Tìm hiểu về framework Foundation trong reponsive website ( Sử dụng template foundation và chia grid )
Bài đăng này đã không được cập nhật trong 4 năm
-
Xin chào các bạn hôm nay mình rất vui khi giới thiệu với các bạn về 1 framework rất hay và được sử dụng rất nhiều.
-
Đây là một dạng CSS Framework dành cho Web responsive . Về căn bản, framework css này giúp bạn tiết kiệm thời gian thiết kế vì đã làm sẵn các grid layout phù hợp. Bạn chỉ việc lựa chọn và áp phiên bản design của bạn lên mà thôi.
-
Tại ZURB, nhóm phát triển đứng sau các Responsive CSS Framework , Foundation nhận xét: Cách tiếp cận điện thoại di động đầu tiên không chỉ là để thiết kế cho điện thoại di động, nó còn được xây dựng để phát triển khả năng sử dụng tốt trang web, phát triển khả năng sử dụng tốt cho web và giảm thiểu các yếu tố không cần thiết trên trang
-
Mục đích của thiết kế responsive là giúp hiển thị nội dung tốt nhất trong mọi điều kiện có thể, trong mọi hoàn cảnh có thể. Xây dựng Responsive là quá trình giúp bạn có thời gian để bạn xem xét lại để nội dung của bạn dễ đọc hơn, dễ tiếp cận hơn bất kể đang là thiết bị nào. Cho dù bạn chọn phương pháp tiếp cận nào thì việc áp dụng phương áp "content out - nội dung ra" cũng sẽ giúp bạn tiếp cận và thay đổi sự tập trung, khả năng quay lại của người dùng.
-
Để sử dụng foundation các bạn download foundation: http://foundation.zurb.com/
-
Foundation5 với việc sử dụng jquery 2 tối ưu hóa javascrip nâng cao tốc độ load site
-
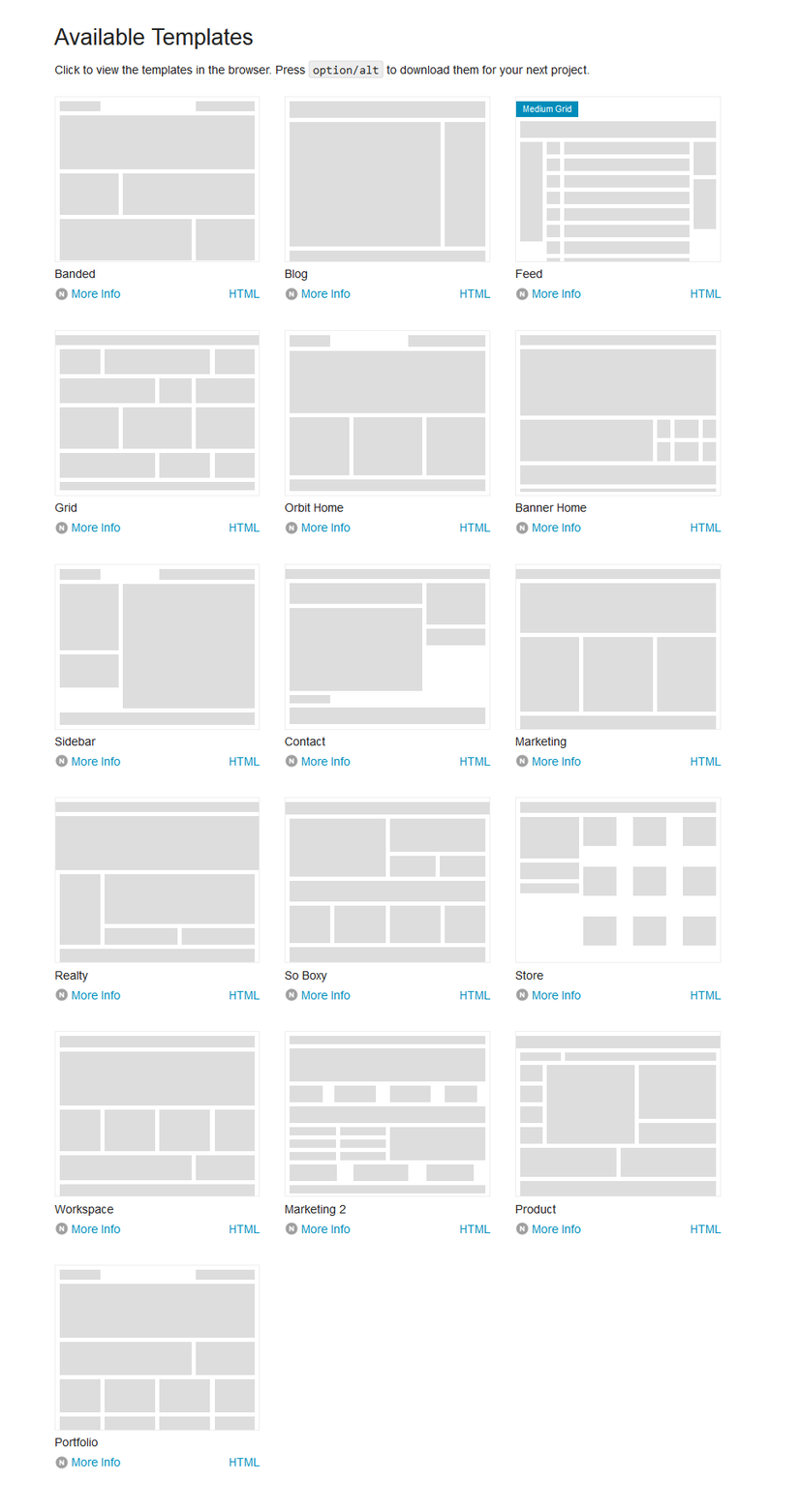
Trong foundation có rất nhiều gói template giúp tiết kiệm thời gian cho bạn thiết kế : banded, blog, markekting ..... ( deverlop->template)xem hình ảnh

