Tìm hiểu cơ bản về Reactjs (phần 1)
Bài đăng này đã không được cập nhật trong 4 năm

Hi mọi người, từ khi học JS tớ cũng gặp khá nhiều câu hỏi có trên diễn đàn hoặc group về học tập có dạng như:
Hi anh chị.
Em vừa mới học xong JS anh chị cho em 1 chút lời khuyên nên học gì tiếp ạ ?
em cảm ơn anh chị
Trong một số comment thì tớ thấy mọi người thường khuyên nên học ReactJS, VueJS, Angular .... trong những comment trên thì tớ thấy mọi người khuyên nên học ReactJS,
Bản thân là một người mới học và trải nghiệm VueJS , tớ quyết định tìm hiểu xem nó là gì mà mọi người lại khuyên nhiều đến vậy.
Một số yêu cầu
Để hiểu rõ cách hoạt động của ReactJS thì tớ khuyên mọi người nên hiểu một cơ bản những lý thuyết dưới đây để chúng ta tiếp tục tìm hiểu về ReactJS nhé 
Dưới đây là một số yêu cầu để chúng ta bắt đầu học ReactJS nhé.
- Kiến thức cơ bản về HTML &&CSS
- Kiến thức cơ bản về Javascript
- Hiểu cơ bản về DOM
- Làm quen với ES6
- Sử dụng và cài đặt Nodejs và npm
Mục tiêu
Mục tiêu của bài viết này giúp chúng ta tìm hiểu những phần dưới đây
- Cài đặt và sử dụng cơ bản React
- Tìm hiểu và khái niệm cơ bản ReactJS và những thuật ngữ liên quan tới ReactJS ví dụ như : Babel, Webpack, JSX, components, props, state, and lifecycle.
- Xây dựng và tìm hiểu một ứng dụng ReactJS qua ví dụ đơn giản.
React là gì ?
- ReactJS là một thư viện của javascript, nó là một trong những thư viện nổi tiếng nhất với số sao hiện tại là 173k

- ReactJS không phải là một framework, vì sao nó không phải là framework thì tớ có tìm được ở link này.
- ReactJS là một mã nguồn mở được phát triển bởi facebook.
- ReactJS được sử dụng để xây dưng giao diện người dùng (UI).
- ReactJS chỉ là một lớp view của mô hình MVC.
Một trong những thứ quan trọng nhất của ReactJS chính là chúng ta có thể tạo các component giúp chúng ta có thể tùy chỉnh và tái sử dụng.
ReactJS cũng xử lý data một cách hợp lý thông qua sử dụng state,props.
Component được hiểu như là khối chứa thẻ html có js, css, để xử lý.
ví dụ:
một khối html, js, css để hiển thị thông tin 1 sản phẩm
Thiết lập và cài đặt
Dưới đây có hai cách để thiết lập React và tớ sẽ giới thiệu để hiểu rõ cách hoạt động của chúng.
HTML file
Ở phương pháp này không phải là một cách phổ biến thể setup reactjs và cũng không phải là cách mà chúng ta sử dụng sau này nhưng nó lại là một cách giúp chúng ta dễ hiểu nếu chúng ta đã sử dụng jquery.
Chúng ta bắt đầu tạo một file index.html. chúng ta sẽ tải và sử dụng ba CDNs trong thẻ head.
- React - Là một thư viện React hỗ trợ các method của React .
- React DOM - Là một gói cung cấp các phương thức giành riêng cho DOM.
- Babel - Một trình biên dịch JS cho phép sử dụng es6.
Chúng ta tạo 1 thẻ div có id là root và một thẻ script nơi mà chúng ta sẽ code React.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script src="https://unpkg.com/react@^16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.13.0/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
// React code will go here
</script>
</body>
</html>
Ok chúng ta bắt đầu viết một chương trình nhỏ về React nào  ))
))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}
ReactDOM.render(<App />, document.getElementById('root'))
</script>
</body>
</html>
- Ở đây tớ sử dụng
ES6 classđể tạo component có tên làapp - Trong class có thêm method
render()là một method bắt buộc của class component và sử dụng nó để hiển thị các DOM. - Bên trong syntax
returnchúng ta đặt các thẻ html đơn giản nhưng không thể đặt string, - ReatDOM dùng để biên dịch và hiển thị chúng vào các thẻ div góc HTML mà chúng ta đã tạo.
Ok giờ xem kết quả Cha ra .....
 .
.
Tạo React App.
Vừa rồi chúng ta cũng hiểu cơ bản về React rồi. trước khi chúng ta cùng tạo một React App thì mời cậu cài node npm các thứ đi đã rồi quay lại đây tớ chờ.
React App là một ứng dụng được cấu hình sẵn với mọi thứ chúng ta cần để xây dựng một ứng dụng react, nó sẽ tạo một máy chủ phát triển trực tiếp, sử dụng webpack để tự động biên dịch các file React, JSX và ES6 ....
để cài đặt cậu chạy câu lệnh ở dưới nè .
npx create-react-app viblo
sau khi cài đặt thành công cậu tiếp tục chạy server để chạy nhá.
cd viblo && npm start
Và ngạc nhiên chưa ...

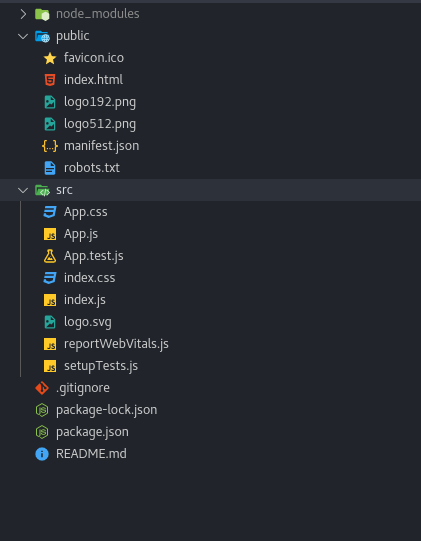
Sau khi tạo xong chúng ta cùng để ý cấu trúc thư mục nào

- Thư mục
publiclà một thư mục quan trong chứ file index.html mà chúng đã tạo trước đó để chứa một thẻdivgốc và lần này chẳng cần load các CDNs nhá. - Thư mục
srcsẽ chứa toàn bộ code của chúng ta. node_modulesnó quen thuộc quá rồi, nó chứa các thứ mà chúng ta cài và sử dụng.
Chúng ta để ý file src/App.js nhé, giờ chúng ta có thể test xem nó tự động biên dịch và cập nhật code của bạn như thế nào bằng cách thay đổi text xem :v.
Kết bài
Ở phần này chúng ta hiểu ReactJS hoạt động và nguồn gốc chúng như thế nào và cách cài đặt chúng ra làm sao còn phần tiếp theo chúng ta cùng tìm hiểu các thành phần của ReactJS nhé.
Để hiểu nó hoạt động thì tớ mong muốn cậu nghịch ngợm thay đổi code để xem có gì đặc biệt và quay lại chia sẻ cho tớ và mọi người nữa nhé :v.
Cảm ơn mọi người đã theo dõi bài viết của tớ. chúc mọi người có một sức khỏe dồi dào để cùng mọi người vượt qua đợt dịch bệnh lần này nhé :v
All rights reserved