Tìm hiểu sâu hơn về TextField trong Flutter
Bài đăng này đã không được cập nhật trong 6 năm
TextField là một trong những thành phần hết sức quen thuộc cho các lập trình viên mobile. Trong bài viết này, chúng ta đi sâu vào tiện ích Flutter TextField một cách toàn diện và tìm hiểu các tính năng và các tùy chỉnh có thể có của nó.
Giới thiệu về TextField
Một widget TextField cho phép thu thập thông tin từ người dùng. Code cho TextField cơ bản đơn giản như:
TextField()
Điều này tạo ra một TextField cơ bản:

Lấy thông tin từ TextField
Vì TextField không có ID như trong Android, văn bản không thể được truy xuất theo yêu cầu và thay vào đó phải được lưu trữ trong một biến khi thay đổi hoặc sử dụng bộ điều khiển.
- Cách dễ nhất để làm điều này là sử dụng phương thức onChanged và lưu trữ giá trị hiện tại trong một biến đơn giản. Đây là mã mẫu cho nó:
String value = "";
TextField(
onChanged: (text) {
value = text;
},
)
- Cách thứ hai để làm điều này là sử dụng
TextEditingController. Bộ điều khiển được gắn vào TextField và cũng cho phép chúng tôi nghe và điều khiển văn bản của TextField.
TextEditingController controller = TextEditingController();
TextField(
controller: controller,
)
Và chúng ta có thể lắng nghe những thay đổi bằng cách sử dụng
controller.addListener(() {
// Do something here
});
Và nhận hoặc đặt giá trị bằng cách sử dụng
print(controller.text); // Print current value
controller.text = "Demo Text"; // Set new value
Các Callback khác từ TextField
Tiện ích TextField cũng cung cấp các callback khác như
- onEditingCompleted
- onSubmitted
onEditingComplete: () {},
onSubmitted: (value) {},
Đây là các callback được gọi trên các hành động như khi người dùng nhấp vào nút "Done" button trên bàn phím iOS.
Làm việc với focus trong TextFields
Có một TextField được focus có nghĩa là có một TextField hoạt động và mọi đầu vào từ bàn phím sẽ dẫn đến dữ liệu được nhập vào TextField đã focus đó.
1. Làm việc với autofocus
Để autofocus trên TextField khi tiện ích được tạo, hãy đặt trường autofocus thành true.
TextField(
autofocus: true,
),
Điều này đặt focus vào TextField theo mặc định.

