Tìm Hiểu Sâu Về Flutter DevTools: Cách Sử Dụng Công Cụ Để Debug Và Kiểm Tra Hiệu Suất
Bài đăng này đã không được cập nhật trong 2 năm
Đã bao giờ bạn tự hỏi liệu có cách nào để tối ưu hóa quá trình phát triển Flutter và kiểm soát chất lượng mã nguồn của bạn chưa? Nếu có, hãy để Flutter DevTools giúp bạn. Flutter DevTools là một bộ công cụ phát triển mạnh mẽ và toàn diện, được thiết kế để hỗ trợ các lập trình viên Flutter trong việc debug, kiểm tra hiệu suất và kiểm tra UI. Để hiểu rõ hơn về cách sử dụng Flutter DevTools, hãy cùng mình đi qua từng bước một!
Cài Đặt Flutter DevTools
Để bắt đầu sử dụng Flutter DevTools, đầu tiên bạn cần cài đặt nó. Nếu bạn đã cài đặt Flutter SDK, bạn có thể cài đặt DevTools bằng cách chạy lệnh sau trong terminal:

Sau khi cài đặt, bạn có thể chạy DevTools bằng lệnh:

Nếu bạn chưa cài đặt Flutter SDK, hãy làm theo các bước sau để cài đặt nó trước khi cài đặt Flutter DevTools:
Bước 1: Tải Flutter SDK
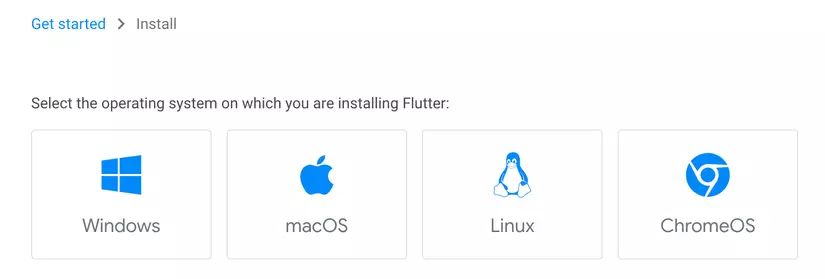
Truy cập trang chủ Flutter tại địa chỉ https://flutter.dev và nhấn vào nút "Get started". Chọn hệ điều hành phù hợp (Windows, macOS, Linux, hoặc ChromeOS), sau đó tải xuống bản cài đặt Flutter SDK. Bạn có thể đọc thêm hướng dẫn cách cài đặt tại đây.

Bước 2: Giải nén Flutter SDK
Sau khi tải về, giải nén file Flutter SDK. Ví dụ, nếu bạn sử dụng hệ điều hành Windows, bạn có thể giải nén tập tin vào thư mục C:\src\flutter.
Bước 3: Cài đặt đường dẫn Flutter
Để Flutter hoạt động đúng, bạn cần thêm đường dẫn Flutter vào biến môi trường PATH. Trên hệ điều hành Windows, bạn có thể làm điều này bằng cách chỉnh sửa biến môi trường thông qua System Properties. Đường dẫn cần thêm là đường dẫn tới thư mục ‘bin’ trong thư mục Flutter SDK (ví dụ: C:\src\flutter\bin).
Bước 4: Kiểm tra Flutter
Để kiểm tra xem Flutter đã được cài đặt đúng chưa, mở terminal và gõ lệnh ‘flutter doctor’. Lệnh này sẽ kiểm tra các thành phần cần thiết cho Flutter và thông báo nếu có bất kỳ vấn đề nào.
Bước 5: Cài đặt Flutter DevTools
Cuối cùng, sau khi đã cài đặt Flutter SDK, bạn có thể tiến hành cài đặt Flutter DevTools bằng lệnh mà mình đã nêu ở trên.
Hãy nhớ rằng để phát triển ứng dụng Flutter, bạn cũng cần cài đặt một IDE (ví dụ: IntelliJ IDEA, Android Studio, hoặc Visual Studio Code) và một trình giả lập hoặc một thiết bị thật để chạy ứng dụng.
