Tìm hiểu SmartFox Server game thông qua ví dụ (Part 2).
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn. Ở phần 1. mình cũng đã giới thiệt sơ lược qua về các tính năng của smartfox server cũng như các tính năng tại trang quản trị admin của nó. Ở bài này mình xin đi sâu vào hơn về cách phát triển các tính năng của game server này thông qua ví dụ làm một ứng dụng chat trên hệ điều hành android (hoặc iOS). Các client có thể giao tiếp với nhau thông qua server smartfox.
1. Tổng quan
Tạo một Ví dụ về ứng dụng chat trên hệ điều hành Android. Tôi sẽ đưa các ví dụ về các connector và cách có thể đưa một dòng tin nhắn của bạn thông qua SmartFoxServer2x tới người dùng tiếp theo thế nào.
Tính năng trò chuyện giữa các user là một tính năng cơ bản nhất được cung cấp bởi SmartFoxServer2x. Người dùng có cùng kết nối tới một ZONE(ZONE này mình giới thiệu ở part 1) có thể gửi tin nhắn cho tất cả mọi người dùng khác khi ở cùng một phòng hoặc nhắn tin cho một người dùng duy nhất mặc dù không biết người đó hiện đang ở ROOM nào( hay còn gọi là tin nhắn riêng). Trong SmartFoxServer nếu bạn được trao quyền Super User thì bạn hoàn toàn là người có thể quản trị ROOM hoặc ZONE đó, khi đó quyền sinh quyền sát người chơi khác là ở tay bạn, (kick người chơi, mute người chơi v.v.v).
Trong SmartFox Server tính năng nói chuyện giữa các người chơi có thể nói đã cung cấp đầy đủ tính năng, hoặc bạn có thể bổ sung các tính năng của một người dùng thông qua các permission mà bạn cung cấp cho người chơi đó giúp bạn có thể xây dựng một hệ thống trò truyện hoàn chỉnh như moderation controls hoặc anti-flood filtering capabilities hay có thể có bộ lọc từ ngữ cấm một cách tối ưu nhất, hỗ trợ regular expressions và cuối cùng bạn có thể tạo ra các white list hay black list cho các từ khóa mà bạn cần v.v.v
Ứng dụng chat mà tôi ví dụ ở đây chỉ có thể cho bạn thấy được làm sao để bạn có thể gửi một tin nhắn trong một phòng một cách cơ bản. Nên giao diện có thể hơi đơn giản mong các bạn bỏ quá cho. Nếu bạn muốn từ source code của tôi bạn có thể hoàn toàn phát triển một số tính năng bao gồm gửi tin nhắn riêng cho từng người, sử dụng moderation controls hay bật tính năng anti-flood hoặc tính năng lọc từ ngữ khi trò chuyện.
2. Giới thiệu về phần kết nối đến server
Phần này mình cũng đã hướng dẫn sử dụng tại part 1. Mình sẽ nói luôn vào source code nhé. Đối với mô hình test. thì bạn sẽ server smartfox mà các bạn đang cài đặt là địa chỉ IP tại máy tính của các bạn. Ví dụ
private final static String DEFAULT_SERVER_ADDRESS = "192.168.1.87";
đây là địa chỉ IP của máy tôi và tôi set mặc định trong source code tại class SimpleChatActivity.class.
