Tìm hiểu về một số phương thức đặc biệt trong CSS selector
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Đôi khi trong các đoạn code CSS chúng ta thường bắt gặp một số ký tự như >, +, ~ ngoài những cách viết thông thường. Vậy các ký tự này có tác dụng gì trong CSS? Trong phạm vi bài viết này mình xin giải thích rõ hơn về công dụng và cách thức hoạt động của các CSS selector này.
Ví dụ
Ở đây, ta có 1 đoạn code HTML.
<ul class='main-menu'>
<li class='menu-item'><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#">Menu</a>
<ul>
<li><a href="#">Sub menu 1</a></li>
<li><a href="#">Sub menu 2</a></li>
<li><a href="#">Sub menu 3</a></li>
</ul>
</li>
</ul>
Phương thức >
Phương thức này sẽ chọn các "phần tử con trực tiếp" ở trong của thành phần cha bên ngoài, nghĩa là style chỉ ảnh hưởng đến các phần tử con cấp đầu tiên. Các bạn xem ví dụ sau để hiểu rõ hơn về phương thức này. CSS:
.main-menu > li > a {
color: #ff0000
}
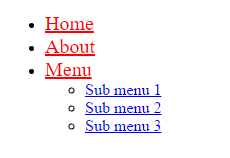
Kết quả:
 Ta thấy rằng chỉ có các thẻ
Ta thấy rằng chỉ có các thẻ li của ul ngoài cùng chịu ảnh hưởng của style CSS, còn các thẻ li của các ul cấp tiếp theo thì không,
Phương thức +
Phương thức này sẽ chọn 1 phần tử duy nhất ngay sau phần tử được nhắc đến. Phương thức này thường được áp dụng cho việc style lại cho các radio-button, checkbox,.. của HTML trong những trường hợp không muốn sử dụng các element mặc định này bằng việc ẩn các thẻ input đi và style cho element ngay sau đó.
CSS:
.main-menu .menu-item + li > a {
color: #ff0000;
font-size: 20px;
}
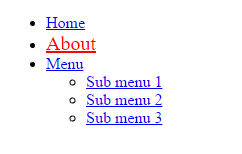
Kết quả:
 Ở đây, chỉ duy nhất thẻ
Ở đây, chỉ duy nhất thẻ li thứ 2 có style CSS, vì ta sử dụng + li ngay sau thẻ li có class menu-item.
Phương thức ~
Phương thức này sẽ chọn tất cả các phần tử ngay sau phần tử được nhắc đến, style CSS sẽ chỉ ảnh hưởng từ phần tử thứ 2 trở đi. CSS:
.main-menu .menu-item ~ li > a {
color: #ff0000;
font-size: 20px;
}
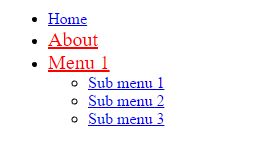
Kết quả:
 Còn với trường hợp này, tất cả các phần tử phía sau phần tử đầu tiên đều bị ảnh hưởng CSS.
Còn với trường hợp này, tất cả các phần tử phía sau phần tử đầu tiên đều bị ảnh hưởng CSS.
Trên đây là bài viết ngắn mình muốn giới thiệu cho mọi người 1 số tính năng ít được nhắc đến nhưng lại khá hữu dụng của CSS. Xin cảm ơn các bạn đã đọc bài viết.
All rights reserved