Dùng Flutter DevTools để Debug
Dưới đây là một số công cụ mà Flutter DevTools cung cấp để hỗ trợ quá trình debug:
1. Inspector: Inspector giúp bạn nắm bắt cấu trúc UI của ứng dụng Flutter. Bạn có thể kiểm tra các widget và xem các thuộc tính của chúng.
Đầu tiên, hãy chắc chắn rằng ứng dụng Flutter của bạn đang chạy. Sau đó, mở Flutter DevTools và chọn tab "Flutter Inspector". Bạn sẽ thấy cây widget hiển thị tại đây. Khi chọn một widget, các thuộc tính của nó sẽ hiển thị phía bên phải.
2. Timeline: Timeline giúp bạn theo dõi các sự kiện trong quá trình chạy ứng dụng, cho phép bạn phân tích và tìm hiểu các vấn đề liên quan đến hiệu suất.
Trong tab "Timeline", bạn sẽ thấy một biểu đồ thời gian với các sự kiện được gắn kết. Các sự kiện này bao gồm việc vẽ frame, thao tác với I/O, và nhiều hơn nữa. Bạn có thể click vào một sự kiện để xem thông tin chi tiết về nó.
3. Debugger: Debugger cho phép bạn tạm dừng thực thi mã, xem giá trị của các biến, và tiếp tục thực thi mã một cách kiểm soát.
Để sử dụng Debugger, bạn cần đặt điểm dừng (breakpoint) trong mã nguồn của mình. Sau đó, khi chạy ứng dụng, việc thực thi mã sẽ tạm dừng tại điểm dừng. Trong tab "Debugger", bạn có thể xem và thay đổi giá trị của các biến, hoặc tiếp tục thực thi mã.
Nếu có thời gian thì bạn hãy vào đây để tham khảo thêm thông tin cần thiết nhé.
Dùng Flutter DevTools để Kiểm Tra Hiệu Suất
Ngoài việc debug, Flutter DevTools còn cung cấp các công cụ để kiểm tra hiệu suất của ứng dụng Flutter:
1. Performance: Performance giúp bạn phân tích hiệu suất của ứng dụng Flutter. Bạn có thể theo dõi sự tiêu thụ CPU, bộ nhớ, và thời gian chạy các frame.
Đầu tiên, hãy chắc chắn rằng ứng dụng Flutter của bạn đang chạy. Sau đó, mở Flutter DevTools và chọn tab "Performance". Bạn sẽ thấy biểu đồ thời gian hiển thị thời gian mỗi frame mất để render. Để tăng độ chính xác, hãy chạy ứng dụng trong chế độ "profile" thay vì "debug".
2. Memory: Memory giúp bạn theo dõi việc sử dụng bộ nhớ của ứng dụng Flutter. Bạn có thể xem biểu đồ sử dụng bộ nhớ, và phân tích các vấn đề liên quan đến bộ nhớ.
Trong tab "Memory", bạn sẽ thấy biểu đồ sử dụng bộ nhớ theo thời gian. Bên dưới biểu đồ, bạn có thể xem thông tin chi tiết về từng đối tượng được lưu trữ trong bộ nhớ, bao gồm loại đối tượng và số lượng.
3. Network: Công cụ này giúp theo dõi tất cả các cuộc gọi mạng mà ứng dụng của bạn thực hiện, cho phép bạn phân tích thời gian trả lời, tốc độ truyền, và các vấn đề tiềm ẩn khác.
Để sử dụng nó, chọn tab "Network". Bạn sẽ thấy danh sách các cuộc gọi mạng theo thời gian. Khi chọn một cuộc gọi mạng, thông tin chi tiết về nó sẽ hiển thị bên phải, bao gồm URL, phương thức, tiêu đề, và thời gian phản hồi.
Để tận dụng tối đa các công cụ kiểm tra hiệu suất này, bạn nên chạy ứng dụng trong chế độ "profile". Chế độ này giống như chế độ "release", nhưng với thêm khả năng thu thập dữ liệu hiệu suất.
