Tìm hiểu về ajax
Bài đăng này đã không được cập nhật trong 4 năm
1. AJAX là gì?
AJAX viết tắt từ Asynchronous JavaScript and XML, là bộ công nghệ giúp tạo ra các web động hay các ứng dụng giàu tính Internet, cho phép tăng tốc độ ứng dụng web bằng cách cắt nhỏ dữ liệu và chỉ hiển thị những gì cần thiết, thay vì tải đi tải lại toàn bộ trang web, làm như vậy trang của bạn sẽ muợt và đẹp hơn. AJAX không phải một công nghệ đơn lẻ mà là sự kết hợp một nhóm công nghệ với nhau. Trong đó:
-
HTML (hoặc XHTML) và CSS đóng vai hiển thị thông tin, dữ liệu
-
mô hình DOM (Document Object Model) được thực hiện thông qua JavaScript, nhằm hiển thị thông tin động và tương tác với những thông tin được hiển thị
-
Đối tượng XMLHttpRequest để trao đổi dữ liệu một cách không đồng bộ với máy chủ web. (Mặc dù, việc trao đổi này có thể được thực hiện với nhiều định dạng như HTML, văn bản thường, JSON và thậm chí EBML, nhưng XML là ngôn ngữ thường được sử dụng).
-
XML thường là định dạng cho dữ liệu truyền, mặc dầu bất cứ định dạng nào cũng có thể dùng, bao gồm HTML định dạng trước, văn bản thuần (plain text), JSON và ngay cả EBML.
Đây đều là công nghệ sẵn có nhưng Javacript đã lắp ráp, kết nối chúng lại để tạo nên một công nghệ tuyệt vời và hữu ích.
2. AJAX làm việc như thế nào?
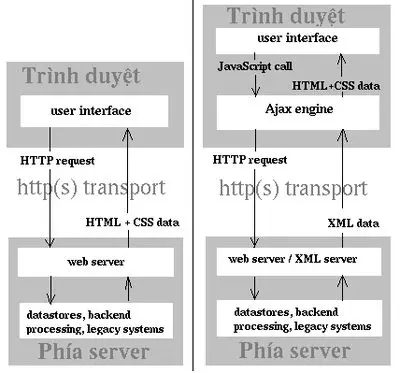
 Trên đây là hình ảnh so sánh ứng dụng web truyền thống (bên trái) với ứng dụng AJAX (bên phải).
Trên đây là hình ảnh so sánh ứng dụng web truyền thống (bên trái) với ứng dụng AJAX (bên phải).
Theo mô hình truyền thống, client sẽ gửi một HTTP Request lên Server, sau đó Server thực hiện một số khâu xử lý như lấy lại dữ liệu, tính toán, kiểm tra sự hợp lệ của thông tin, sửa đổi bộ nhớ, sau đó gửi lại một trang HTML hoàn chỉnh tới máy khách. Về mặt kỹ thuật, phương pháp này nghe có vẻ hợp lý nhưng cũng khá bất tiện và mất thời gian, bởi khi server đang thực hiện vai trò của nó thì người dùng sẽ làm gì? Có vấn đề gì ở đây? Mỗi lần như vậy Client sẽ gửi toàn bộ nội dung website lên Server, và Server cũng trả về tương ứng. Bạn hình dung, khi xem một bài báo, hay website chia sẻ hình ảnh, bạn chỉ quan tâm nội dung bài báo, hình ảnh đó mà thôi, không cần tải hết cả trang làm gì đó. Đó là hạn chế, bạn sẽ phải tốn thời gian chờ đợi thứ không mong muốn, không cần thiết. Như vậy sẽ khá bất tiện, tốn thời gian và không hiệu quả chút nào.
