Tìm hiểu về js console công cụ debug trên trình duyệt
Bài đăng này đã không được cập nhật trong 6 năm
1. Giới thiệu
Chắc hẳn những ai từng lập trình với ngôn nghữ javascript thì cũng đã từng gặp bug và đều sử dụng function console.log() để debug chương trình, nhưng ngoài function đó ra javascript đã cung cấp cho chúng ta nhiều hàm khác để debug và sau đây mình xin chia sẻ cho các bạn những function đó.
2. Một số các function debug trong javascript
2.1 console.log( ) | info( ) | debug( ) | warn( ) | error( )
Nếu bạn muốn thêm màu cho kết quả in ra của việc debug bạn có thể làm như sau:
 Chúng sẽ trực tiếp in chuỗi thô với màu thích hợp dựa trên loại sự kiện được cung cấp cho chúng.
Chúng sẽ trực tiếp in chuỗi thô với màu thích hợp dựa trên loại sự kiện được cung cấp cho chúng.
- Sử dụng placeholders
Có các placeholders khác nhau có thể được sử dụng như được liệt kê dưới đây
- % o - trong đó có một đối tượng,
- % s - trong đó có một chuỗi và
- % d - dành cho số thập phân hoặc số nguyên
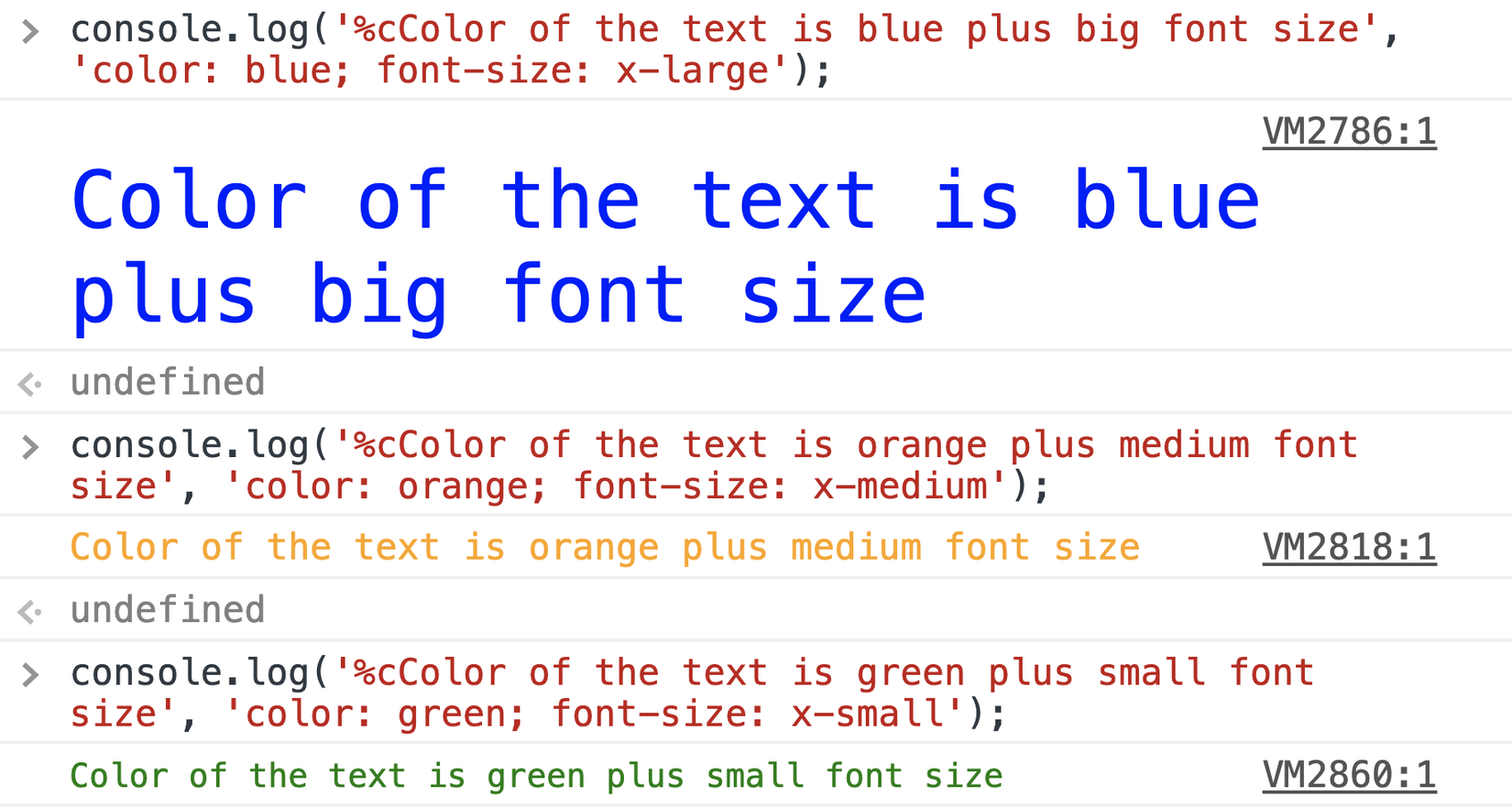
 - Thêm CSS vào message console
- Thêm CSS vào message console