2. Làm việc với các thay đổi focus tùy chỉnh
Điều gì sẽ xảy ra nếu chúng ta muốn thay đổi focus theo nhu cầu và không chỉ autofocus? Vì chúng ta cần một số cách để focus TextField tiếp theo mà chúng ta muốn, chúng ta đính kèm FocusNode vào TextField và sử dụng nó để chuyển focus.
// Initialise outside the build method
FocusNode nodeOne = FocusNode();
FocusNode nodeTwo = FocusNode();
// Do this inside the build method
TextField(
focusNode: nodeOne,
),
TextField(
focusNode: nodeTwo,
),
RaisedButton(
onPressed: () {
FocusScope.of(context).requestFocus(nodeTwo);
},
child: Text("Next Field"),
),
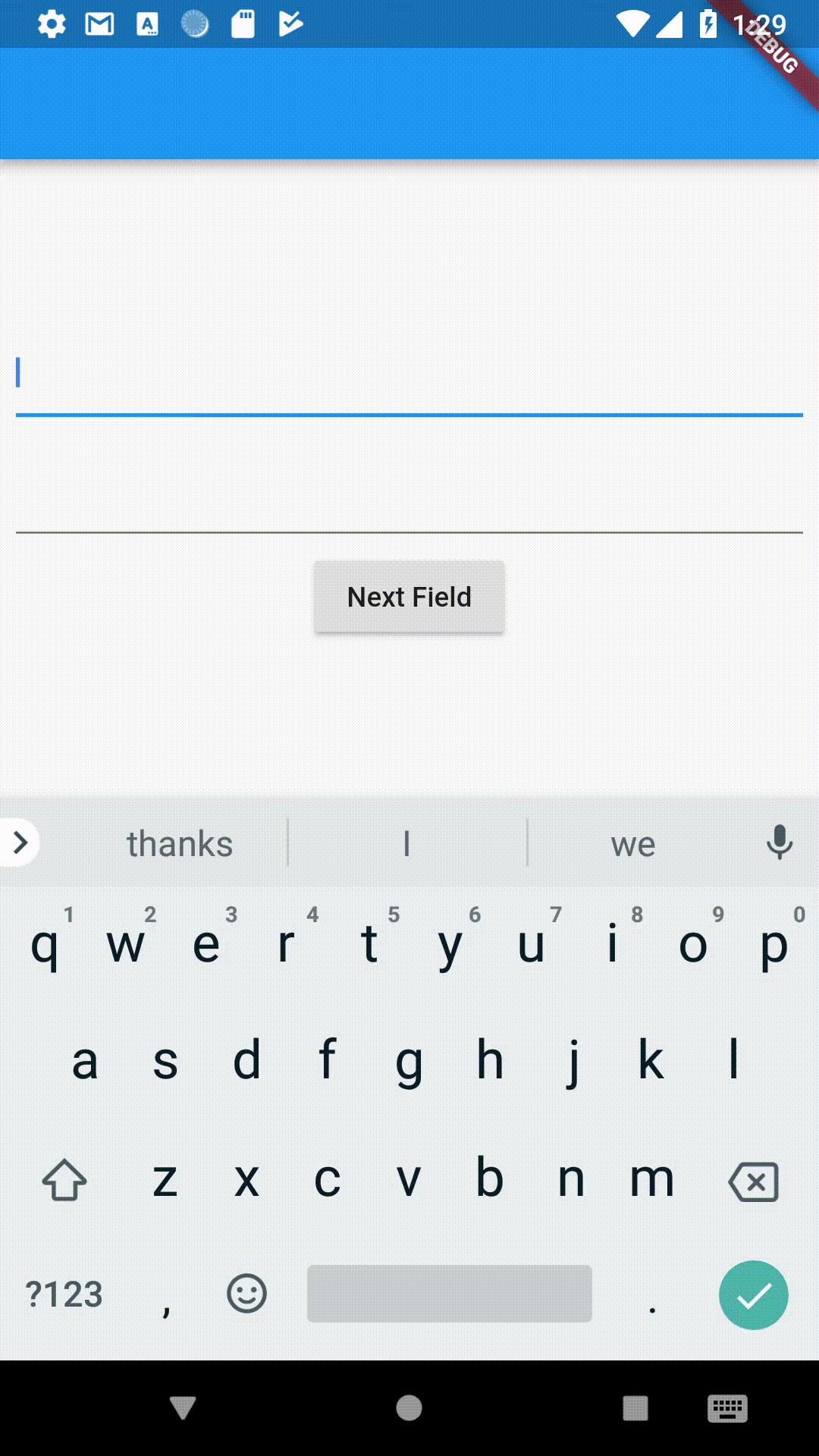
Chúng ta tạo hai nút focus và đính kèm chúng vào TextFields. Khi nhấn nút, chúng tôi sử dụng FocusScope để yêu cầu focus cho TextField tiếp theo.

Thay đổi thuộc tính bàn phím cho TextFields
TextField trong Flutter cũng cho phép bạn tùy chỉnh các thuộc tính liên quan đến bàn phím.
1. Loại Keyboard
TextField cho phép bạn tùy chỉnh loại bàn phím hiển thị khi TextField được đưa vào tiêu điểm. Chúng tôi thay đổi thuộc tính keyboardType cho điều này.
TextField(
keyboardType: TextInputType.number,
),
Các loại là:
- TextInputType.text (Normal complete keyboard)
- TextInputType.number (A numerical keyboard)
- TextInputType.emailAddress (Normal keyboard with an “@”)
- TextInputType.datetime (Numerical keyboard with a “/” and “:”)
- TextInputType.numberWithOptions (Numerical keyboard with options to enabled signed and decimal mode)
- TextInputType.multiline (Optimises for multi-line information)
2. TextInputAction
Thay đổi textInputAction của TextField cho phép bạn thay đổi nút hành động của chính bàn phím.
Ví dụ:
TextField(
textInputAction: TextInputAction.continueAction,
),
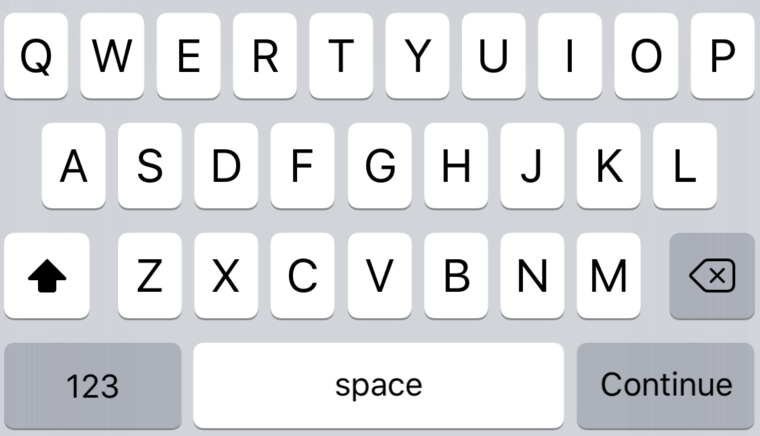
Trường hợp này nút "Done" được thay thế bằng nút "Continue".

