Tìm hiểu cở bản về Regex (Regular Expressions)
Bài đăng này đã không được cập nhật trong 6 năm
1/10
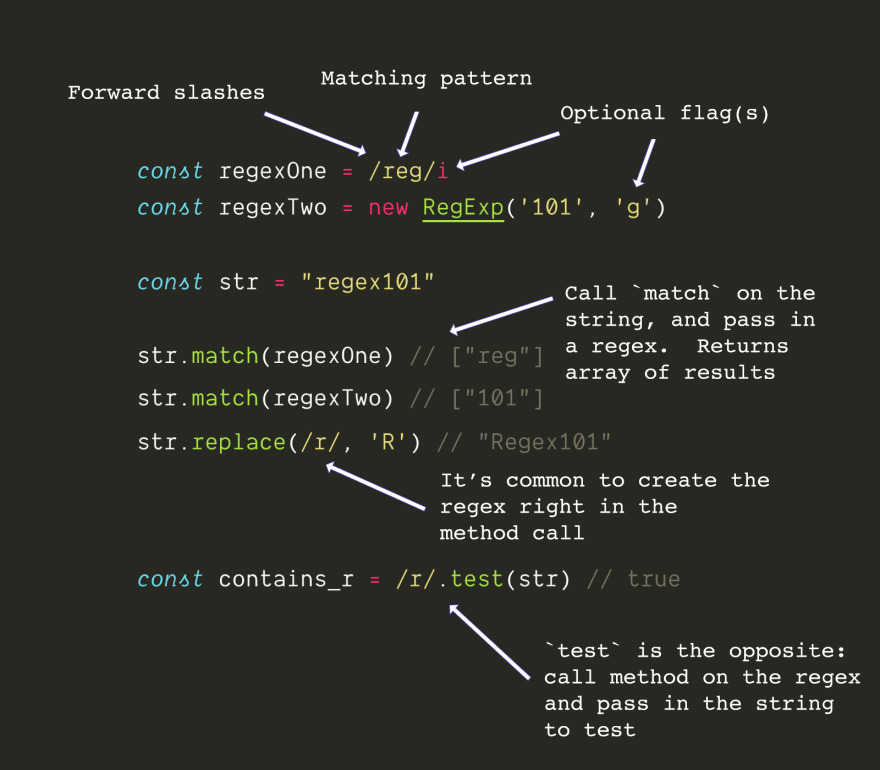
Regular expressions tìm kiếm các phần của chuỗi khớp với mẫu.
Trong JS chúng được tạo giữa cặp // hoặc new RegExp() và sau đó được sử dụng bằng phương thức như match, test hoặc replace.
Bạn có thể định nghĩa Regex trước hoặc trực tiếp khi gọi phương thức

2/10
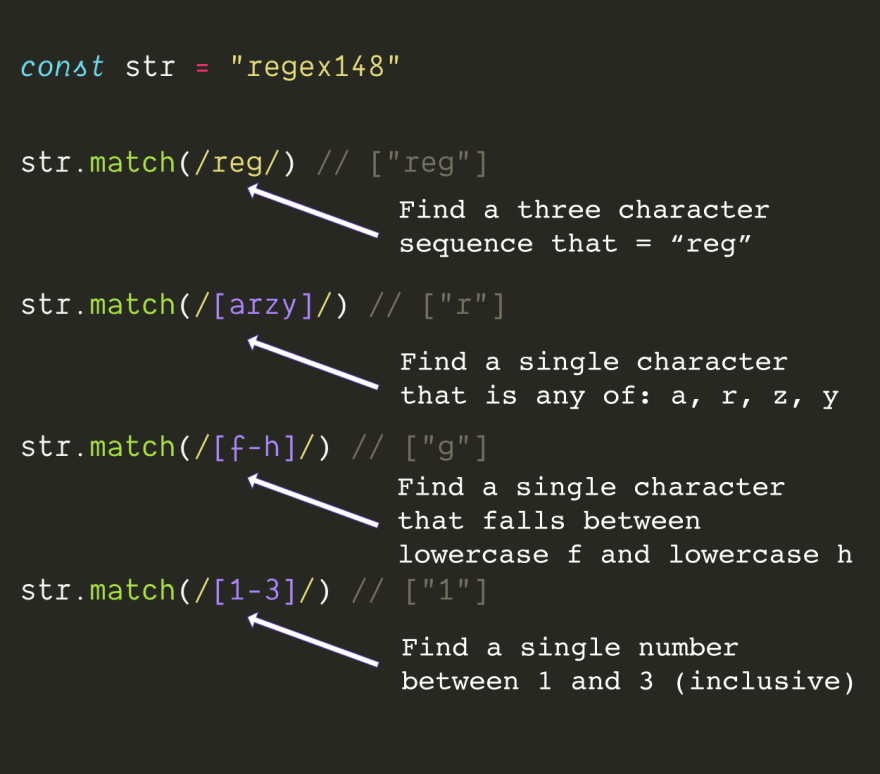
Tìm từng ký tự một hoặc đặt nhiều ký tự trong ngoặc vuông [] để bắt bất kỳ ký tự nào, bắt một loạt các ký tự sử dụng dấu gạch nối -

