Tìm hiểu về JQuery part 2
Bài đăng này đã không được cập nhật trong 4 năm
Hi all. Tiếp tục tháng này chúng ta sẽ tiếp tục tìm hiểu Jquery là gì và sử dụng như thế nào. như ở bài trước mình đã có giới thiệu về Jquery và các kiểu dữ liệu trong JQuery. link here
Hôm nay chúng ta sẽ tiếp tục đi tìm hiểu những điều thú vị về Jquery. Đầu tiên sẽ là:
Selector trong jQuery
Thư viện jQuery khai thác sức mạnh của các CSS (Cascading Style Sheets) Selector để giúp chúng ta truy cập nhanh và dễ dàng hơn tới các phần tử hoặc nhóm các phần tử trong DOM. Một jQuery Selector là một hàm mà sử dụng các Expression để tìm ra sự so khớp của các phần tử từ một DOM trên cơ sở tiêu chuẩn đã cho. Theo cách đơn giản, bạn có thể nói rằng, Selector được sử dụng để chọn một hoặc nhiều phần tử HTML bởi sử dụng jQuery. Khi một phần tử được chọn, thì chúng ta có thể thực hiện các hoạt động đa dạng trên phần tử đã chọn đó.
vậy làm thế nào để chúng ta có thể sử dụng selector. Đơn giản các bạn chỉ cần sử dụng Hàm cơ sở ** $()** trong jQuery.
định nghĩ về hàm cơ sở $()
Factory Function có thể dịch là hàm cơ sở bởi vì đối với tôi, nó là nơi mọi thứ được tạo ra. jQuery Selector bắt đầu với ký hiệu đô la và cặp dấu ngoặc đơn $(). Hàm cơ sở $() sử dụng ba khối trong khi chọn các phần tử trong một tài liệu đã cho. về cơ bản sẽ hàm cơ sở $() sẽ lấy được thông tin của 1 element qua 3 cách. Tag Name Biểu diễn một tên thẻ có sẵn trong DOM. Ví dụ: $('p') chọn tất cả đoạn văn trong phần tử.
Tag ID Biểu diễn một tên thẻ có sẵn với ID đã cho trong DOM. Ví dụ $('#some-id') chọn tất cả phần tử đơn trong tài liệu mà có một ID là some-id
Tag Class Biểu diễn một thẻ có sẵn với lớp đã cho trong DOM. Ví dụ $('.some-class') chọn tất cả các phần tử trong tài liệu mà có một lớp là some-class.
Note
Hàm cơ sở $() là đồng nghĩa với một hàm jQuery(). Vì thế trong trường hợp bạn đang sử dụng bất kỳ thư viện JavaScirpt nào khác thì có thể xuất hiện xung đột ở đây, khi đó bạn có thể đổi ký hiệu $ thành jQuery và bạn có thể sử dụng hàm jQuery() thay cho hàm $().
Ví dụ
<html>
<head>
<title>The jQuery Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
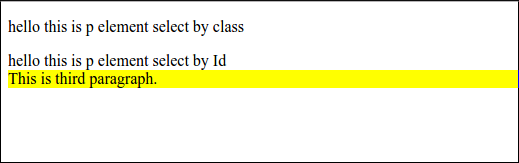
$(".myclass").text("hello this is p element select by class");
$("#myid").text("hello this is p element select by Id");
$("div").css("background-color", "yellow");
});
</script>
</head>
<body>
<p class="myclass">This is P element</p>
<span id="myid">This is Span element</span>
<div style="background-color: rgb(255, 255, 0);">This is third paragraph.</div>
</body>
</html>

Cách sử dụng các Selector trong jQuery?
Selector là rất hữu ích và sẽ cần yêu cầu ở mọi bước trong khi sử dụng jQuery. Chúng nhận phần tử chính xác khi bạn muốn từ tài liệu HTML của bạn. Bảng sau liệt kê các Selector cơ bản và giải thích về chúng bởi các ví dụ khi bạn click và link tương ứng:
Name Chọn tất cả phần tử mà so khớp với phần tử có Name đã cho.
#ID Chọn một phần tử đơn mà so khớp với ID đã cho.
.Class Chọn tất cả phần tử mà so khớp với Class đã cho.
Universal (*) Chọn tất cả phần tử có sẵn trong một DOM.
Multiple Elements E, F, G Chọn các kết quả được tổ hợp từ tất cả các bộ chọn E, F hoặc G đã cho..
Để hiểu rõ hơn mình xin note ra cách sử dụng selector như sau:
$('*') Selector này chọn tất cả phần tử trong tài liệu
*$("p > ") Selector này chọn tất cả phần tử mà là con của một phần tử đoạn văn
$("#specialID") Hàm Selector này nhận phần tử với id= "specialID"
$(".specialClass") Selector này nhận tất cả các phần tử mà có class là specialClass.
$("li:not(.myclass)") Chọn tất cả phần tử được so khớp bởi thẻ <li> mà không có class="myclass".
