Tìm hiểu về hộp thoại Sweet alert 2
Bài đăng này đã không được cập nhật trong 4 năm
Bạn đang cần hiển thị 1 thông báo cho người dùng. Bạn cảm thấy việc sử dụng alert mặc định của JavaScript không được thân thiện và đẹp mắt cho lắm. Bạn muốn tìm 1 hộp thoại giúp hiển thị thông báo của mình cho người dùng được đẹp hơn, chuyên nghiệp hơn và thân thiện với người dùng hơn. Hôm nay mình sẽ giới thiệu cho các bạn 1 hộp thoại giúp giải quyết các vấn đề đấy và cũng rất đơn giản để sử dụng và đó chính là SweetAlert2
I. Sự khác biệt về cách hiển thị giữa alert mặc định của Javascript và SweetAlert2
alert mặc định của Javascript
alert('Oops! Something went wrong!');
Kết quả

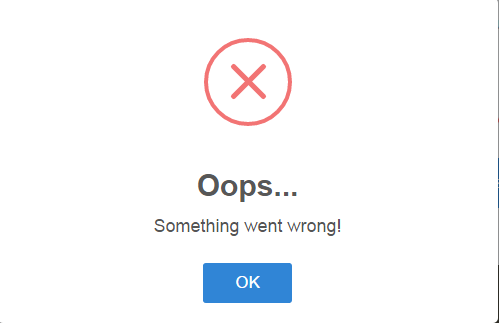
SweetAlert2
sweetAlert(
'Oops...',
'Something went wrong!',
'error'
);
Kết quả

Đẹp hơn hộp thoại mặc định của JavaScript phải không nào :D:D
II. Cài đặt hộp thoại SweetAlert2
- Dùng bower
bower install sweetalert2
- Dùng npm
npm install sweetalert2
- Dùng CDN
download from CDN: jsdelivr.com/sweetalert2
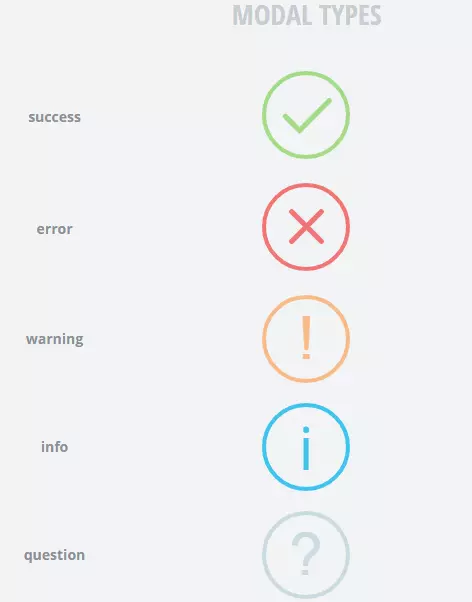
III. Các modal type được cung cấp sẵn
| Type | code |
|---|---|
success |
swal({ title: 'Success', type: 'success' }) |
error |
swal({ title: 'Error', type: 'error' }) |
warning |
swal({ title: 'Warning', type: 'warning' }) |
info |
swal({ title: 'Info', type: 'info' }) |
question |
swal({ title: 'Question', type: 'question' }) |
Ảnh minh họa các modal type được SweetAlert2 hỗ trợ

IV. Các tham số cấu hình hay dùng khi sử dụng SweetAlert2
| Tham số | Giá trị mặc định | Mô tả |
|---|---|---|
| title | null | Là tiêu đề của modal. Nó có thể hoặc được thêm vào object dưới dạng từ khóa title hoặc được truyền vào như là tham số đầu tiên của function |
| text | null | Mô tả cho modal. Nó có thể hoặc được thêm vào object dưới dạng từ khóa text hoặc được truyền như là tham số thứ hai của function |
| html | null | 1 mô tả html cho moda. Nếu tham số text và html được cung cấp tại 1 thời điểm thì text sẽ được sử dụng. |
| type | null | Loại của modal. SweetAlert2 cung cấp 5 kiểu warning, error, success, info và question. Bạn có thể đưa chúng vào mảng với từ khóa type hoặc truyền vào như là tham số thứ ba của function. |
| customClass | null | Truyền vào class CSS tùy biến cho modal |
| showConfirmButton | true | Nếu thiết lập là false thì nút confirm button sẽ không được hiển thị. Nó có thể hữu ích khi bạn đang sử dụng tùy biến mô tả html |
| showCancelButton | false | Nếu thiết lập là true thì button Cancel sẽ được hiển thị để người dùng có thể click vào để bỏ qua modal |
| confirmButtonText | "OK" | Dùng để thay đổi text của button Confirm |
| cancelButtonText | "Cancel" | Dùng để thay đổi text của button Cancel |
| confirmButtonColor | "#3085d6" | Dùng để thay đổi background của button Confirm(bắt buộc là 1 giá trị HEX) |
| cancelButtonColor | "#aaa" | Dùng để thay đổi background của button Cancel(bắt buộc là 1 giá trị HEX) |
V. 1 vài ví dụ sử dụng SweetAlert2
A basic message
swal('Any fool can use a computer')
A title with a text under
swal(
'The Internet?',
'That thing is still around?',
'question'
)
A success message!
swal(
'Good job!',
'You clicked the button!',
'success'
)
A message with auto close timer
swal({
title: 'Auto close alert!',
text: 'I will close in 2 seconds.',
timer: 2000
})
Custom HTML description and buttons
swal({
title: '<i>HTML</i> <u>example</u>',
type: 'info',
html:
'You can use <b>bold text</b>, ' +
'<a href="//github.com">links</a> ' +
'and other HTML tags',
showCloseButton: true,
showCancelButton: true,
confirmButtonText:
'<i class="fa fa-thumbs-up"></i> Great!',
cancelButtonText:
'<i class="fa fa-thumbs-down"></i>'
})
jQuery HTML
swal({
title: 'jQuery HTML example',
html: $('<div>')
.addClass('some-class')
.text('jQuery is everywhere.')
})
A warning message, with a function attached to the "Confirm"-button
swal({
title: 'Are you sure?',
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then(function() {
swal(
'Deleted!',
'Your file has been deleted.',
'success'
);
})
A warning message, with a function attached to the "Confirm"-button and by passing a parameter, you can execute something else for "Cancel"
swal({
title: 'Are you sure?',
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, cancel!',
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: false
}).then(function() {
swal(
'Deleted!',
'Your file has been deleted.',
'success'
);
}, function(dismiss) {
// dismiss can be 'cancel', 'overlay', 'close', 'timer'
if (dismiss === 'cancel') {
swal(
'Cancelled',
'Your imaginary file is safe :)',
'error'
);
}
})
Hy vọng bài viết này có thể giúp ích nhiều cho bạn trong việc xây dựng các hộp thoại alert đẹp hơn và thân thiện hơn.
Tài liệu tham khảo: SweetAlert2
All rights reserved