3/10
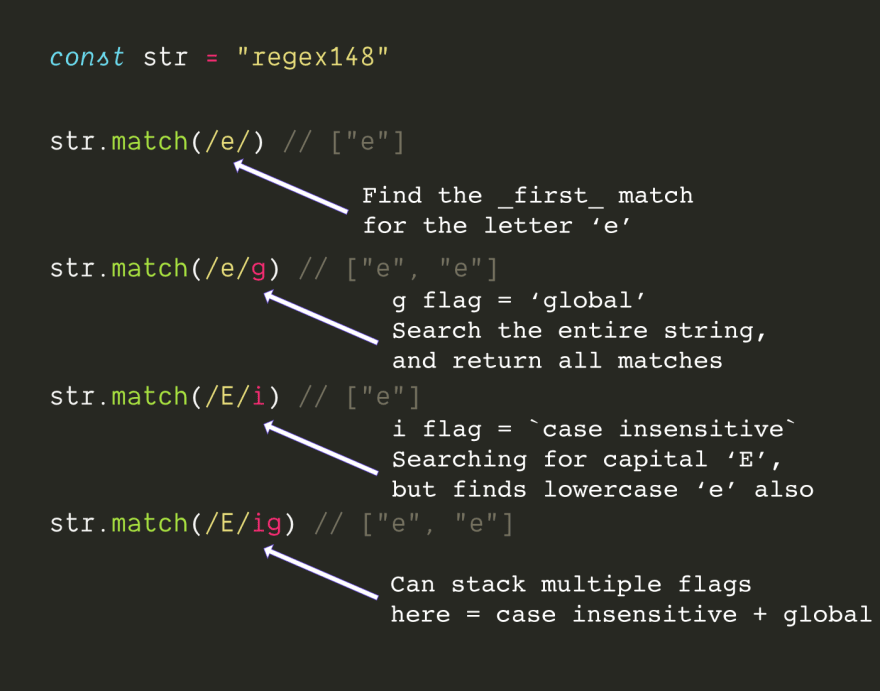
Thêm cờ tùy chọn vào cuối regex để sửa đổi cách hoạt động của trình so khớp. Trong JavaScript, có những loại cờ sau:
i = Tìm kiếm không phân biệt hoa thường
m = Tìm đa dòng
g = Tìm kiếm toàn cục

4/10
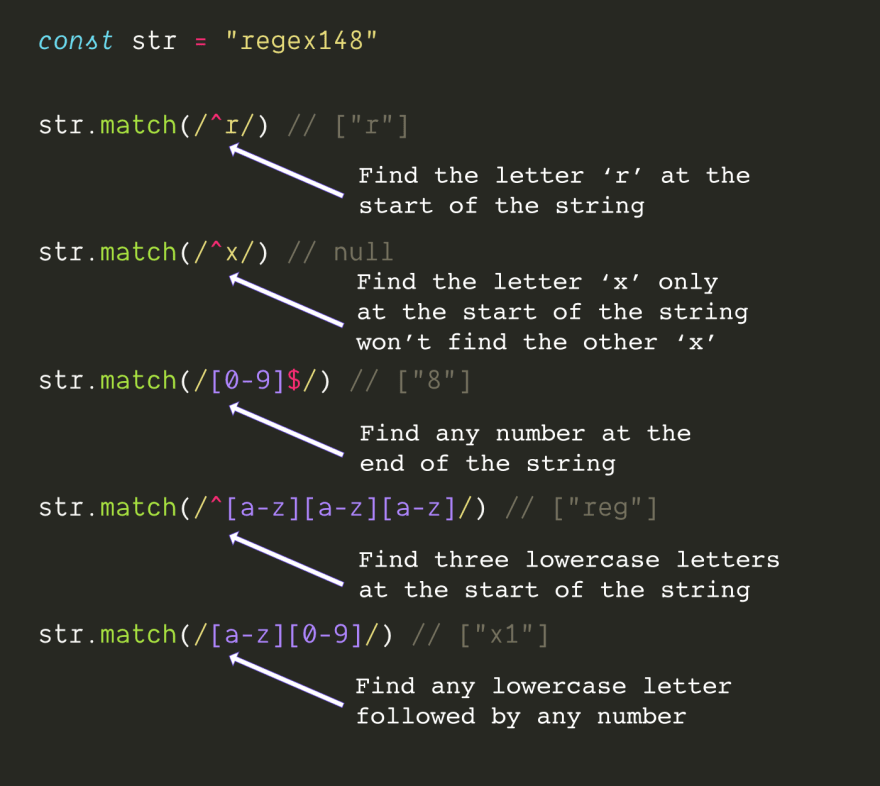
Sử dụng dấu mũ ^ khi bắt đầu với ý nghĩa "bắt đầu chuỗi".
Sử dụng ký hiệu $ ở cuối có ý nghĩa "kết thúc chuỗi".

5/10
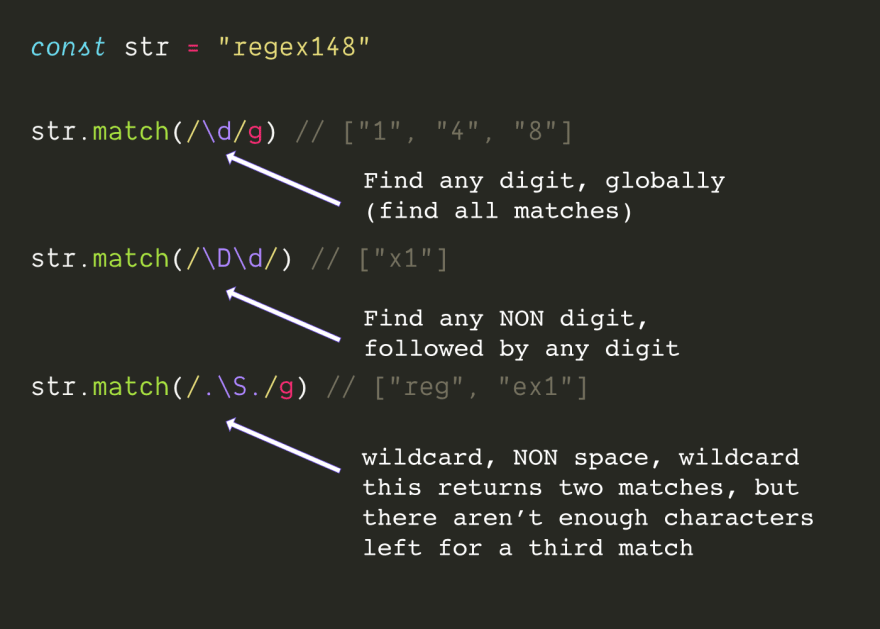
Sử dụng ký tự đại diện và ký tự thoát đặc biệt để khớp với các ký tự lớn hơn:
. = bất kỳ ký tự nào ngoại trừ xuống dòng
