Tìm hiểu về NodeJS
Bài đăng này đã không được cập nhật trong 3 năm
NodeJS là 1 platform mới, build trên Chrome Javascript runtime(V8) nhằm dễ dàng phát triển các ứng dụng về mạng 1 cách nhanh chóng và dễ dàng mở rộng. 1 số điểm mạnh của NodeJS:
- Dễ dàng phát triển cả client và server với 1 ngôn ngữ lập trình duy nhất là Javascript
- Tốc độ xử lý nhanh nhờ dùng engine Javascript của Google
- Nhiều framework, thư viện free của cộng đồng, dễ cài qua NPM
- Non blocking I/O (Do ko tìm được thuật ngữ tiếng Việt nên để tiếng anh) Version hiện tại đang là: v0.10.31
Để hiểu hơn về sức mạnh của Nodejs chúng ta cùng làm 1 ứng dụng chat đơn giản. Trong ứng dụng chat này sẽ sử dụng 2 framework rất thông dụng của Nodejs là express và socket.io:
- Đầu tiên bạn cần tải về và cài đặt, rất dễ dàng chỉ cần vào trang chủ của Nodejs: http://nodejs.org/ và nhấn nút Install để tải về và cài đặt
- Tạo 1 thư mục mới trên máy bạn đặt tên là: chat-example
- Dùng text editor bất kỳ nhập vào nội dung bên dưới rồi save thành file package.json:
{
"name": "socket-chat-example",
"version": "0.0.1",
"description": "my first socket.io app",
"dependencies": {}
}
package.json là manifest file của ứng dụng mà chúng ta làm, nội dung file sẽ quy định các thuộc tính và các thư viện phụ thuộc của ứng dụng. Để cài đặt thêm framework dùng cho ứng dụng, rất dễ dàng ta dùng NPM để cài, ví dụ để cài express ta dùng lệnh sau:
npm install --save express
4. Sau khi cài xong express, để test ta tạo 1 file index.js với nội dung:
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
res.send('<h1>Hello world</h1>');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
- Khởi tạo express với tên app để cung cấp cho http server
- Định nghĩa 1 route handler '/' để xử lý khi có request đến trang web
- Quy định http server chạy trên cổng 3000
- Để chạy thử ta dùng lệnh: node index.js rồi mở trình duyệt vào địa chỉ: http://localhost:3000 sẽ ra trang web với nội dung:
Hello world
- Với ví dụ trên ta trả về 1 string Hello world, để trả về 1 file html ta sửa lại code như sau:
app.get('/', function(req, res){
res.sendfile('index.html');
});
Tiếp đó tạo file index.html với nội dung:
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
Khi view ta sẽ có giao diện:

- Như vậy là phần web đã xong, giờ ta sẽ tích hợp socket.io vào ứng dụng, đầu tiên là cài thêm socket.io bằng NPM:
npm install --save socket.io
Tiếp đó sửa lại code phần index.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendfile('index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
Đoạn code trên khởi tạo đối tượng socket.io bằng cách truyền vào http(http server)
Tiếp đó cho socket.io chờ kết nối: io.on('connection',...
8. Phần client(index.html), ta thêm vào thư viện socket.io và khởi tạo như sau:
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
Như vậy là đã xong phần kết nối, để trao đổi sự kiện giữa client và server ta dùng hàm emit: Phía client ta xử lý khi ấn nút send thì sẽ emit 1 event tên là: "chat message" lên server như sau:
<script src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
</script>
Ở phần server (index.js) ta bắt sự kiện "chat message" của client gửi lên và gọi hàm io.emit để gửi 1 event "chat message" khác xuống tất cả các client:
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
Lúc này ở client cần bắt sự kiện "chat message" mà server gửi xuống để hiển thị nội dung chat lên giao diện:
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
</script>
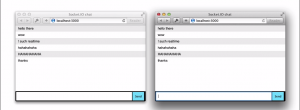
Kết quả cuối cùng ta được 1 ứng dụng chat đơn giản như sau:

Kết luận: Nodejs là công nghệ mới và sẽ phát triển mạnh trong tương lai với ưu điểm về các ứng dụng realtime.
All rights reserved