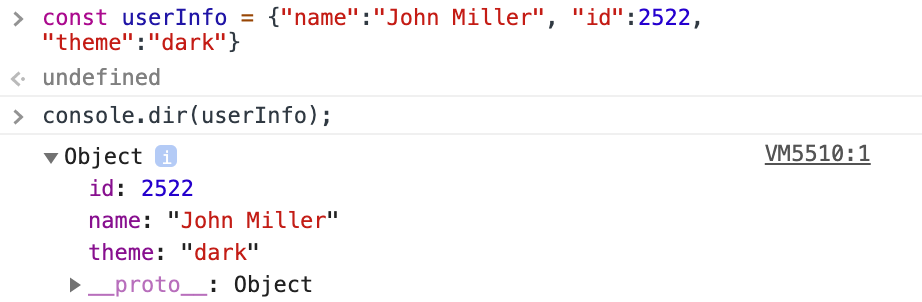
2.2 console.dir( )
In một JSON đại diện của đối tượng được chỉ định.

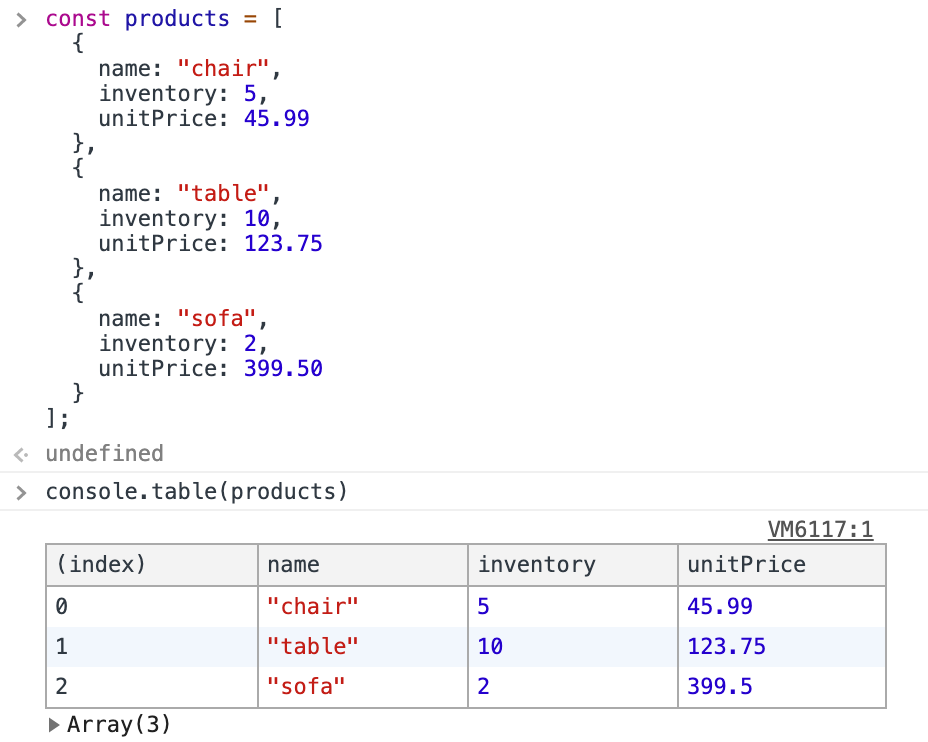
2.3 console.table( )
Nếu bạn muốn xem JSON theo cách phù hợp và dễ hiểu

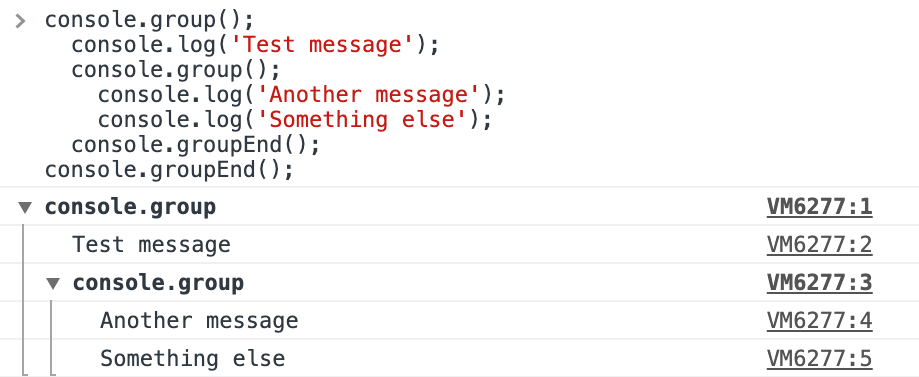
2.4 console.group( ) & console.groupEnd( )
Bạn hoàn toàn có thể nhóm các tin nhắn với console

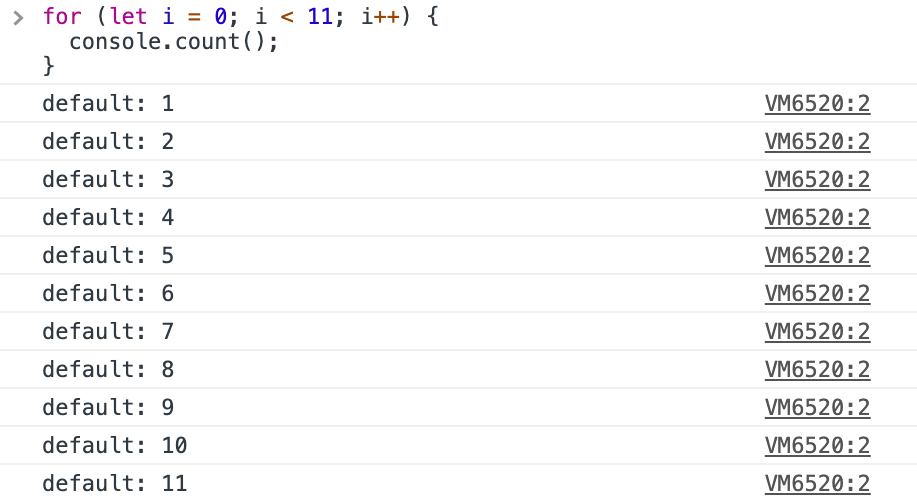
2.5 console.count( )
Hàm này ghi lại số lần mà lệnh gọi cụ thể count() đã được gọi. Hàm này có tham số tùy chọn là lable,
