Tìm hiểu về Laravel, tạo các task đơn giản (P2)
Bài đăng này đã không được cập nhật trong 4 năm
Đây là bài tìm hiểu về Laravel 5.2 cho người mới bắt đầu được dựa vào bài viết trên trang chủ của framework Laravel.
Tìm hiểu về cách thêm, sửa, xóa task trong Laravel.
Để hiểu các tính năng cơ bản của Laravel, chúng tôi sẽ xây dựng một danh sách các yêu cầu đơn giản dưới đây (Mã code được đính kèm trên github).
1. Cài đặt
- Đầu tiên bạn sẽ cần làm mới cài đặt của framework Laravel. Bạn có thể sử dụng máy ảo Homestead hoặc môi trường PHP local của bạn để chạy framework. Khi mà môi trường local của bạn đã sẵn sàng, bạn có thể cài đặt framwork Laravel sử dụng Composer
composer create-project laravel/laravel quickstart --prefer-dist
- Tuy nhiên nếu bạn muốn tải mã nguồn của phần này và chạy nó trên local của bạn, bạn có thể thực hiện như sau
git clone https://github.com/laravel/quickstart-basic quickstart
cd quickstart
composer install
php artisan migrate
2. Chuẩn bị cơ sở dữ liệu
Database migrations
-
Bạn có thể hiểu migration trong Laravel giống như một version control của database, một tính năng giúp quản lý các version của database.
-
Migration của Laravel cung cấp một cách dễ dàng các định định nghĩa cấu trúc bảng dữ liệu của bạn và sự sửa đổi linh hoạt, qua mã PHP. Thay vì nói với các thành viên trong nhóm của bạn về việc tự thêm cột vào database ở local của họ, thành viên trong nhóm bạn chỉ cần chạy migration vào trong source control.
-
Trong ví dụ này, hãy sử dụng câu lệnh
make:migrationđể tạo một new data migration có tên là “tasks”
php artisan make:migration create_tasks_table --create=tasks
- Migration sẽ xuất hiện ở thư mục : database/migrations. Như bạn có thể thấy, câu lệnh
make:migrationsđã thêm ID (ID tự động tăng) và cập nhật thời gian thay đổi của file. Hãy sử file này và thêm cột name kiểu string cho các task của chúng tôi.
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateTasksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('tasks');
}
}
- Để chạy migration của chúng tôi, chúng tôi sử dụng câu lệnh Artisan migrate. Nếu bạn đang sử dụng Homestead, bạn có thể chạy câu lệnh này từ máy ảo của bạn, kể từ khi máy chủ của bạn không có quyền truy cập vào database.
php artisan migrate
- Câu lệnh này sẽ tạo tất cả các bảng dữ liệu của chúng tôi. Nếu bạn kiểm tra các bảng dữ liệu đang sử dụng dữ liệu client của bạn chọn, bạn sẽ nhìn thấy một bảng tasks mới, bảng bao gồm các cột được định nghĩa trong migrations của chúng tôi. Tiếp theo chúng ta đi xây dựng Eloquent ORM.
Eloquent ORM
-
Eloquent trong Laravel chính là một ORM (Object-relation mapper). Mỗi bảng của database sẽ được ánh xạ qua 'Model', và model này được sử dụng để tương tác với bảng.
-
Vì vậy, định nghĩa model task tương ứng với bảng tasks chúng ta đã tạo. Một lần nữa, chúng ta sử dụng một câu lệnh Artisan để tạo model này. Trong trường hợp này, chúng ta sử dụng câu lệnh
make:model
php artisan make:model Task
- Model này sẽ nằm trong thư mục app/. Theo mặc định, lớp model là trống.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
//
}
3. Routing
Stubbing the routes
-
Theo mặc định, tất cả các route của Laravel được định nghĩa trong thư mục
app/Http/routes.php -
Với ví dụ này, chúng tôi cần ít nhất ba route: một route đẻ hiển thị danh sách của tất cả các task, một route để thêm các task mới và một route để xóa task đang tồn tại. Vì vậy, chúng ta khai báo trong file
app/Http/routes.phpnhư sau:
<?php
use App\Task;
use Illuminate\Http\Request;
/**
* Show Task Dashboard
*/
Route::get('/', function () {
//
});
/**
* Add New Task
*/
Route::post('/task', function (Request $request) {
//
});
/**
* Delete Task
*/
Route::delete('/task/{task}', function (Task $task) {
//
});
Displaying a view
- Trong Laravel, tất cả các cửa hàng template được lưu trữ tại
resources/views, và chúng ta có thể sử dụngviewđể hiển thị template mong muốn.
