Tìm hiểu FlexBox trong css
Bài đăng này đã không được cập nhật trong 5 năm
Mở đầu
Trước kia khi muốn dàn trang trong css chúng ta thường dùng các thuộc tính float nhưng float có một hạn chế đó là sập độ cao, và chúng ta cần thêm 1 bước để giải quyết vấn đề này là sử dựng thuộc tính clear: both được định nghĩa trong class .clearfix. Để cải thiện nhược điểm trên thì Css3 đã có thêm thuộc tính Flexbox giúp dàn trang link hoạt hơn. Ở bài viết này mình sẽ đi vào các thuộc tính của Flexbox để các bạn có thể lắm bắt được vậy thì bắt đầu nào 
Chuẩn bị
để sử dụng thuộc tính flex box đầu tiên bạn phải có 1 thẻ div bao ngoài. ở đây mình có 1 thẻ div có class là container và các thẻ div con bên trong nó như sau
<div class="container">
<div class="item item-a"></div>
<div class="item item-b"></div>
<div class="item item-c"></div>
</div>
và một chút css ban đầu để xác định kích thước, màu sắc của chúng
<style type="text/css">
.container {
width: 500px;
height: 250px;
border: 1px solid;
margin-left: 400px;
margin-top: 150px;
background-color: #0b7cde;
line-height: 60px;
}
.item {
width: 60px;
height: 60px;
background-color: antiquewhite;
margin: 10px;
text-align: center;
}
</style>
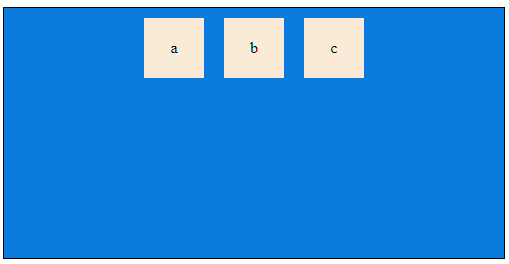
vậy là mình đã chuẩn bị xong, mình mở trình duyệt lên để xem các phần tử đang hiển thi như thế nào, và đây là kết quả:
Tiếp theo mình sẽ giới thiệu các thuộc tính của Flexbox
Các Thuộc tính
Đầu tiên chúng ta sẽ thêm thuộc tính display: flex; trong class container như các bạn thấy các item đã được sắp xếp trên cùng 1 hàng theo chiều ngang
1 flex-direction :
Thuộc tính flex-direction quy đinh hướng sắp xếp của cái item nằm trong container
- row : các item được sắp xếp theo chiều ngang thứ tự từ trái sang phải, và nó là giá trị mặc định của
flex-direction
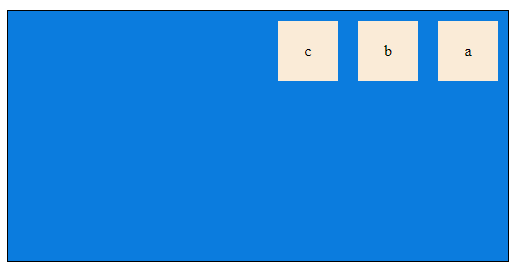
- row-reverse : tương tự như
rownhưng thứ tự các item bị đảo ngược từ phải sang trái
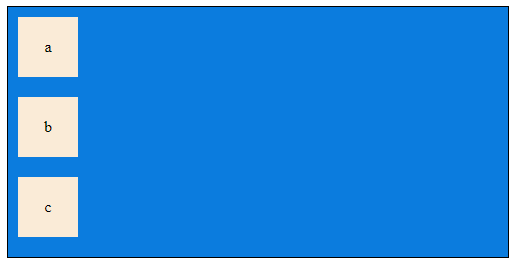
- column : các item được sắp xếp theo chiều dọc thứ tự từ trên xuống dưới
- column-reverse : tương tự như
columnnhưng thứ tự các item bị đảo ngược từ dưới lên trên
2 flex-wrap :
Thuộc tính flex-wrap xác định xem các item có bị ép vào một dòng đơn hay có thể được rớt dòng thành nhiều dòng khi chiều rộng của các item lớn hơn chiều rộng của container.