Để khắc phục hạn chế trên, các chuyên gia phát triển giới thiệu hình thức trung gian – cơ chế xử lý AJAX – giữa máy khách và máy chủ. Ajax cho phép tạo ra một Ajax Engine nằm giữa giao tiếp này. Điều này giống như việc tăng thêm một lớp giữa cho ứng dụng để giảm quá trình “đi lại” của thông tin và giảm thời gian tương tác. Thay vì tải lại (refresh) toàn bộ một trang, nó chỉ nạp những thông tin được thay đổi, còn giữ nguyên các phần khác, thời gian chờ có thể thay bằng thông điệp ‘loading…’, ‘đang tải dữ liệu…’… Vì thế, khi duyệt một trang hỗ trợ AJAX, người sử dụng không bao giờ nhìn thấy một cửa sổ trắng (blank) và biểu tượng đồng hồ cát – dấu hiệu cho thấy máy chủ đang thực hiện nhiệm vụ. Ví dụ, trong một website ảnh, với ứng dụng truyền thống, toàn bộ trang chứa các ảnh sẽ phải mở lại từ đầu nếu có một thay đổi nào đó trên trang. Còn khi áp dụng AJAX, DHTML chỉ thay thế đoạn tiêu đề và phần vừa chỉnh sửa, do vậy tạo nên các giao dịch trơn tru, nhanh chóng.

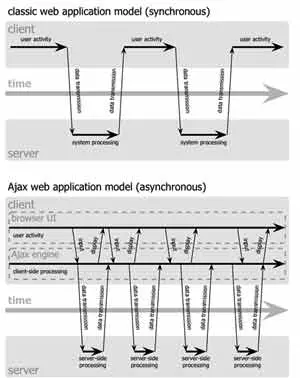
Hình ảnh minh hoạ tương tác đồng bộ trong ứng dụng web truyền thống (phía trên) và bất đồng bộ trong ứng dụng ajax (phía dưới).
3. Ưu điểm và nhược điểm của ajax
Ưu điểm:
-
Trong nhiều trường hợp, các trang web chứa rất nhiều nội dung thông thường trong trang. Nếu sử dụng các phương pháp truyền thống, những nội dung đó sẽ phải nạp lại toàn bộ với từng yêu cầu. Tuy nhiên, nếu sử dụng Ajax, một ứng dụng web có thể chỉ yêu cầu cho các nội dung cần thiết phải cập nhật, do đó giảm lượng lớn băng thông và thời gian nạp trang.
-
Việc sử dụng Ajax có thể làm giảm các kết nối đến server, do các mã kịch bản (script) và các style sheet chỉ phải yêu cầu một lần.
-
Nó giúp việc thiết kế web đa dạng hơn và tăng tính tương tác của website với người dùng.
-
Nó sử dụng các công nghệ đã có sẵn nên dễ học và sử dụng.
-
Nhờ tính phổ biến của nó, đã khuyến khích việc phát triển các khuôn mẫu mà sẽ giúp lập trình viên tránh khỏi các vết xe đổ trước.
-
Được hỗ trợ trong các trình duyệt phổ biến hiện nay.
Nhược điểm:
-
Bạn không thể bookmark nó vào favourite trên trinh duyệt hay gởi link đến cho bạn bè, vì tất cả quá trình nó thực hiện ngầm và không hiển thị trên address. Cũng có những cách khắc phục cho vấn đề này, một số trong đó sử dụng mã xác định đoạn (fragment identifier) URL (phần URL ở sau dấu '#') để lưu vết, và cho phép người dùng đánh dấu và quay lại một trạng thái nào đó của ứng dụng.
-
Không thể hiện thị nội dung trên các trang tìm kiếm vì các trang tìm kiếm hiện nay vẫn chưa hỗ trợ tìm vì rất khó tìm và gần như không thể tìm đc.
-
Các trang web được tạo động không được ghi vào bộ lưu lịch sử lướt web của trình duyệt, do đó nút "back" (quay lui) của trình duyệt sẽ mất tác dụng quay lại trang thái trước đó của trang sử dụng Ajax, thay vào đó sẽ quay lại trang web trước đó mà người dùng ghé thăm. Để khắc phục có thể dùng các IFrame không hiển thị để gây ra sự thay đổi trong lịch sử trình duyệt và thay đổi phần neo của URL (bằng mã a #) khi chạy Ajax và theo dõi những sự thay đổi của nó.
-
Với một số trình duyệt, do nhu cầu bảo mật, sẽ tắt chức năng thực hiện javascript nên ajax không thể chạy, hay trong một vài host, không hỗ trợ vào sâu cấu hình server nên hay bị lỗi “Access denied”. Tương tự, các thiết bị như điện thoại di động, PDA, và thiết bị đọc màn hình (screen reader) có thể không hỗ trợ JavaScript hay đối tượng XMLHttp được yêu cầu. Ngoài ra, các thiết bị đọc màn hình nếu có thể sử dụng Ajax đi nữa cũng vẫn có thể không đọc chính xác các nội dung động.