hoặc:
TextField(
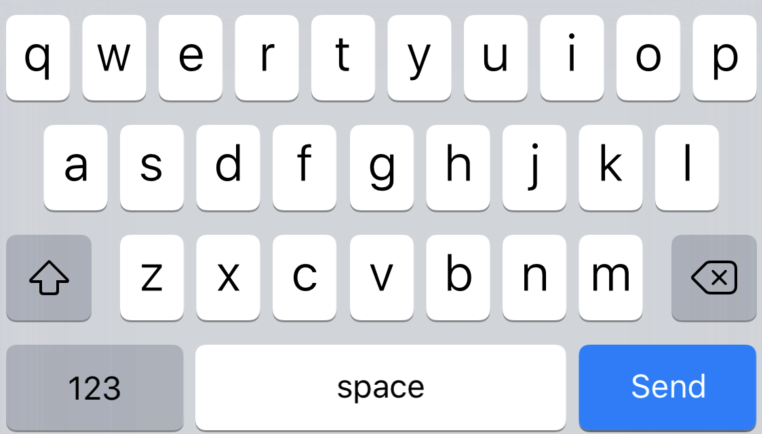
textInputAction: TextInputAction.send,
),
kết quả:

3. Autocorrect
Bật hoặc tắt tự động sửa cho TextField cụ thể. Sử dụng trường tự động sửa để đặt cái này.
TextField(
autocorrect: false,
),
Điều này cũng sẽ vô hiệu hóa các đề xuất.
4. Text Capitalization
TextField cung cấp một vài tùy chọn về cách viết hoa chữ cái trong đầu vào từ người dùng.
TextField(
textCapitalization: TextCapitalization.sentences,
),
Các loại là:
1. TextCapitalization.sentences
Đây là loại viết hoa bình thường mà chúng tôi mong đợi, chữ cái đầu tiên của mỗi câu được viết hoa.

2. TextCapitalization.characters
Viết hoa tất cả các ký tự trong câu.

3. TextCapitalization.words
Viết hoa chữ cái đầu tiên của mỗi từ.

Tùy chọn kiểu văn bản, căn chỉnh và con trỏ
Flutter cho phép tùy chỉnh liên quan đến kiểu dáng và căn chỉnh văn bản bên trong TextField cũng như con trỏ bên trong TextField.
Căn chỉnh text bên trong TextField
Sử dụng thuộc tính textAlign để điều chỉnh vị trí con trỏ bên trong TextField.
TextField(
textAlign: TextAlign.center,
),
Điều này khiến con trỏ và văn bản bắt đầu ở giữa TextField.

Điều này có các thuộc tính căn chỉnh thông thường: start, end, left, right, center, justify.
Tạo kiểu văn bản bên trong TextField
Chúng ta sử dụng thuộc tính kiểu để thay đổi cách văn bản bên trong TextField. Sử dụng nó để thay đổi màu sắc, kích thước phông chữ, v.v ... Điều này tương tự với thuộc tính kiểu trong tiện ích Văn bản, vì vậy chúng tôi sẽ không mất quá nhiều thời gian để khám phá nó.
TextField(
style: TextStyle(color: Colors.red, fontWeight: FontWeight.w300),
),

Thay đổi con trỏ trong TextField
Con trỏ được tùy chỉnh trực tiếp từ tiện ích TextField.
Bạn được phép thay đổi màu con trỏ, chiều rộng và bán kính của các góc. Ví dụ, ở đây tôi tạo một con trỏ màu đỏ hình tròn mà không có lý do rõ ràng.
TextField(
cursorColor: Colors.red,
cursorRadius: Radius.circular(16.0),
cursorWidth: 16.0,
),

