Tìm hiểu về PolymerJS
Bài đăng này đã không được cập nhật trong 4 năm

PolymerJS là gì?
Polymer JS là một thư viện Javascript được tạo bởi ông lớn Google cho phép tái sử dụng các phần tử HTML để xây dựng ứng dụng với các components. Polymer cung cấp cơ bản nhiều thư viện với các componens như menu, toolbar, map,… Đây là một thư viện mã nguồn mở được Google realease lần đầu tiên vào 27-05-2015. Và phiên bản stable là 1.7.0 và được release vào 29-06-2016. Như vậy có thể thấy đây là một thư viện còn khá mới mẻ. Vậy ta cùng xem Polymer JS có gì hay ho nhé.
Tại sao nên sử dụng PolymerJS?
- Polymer cho phép tạo các phần tử tùy chỉnh của riêng bạn một cách dễ dàng bằng cách sử dụng HTML, CSS và JavaScript để thêm các tương tác vào phần tử.
- Polymer được tạo ra bởi Google cung cấp các trình ứng dụng tương thích chéo trình duyệt cùng với các web components.
- Polymer cung cấp 2 kiểu data binding.
- Polymer cung cấp giao diện dòng lệnh của Polymer CLI để quản lý các dự án từ các thành phần đơn giản đến các ứng dụng web phức tạp.
Các tính năng và đặc điểm
- Là thư viện javascript xây dựng trên tiêu chuẩn web API cho phép xây dựng các phần tử HTML tùy chỉnh.
- Nó cung cấp polyfills (web component specifications) để tạo ra các phần tử tùy biến và tái sử dụng.
- Sử dụng các web component tiêu chuẩn để tạo các widgets có thể tái sử dụng trong các tài liệu web và các ứng dụng web.
- Sử dụng Google material design để phát triển các ứng dụng lai.
- Phân phối các element tùy chỉnh trên mạng và người dùng có thể sử dụng các yếu tố này với sự trợ giúp của HTML imports.
Cài đặt và tạo ứng dụng demo
Có 2 cách để cài đặt Polymer là qua bower hoặc npm.
- Cài đặt Polymer CLI
npm install -g polymer-cli - Tạo folder cho ứng dụng
mkdir polymer_democd polymer_demo - Khởi tạo polymer
polymer init - Chọn template
Ở đây có 4 kiểu template có sẵn:
- polymer-2-element: Mẫu polymer element đơn giản
- polymer-2-application: Một ứng dụng polymer đơn giản
- polymer-2-starter-kit: Mẫu ứng dụng khởi tạo Polymer 2.x với điều hướng và "PRPL pattern"
- shop: The "Shop" Progressive Web App demo Xem ứng dụng demo của polymer ta chọn shop
- Khởi động server
polymer serveKhởi động server truy cập vào đường dẫnhttp://localhost:8081ta thấy giao diện như sau: Wow! nhìn khá là đẹp và đầy đủ các chức năng cơ bản. =))
Đấy là app demo của polymer, bây giờ mình sẽ bắt đầu làm một ứng dụng hello world đơn giản nhất trong polymer.
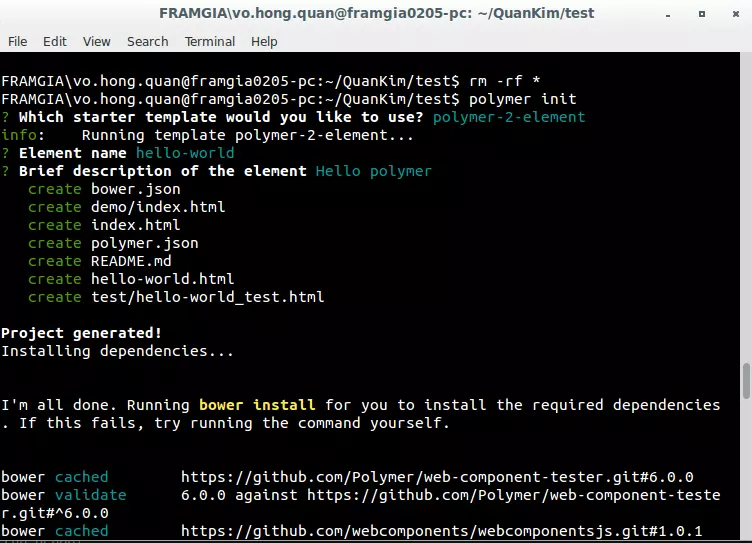
Ta khởi tạo 1 folder mới và init polymer và chọn template polymer-2-element.
Wow! nhìn khá là đẹp và đầy đủ các chức năng cơ bản. =))
Đấy là app demo của polymer, bây giờ mình sẽ bắt đầu làm một ứng dụng hello world đơn giản nhất trong polymer.
Ta khởi tạo 1 folder mới và init polymer và chọn template polymer-2-element.
 Bằng câu lệnh hỗ trợ này ta sẽ có file hello-world.html khai báo polymer element là hello-world:
Bằng câu lệnh hỗ trợ này ta sẽ có file hello-world.html khai báo polymer element là hello-world:
<link rel="import" href="../polymer/polymer-element.html">
<dom-module id="hello-world">
<template>
<style>
:host {
display: block;
}
</style>
<h2>Hello [[prop1]]!</h2>
</template>
<script>
/**
* `hello-world`
* Hello polymer
*
* @customElement
* @polymer
* @demo demo/index.html
*/
class HelloWorld extends Polymer.Element {
static get is() { return 'hello-world'; }
static get properties() {
return {
prop1: {
type: String,
value: 'hello-world'
}
};
}
}
window.customElements.define(HelloWorld.is, HelloWorld);
</script>
</dom-module>
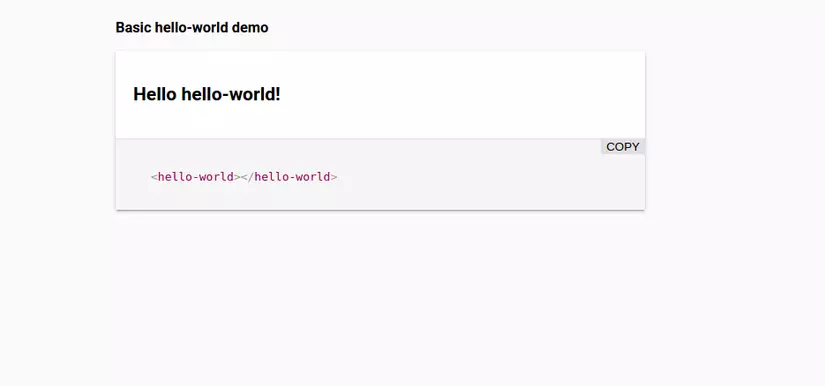
Chạy polymer serve lên và truy cập vào link element http://localhost:8081/components/hello-world/ ta được kết quả như sau:
 Như vậy ta đã xong bài
Như vậy ta đã xong bài Hello World của Polymer. Đây là ta đang tự định nghĩa element của mình, và polymer có rất nhiều element định nghĩa sẵn, dùng cái nào thì ta sẽ tải về và implements vào project.
Phần tìm hiểu về Polymer của mình hôm nay xin dựng lại tại đây. Cảm ơn các bạn đã theo dõi.
All rights reserved