Dùng Flutter DevTools để Kiểm Tra UI
Flutter DevTools cũng cung cấp một số công cụ hữu ích để kiểm tra và tùy chỉnh UI:
1. Layout Explorer: Công cụ này cho phép bạn kiểm tra và điều chỉnh layout của các widget trong ứng dụng của bạn. Bạn có thể xem thông tin chi tiết về margin, padding, chiều cao, và chiều rộng của các widget.
Đầu tiên, hãy chắc chắn rằng ứng dụng Flutter của bạn đang chạy. Sau đó, mở Flutter DevTools và chọn tab "Layout Explorer". Khi bạn chọn một widget trong Flutter Inspector, Layout Explorer sẽ hiển thị thông tin về widget đó, bao gồm margin, padding, chiều rộng, và chiều cao. Bạn cũng có thể thay đổi các giá trị này trực tiếp trong Layout Explorer để xem cách chúng ảnh hưởng đến layout.
2. Flutter Widget Inspector: Công cụ này giúp bạn nắm bắt cấu trúc widget của ứng dụng và kiểm tra các thuộc tính của chúng. Bạn cũng có thể chọn widget trực tiếp trên màn hình và xem thông tin chi tiết về nó.
Để sử dụng Flutter Widget Inspector, chọn tab "Flutter Inspector" trong Flutter DevTools. Bạn sẽ thấy cây widget của ứng dụng hiển thị tại đây. Khi chọn một widget, thông tin chi tiết về widget đó sẽ hiển thị bên phải. Nếu ứng dụng của bạn đang chạy trên một trình giả lập hoặc thiết bị thật, bạn cũng có thể chọn widget trực tiếp trên màn hình và xem thông tin chi tiết về nó trong Flutter Inspector.
Cả hai công cụ này đều rất hữu ích khi bạn muốn tìm hiểu và điều chỉnh giao diện người dùng của ứng dụng Flutter. Hãy thử nghiệm và tìm hiểu về chúng thêm khi bạn có thời gian và đam mê học hỏi.
Kết luận
Flutter DevTools là một bộ công cụ phát triển mạnh mẽ và toàn diện, giúp lập trình viên Flutter tối ưu hóa quá trình phát triển và kiểm soát chất lượng mã nguồn. Bằng việc sử dụng Flutter DevTools, bạn sẽ có thể debug, kiểm tra hiệu suất, và kiểm tra UI một cách hiệu quả hơn.
Bất kể bạn là một lập trình viên mới hay một chuyên gia Flutter, việc hiểu rõ cách sử dụng Flutter DevTools chắc chắn sẽ là một lợi ích to lớn. Bạn sẽ có thể kiểm soát chất lượng, tối ưu hiệu suất và hoàn thiện giao diện người dùng của ứng dụng một cách hiệu quả hơn. Hiểu rõ và biết cách sử dụng chúng không chỉ giúp công việc phát triển ứng dụng của bạn trở nên thuận lợi hơn, mà còn tạo ra một sản phẩm cuối cùng chất lượng cao hơn.
Hãy nhớ rằng, những công cụ này chỉ là công cụ hỗ trợ – thành công của bạn trong việc phát triển ứng dụng Flutter còn phụ thuộc vào kiến thức, kỹ năng, và nỗ lực của bạn. Hãy luôn học hỏi, thử thách bản thân và tìm cách áp dụng những kiến thức bạn đã học vào việc phát triển ứng dụng thực tế.
Nếu bạn đang tìm kiếm một cơ hội để áp dụng những kiến thức và kỹ năng Flutter của mình vào dự án thực tế, hãy xem xét ITBee Solutions. ITBee đang tìm kiếm những lập trình viên chuyên về Flutter để tham gia vào các dự án của công ty. Đây sẽ là một cơ hội tuyệt vời để bạn thử nghiệm và phát triển kỹ năng của mình trong môi trường thực tế. Để biết thêm thông tin, hãy truy cập trang liên hệ của ITBee Solutions.
Hy vọng qua bài viết này, bạn đã nắm vững cách sử dụng Flutter DevTools để tối ưu hóa quá trình phát triển và cải thiện chất lượng sản phẩm của mình. Hãy cùng khám phá và chia sẻ kết quả của bạn nhé. Chúc bạn thành công!
All rights reserved