- nowrap : quy định các item phải nằm trên cùng 1 dòng, việc này có thể khiến các item tràn ra ngoài container, giá trị mặc định của
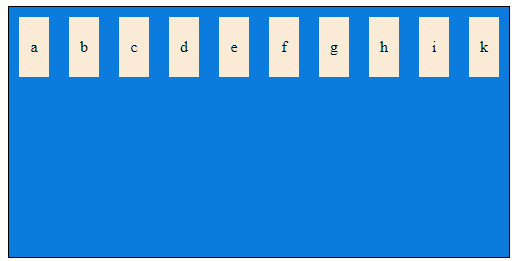
flex-wraplànowrapỞ đây mình sẽ thêm một số item để cho tổng chiều rộng các item lớn hơn chiều rộng container
-
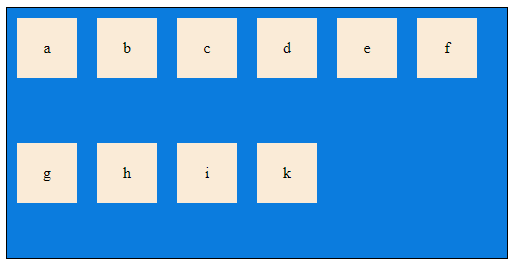
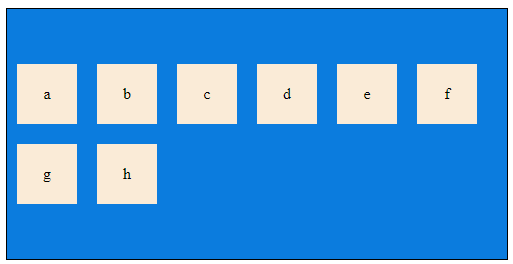
wrap : Những item được tách thành hai dòng nếu như tổng chiều rộng của các item lớn hơn chiều rộng của container
-
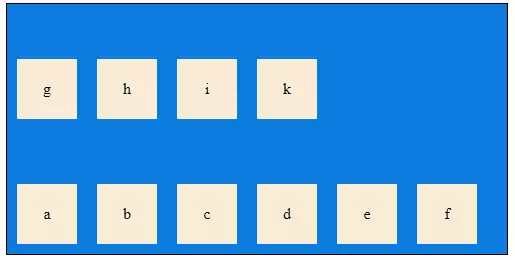
wrap-reverse : tương tự như wrap nhưng nó đảo ngược giá trị của các hàng hoặc cột tùy theo giá trị của
flex-direction. Ở đây mình đang lm ví dụ với giá trịflex-directionlàrowcác bạn có thể thực hành tương tự với giá trịcolumn
3 justify-content :
Thuộc tính justify-content dùng để xác định cách sắp xếp cái item bên trong container khi mà tổng độ rộng của các item nhỏ hơn độ rộng của container
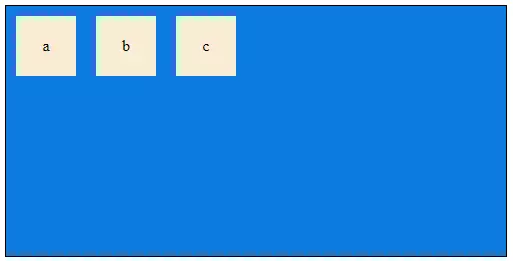
- flex-start : Giá trị này căn các item về phía đầu của container, và nó là giá trị mặc định của
justify-content
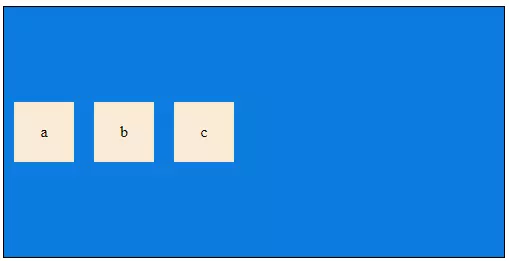
- center : Giá trị này sẽ căn các item ra giữa
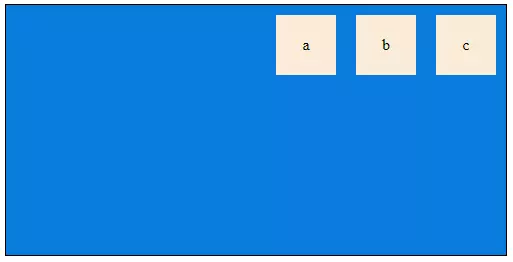
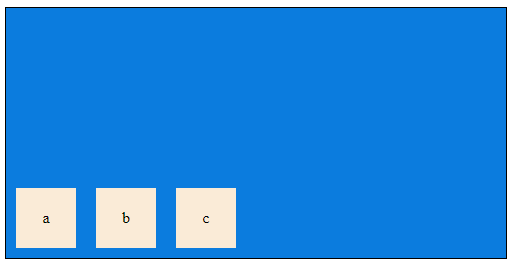
- flex-end : Giá trị này căn các item về phía cuối của container
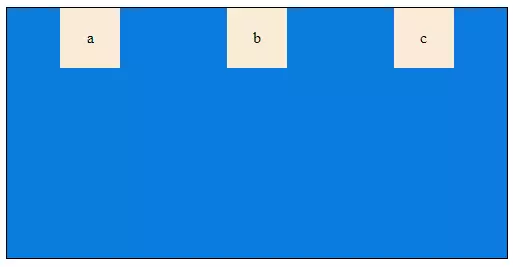
- space-around : Giá trị này sẽ chia đều khoảng cách giữa các item và gấp 2 lần khoảng cách của item đến điểm đầu và cuối của container
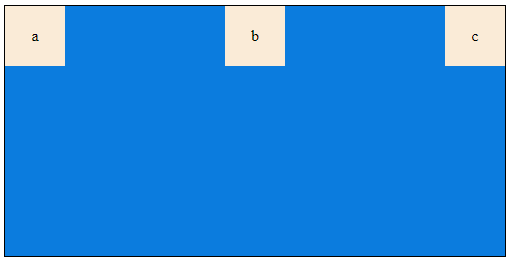