Kiểm soát kích thước và độ dài tối đa trong TextField
TextFields có thể kiểm soát số lượng ký tự tối đa được viết bên trong nó, số lượng dòng tối đa và mở rộng khi văn bản được nhập.
Kiểm soát ký tự tối đa
TextField(
maxLength: 4,
),

Bằng cách đặt thuộc tính maxLạng, độ dài tối đa được thi hành và bộ đếm được thêm theo mặc định vào TextField.
Tạo một TextField có thể mở rộng
Đôi khi, chúng ta cần một TextField mở rộng khi một dòng kết thúc. Trong Flutter, nó hơi kỳ lạ (nhưng dễ) để làm. Để làm điều này, chúng tôi đặt maxLines thành null, theo mặc định là 1. Cài đặt thành null không phải là điều mà chúng tôi rất quen thuộc nhưng tuy nhiên nó rất dễ thực hiện.

Lưu ý: Đặt maxLines thành giá trị trực tiếp sẽ mở rộng nó thành số dòng đó theo mặc định.

Văn bản che khuất
Để che khuất văn bản trong TextField, hãy đặt obscureText thành true. Thuộc tính này dùng cho các TextField nhập password

Và cuối cùng, trang trí TextField
Cho đến bây giờ chúng ta tập trung vào các tính năng Flutter cung cấp cho đầu vào. Bây giờ chúng ta sẽ chuyển sang thực sự thiết kế một TextField ưa thích và không nói không với nhà thiết kế của bạn. Để trang trí TextField, chúng ta sử dụng thuộc tính trang trí cần lấy InputDecoration. Vì lớp InputDecoration là rất lớn, chúng ta sẽ cố gắng nhanh chóng vượt qua hầu hết các thuộc tính quan trọng.
Sử dụng các thuộc tính gợi ý và nhãn để cung cấp thông tin cho người dùng
Cả gợi ý và nhãn là các chuỗi giúp người dùng hiểu thông tin được nhập vào TextField. Sự khác biệt là một gợi ý sẽ biến mất khi người dùng bắt đầu nhập trong khi nhãn nổi trên TextField.

Hint

Label
Bạn có thể thêm các “icon”, “prefixIcon” and “suffixIcon”
Bạn có thể thêm các biểu tượng trực tiếp vào TextFields. Bạn cũng có thể sử dụng prefixText và hậu tố cho văn bản thay thế.
TextField(
decoration: InputDecoration(
icon: Icon(Icons.print)
),
),

Icon using the icon property
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.print)
),
),

Icon using the prefixIcon property
Tương tự cho bất kỳ widget nào khác, dùng “prefix” thay thế cho “prefixIcon”
Để sử dụng tiện ích chung thay vì biểu tượng, hãy sử dụng trường tiền tố. Một lần nữa, không có lý do rõ ràng, hãy để Thêm một chỉ báo tiến trình vòng tròn trong TextField.
TextField(
decoration: InputDecoration(
prefix: CircularProgressIndicator(),
),
),

Mỗi thuộc tính như gợi ý, nhãn, v.v đều có các trường kiểu tương ứng
Để tạo kiểu cho một gợi ý, hãy sử dụng một gợi ý. Để tạo kiểu cho nhãn, hãy sử dụng nhãnStyle.
TextField(
decoration: InputDecoration(
hintText: "Demo Text",
hintStyle: TextStyle(fontWeight: FontWeight.w300, color: Colors.red)
),
),

Lưu ý: Mặc dù tôi đã thực hiện nó trong ví dụ này, nhưng nhìn chung không thay đổi màu gợi ý vì nó gây nhầm lẫn cho người dùng.
Sử dụng helperText của người dùng nếu bạn không muốn có nhãn nhưng bạn muốn có một thông điệp bền bỉ cho người dùng.
TextField(
decoration: InputDecoration(
helperText: "Hello"
),
),

Sử dụng “decoration: null” hoặc InputDecoration.collapsed để loại bỏ underline mặc định của TextField
Sử dụng chúng để xóa phần gạch chân mặc định trên TextField.
TextField(
decoration: InputDecoration.collapsed(hintText: "")
),

Thêm border vào TextField
TextField(
decoration: InputDecoration(
border: OutlineInputBorder()
)
),

Có một số lượng lớn trang trí bạn có thể làm hơn nữa, nhưng chúng ta có thể đi sâu vào mọi thứ trong một bài viết. Nhưng tôi hy vọng điều này làm cho nó rõ ràng để hiểu cách dễ dàng tùy chỉnh Flutter TextFields.
Thank for reading!
All rights reserved