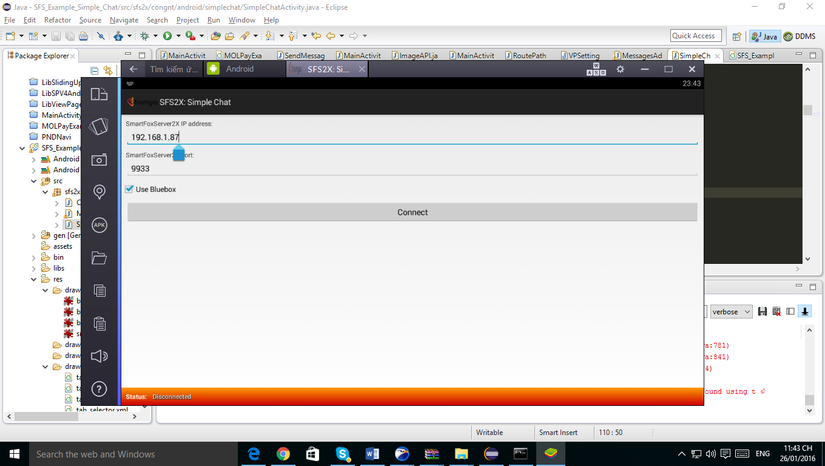
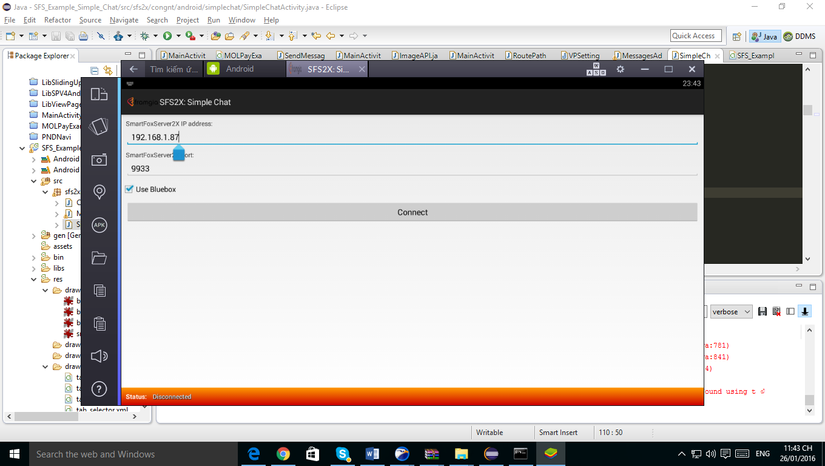
Hoặc bạn có thể điền địa chỉ server của bạn ngoài giao diện ứng dụng như dưới ảnh :

Ở hình trên đưa ra 2 thông số để người dùng có thể được địa chỉ ip của server và cổng giao tiếp của server. Sau khi bạn cấm connect. Thì ứng dụng sẽ thực hiện kết nối đến Server SmartFoxServer 2X thông qua IP VÀ PORT. Khi kết nối thành công thì server sẽ thông báo về client một sự kiện là đã kết nối thành công thông qua message tại hàm public void dispatch(final BaseEvent event) tại ngay tại màn hình SimpleChatActivity và message có kiểu tên là SFSEvent.CONNECTION. Sau khi nhận được message này mình sẽ tiến hành hiển thị giao diện đăng nhập
if (event.getType().equalsIgnoreCase(SFSEvent.CONNECTION)) {
if (event.getArguments().get("success").equals(true)) {
setStatus(Status.CONNECTED, sfsClient.getConnectionMode());
// Login as guest in current zone
showLayout(layoutLogin);
// sfsClient.send(new LoginRequest("", "",
// getString(R.string.example_zone)));