- space-between : Giá trị này sẽ chia đều khoảng cách giữa các item và không có khoảng cách giữa item đến điểm đầu và cuối của container
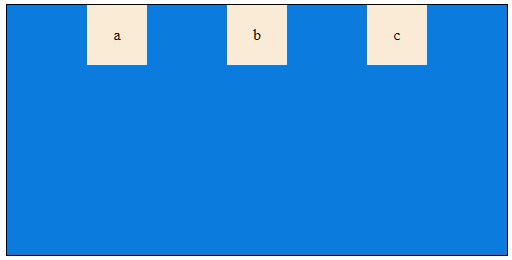
- space-evenly : Giá trị này sẽ chia đều khoảng cách giữa các item và khoảng cách giữa item đến điểm đầu và cuối của container
lưu ý: ở các ví dụ trên mình đang để flex-direction: row;, còn columnthì các bạn thử làm xem nhé 
4 align-items :
Thuộc tính này cũng tương tự nhưng justify-content nhưng n sẽ căn chỉnh các item theo chục vuông góc với chục của justufy-content. Mình sẽ tạm gọi là chục vuông góc nhé, còn trục theo flex-direction mình sẽ gọi là trục chính 
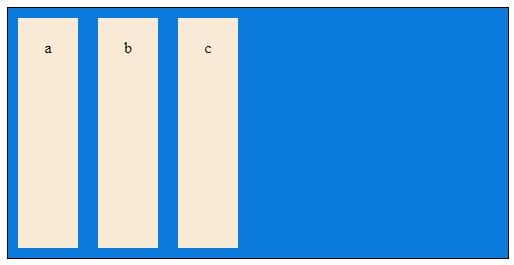
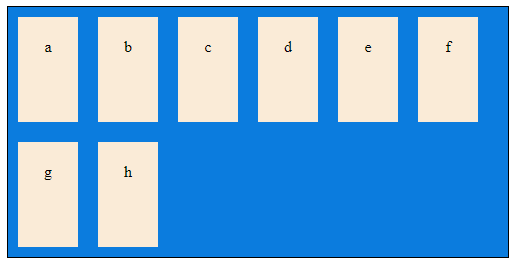
- stretch : Nếu các item không được đặt độ cao thì các item sẽ bị kéo dãn ra bằng chiều dài của container , nó cũng là giá trị mặc định của
align-items
- center : căn các item ra giữa của
trục vuông góc
- flex-start : căn các item ra đầu của
trục vuông góc
- flex-end : căn các item ra cuối của
trục vuông góc
lưu ý: ở đây ví dụ về phần align-items này mình đang để giá trị của của flex-direction = row nên trục vuông góc sẽ là trục dọc, các bạn cũng làm tương tự với flex-direction = column để xem kết quả nhé
5 align-content :
Thuộc tính này xác định vị trí của các item con so với trục chính của nó trong container khi và chỉ khi container có thuộc tính là flex-wrap: wrap
- stretch : khi các item không được xét chiều cao và container cha có thuộc tính