Route::get('/', function () {
return view('tasks');
});
4. Building layout and views
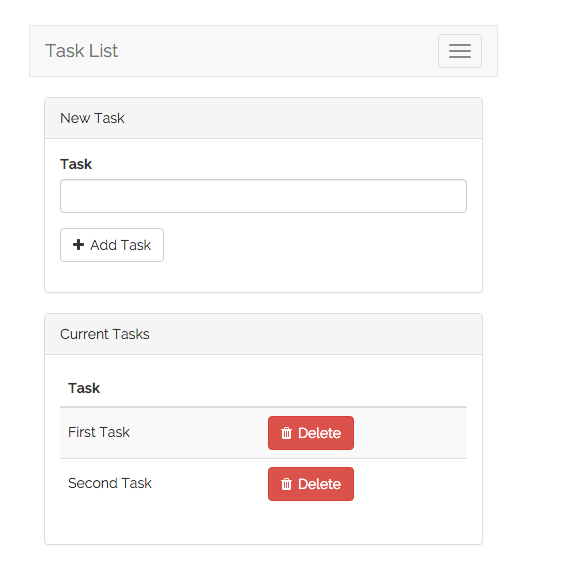
- Trong ứng dụng này chỉ có một view duy nhất bao gồm thêm một task mới cũng như hiển thị một danh sách của tất cả các task hiện tại. Phần giao diện dưới đây sử dụng style của Bootstrap CSS.

Defining the layout
- Tất cả view của Laravel nằm trong thư mục
resource/views. Do đó, định nghĩa layout mới trongresource/views/layouts/app.blade.php..blade.applà phần mở rộng của Laravel sử dụng template Blade. Tất nhiên bạn có thẻ sử dụng teamplate PHP với Laravel. Tuy nhiên, Blade cung cấp một cách thuận lợi các cú pháp ngắn gọn, clear code. - File app.blade.php như sau:
<!-- resources/views/layouts/app.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel Quickstart - Basic</title>
<!-- CSS And JavaScript -->
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<!-- Navbar Contents -->
</nav>
</div>
@yield('content')
</body>
</html>
Defining the child view
- Chúng ta cần tạo một file view để tạo một task mới, file được định nghĩa ở: resources/views/tasks.blade.php
<!-- resources/views/tasks.blade.php -->
@extends('layouts.app')
@section('content')
<!-- Bootstrap Boilerplate... -->
<div class="panel-body">
<!-- Display Validation Errors -->
@include('common.errors')
<!-- New Task Form -->
<form action="{{ url('task') }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<!-- Task Name -->
<div class="form-group">
<label for="task" class="col-sm-3 control-label">Task</label>
<div class="col-sm-6">
<input type="text" name="name" id="task-name" class="form-control">
</div>
</div>
<!-- Add Task Button -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">
<i class="fa fa-plus"></i> Add Task
</button>
</div>
</div>
</form>
</div>
<!-- TODO: Current Tasks -->
@endsection
-** Trong đó:**_
+ @extendes sử dụng directive của Blade để sử dụng layout chúng ta đã được định nghĩa trước đó ở resources/views/layouts/app.blade.php.
+ tất cả nội dung giữa `@section(‘content’)` và `@endsection` sẽ được thêm vào vị trí của `@yiel(‘content’)` trong file `app.blade.php`
+ `@include(‘common.errors’)` sẽ directive đến `resources/view/common/errors.blade.php`.
5. Adding tasks
Validation
- Chúng ta thực hiện valitate ô input
nametrong phần tạo task mới, yêu cầu tên task phải nhập và độ dài tối đa của ký tự là 255. Nếu trường hợp validate lỗi, chúng ta sẽ quay về trang trang chủ (/ URL), cũng như 1 flash báo lỗi vào session.
