Tìm hiểu về CSS Grid Layout ( Phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu
CSS Grid là một cách mới để tạo bố cục hai chiều trên web. Chỉ với một vài dòng CSS, bạn có thể tạo một lưới mà trước đây khó có thể thực hiện được nếu không có JavaScript. Không có plugin hoặc cài đặt phức tạp, không có tệp bổ sung nặng, không có nhiều giới hạn thiết kế do chỉ có 12 cột.
2. Có thể dùng những dạng lưới nào ?
Bạn có thể tìm thấy tổng quan tốt về các Grid phổ biến nhất tại đây
3. Ví dụ
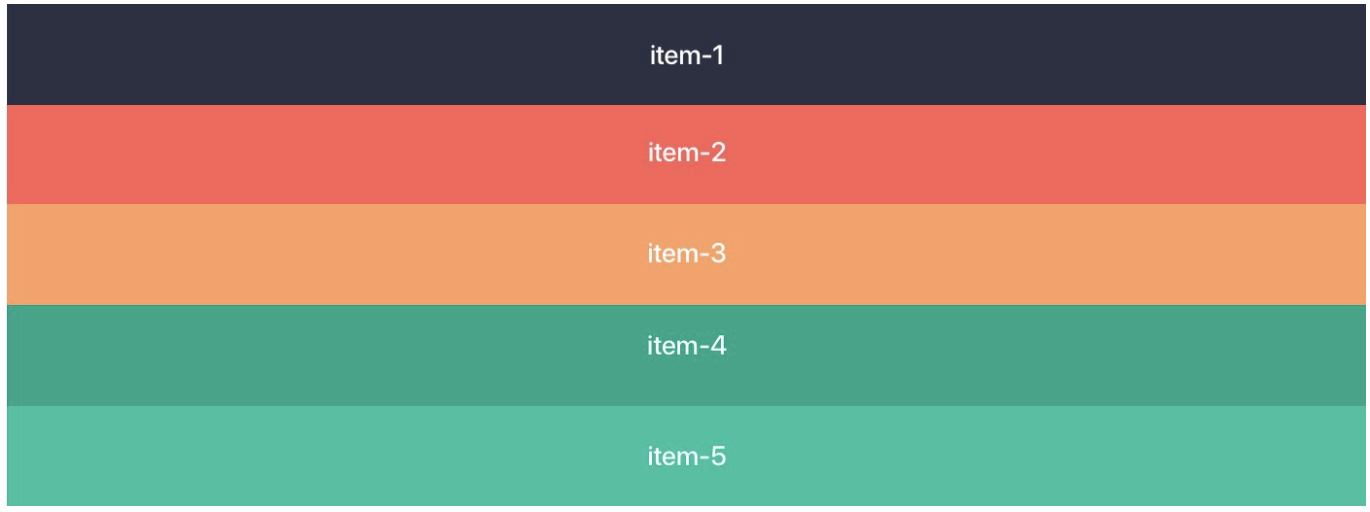
Tạo một grid container bằng cách thiết lập thuộc tính display với giá trị grid khi đó tất cả các item bên trong grid sẽ trở thành grid item.. Nếu muốn, bạn có thể thử nghiệm trực tiếp trong CodePen.


4. Grid, Columns and Rows
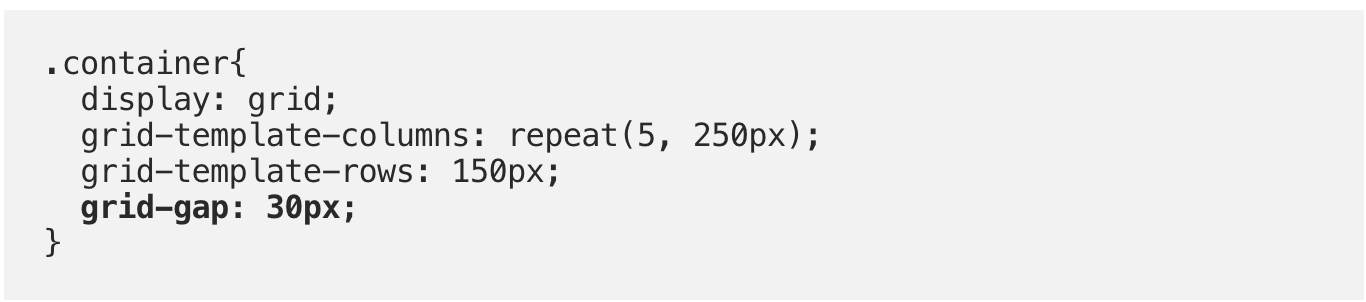
Với grid-template-columns tôi kích hoạt các cột mong muốn, trong trường hợp này là 5 cột với 250px mỗi cột. Với grid-template-rows, chúng tôi có thể đặt chiều cao của hàng (nếu cần) trong trường hợp này là tôi xét là 150px


5. Gutters
Bất kỳ khoảng cách mong muốn nào giữa các mục có thể được tạo bằng grid-gap cho tất cả các mục hoặc tách biệt cho khoảng cách ngang và dọc với grid-gap và row-gap . Bạn có thể sử dụng tất cả các đơn vị phổ biến, ví dụ px cho fixed gutters hoặc % cho flexible gutters.