Nếu lable được cung cấp, hàm này sẽ ghi lại số lần count() đã được gọi với lable cụ thể đó
Nếu lable bị bỏ qua, hàm sẽ ghi lại số lần count() đã được gọi tại dòng cụ thể này

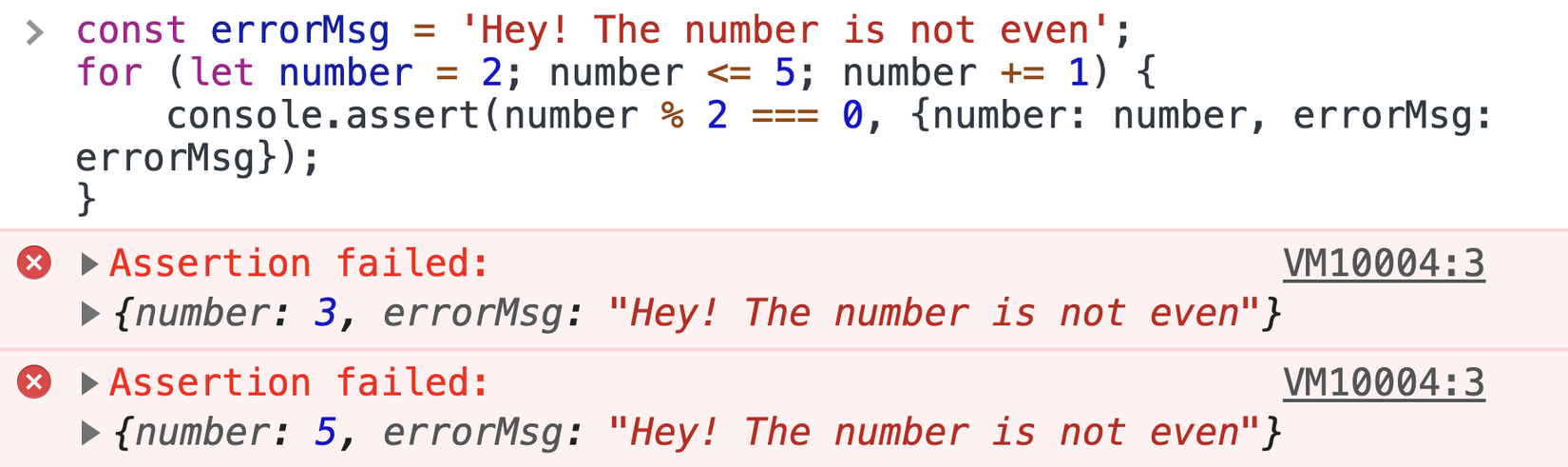
2.6 console.assert( )
Điều này khá tiện lợi khi bạn chỉ muốn in một số log đã chọn, tức là nó sẽ chỉ in đối số sai. Không có gì cả nếu đối số đầu tiên là đúng

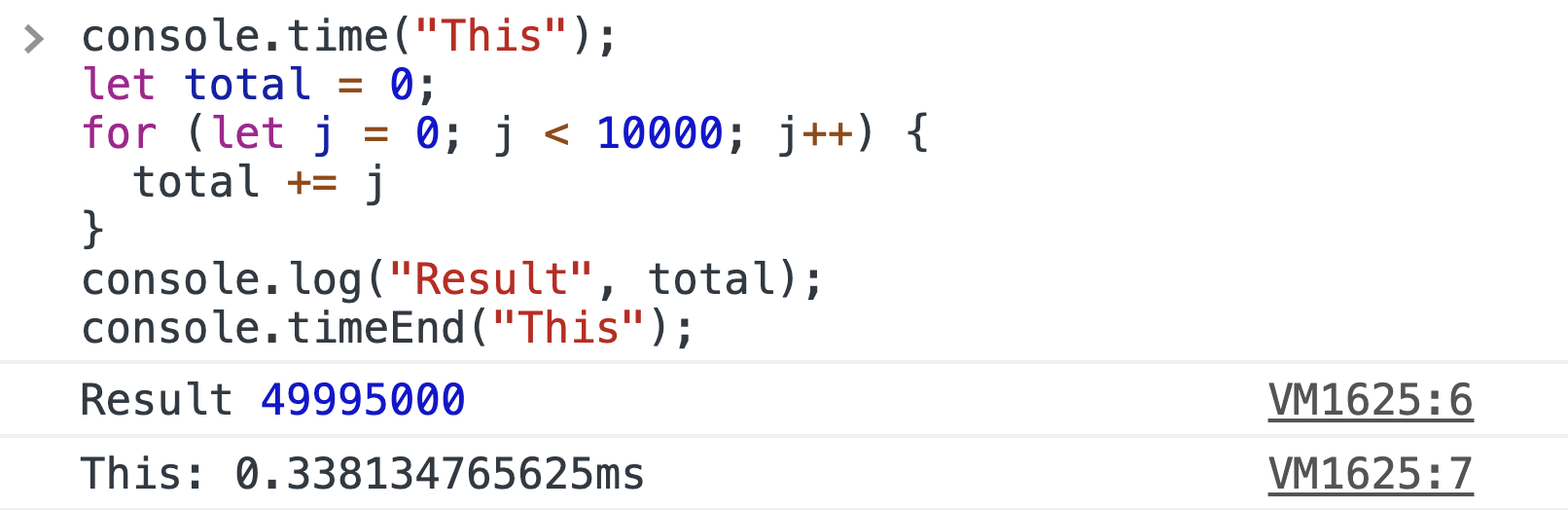
2.7 console.time( )
Một function chuyên dụng để theo dõi thời gian thực hiện hành động, console.time() là cách tốt hơn để theo dõi microtime được thực hiện cho các lần thực thi javaScript

