Tìm hiểu về JQuery part 3
Bài đăng này đã không được cập nhật trong 4 năm
Chào tất cả mọi người. Tháng 6 mình sẽ tiếp tục với các bài viết liên quan đến Jquery. Trong 2 phần trước thì mình đã giới thiệu Jquery là gì và cách sử dụng Selector trong Jquery. Hôm nay chúng ta sẽ tiếp tục đi tìm hiểu "Thuộc tính trong jQuery".
Các thuộc tính là gì.
đó là các thành phần của 1 element(control) nó được gắn với các element và có thể là đặc trưng cho từng loại element. Ví dụ như thuộc tính của 1 thẻ image chẳng hạn, thì nó sẽ bao gồm Các thuộc tính cơ bản như:
- ID
- class
- title
- ... Và các thuộc tính đặc trưng của image như:
- src
- size
- longdesc
- ...
<img Id="image_Id" class="image" src="w3html.gif" alt="W3Schools.com" longdesc="#w3htmlExplained">
jQuery cung cấp cho chúng ta các phương thức để thao tác các thuộc tính của phần tử một cách dễ dàng và giúp chúng ta truy cập tới các phần tử này để mà chúng ta có thể thay đổi các tính chất của chúng.
Nhận giá trị thuộc tính trong jQuery
Trong Jquery để chúng ta có thể thao tác được với các thuộc tính của element thì chúng ta sử dụng phương thức attr(). Phương thức attr() được dùng để get giá trị của thuộc tính và nó còn có thể được sử dụng để set giá trị cho các thuộc tính trong element.
GET attr("attribute_name")
GET attr("attribute_name") khi sử dụng attr phương thức này sẽ giúp chúng ta lấy giá trị của thuộc tính bằng cách nhập tên của thuộc tính đó đó vào.
- attribute_name: phương thức attr() sẽ dựa vào tên để đi tìm thuộc tính trong element
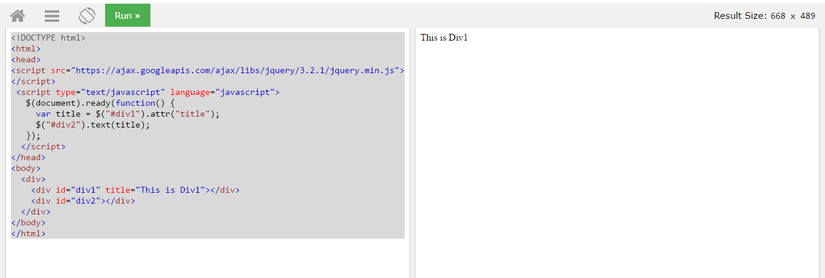
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
var title = $("#div1").attr("title");
$("#div2").text(title);
});
</script>
</head>
<body>
<div>
<div id="div1" title="This is Div1"></div>
<div id="div2"></div>
</div>
</body>
</html>