flex-wrap: wrapthì chiều cao của các item sẽ được kéo dài ra bằng chiều cao của container. Vàstretchcũng là giá trị mặc đinh củaalign-content
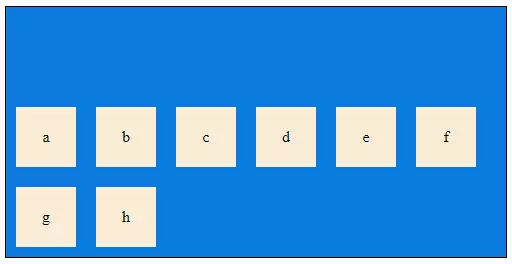
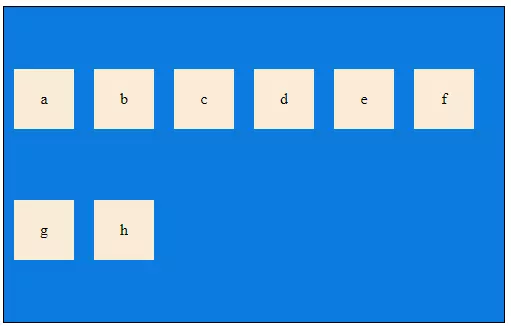
- center : các item sẽ được căn chính giữa container cha theo trục chính
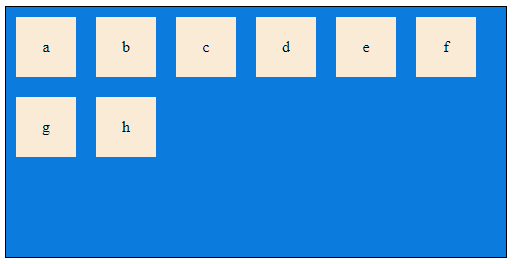
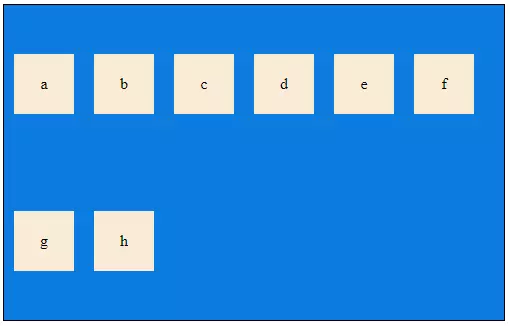
- flex-start : các item sẽ được căn lên đầu của container theo trục chính
- flex-end : các item sẽ được căn xuống cuối container theo trục chính
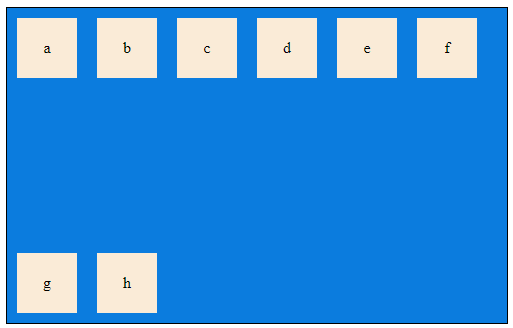
- space-around : Giá trị này sẽ chia đều khoảng cách giữa các hàng chứa item và gấp 2 lần khoảng cách của hàng đầu và cuối đến điểm đầu và cuối của container
- space-between : Giá trị này sẽ chia đều khoảng cách giữa các hàng chứa item và không có khoảng cách giữa hàng đầu và cuối đến điểm đầu và cuối của container
- space-evenly : Giá trị này sẽ chia đều khoảng cách giữa các hàng chứa item và khoảng cách giữa hàng đầu và cuối đến điểm đầu và cuối của container
lưu ý: ở đây ví dụ về phần align-content này mình đang để giá trị của của flex-direction = row còn với flex-direction = column thì các bạn làm thử xem nhé 
Kết luận
Như vậy mình và các bạn đã cùng tìm hiểu các thuộc tính của Flexbox Trong quá trình viết bài còn nhiều thiếu xót các bạn thấy chỗ nào chưa đúng hay chưa hiểu có thể comment xuống bên dưới để mình được biết nhé, cảm ơn các bạn đã đón đọc.
Tài liệu tham khảo: https://www.w3schools.com/css/css3_flexbox.asp
All rights reserved