} else {
setStatus(Status.CONNECTION_ERROR);
showLayout(layoutConnector);
}
}

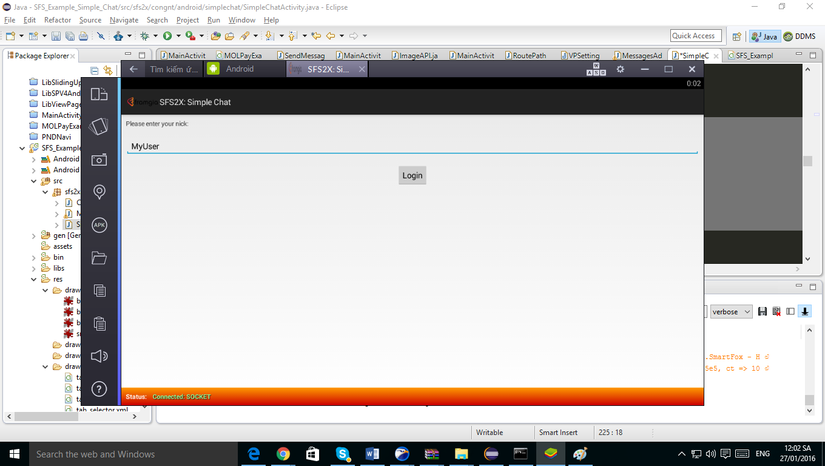
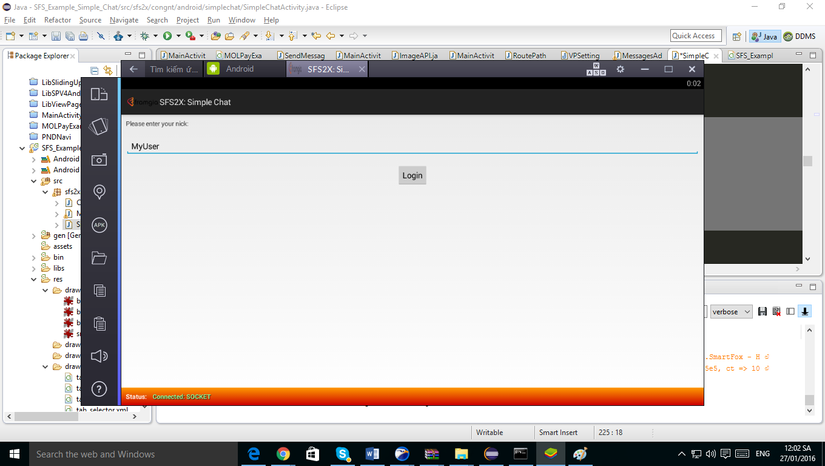
Sau khi nhập tên và bấm nút Login. Người dùng sẽ được đăng nhập vào Zone BasicExamples. Zone này mặc định được tạo khi bạn cài SmartFoxServer 2X. Mình để đăng nhập vào Zone Mặc định để các bạn dễ dàng hiểu hơn.
<string name="example_zone">BasicExamples</string>
buttonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String userNick = inputUserNick.getText().toString();
String zoneName = getString(R.string.example_zone);
if (VERBOSE_MODE) Log.v(TAG, "Login as '" + userNick + "' into " + zoneName);
LoginRequest loginRequest = new LoginRequest(userNick, "", zoneName);
sfsClient.send(loginRequest);
}
});
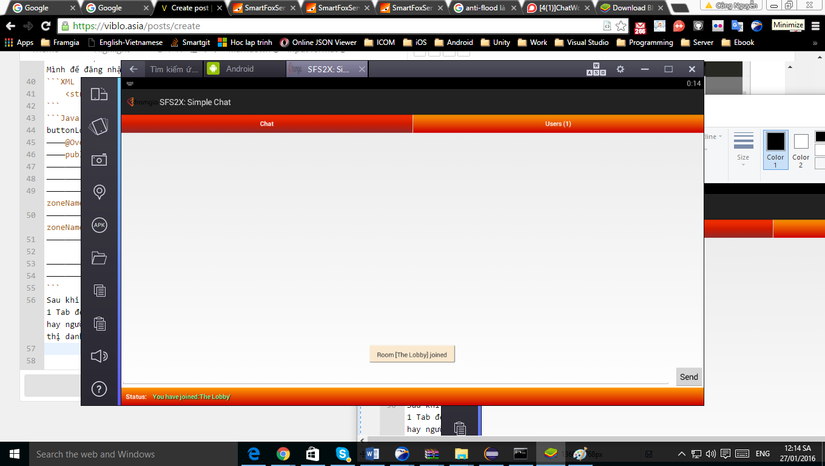
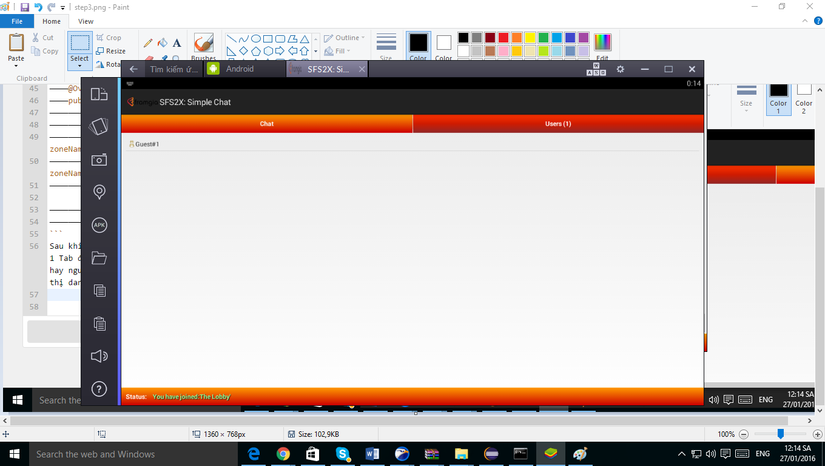
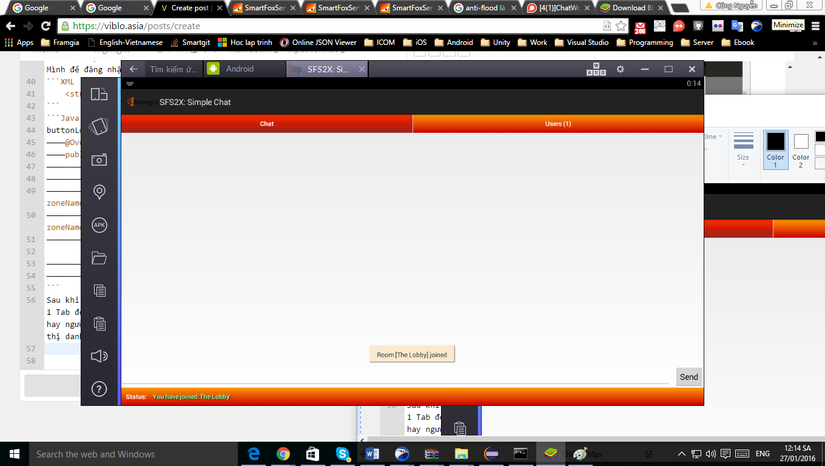
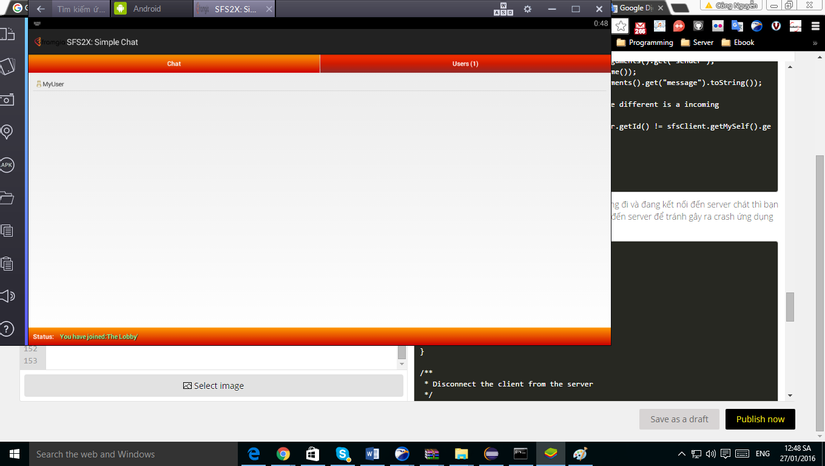
