Tìm hiểu về D3.js
Bài đăng này đã không được cập nhật trong 5 năm
D3(Data Driven Document) là một thư viện JavaScript được sử dụng để thao tác các documents dựa trên dữ liệu. Nó sử dụng HTML, CSS và SVG để biểu diễn trực quan của dữ liệu và có thể xem trên bất kỳ trình duyệt. Nó cũng cung cấp các tính năng tuyệt vời tương tác và hình ảnh động.
1. Bắt đầu với D3.js
D3.js là thư viện javascript, nên chúng ta có thể đễ dàng thêm html thông qua thẻ script.
<script src='https://d3js.org/d3.v4.min.js'></script>
2. Dom Selection
Dùng D3.js, chúng ta có thể điều khiển các DOM, nghĩa là chúng ta có thể lựa chọn và thay đổi các giá trị của chúng.
<html>
<head>
<title>D3.js</title>
</head>
<body>
<h3>Today is a beautiful day!!</h3>
<script src='https://d3js.org/d3.v4.min.js'></script>
<script>
d3.select('h3').style('color', 'darkblue');
d3.select('h3').style('font-size', '24px');
</script>
</body>
</html>
Ở trên chúng ta dùng hàm select() của d3 để lựa chọn thẻ h3, nó sẽ lựa chọn thẻ đầu tiên nó mà nó tìm thấy, rồi dùng hàm style() để thay đổi thuộc tính của thẻ được chọn. Và đây là kết quả.

3. Data Binding
Data binding trong d3.js giúp chúng ta thay đổi các phần tử DOM. Dưới đâu là ví dụ của chúng ta.
<html>
<head>
<title>D3.js</title>
</head>
<body>
<ul> </ul>
<script src='https://d3js.org/d3.v4.min.js'></script>
<script>
var fruits = ['apple', 'mango', 'banana', 'orange'];
d3.select('ul')
.selectAll('li')
.data(fruits)
.enter()
.append('li')
.text(function (d) {
return d;
});
</script>
</body>
</html>
Trong ví dụ thì ta viết một thẻ <ul>, rồi dùng D3.js để tạo các thẻ <li> con theo mảng fruits. Ở đây chúng ta thấy một điều khá là lạ trong đoạn script, d3 lựa chọn <ul> thông qua hàm select(), rồi lựa chọn tất cả các <li> trước khi mà chúng ta tạo ra chúng qua hàm append(), nhưng đây là cách mà D3 hoạt động.
Chúng ta dùng lấy dữ liệu thông qua hàm data(), rồi dùng enter() để duyệt chúng. Rồi chúng ta thêm các thẻ <li> thông qua append và truyền dữ liệu bằng text().

4. Tạo một biểu đồ đơn giản
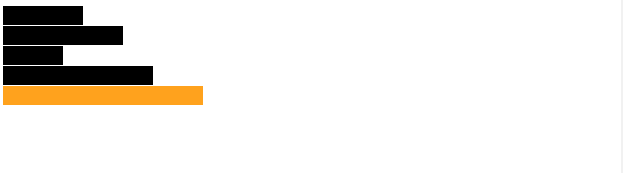
D3 cho phép chúng ta tạo rất nhiều kiểu khác nhau, biểu thị dữ liệu theo nhiều cách khác nhau. Ở đây chúng ta sẽ tạo một biểu đồ ngang đơn giản.
<html>
<head>
<title>D3.js</title>
</head>
<body>
<svg width='200' height='500'></svg>
<script src='https://d3js.org/d3.v4.min.js'></script>
<script>
var data = [80, 120, 60, 150, 200];
var barHeight = 20;
var bar = d3.select('svg')
.selectAll('rect')
.data(data)
.enter()
.append('rect')
.attr('width', function (d) {
return d;
})
.attr('height', barHeight - 1)
.attr('transform', function (d, i) {
return "translate(0," + i * barHeight + ")";
}).on("mouseover", function(d) {
d3.select(this).attr('fill', 'orange');
}).on("mouseout", function(d){
d3.select(this).attr('fill', 'black');
});
</script>
</body>
</html>
Ở trên, chúng ta tạo một thẻ SVG để định hướng đồ thị trong html.
<svg width='200' height='500'></svg>
Tiếp theo là tạo các khối hình chữ nhật, bằng cách thêm các thẻ <rect> vào svg, với chiều cao là 19 và độ rộng theo data, bằng các thêm thuộc tính heigth và width cho các thẻ <rect>, tiếp là dịch chuyển các khối hình chữ nhật với với hàm translate(), vị trí của mỗi khối cách nhau một khoảng là 20.
Cuối cùng, chúng ta bắt sự kiện mouseover và mouseout để thay đổi màu sắc của các thanh đồ thị.

Trên đây là kiến thức cơ bản về D3.js, các bạn có thể tìm hiểu thêm tại trang chủ của [D3.js] Nguồn tham khảo: https://medium.freecodecamp.org/learn-d3-js-in-5-minutes-c5ec29fb0725
All rights reserved