Tìm hiểu về ajax trên ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
AJAX
Là viết tắt của cụm từ Asynchronous JavaScript and XML nghĩa là JavaScript và XML không đồng bộ là một nhóm các công nghệ phát triển web được sử dụng để tạo các ứng dụng web động hay các ứng dụng giàu tính Internet (rich Internet application). Từ Ajax được ông Jesse James Garrett đưa ra và dùng lần đầu tiên vào tháng 2 năm 2005 để chỉ kỹ thuật này, mặc dù các hỗ trợ cho Ajax đã có trên các chương trình duyệt từ 10 năm trước.Ajax là một kỹ thuật phát triển web có tính tương tác cao bằng cách kết hợp các ngôn ngữ:
- HTML (hoặc XHTML) với CSS trong việc hiển thị thông tin
- Mô hình DOM (Document Object Model), được thực hiện thông qua JavaScript, nhằm hiển thị thông tin động và tương tác với những thông tin được hiển thị
- Đối tượng XMLHttpRequest để trao đổi dữ liệu một cách không đồng bộ với máy chủ web. (Mặc dù, việc trao đổi này có thể được thực hiện với nhiều định dạng như HTML, văn bản thường, JSON và thậm chí EBML, nhưng XML là ngôn ngữ thường được sử dụng).
- XML thường là định dạng cho dữ liệu truyền, mặc dầu bất cứ định dạng nào cũng có thể dùng, bao gồm HTML định dạng trước, văn bản thuần (plain text), JSON và ngay cả EBML.
Tạo ứng dụng sử dụng ajax trên rails
Sau đây mình xin trình bày 1 ứng dụng trên rails có sử dụng ajax do mình tự làm để bạn có thể hình dung ra cách ajax hoạt động
Trước tiên chúng ta cần xây dựng 2 bảng: User và Number. Bảng User lưu thông tin của user, còn bảng Number lưu id của user
class CreateUsers < ActiveRecord::Migration
def change
create_table :users do |t|
t.string :name
t.string :address
t.string :phone
t.date :birth_day
t.integer :age
t.integer :number_id
t.timestamps null: false
end
end
end
class CreateNumbers < ActiveRecord::Migration
def change
create_table :numbers do |t|
t.integer :value
t.timestamps null: false
end
end
end
Và quan hệ giữa hai bảng là quan hệ một- một
class Number < ActiveRecord::Base
has_one :user
end
class User < ActiveRecord::Base
belongs_to :Number
end
Chúng ta có thể tạo dữ liệu giả trên file seeds.rd để tiện sử dụng, chúng ta sẽ tạo ra 20 bản ghi number và 20 bản ghi user giống như bên dưới. Lưu ý bạn phải cài gem faker trước khi tạo dữ liệu
20.times do |index|
Number.create! value: index + 1
end
20.times do |index|
User.create! name: Faker::Name.name, address: Faker::Address.state, phone: Faker::PhoneNumber.phone_number,
birth_day: Faker::Date.forward(23), age: rand(100), number_id: index + 1
end
Bên phía view chỉ cần 3 file new.html.erb, form.html.erb và index.js.erb
new.html.erb
<div id="new_user_form">
<%= render "form", user: @user, numbers: @numbers %>
</div>
_form.html.erb
<%= form_for user do |f| %>
<table>
<tr>
<td>Name:</td>
<td><%= f.text_field :name %></td>
</tr>
<tr>
<td>Age:</td>
<td><%= f.text_field :age %></td>
</tr>
<tr>
<td>Address:</td>
<td><%= f.text_field :address %></td>
</tr>
<tr>
<td>birth_day: </td>
<td><%= f.text_field :birth_day %></td>
</tr>
<tr>
<td>Number: </td>
<td><%= f.select :number_id, numbers, label: false, include_blank: true %></td>
</tr>
</table>
<% end %>
<script type="text/javascript">
$("#user_number_id").on("change", function(){
index = $("#user_number_id option:selected").val();
$.ajax({
url: "/users",
type: "GET",
dataType: "script",
data: {"id": index},
});
})
</script>
Mình xin nói chi tiết hơn về đoạn ajax viết trong file form.html.erb
Việc gửi ajax sẽ được thực hiện khi có bất kỳ thay đổi gì trong thẻ select thông qua việc kiểm tra thay đổi qua id là user_number_id. Biến index là để lấy ra giá trị lựa trọn trên thẻ select mà bạn chọn ở hàng number trên form. Tiếp đến là đoạn ajax để bạn gửi ajax đến controller của file users_controller.rb
bằng các thông số:
- url: là địa chỉ gửi đến
- type: phương thức gửi
- dataType: kiểu dữ liệu
- data: param sẽ gửi đi, ở đây là giá trị number được chọn trên form
index.js.erb
$("#new_user_form").html("<%= j render 'form', user: @user, numbers: @numbers %>");
Đây là xử lý của ajax để update lại kết quả sau khi xử lý vào form đã có
Và bên phía controller bạn cần các hàm xử lý sau
class UsersController < ApplicationController
before_action :select_number, only: [:index, :new]
def index
@user = if params[:id].blank?
User.new
else
Number.find(params[:id]).user
end
end
def new
@user = User.new
end
private
def select_number
@numbers = Number.all.pluck :value, :id
end
end
Ở phía controller ta sẻ phải kiểm tra xem params có tồn tại không. Nếu params là rỗng thì tạo mới một user, ngược lại thì tìm user có number là params đã gửi về
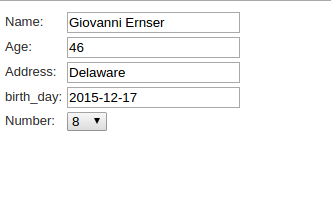
Và đây là hình ảnh demo của ứng dụng

Kết luận
AJAX có thể góp phần tạo nên một thế hệ mới cho ứng dụng web (như colr.org hay backpackit.com). Tuy nhiên, nó cũng là một công nghệ nguy hiểm khi gây ra không ít rắc rối về giao diện người dùng. Chẳng hạn, phím Back (trở lại trang trước) được đánh giá cao trong giao diện website chuẩn. Đáng tiếc, chức năng này không hoạt động ăn khớp với Javascript và mọi người không thể tìm lại nội dung trước đó khi bấm phím Back. Bởi vậy, chỉ một sơ xuất nhỏ là dữ liệu trên trang đã bị thay đổi và khó có thể khôi phục lại được. Đây là một trong những nguyên nhân chính khiến nhiều người không ủng hộ ứng dụng Javascript.
All rights reserved