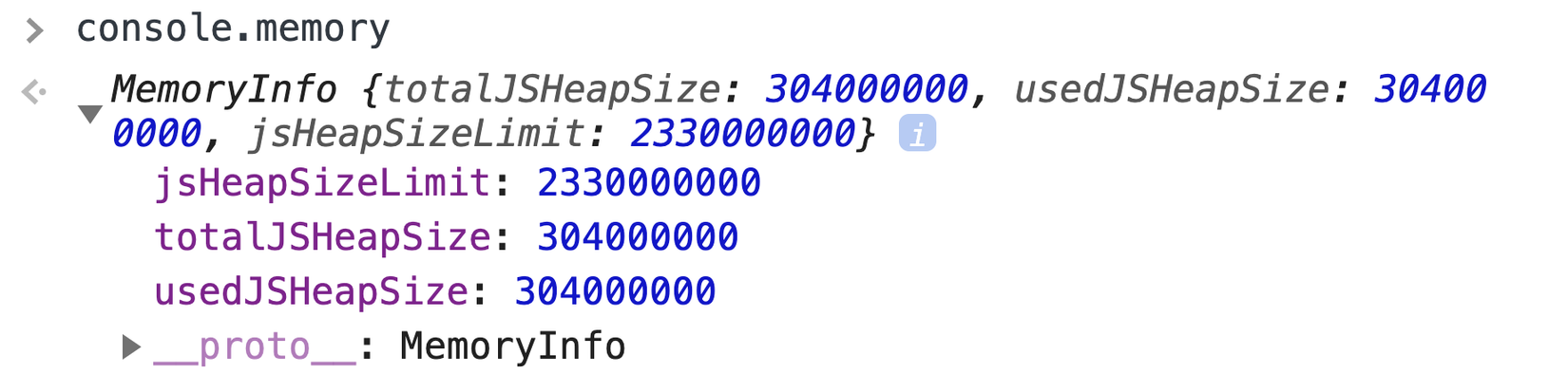
2.8 console.memory( )
Đo memory ứng dụng JavaScript của chúng ta đang sử dụng bộ nhớ trình duyệt

2.9 console.clear( )
Để xóa tất cả các thông báo trên bảng điều khiển ở trên mà bạn đã học được, đây là thời điểm để destroy chúng bằng việc sử dụng console.clear().
3. Kết luận
Mình vừa trình bày cho các bạn một số hàm debug của javascript, hi vọng các bạn sử dụng chúng tốt cho mục đích của mình, nếu bạn muốn xem link tài liệu gốc thì bạn click vào đây
All rights reserved