-
Việc thiếu các chuẩn cơ bản của Ajax đồng nghĩa với việc không có nhiều sự chọn lựa thực tiễn tốt nhất để kiểm tra các ứng dụng Ajax. Các công cụ kiểm thử cho Ajax thường không hiểu các mô hình sự kiện, mô hình dữ liệu và giao thức của Ajax.
-
Mở ra một cách thức khác cho việc tấn công của các đoạn mã độc mà những nhà phát triển web có thể không kiểm thử hết được.
Các trình duyệt hỗ trợ ajax
Đó phải là các trình duyệt mới, hiện đại như Microsoft Internet Explorer 5.0 trở lên, trình duyệt dựa trên Gecko như Mozilla, firefox, seaMonkey, Epiphany, Galeon và Netscape 7.1, Google Chrome tất cả các phiên bản, trình duyệt chứa KHTML API 3.2 trở lên như Konqueror, Apple Safari, ...
4. Ví dụ một ứng dụng đơn giản sử dụng ajax
Tạo một ứng dung rails
Đầu tiên hãy tạo 1 ứng dụng rails bằng cách chạy lệnh sau:
rails new demo
Câu lệnh trên sẽ tạo một ứng dụng, tiếp theo bạn chuyển đến thư mục của ứng dụng bằng cách sử dụng lệnh cd. Tiếp theo bạn cần tạo một model tên là Post và controller tương ứng với nó. Bạn có thể sử dụng lệnh scaffold:
rails g scaffold post title:string content:text
Hoặc có thể tạo riêng bằng cách:
rails g model post title:string content:text
rails g controller posts index show
Và bây giờ bạn đã có controller và model với 2 thuộc tính title, content tương ứng. Tiếp theo cần chạy câu lệnh:
rake db:migrate
Bây giờ bạn đã có thể khởi động ứng dụng của mình bằng lệnh:
rails server
# hoặc: rails s
Bây giờ bạn có thể mở trình duyệt và truy cập vào localhost ứng dụng vừa tạo: http://localhost:3000/posts/new

Tạo ajax
Thay đổi liên kết destroy trong file app/views/posts/index.html.erb của bạn:
<h1>Listing posts</h1>
<table>
<thead>
<tr>
<th>Title</th>
<th>Content</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @posts.each do |post| %>
<tr>
<td><%= post.title %></td>
<td><%= post.content %></td>
<td><%= link_to "Show", post %></td>
<td><%= link_to "Edit", edit_post_path(post) %></td>
<td>
<%= link_to "Destroy", post, method: :delete, data: {confirm: "Are you sure?"},
remote: true, class: "delete_post" %>
</td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Post', new_post_path %>
Tạo 1 file destroy.js.erb trong thư mục app/views/posts với nội dung:
$('.delete_post').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
Sửa lại method destroy trong controller app/controllers/posts_controller.rb
# DELETE /posts/1
# DELETE /posts/1.json
def destroy
@post.destroy
respond_to do |format|
format.html {redirect_to posts_url, notice: 'Post was successfully destroyed.'}
format.json {head :no_content}
format.js {render layout: false}
end
end
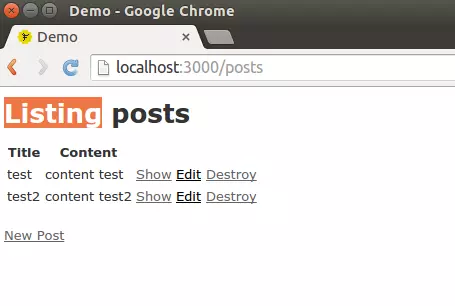
Trang list posts của bạn sẽ giống:

Click vào button destroy, nó sẽ gọi pop-up như ảnh ở dưới, pop-up làm việc dựa trên ajax.

Click vào button ok, nó sẽ xoá bản ghi mà bạn chọn.
Trên đây là một ví dụ rails đơn giản sử dụng ajax.
Kết Luận
Trên đây là những kiến thức cơ bản và ví dụ đơn giản với ajax. Do kiến thức còn hạn hẹp rất mong sự góp ý của mọi người. Mong rằng bài viết có thể giúp ích cho bạn đọc. Cảm ơn vì đã dành thời gian theo dõi bài viết.
All rights reserved