$("a#specialID.specialClass") Selector này so khớp liên kết với một id là specialID và một class là specialClass.
$("p a.specialClass") Selector này so khớp liên kết với một class là specialClass được khai báo trong phần tử
.
$("ul li:first") Selector này chỉ nhận phần tử <li> đầu tiên của phần tử <ul>.
$("#container p") Chọn tất cả phần tử được so khớp bởi <p> mà là con của một phần tử có một id là container.
$("li > ul") Chọn tất cả phần tử được so khớp bởi <ul> mà là con của một phần tử <li> được so khớp.
$("strong + em") Chọn tất cả phần tử được so khớp bởi <em> mà theo ngay sau một phần tử anh được so khớp bởi <strong>.
$("p ~ ul") Chọn tất cả phần tử được so khớp bởi <ul> mà theo sau một phần tử anh được so khớp bởi <p>.
$("code, em, strong") Chọn tất cả phần tử được so khớp bởi <code> or <em> hoặc <strong>.
$("p strong, .myclass") Chọn tất cả phần tử được so khớp bởi <strong> mà là con của một phần tử được so khớp bởi <p> cũng như tất cả các phần tử mà có một class là myclass.
$(":empty") Chọn tất cả các phần tử mà không có phần tử con.
$("p:empty") Chọn tất cả phần tử được so khớp bởi <p> mà không có phần tử con
$("div[p]") Chọn tất cả phần tử được so khớp bởi
$("p[.myclass]") Chọn tất cả phần tử được so khớp bởi <p> mà chứa một phần tử với một class là myclass.
$("a[@rel]") Chọn tất cả phần tử được so khớp bởi <a> mà có một thuộc tính rel.
$("input[@name=myname]") Chọn tất cả phần tử được so khớp bởi <input> mà có một giá trị name chính xác tương đương với myname.
$("input[@name^=myname]") Chọn tất cả phần tử được so khớp bởi <input> mà có một giá trị tên bắt đầu với myname.
=self]") Chọn tất cả phần tử được so khớp bởi <a> mà có giá trị thuộc tính rel kết thúc là self.
$("a[@href=domain.com]")* Chọn tất cả phần tử được so khớp bởi <a> mà có một giá trị href chứa domain.com.
$("li:even") Chọn tất cả phần tử được so khớp bởi <li> mà có một giá trị chỉ mục even.
$("tr:odd") Chọn tất cả phần tử được so khớp bởi <tr> mà có một giá trị chỉ mục odd
$("li:first") Chọn phần tử <li> đầu tiên.
$("li:last") Chọn phần tử <li> cuối cùng.
$("li:visible") Chọn tất cả phần tử được so khớp bởi <li> mà là visible (nhìn thấy).
$("li:hidden") Chọn tất cả phần tử được so khớp bởi <li> mà là hidden (ẩn).
$(":radio") Chọn tất cả nút radio trong Form
$(":checked") Chọn tất cả hộp thoại checked trong Form
$(":input") Chỉ chọn các phần tử form (input, select, textarea, button).
$(":text") Chỉ chọn các phần tử text (input[type=text]).
$("li:eq(2)") Chọn phần tử <li> thứ ba.
$("li:eq(4)") Chọn phần tử <li> thứ năm.
$("li:lt(2)") Chọn tất cả phần tử được so khớp bởi <li> ở trước phần tử thứ hai; nói cách khác, chọn hai phần tử <li> đầu tiên.
$("p:lt(3)") Chọn tất cả phần tử được so khớp bởi <p> ở trước phần tử thứ tư; nói cách khác, chọn ba phần tử <p> đầu tiên.
$("li:gt(1)") Chọn tất cả phần tử được so khớp bởi <li> sau phần tử thứ hai.
$("p:gt(2)") Chọn tất cả phần tử được so khớp bởi <p> sau phần tử thứ ba.
$("div/p") Chọn tất cả phần tử được so khớp bởi <p> mà là con của một phần tử được so khớp bởi <div>.
$("div//code") Chọn tất cả phần tử được so khớp bởi <code> mà là con của một phần tử được so khớp bởi <div>.
$("//p//a") Chọn tất cả phần tử được so khớp bởi <a> mà là con của một phần tử được so khớp bởi <p>
$("li:first-child") Chọn tất cả phần tử được so khớp bởi <li> mà là con đầu tiên của phần tử cha.
$("li:last-child") Chọn tất cả phần tử được so khớp bởi <li> mà là con cuối cùng của phần tử cha.
$(":parent") Chọn tất cả phần tử mà là cha của phần tử khác, bao gồm text.
$("li:contains(second)") Chọn tất cả phần tử được so khớp bởi <li> mà chứa văn bản là second.
Đó là những cách mà bạn có thể sử dụng jquery selector để thao tác với 1 element trên DOM
nguồn tài liệu của: Tutorialspoint.com
All rights reserved