Tìm hiểu về JSON:API Module trong Drupal 8
Bài đăng này đã không được cập nhật trong 6 năm
Mở Đầu
Hôm nay mình sẽ giới thiệu cho mọi người một module phổ biến của Drupal. Đó là JSON:API Module.
JSON API là công cụ giúp định dạng các phản hồi JSON của bạn. Bằng cách tuân thủ các quy ước được chia sẻ, bạn có thể tăng hiệu suất, tận dụng công cụ tổng quát và tập trung vào ứng dụng của mình.
Client có thể tận dụng bộ nhớ đệm phản hồi hiệu quả của nó, đôi khi loại bỏ hoàn toàn các yêu cầu mạng.
Cấu trúc Resource
Dưới đây là cấu trúc resource của JSON API:
{
"jsonapi": {
"version": "1.0",
"meta": {
"links": {
"self": {
"href": "http://jsonapi.org/format/1.0/"
}
}
}
},
"data": {
"type": "node--article",
"id": "1adbc40c-3fe6-4c03-8c2d-78fe45d49741",
"links": {
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741?resourceVersion=id%3A5"
}
},
"attributes": {
"drupal_internal__nid": 5,
"drupal_internal__vid": 5,
"langcode": "en",
"revision_timestamp": "2019-12-28T01:40:21+00:00",
"revision_log": null,
"status": true,
"title": "TEST",
"created": "2019-12-28T01:40:06+00:00",
"changed": "2019-12-28T01:40:21+00:00",
"promote": true,
"sticky": false,
"default_langcode": true,
"revision_translation_affected": true,
"path": {
"alias": null,
"pid": null,
"langcode": "en"
},
"body": {
"value": "<p>TEST</p>\r\n",
"format": "basic_html",
"processed": "<p>TEST</p>",
"summary": ""
},
"comment": {
"status": 2,
"cid": 0,
"last_comment_timestamp": 1577497221,
"last_comment_name": null,
"last_comment_uid": 1,
"comment_count": 0
}
},
"relationships": {
"node_type": {
"data": {
"type": "node_type--node_type",
"id": "dec5583f-5ba3-4dab-9091-6e99d9aa344d"
},
"links": {
"related": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/node_type?resourceVersion=id%3A5"
},
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/relationships/node_type?resourceVersion=id%3A5"
}
}
},
"revision_uid": {
"data": {
"type": "user--user",
"id": "9e75aa54-6b21-4dcf-8bcc-d983575fa91b"
},
"links": {
"related": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/revision_uid?resourceVersion=id%3A5"
},
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/relationships/revision_uid?resourceVersion=id%3A5"
}
}
},
"uid": {
"data": {
"type": "user--user",
"id": "9e75aa54-6b21-4dcf-8bcc-d983575fa91b"
},
"links": {
"related": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/uid?resourceVersion=id%3A5"
},
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/relationships/uid?resourceVersion=id%3A5"
}
}
},
"field_image": {
"data": null,
"links": {
"related": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/field_image?resourceVersion=id%3A5"
},
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/relationships/field_image?resourceVersion=id%3A5"
}
}
},
"field_tags": {
"data": [],
"links": {
"related": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/field_tags?resourceVersion=id%3A5"
},
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741/relationships/field_tags?resourceVersion=id%3A5"
}
}
}
}
},
"links": {
"self": {
"href": "https://drupal.dd:8443/jsonapi/node/article/1adbc40c-3fe6-4c03-8c2d-78fe45d49741"
}
}
}
jsonapi: Chứa thông tin, phiên bản của module JSON:API đang sử dụng.
attributes: lưu trữ các giá trị cụ thể cho một Resource cơ bản. Ví dụ: title, body, thời gian created,langcode,...
relationships: là các giá trị thuộc về một Resource khác trong hệ thống. relationships thường đại diện cho các giá trị được lưu trữ bởi một tham chiếu thực thể.
Fetching resources (GET)
Ở phần này, chúng ta tìm hiểu làm cách nào để truy xuất một hoặc nhiều Resource thuộc content type là article.
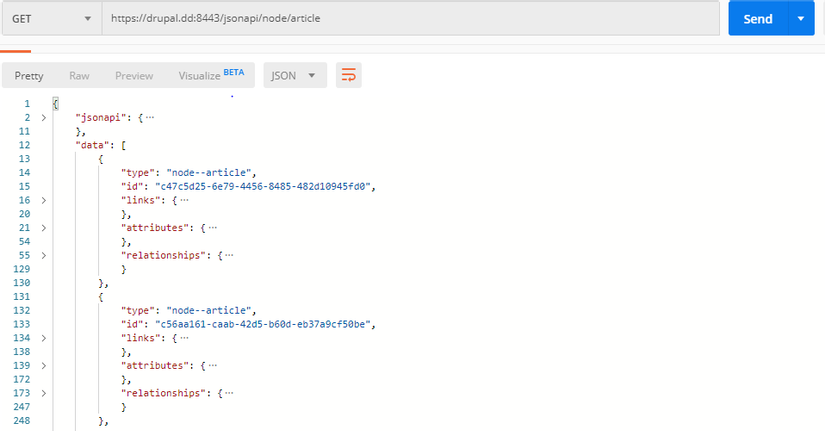
1. Get tất cả resource:
URL: http://{host}/jsonapi/node/article
Method: GET
Response:
Statuscode: 200 OK
Body: chứa tất cả các đối tượng JSON: API của article node.
