Tìm hiểu Laravel (P7) - Routing
Bài đăng này đã không được cập nhật trong 4 năm
Indexs
- Phần 1: Cài đặt
- Phần 2: Form đăng nhập
- Phần 3: Send Mail
- Phần 4: Error page
- Phần 5: Application Structure
- Phần 6: Logging

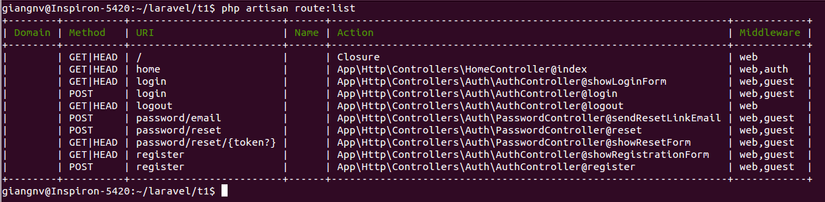
- Nếu các bạn còn nhớ thì đây chính là kết quả route khi sử dụng scaffold tạo form đăng nhập ở Phần 2: Form đăng nhập. Như vậy ta có thể hiểu nôm na Routing chính là nơi định nghĩa các định tuyến, sao cho ứng dụng hiểu được khi ta gõ một URL thì sẽ dẫn đến một controller, một action tương ứng.
1. Routing cơ bản
- Tất cả các routes(định tuyến) của laravel được định nghĩa trong file route, trong thư mục
routes(đối với ver 5.3). Các file trong thư mục này sẽ được tải tự động bởi framework. Fileroutes/web.phpđịnh nghĩa các định tuyến cho giao diện web của bạn. Ngoài ra ở phiên bản 5.3 so với các phiên bản trước nó còn có thêmroutes/api.phpvàroutes/console.php. Về cơ bản chỉ là tách nhỏ routes ra theo chức năng, nên ta sẽ định nghĩa các định tuyến từ fileroutes/web.php. - Định tuyến Laravel cơ bản nhất đơn giản chấp nhận một URI và một Closure (một hàm hay một tham chiếu đến một hàm cùng với môi trường tham chiếu), cung cấp một cách rất đơn giản và ý nghĩa cho việc định tuyến:
Route::get('foo', function() {
return 'Hello World';
});
- Các phương thức định tuyến có sẵn:
Route::get($uri, $callback);
Route::post($uri, $callback);
Route::put($uri, $callback);
Route::patch($uri, $callback);
Route::delete($uri, $callback);
Route::options($uri, $callback);
- Đôi khi bạn có thể phải đăng ký nhiều định tuyến mà đáp ứng nhiều phương thức HTTP. Bạn có thể làm như vậy bằng cách sử dụng các phương thức match. Hoặc, bạn thậm chí có thể đăng ký một định tuyến mà đáp ứng tất cả các phương thức HTTP bằng cách sử dụng phương thức any:
Route::match(['get', 'post'], '/', function () {
//
});
Route::any('foo', function () {
//
});
- Bảo mật CSRF(cross-site request forgery): với bất kỳ form HTML nào sử dụng phương thức
POST,PUThoặc DELETE khi định nghĩa định tuyến trongroutes/web.phpta nên thêm một trường ẩnCSRF tokenđể bảo mậtCSRFcó thể xác nhận yêu cầu tránh các yêu cầu trái phép được thực thi. Để tạo ra_tokenta có thể sử dụng hàmcsrf_fielhelper function:
<form method="POST" action="/profile">
{{ csrf_field() }}
...
</form>
- Khi đó HTML sẽ tạo ra input sau:
<input type="hidden" name="_token" value="<?php echo csrf_token(); ?>">
2. Các tham số của route
-
Tham số bắt buộc:
- Tất nhiên, đôi khi ta sẽ cần phải nắm bắt các phân đoạn trong URIs trong định tuyến của bạn. Ví dụ: ta cần lấy được ID của người dùng từ các URL. ta có thể làm như vậy bằng cách định nghĩa các tham số như sau:
Route::get('user/{id}', function ($id) {
return 'User '.$id;
});
- Bạn có thể định nghĩa nhiều tham số theo yêu cầu:
Route::get('posts/{post}/comments/{comment}', function ($postId, $commentId) {
//
});
- Các tham số định tuyến luôn được bao bọc bởi cặp dấu ngoặc nhon
{}. Các tham số này sẽ đi vào Closure của định tuyến, khi các định tuyến này được thực thi. (Chú ý: Các tham số không được chứa ký tự-.Sử dụng dấu gạch dưới _ để thay thế.) -
Tham số tùy chọn
- Thỉnh thoảng, ta có thể phải chỉ định một số định tuyến, nhưng làm cho nó bắt buộc phải có. Ta có thể làm như vậy bằng cách đặt một dấu chấm hỏi
?sau tên tham số. Hãy chắc chắn rằng cung cấp cho biến tương ứng một giá trị mặc định:
Route::get('user/{name?}', function ($name = null) {
return $name;
});
Route::get('user/{name?}', function ($name = 'John') {
return $name;
});
3. Tên của route
- Các định tuyến cho phép đặt tên để thuận tiện cho các URL hoặc chuyển hướng cho các định tuyến cụ thể. Ta có thể chỉ định một tên cho định tuyến bằng cách sử dụng khóa
askhi tạo định tuyến:
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);
- Bạn cũng có thể chỉ định tên cho hành động:
Route::get('user/profile', [
'as' => 'profile', 'uses' => 'UserController@showProfile'
]);
- Ngoài ra, thay vì chỉ định tên trong mảng định nghĩa route, bạn cũng có thể thêm phương thức name vào cuối route:
Route::get('user/profile', 'UserController@showProfile')->name('profile');
- Tạo url từ định tuyến đã đặt tên: Khi một một định tuyến đã được đặt tên, ta có thể sử dụng tên định tuyến đó để tạo url hoặc chuyển hướng url thông qua hàm
route:
// Generating URLs...