\d = khớp với một ký tự số, tương đương [0-9]
\D = khớp với một ký tự không phải số
\s = khớp với một ký tứ khoảng trắng
\S = khớp với một ký tự không phải khoảng trắng
\n = khớp với ký tự xuống dòng

6/10
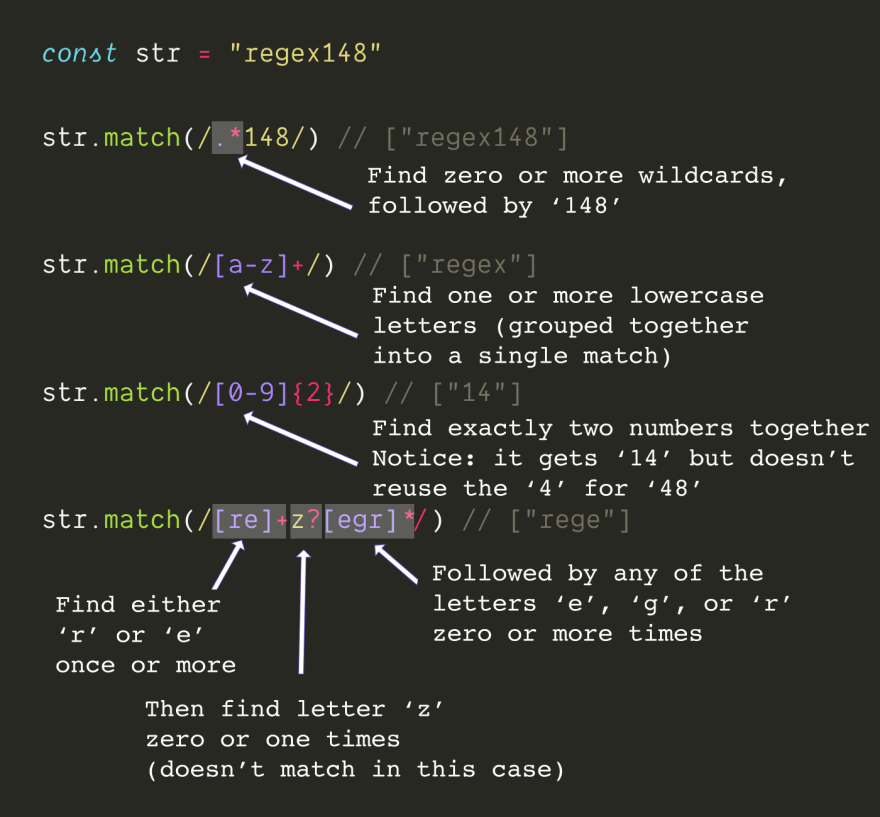
Chỉ khớp với một số lượng nhất định của các ký tự hoặc nhóm được khớp:
* = 0 lần hoặc nhiều lần
+ = 1 hoặc nhiều lần
? = 0 hoặc 1
{3} = chính xác 3 lần
{2,4} = 2,3,4 lần
{2,} = 2 hoặc nhiều hơn:

7/10
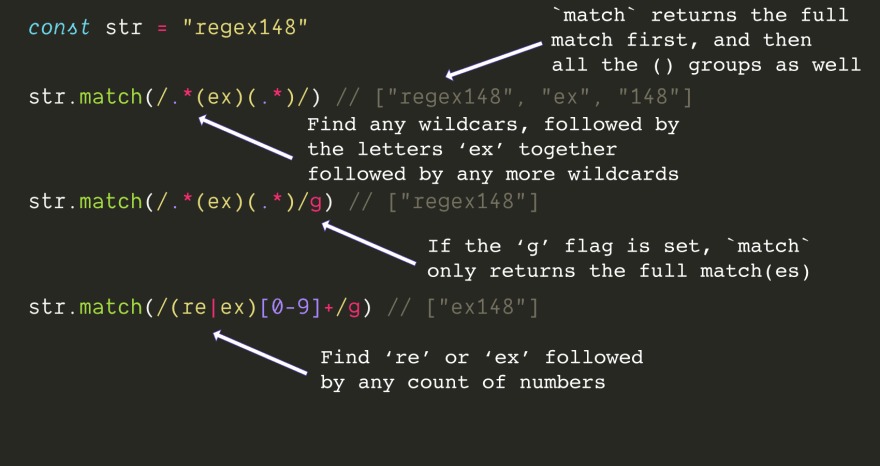