6. Sắp xếp các phần tử
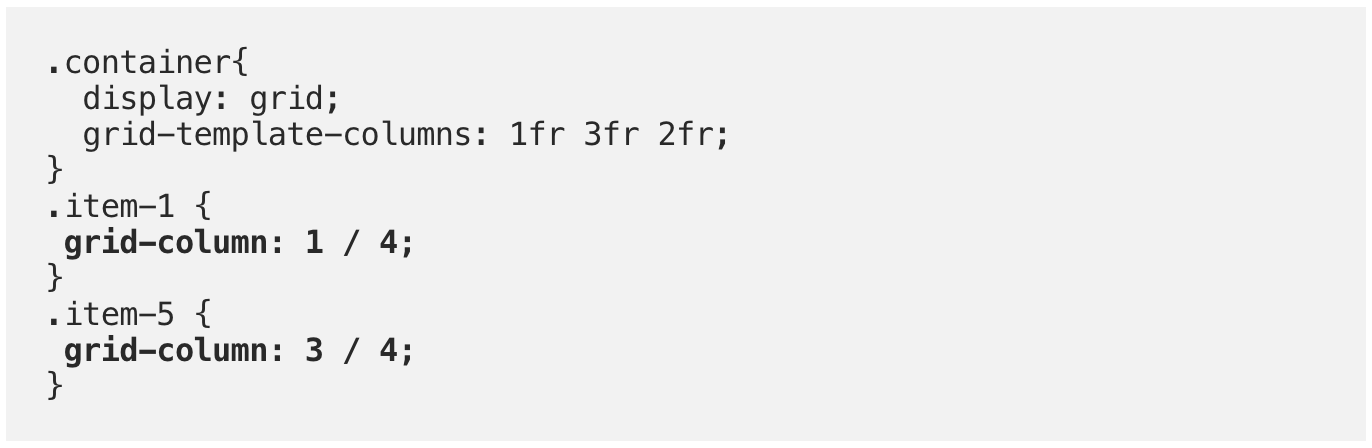
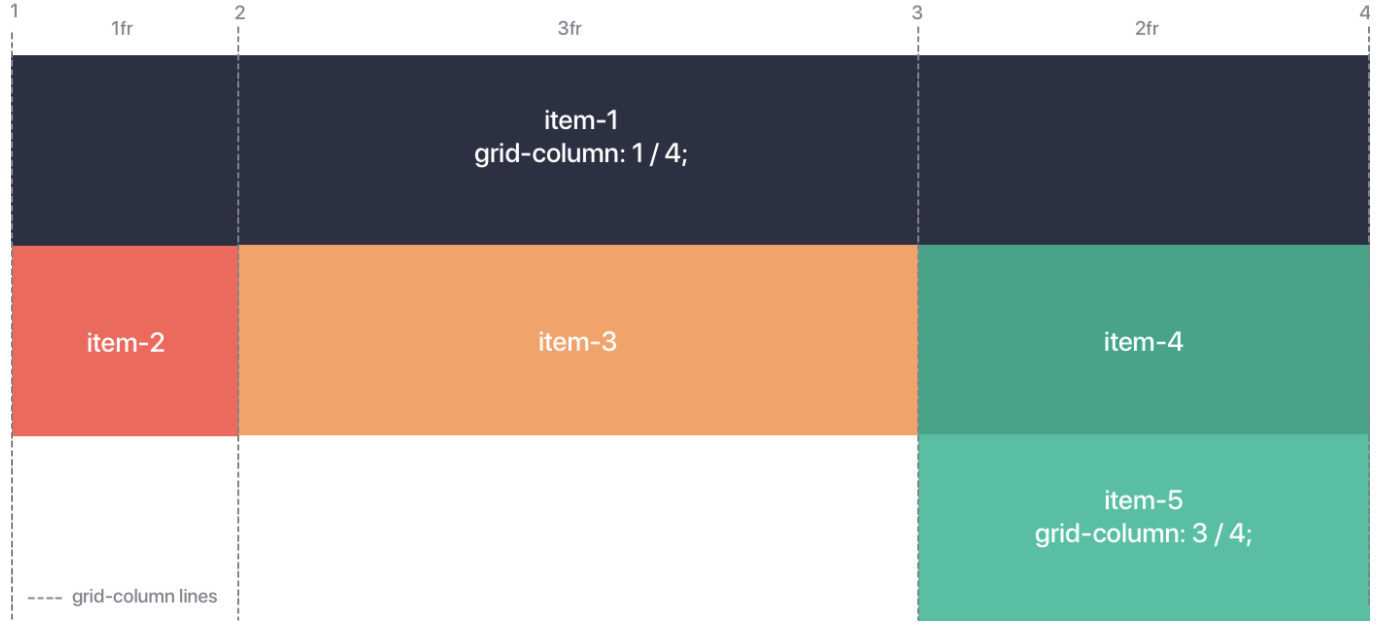
Điều tốt nhất là, tất cả các items có thể chiếm bao nhiêu không gian tùy thích ngay cả trong Grid. Với mục đích này, điểm bắt đầu được đặt bằng grid-column-start và điểm kết thúc bằng grid-column-end. Ngắn gọn là grid-column: startpoint / endpoint;


7. Kết luận
Hy vọng các bạn đã có cái nhìn tổng quan hơn về grid layout Ngoài ra còn rất nhiều thuộc tính của grid mà mình chưa kể tên. Các bạn có thể tham khảo tại đây.
Cảm ơn các bạn đã đọc bài viết. Hy vọng qua bài viết này có thể giúp bạn một phần nào đó. Thank you!
8. Tài liệu tham khảo
All rights reserved