Route::post('/task', function (Request $request) {
$validator = Validator::make($request->all(), [
'name' => 'required|max:255',
]);
if ($validator->fails()) {
return redirect('/')
->withInput()
->withErrors($validator);
}
// Create The Task...
});
-
->withErrors($validator)đưa vào session và chúng ta có thẻ sử dụng ở view qua biến$errors. -
File
common/errors.blade.phpđược sử dụng ở trên@include(‘common.errors’)được định nghĩa như sau:
<!-- resources/views/common/errors.blade.php -->
@if (count($errors) > 0)
<!-- Form Error List -->
<div class="alert alert-danger">
<strong>Whoops! Something went wrong!</strong>
<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
Creating the task
- Để tạo task, chúng ta có thể sử dụng method
savesau khi tạo và thiết lập các thuộc tính trên một model Eloquent mới trong file router.
$task = new Task;
$task->name = $request->name;
$task->save();
return redirect('/');
- Chúng ta đã tạo task thành công. Tiếp theo, thêm view hiển thị một danh sách các task đang tồn tại.
Display existing tasks
- Đầu tiên, chúng ta sẽ chỉnh sửa file router.
Route::get('/', function () {
$tasks = Task::orderBy('created_at', 'asc')->get();
return view('tasks', [
'tasks' => $tasks
]);
});
- Tiếp theo hiển thị các task tồn tại ở file tasks.blade.php
@extends('layouts.app')
@section('content')
<!-- Create Task Form... -->
<!-- Current Tasks -->
@if (count($tasks) > 0)
<div class="panel panel-default">
<div class="panel-heading">
Current Tasks
</div>
<div class="panel-body">
<table class="table table-striped task-table">
<!-- Table Headings -->
<thead>
<th>Task</th>
<th> </th>
</thead>
<!-- Table Body -->
<tbody>
@foreach ($tasks as $task)
<tr>
<!-- Task Name -->
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
<td>
<!-- TODO: Delete Button -->
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endif
@endsection
6. Deleting tasks
Adding the delete button
- Chúng ta sẽ thêm một button delete vào bên cạnh tên list hiển thị trong file
tasks.blade.php. Khi mà click button delete, yêu cầuDELETE/tasksẽ gửi đến ứng dụng.
<tr>
<!-- Task Name -->
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
<!-- Delete Button -->
<td>
<form action="{{ url('task/'.$task->id) }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button type="submit" class="btn btn-danger">
<i class="fa fa-trash"></i> Delete
</button>
</form>
</td>
</tr>
Deleting the task
Route::delete('/task/{task}', function (Task $task) {
$task->delete();
return redirect('/');
});
7. Blade template engine trong Laravel
-
Ở phần tìm hiểu trên có nhắc đến Blade temple, trong phần này tôi sẽ giới thiệu cách sử dụng Blade trong Laravel.
-
Tạo Blade: tất cả Blade đều có phần mở rộng là
.blade.phpvà nằm trong thư mụcapp/views/Vì vậy khi tạo một file Blade mới trong Laravel bạn vào thư mụcapp/views/tạo một file và lưu dưới dạngnmefile.blade.php. -
Các cú pháp sử dụng trong Blade.
-
sử dụng {{value}} để echo giá trị
Hôm nay là ngày: {{date("d-m-Y")}}
Kết quả hiển thị: Hôm nay là ngày: 27-0-/2016
- Sử dụng
orđể xuất giá trị mặc định
Hello, {{ $name or 'No Name' }}.
Nếu $name không tồn tại thì sẽ echo ra No Name
- Sử dụng
@phía trước{}để Blade bỏ qua không xử lý
@{{ 'viblo.asia' }}
Kết quả hiển thị: {{ 'viblo.asia' }}
- Sử dụng vòng lặp, câu điều khiển: ta chỉ việc thêm
@ngay trước câu lệnh và kết thúc bằng@end+tên hamf.
@foreach ($tasks as $task)
<tr>
<!-- Task Name -->
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
<td>
<!-- TODO: Delete Button -->
</td>
</tr>
@endforeach
- chèn sub-view: ta dùng cú pháp
@include($string_view_name, $array_data). Chú ý: giả sử file a.blade.php include file b.blade.php thì những biến sử dụng được ở file a.blade.php thì đều có thể sử dụng trong file b.blade.php
All rights reserved