Sau khi đăng nhập thành công thì ứng dụng sẽ hiển thị 1 màn hình có 2 Tab, 1 Tab để xem trạng thái của Room là có người nào mới đăng nhập vào room hay người nào thoát room, và các lời chat của người dùng đó. Tab 2 là hiển thị danh sách người đang có trong phòng.


3. Về Source Code
Ở các hình trên mình cũng đã phần nào giới thiệu về giao diện ứng dụng của mình gồm có 3 màn hình :
- Màn hình kết nối : Ở đây bạn hoàn toàn có thể cấu hình IP và PORT Server game mà bạn muốn kết nối đến.
- Màn hình đăng nhập : Ở đây mình chỉ hỗ trợ nhập tên và bạn có thể đăng nhập trực tiếp vào server (vì là môi trường test mà :3).
- Màn hình trạng thái, trò chuyện và danh sách người dùng : Ở đây bạn sẽ thấy những người cùng trò chuyện với bạn và trạng thái của người dùng đã tham gia vào phòng hay thoát ra khỏi phòng và bạn có thể trò truyện cùng họ. Ở đây mình cần lưu ý với các bạn về một vài class như
public class ChatMessage {
private String username;
private String message;
private Date date;
private boolean incomingMessage;
/*Getters and setters*/
}
Class này đại diện cho một tin nhắn từ server gửi đến hoặc từ bản thân chúng ta gửi đi.