-
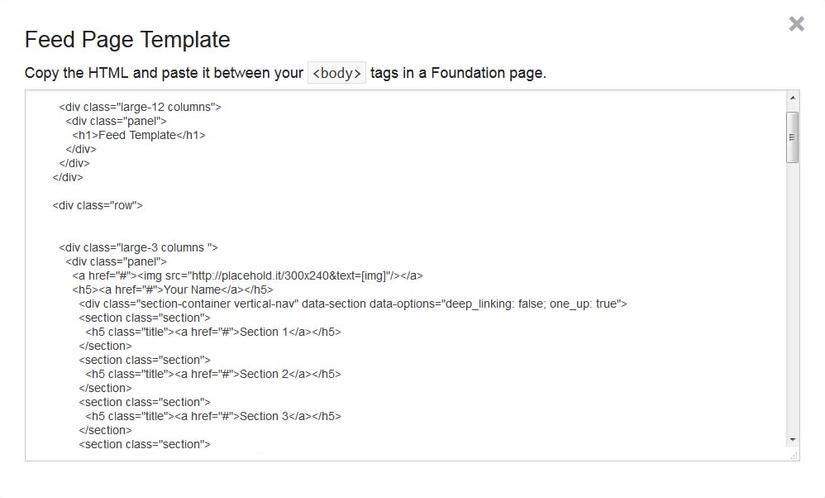
Khi click vào html của mỗi template bạn sẽ có code của template. Nếu muốn lấy code đó về chỉ việc copy và cho vào site của bạn. Như hình ảnh:

-
Foundation chia màn hình cũng gần giống như bootraps. Chia website thành 12 cột. chia màn hình theo nhỏ, trung và lớn( small, medium, large) vd :
-
<div class="row">
<div class="row">
<div class="large-1 columns">1</div>
<div class="large-10 large-offset-1 columns">10, offset 1</div>
</div>
<div class="row">
<div class="large-1 columns">1</div>
<div class="large-9 large-offset-2 columns">9, offset 2</div>
</div>
<div class="row">
<div class="large-1 columns">1</div>
<div class="large-8 large-offset-3 columns">8, offset 3</div>
</div>```
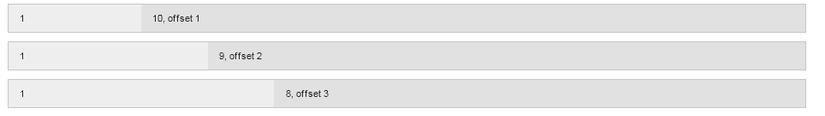
xem hình ảnh bên dưới:

- Nếu hàng mà bạn đang sử dụng không đủ 12 cột, bạn có thể đánh dấu các cột cuối cùng với một lớp cuối để ghi đè lên đó.
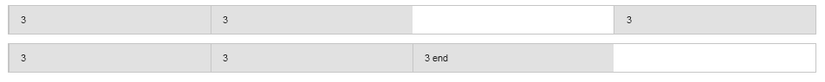
- Xét ví dụ sau và xem hình ảnh :
```HTML
<div class="row">
<div class="medium-3 columns">3</div>
<div class="medium-3 columns">3</div>
<div class="medium-3 columns">3</div>
</div>
<div class="row">
<div class="medium-3 columns">3</div>
<div class="medium-3 columns">3</div>
<div class="medium-3 columns end">3 end</div>
</div>```

- Dưới đây là 1 website blog tôi đã làm khi sử dụng gói template của foundation. 
- Rất vui khi được giới thiệu với các bạn về framework rất hay. Rất mong được nhiều đánh giá của các bạn để lần sau mình sẽ khắc phục những điểm không tốt và có thể giới thiệu về foundation hay hơn... Cảm ơn.
- (còn tiếp)
All rights reserved