Sử dụng cặp ngoặc () để khớp 1 nhóm. Nếu không sử dụng cờ g, match sẽ trả về toàn bộ nhóm khớp với mẫu đã cho
Có thể sử dụng | trong () với ý nghĩa | = hoặc
8/10
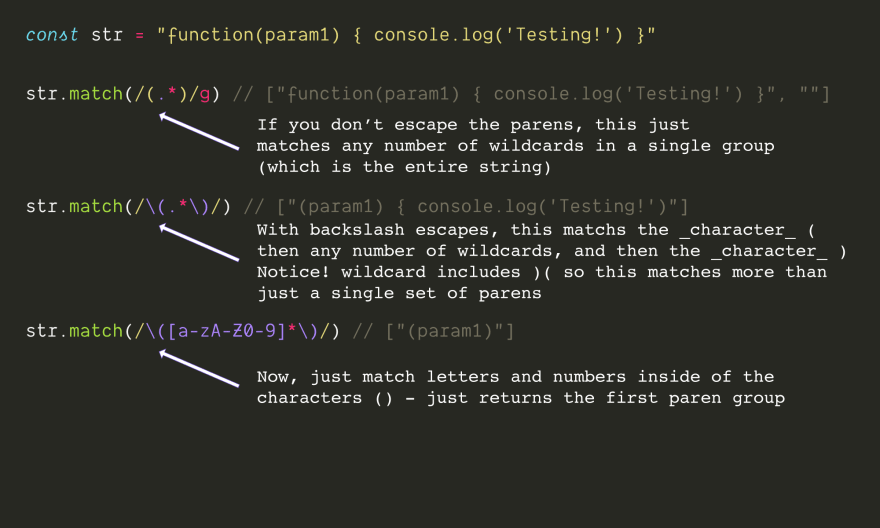
Để tìm kiếm ký tự đặc biệt, sử dụng \
Các ký tự đặc biệt trong JS regex: ^ $ \ . * + ? ( ) [ ] { } | ![]

9/10
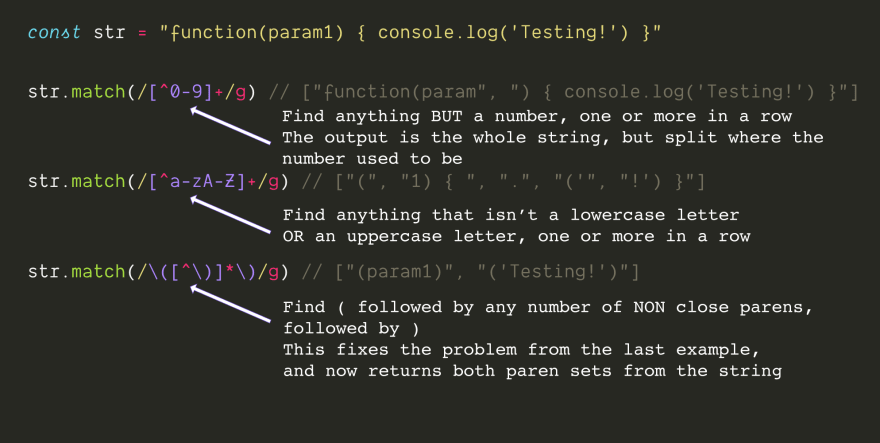
Để khớp bất kỳ thứ gì nhưng ngoại trừ một ký tự nào đó, sử dụng ^ bên trong dấu ngoặc vuông []
Điều này dẫn đến ^ có 2 nghĩa, có thể gây nhầm lẫn. Nó có nghĩa là "bắt đầu chuỗi" khi nó ở phía trước biểu thức chính quy và "không phải ký tự này" khi được sử dụng bên trong dấu ngoặc vuông

10/10
Regex có thể tìm và khớp tất cả mọi thứ, từ url đến tên tệp.
Tuy nhiên! hãy cẩn thận với tác vụ phức tạp, chẳng hạn như phân tích địa chỉ email hoặc HTML (không phải là ngôn ngữ thông thường và do đó không thể được phân tích cú pháp đầy đủ bằng một biểu thức thông thường)
Tất nhiên, còn nhiều hơn nữa để regex như lazy, greedy, lookahead, nhưng hầu hết những gì các lập trình viên web muốn làm với các biểu thức thông thường chỉ cần sử dụng các khối xây dựng cơ sở này.
Bài viết được dịch và tham khảo tại đây
All rights reserved