Tôi biểu diễn danh sách người đang có mặt tại phòng chát bằng một ArrayAdapter. Danh sách này có thể được hiển thị thay đổi khi người dùng vào phòng hay thoát khỏi phòng.
MessagesAdapter.java dùng để hiển thị danh sách tin nhắn trong phòng. Với các tin nhắn đến, gửi đi hay được đến từ hệ thống đều được hiển thị tại một vị trí khác nhau để có thể dễ phân biệt hơn.
Khi bạn muốn gửi một tin nhắn vào phòng thì bạn có thể sử dụng thông một đoạn code
String message = inputChatMessage.getText().toString();
if (message.length() > 0) {
// As long as message is non-blank create a new
// PublicMessage and send to the server
sfsClient.send(new PublicMessageRequest(message));
inputChatMessage.setText("");
}
Khi gửi một Lệnh PublicMessageRequest. Thì trên server sẽ notify một event xuống cho tất các user khác ngoài người gửi message một event có kiểu là PUBLIC_MESSAGE. Sau khi nhận được event PUBLIC_MESSAGE tôi sẽ tạo một đối tượng ChatMessage và add nó vào trong MessagesAdapter để hiển thị message ra ngoài cho người dùng khác sử dụng.Tương tự như vậy tôi lắng nghe các sự kiện USER_ENTER_ROOM và USER_EXIT_ROOM để biết được người vào room và thoát room sau đó update vào tab người dùng.
@Override
public void dispatch(final BaseEvent event) throws SFSException {
…
else if (event.getType().equals(SFSEvent.USER_ENTER_ROOM)) {
final User user = (User) event.getArguments().get("user");
adapterUsers.add(user.getName());
updateUsersTabLabel();
adapterMessages.add(new ChatMessage("User '" + user.getName() + "' joined the room"));
}
// When a user leave the room the user list is updated
else if (event.getType().equals(SFSEvent.USER_EXIT_ROOM)) {
final User user = (User) event.getArguments().get("user");
adapterUsers.remove(user.getName());
updateUsersTabLabel();
adapterMessages.add(new ChatMessage("User '" + user.getName() + "' left the room"));
}
// When public message is received it's added to the chat
// history
else if (event.getType().equals(SFSEvent.PUBLIC_MESSAGE)) {
ChatMessage message = new ChatMessage();
User sender = (User) event.getArguments().get("sender");
message.setUsername(sender.getName());
message.setMessage(event.getArguments().get("message").toString());
message.setDate(new Date());
// If my id and the sender id are different is a incoming
// message
message.setIncomingMessage(sender.getId() != sfsClient.getMySelf().getId());
adapterMessages.add(message);
}
}
}
Còn một phần quan trọng nữa là khi bạn tắt ứng dụng đi và đang kết nối đến server chát thì bạn cần phải xóa hết các sự kiện cũng như thoát kết nối đến server để tránh gây ra crash ứng dụng thông qua hàm onDestroy của Activity.
/**
* Frees the resources.
*/
@Override
protected void onDestroy() {
super.onDestroy();
disconnect();
sfsClient.removeAllEventListeners();
}
/**
* Disconnect the client from the server
*/
private void disconnect() {
if (sfsClient.isConnected()) {
sfsClient.disconnect();
}
}
Dưới đây là hình ảnh mà ứng dụng mà mình đã tạo ra trong bài viết này :





4. Tổng kết
Ở trên mình đang hướng dẫn các bạn một cách cơ bản về ứng dụng của mình tạo ra để có thể tạo một ứng dụng chat real time với smartfoxserver 2x. Dưới đây là source code của mình. Các bạn cứ cài smartfox theo hướng dẫn của mình tại part1. Sau đó chạy source code dưới link của mình. Bạn có thể tạo ra một ứng dụng chat với nhiều tính năng hơn như có thể có emotion, hay chát rieng, gửi file v.v.v thông qua source code đơn giản của mình :3 . Đây là link source code của mình : https://github.com/cong91/SFS_Chat
Cảm ơn đã theo dõi.
All rights reserved