$url = route('profile');
// Generating Redirects...
return redirect()->route('profile');
- Nếu định tuyến được đặt tên có tham số, thì ta có thể giải quyết bằng cách thêm đối số là mảng tương ứng:
Route::get('user/{id}/profile', function ($id) {
//
})->name('profile');
$url = route('profile', ['id' => 1]);
4. Nhóm route
- Nhóm định tuyến cho phép ta chia sẻ các thuộc tính như
middlewarehaynamespaces, trên nhiều định tuyến mà không cần phải xác định lại chúng trên mỗi định tuyến riêng. Các thuộc tính chung được quy định trong một mảng định dạng là tham số đầu tiên của phương thứcRoute::group. Để tìm hiểu thêm, chúng ta sẽ đi một số trường hợp sử dụng phổ biến cho tính năng này: - Middleware: Để gán middleware cho một nhóm, ta dụng khóa middleware trong mảng thuộc tính. Middleware sẽ được thực hiện theo thứ tự ta định nghĩa mảng này:
Route::group(['middleware' => 'auth'], function () {
Route::get('/', function () {
// Uses Auth Middleware
});
Route::get('user/profile', function () {
// Uses Auth Middleware
});
});
- namespaces: Một trường hợp sử dụng chung cho nhóm định tuyến là
namespacesđược chỉ định với một nhóm của bộ điều khiển. Ta có thể sử dụng tham số namespace trong mang thuộc tính của bạn để chỉ định namespace cho tất cả bộ điều khiển bên trong nhóm:
Route::group(['namespace' => 'Admin'], function()
{
// Controllers Within The "App\Http\Controllers\Admin" Namespace
Route::group(['namespace' => 'User'], function() {
// Controllers Within The "App\Http\Controllers\Admin\User" Namespace
});
});
- Lưu ý: theo mặc định
RouteServiceProviderbao gồm tệp tin routes của bạn trong một nhóm namespaces cho phép ta đăng ký các bộ điều khiển định tuyến mà không xác định đầy đủ tiền tố namespaceApp\Http\Controllers. Vì vậy, chúng ta chỉ cần xác định thành phần của tên đó được đưa ra sau App\Http\Controllers. - Định tuyến tên miền phụ: ta có thể được sử dụng để định tuyến đại diện các tên miền phụ. Tên miền phụ có thể được gán tham số định tuyến như URIs, cho phép ta lấy một phần của tên miền phụ để sử dụng bên trong định tuyến hoặc bộ điều khiển của bạn. Các tên miền phụ có thể được xác định bằng cách sử dụng khóa domain trong mảng thuộc tính:
Route::group(['domain' => '{account}.myapp.com'], function () {
Route::get('user/{id}', function ($account, $id) {
//
});
});
- Tiền tốt định tuyến: Thuộc tính
prefixcó thể sử dụng để thêm tiền tố cho mỗi định tuyến trong một nhóm với một URI. Ví dụ, bạn có thể muốn tất cả các tiền tố trong nhóm là admin:
Route::group(['prefix' => 'admin'], function () {
Route::get('users', function () {
// Matches The "/admin/users" URL
});
});
5. Kết luận
- Trên đây là những kiến thức cơ bản nhất về
Routingmà ta cần nắm rõ. Nó sẽ giúp ích bạn trong quá trình phát triển hệ thống, xây đựng định tuyến cho ứng dụng của bạn một cách hợp lý. Cũng như dễ dàng hơn trong việc phân tích url, đọc code của người khác. - Để hiểu rõ hơn bạn có thể tham khảo documment ở trang chủ: Routing
All rights reserved