Ta có thể test trên Postman:

2. Get resource theo uuid:
URL: http://{host}/jsonapi/node/article/{{article_uuid}}
Method: GET
Response:
Statuscode: 200 OK
Body: chứa đối tượng JSON:API có article_uuid trùng với article_uuid truyền vào.
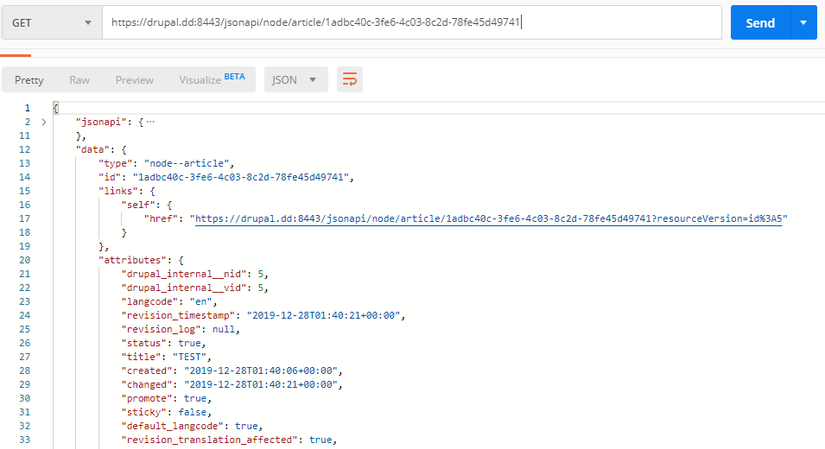
Ta có thể test trên Postman:
Creating new resources (POST)
Trong phần này, chúng ta tìm hiểu làm cách nào để tạo một Resource mới có content type là article.
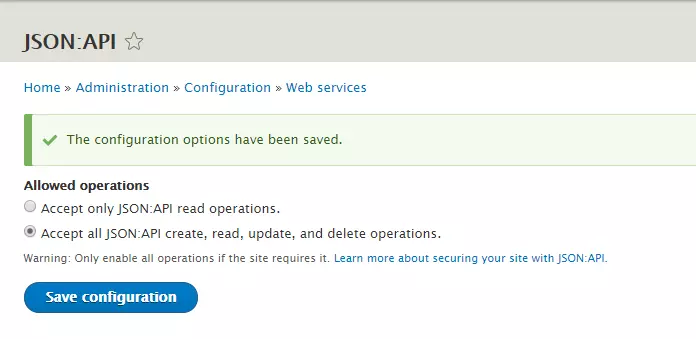
Đâu tiên, chúng ta cần vào admin/config/services/jsonapi và chọn mục "Accept all JSON:API create, read, update, and delete operations.".
Thông thường một số hình thức xác thực được sử dụng cho các yêu cầu POST. Các ví dụ của mình đều sử dụng Basic Authentication.
Bật Module HTTP Basic Authentication của Drupal, đặt quyền cho người dùng API (và vai trò) và đặt username và password được mã hóa thành tiêu đề yêu cầu 'Authorization'.