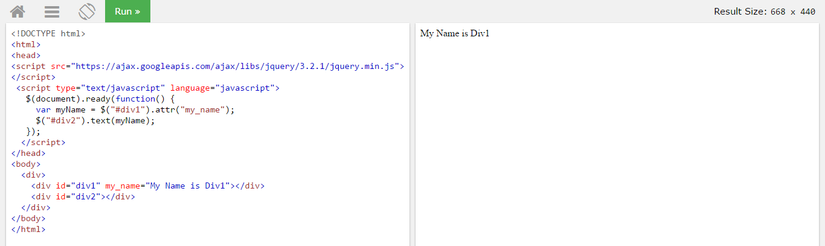
Như đã trình bày ở trên thì các element ngoài các thuộc tính cơ bản và đặc trưng thì chúng ta còn có thể tự định nghĩa các thuộc tính cho element và gán giá trị cho chúng. và chính phương thức attr() sẽ giúp chúng ta thực hiện điều đó rất là dễ dàng hơn bao giờ hết.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
var myName = $("#div1").attr("my_name");
$("#div2").text(myName);
});
</script>
</head>
<body>
<div>
<div id="div1" my_name="My Name is Div1"></div>
<div id="div2"></div>
</div>
</body>
</html>
Try attr() with custom attribute here
Chúng ta đã biết cách lấy các thuộc tính của element giờ chúng ta sẽ đi tìm hiểu về các gán giá trị cho các thuộc tính như thế nào.
Set attr("attribute_name", attribute_value)
Rất đơn giản để set giá trị cho các thuộc tính của element thì chúng ta chỉ cần truyền vào 2 parameter cho phương thức** attr()** Nếu trong element chưa có thuộc tính này thì nó sẽ tạo ra thuộc tính có tên bằng attribute_name và gán giá trị bằng attribute_value
- attribute_name: phương thức attr() sẽ dựa vào tên để đi tìm thuộc tính trong element
- attribute_value: nếu attribute_value khác null thì thay vì lấy ra giá trị phương thức sẽ gán lại giá trị cho thuộc tính bằng giá trị mà chúng ta truyền vào
ví dụ:
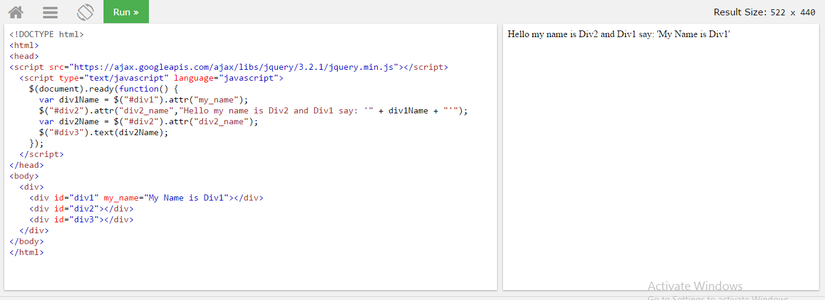
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
var div1Name = $("#div1").attr("my_name");
$("#div2").attr("div2_name","Hello my name is Div2 and Div1 say: '" + div1Name + "'");
var div2Name = $("#div2").attr("div2_name");
$("#div3").text(div2Name);
});
</script>
</head>
<body>
<div>
<div id="div1" my_name="My Name is Div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>

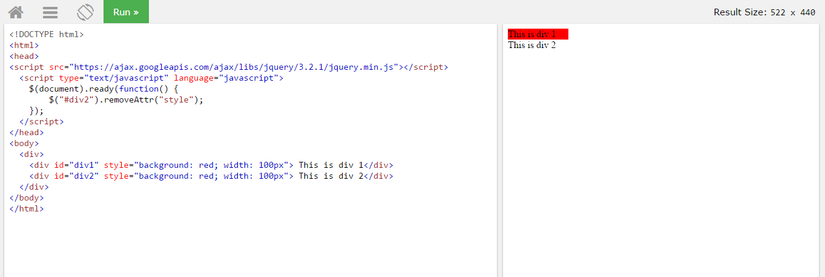
removeAttr("attribute_name")
Phương thức này để làm gì, đơn giản nó sẽ remove thuộc tính ra khỏi element, nguyên tắc hoạt động của nó là dựa theo tên thuộc tính truyền và, nếu tìm thấy thì sẽ remove thuộc tính đó ra khỏi element. phương thức này khá là hữu ích nó giúp ta có thể linh động xử lý các thuộc tính của element.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#div2").removeAttr("style");
});
</script>
</head>
<body>
<div>
<div id="div1" style="background: red; width: 100px"> This is div 1</div>
<div id="div2" style="background: red; width: 100px"> This is div 2</div>
</div>
</body>
</html>

một số phương thức cơ bản
Ngoài Phương thức attr() thì Jquery còn cung cấp cho chúng ta rất nhiều phương thức hữu ích ví dụ như 1 số phương thức cơ bản sau
| Phương thức | Miêu tả |
|---|---|
| hasClass( class ) | Trả về true nếu class đã cho là có mặt trong element |
| removeClass( class ) | Remove class nếu class có mặt trong element |
| toggleClass( class ) | Remove class nếu class có mặt trong element Thêm class đã cho nếu class không có mặt trong element |
| html( ) | trả về code html của element |
| html( val ) | Thiết lập các nội dung HTML cho element |
| text( ) | trả về plaint text được bọc bởi element |
| text( val) | gán text cho element |
| val( ) | trả về là giá trị của element (các element được sử dụng để binding data có thể sử dụng ví dụ như thẻ<input>, còn các element container thì ko dùng đc <div>) |
| val( value) | gán giá trị cho các element (các element được sử dụng để binding data có thể sử dụng ví dụ như thẻ<input>, còn các element container thì ko dùng đc <div>) |
bài viết hôm nay tạm dừng ở đây, tiếp bài sau chúng ta sẽ cùng tìm hiểu về cách sử dụng Jquery để thao tác với list dữ liệu nhé.
All rights reserved