Tìm hiểu về map, filter, reduce qua emoji
Bài đăng này đã không được cập nhật trong 6 năm

map
Khái niệm
Phương thức map() giúp tạo ra một mảng mới với các phần tử là kết quả từ việc thực thi một hàm lên từng phần tử của mảng được gọi.
Vì vậy mà mảng mới này sẽ có length bằng với mảng đầu vào
Ví dụ Emoji
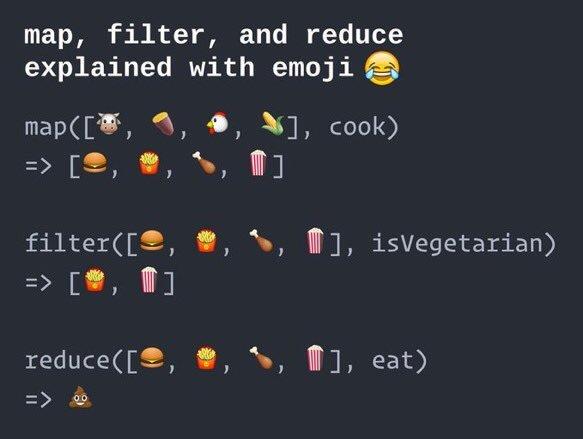
- Input: một mảng các nguyên liệu [
 ,
,  ,
,  ,
,  ]
] - Output: các món ăn được nấu theo từng các nguyên liệu đó
Input = ([
,
,
,
]
[
,
,
,
].map( cook)
Thực hiện phương thức
cookqua từng phần tử của input
=>
=>
=>
=>
Output = [
,
,
,
]
Sử dụng khi nào?
- Cần chuyển đổi mảng để tạo ra mảng mới.
Ví dụ:
- Chuyển một string thành một array
- Render ra một list DOM trong các thư viện JavaScript (React, Vue, Angular...)
- Khi cần format một mảng các object (thêm id, format giá trị hiển thị...)
Bạn có thể tham khảo thêm tại đây https://scotch.io/tutorials/4-uses-of-javascripts-arraymap-you-should-know
filter
Khái niệm
Khi bạn có một array, và chỉ muốn lấy một số phần tử từ nó theo điều kiện nhất định, hãy nghĩ ngay đến filter.
Hàm filter tạo ra một mảng mới với các phần tử thỏa mãn điều kiện của một hàm nhất định. Nếu hàm trả vềtrue, thì phần tử đó được giữ lại, và ngược lại,false thì bị loại ra
Ví dụ Emoji
- Input: một mảng các món ăn [
 ,
,  ,
,  ,
,  ]
] - Output: các đồ ăn chay
Input = ( [
,
,
,
]
[
,
,
,
].filter(isVegetarian)
Thực hiện kiểm tra điều kiện isVegetarian qua từng phần tử của input
=> isVegetarian(
) => false
=> isVegetarian(
) => true
=> isVegetarian(
) => false
=> isVegetarian(
) => true
Những phần tử thỏa mãn điều kiện sẽ được giữ lại
Output = [
,
]
Sử dụng khi nào?
- Khi cần tạo ra một mảng con từ mảng đầu vào theo một điều kiện lọc nhất định
Ví dụ:
- Lọc ra tất cả các phần tử là string từ mảng
- Lọc ra các số chẵn từ mảng số
- ....
reduce
Khái niệm
Reduce dùng để thực thi một hàm lên từng phần tử của mảng (từ trái sang phải) với một biến tích lũy để thu về một giá trị duy nhất.
Ví dụ Emoji
- Input: một mảng các món ăn [
 ,
,  ,
,  ,
,  ]
] - Output: tổng lượng carlo bạn nhận được sau khi ăn lần lượt các món như thứ tự trên
Input = ( [
,
,
,
] // tương đương với giá trị carlo là [100, 200, 200, 100]
eat = (sumCarlories, currentCarlories ) => sumCarlories + currentCarlories
[
,
,
,
].reduce(eat)
Thực hiện phương thức
eatqua từng phần tử của input theo thứ tự từ trái sang phải, kết quả ở mỗi lầneattại 1 phần tử sẽ là giá trịsumCarloriescho phần thử tiếp theo
=> eat(
) => sumCarlories = 100
=> eat(
) => sumCarlories = 100 + 200 = 300
=> eat(
) => sumCarlories = 300 + 200 = 500
=> eat(
) => sumCarlories = 500 + 100 = 600
Output = 600
Sử dụng khi nào?
- Khi bạn muốn sử dụng giá trị của từng phần tử trong array để tạo ra một giá trị mới hoàn toàn, hãy nghĩ đến reduce khi cảm thấy bài toán có chút gì đó giống đệ quy
Ví dụ:
- Tỉnh tổng của dãy số theo điều kiện nào đó
- Đếm số lần xuất hiện của phần tử trong dãy
- ....
Tổng kết
Khi xử lý dữ liệu, hãy nghĩ đến các hàm tiện ích hơn như map, filter, reduce, find... trước khi nghĩ đến việc phải dùng các vòng lặp for. Việc này sẽ giúp cho code của bạn trở nên ngắn gọn, dễ hiểu hơn. Tùy vào bài toán đưa ra mà chọn phương án phù hợp nhất:
- Muốn xử lý từng phần tử trong mảng theo cùng 1 cách, trả về mảng mới có length bằng với mảng ban đầu =>
map. - Muốn lấy các phần tử theo 1 tiêu chuẩn nhất định =>
filter. - Muốn sử dụng các giá trị trong mảng để tạo ra vài thứ khác hoàn toàn mới =>
reduce.
Bài viết đến đây là hết. Cảm ơn các bạn đã theo dõi bài viết. Hi vọng bài viết sẽ giúp các bạn hiểu thêm về các phương thức của mảng trong JavaScript.
Tham khảo:
https://medium.com/poka-techblog/simplify-your-javascript-use-map-reduce-and-filter-bd02c593cc2d https://hackernoon.com/understanding-map-filter-and-reduce-in-javascript-5df1c7eee464
All rights reserved