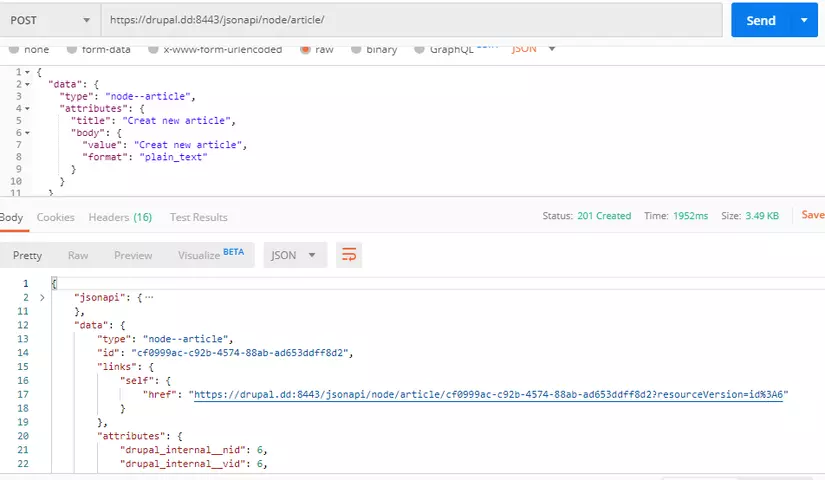
Chúng ta có thể test trên Postman:
- Header:
- Accept: application/vnd.api+json
- Content-Type: application/vnd.api+json
- Authorization: Basic dnVvbmduZ286MTIzNDU2Nzh4QFg=
- URL: http://{host}/jsonapi/node/article
- Method: POST
- Request body:
{
"data": {
"type": "node--article",
"attributes": {
"title": "Creat new article",
"body": {
"value": "Creat new article",
"format": "plain_text"
}
}
}
}
- Response:
- Statuscode: 201 (created)
- Body: chứa đối tượng JSON: API của article được tạo
- Statuscode: 201 (created)
Updating existing resources (PATCH)
Trong phần này, chúng ta tìm hiểu làm cách nào để update một Resource đã có.
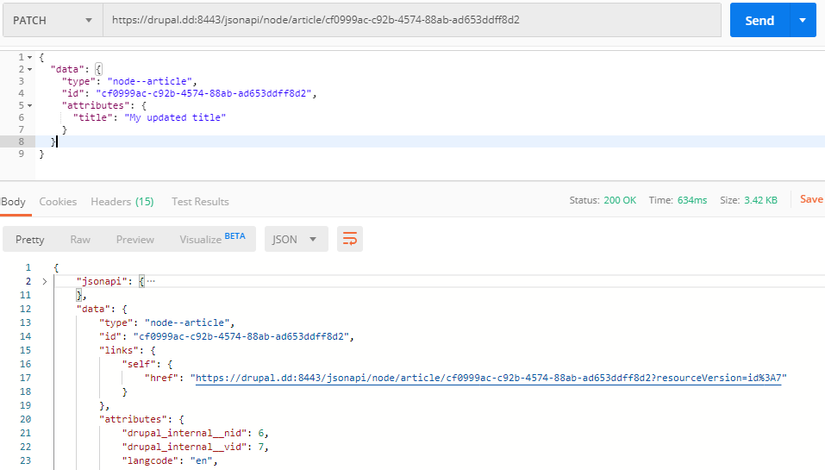
Chúng ta có thể test trên Postman:
- Header:
- Accept: application/vnd.api+json
- Content-Type: application/vnd.api+json
- Authorization: Basic dnVvbmduZ286MTIzNDU2Nzh4QFg=
- URL: http://{host}/jsonapi/node/article/{{article_uuid}}
- Method: PATCH
- Request body:
{
"data": {
"type": "node--article",
"id": "{{article_uuid}}",
"attributes": {
"title": "My updated title"
}
}
}
- Response:
- Statuscode: 200 (OK)
- Body: chứa đối tượng JSON: API của article đã được update
- Statuscode: 200 (OK)
Removing existing resources (DELETE)
Trong phần này, chúng ta tìm hiểu làm cách nào để xóa một Resource đã có.
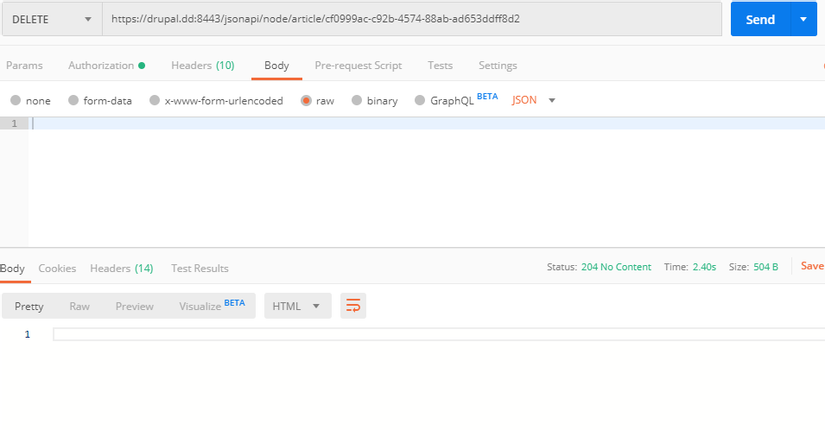
Chúng ta có thể test trên Postman:
- Header:
- Accept: application/vnd.api+json
- Content-Type: application/vnd.api+json
- Authorization: Basic dnVvbmduZ286MTIzNDU2Nzh4QFg=
- URL: http://{host}/jsonapi/node/article/{{article_uuid}}
- Method: DELETE
- Response:
- Statuscode: 204 No content
- Body: empty
All rights reserved