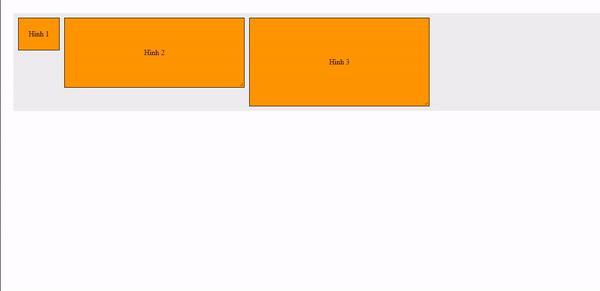
Component dưới đây sẽ tạo ra 1 lưới có 3 hình :
- Hình 1 : Là khối tĩnh không thể thay đổi kích thước cũng như di chuyển
- Hình 2 : Có thể linh hoạt di chuyển nhưng được thiết lập min-width và max-width
- Hình 3 : Có thể linh hoạt di chuyển và thay đổi kích thước tùy ý.
-
Code :
import React from "react"; import GridLayout from "react-grid-layout"; export default class MyFirstGrid extends React.Component { render() { const layout = [ { i: "a", x: 0, y: 0, w: 1, h: 2, static: true }, { i: "b", x: 1, y: 0, w: 3, h: 2, minW: 2, maxW: 4 }, { i: "c", x: 4, y: 0, w: 1, h: 2 } ]; return ( <GridLayout className="layout" layout={layout} cols={12} rowHeight={30} width={1200} > <div key="a">Hình 1</div> <div key="b">Hình 2</div> <div key="c">Hình 3</div> </GridLayout> ); } } -
Kết quả

Tính năng nổi bật
RGL cung cấp nhiều hơn những tính năng nổi bật như :
Xem nhiều hơn tại đây.
Kết luận
Như vậy chúng ta đã tìm hiểu sơ qua về React-Grid-Layout cũng như cách sử dụng của nó. Khi mà xã hội phát triển. Mình hi vọng bài viết của mình có 1 chút gì đó hữu ích với người đọc. Cảm ơn bạn đọc đã dành thời gian cho bài viết của mình.
Nguồn : https://github.com/react-grid-layout/react-grid-layout
All rights reserved