Tìm hiểu cơ bản về NuxtJS
Bài đăng này đã không được cập nhật trong 5 năm
Lời nói đầu
Nếu bạn đang làm việc hoặc bắt đầu tìm hiểu về javascript thì chắc hẳn bạn cũng không còn quá xa lạ với những từ khóa "Angular, React, Vue, ..." rồi đúng không? Đó là ba framework/library javascript được sử dụng phổ biến nhất hiện nay. Nhưng React/Vue chủ yếu làm Client Side Rendering (CSR), tuy nhiên trong thực tế thì sẽ cần sử dụng đến Server Side Rendering (SSR), vì mục đích đó mà 2 framework Nuxt.js (sử dụng cho Vue) và Nextjs (sử dụng cho React) ra đời.
- Nếu bạn còn chưa biết CSR và SSR là gì thì cũng đừng lo, chúng ta sẽ cùng nhau tìm hiểu nhé.
- Nếu bạn thắc mắc tại sao bài này chỉ nói về Nuxt.js mà không phải Nextjs thì đơn giản là vì mình đang làm 1 dự án với Nuxt.js thì mình viết về nó thôi


Bắt đầu thôi nào!
Nội dung
CSR và SSR
-
Về cơ bản thì cái tên cũng đã nói lên sự khác biệt giữa 2 cơ chế này rồi:
- Server Side Rendering (SSR) là hầu hết logic từ đơn giản (validate, routing, render) đến phức tạp (phân quyền, xử lí dữ liệu, ...) sẽ được xử lí ở phía server, và server sẽ trả về dữ liệu để cho phía client hiển thị ra.
- Còn đối với Client Side Rendering (CSR) thì sẽ xử lí phần lớn logic đơn giản (validate, routing, render) ở bên phía client, còn những xử lí logic phức tạp vẫn sẽ do server xử lí. Điều đầu tiên chúng ta thấy là cách này sẽ giúp giảm bớt phần xử lí của server hơn.
-
Còn về ưu và nhược điểm của từng cái thì mình xin phép trích lại từ trang https://toidicodedao.com/2018/09/11/su-khac-biet-giua-server-side-rendering-va-client-side-rendering/ như sau:
SSR |
CSR |
|
|---|---|---|
| Ưu điểm | - Initial load nhanh, dễ otpimize, vì toàn bộ dữ liệu đã được xử lý ở server. Client chỉ việc hiển thị - Các web framework từ xưa đến nay đều hỗ trợ cơ chế này - Dễ hiểu và dễ code hơn. Developer chỉ cần code 1 project web là được, không cần phải tách riêng back-end và front-end - SEO tốt vì khi bot của Google, Bing vào web sẽ thấy toàn bộ dữ liệu dưới dạng HTML - Chạy được trên phần lớn mọi trình duyệt, kể cả disable JavaScript vẫn chạy tốt |
- Page chỉ cần load một lần duy nhất. Khi user chuyển trang hoặc thêm dữ liệu, JavaScript sẽ lấy và gửi dữ liệu từ server qua AJAX. User có thể thấy dữ liệu mới mà không cần chuyển trang - Chuyển logic sang client nên giảm tải được một phần cho server - Giảm được băng thông do chỉ cần lấy JSON và dữ liệu cần thiết, thay vì phải lấy toàn bộ trang - Với các ứng dụng cần tương tác nhiều, SPA hoạt động mượt mà hơn vì code chạy trên browser, không cần load đi loại lại nhiều |
| Nhược điểm | - Mỗi lần người dùng chuyển trang là site phải load lại nhiều lần, gây khó chịu - Nặng server vì server phải xử lý nhiều logic và dữ liệu. Có thể sử dụng caching để giảm tải - Tốn băng thông vì server phải gửi nhiều dữ liệu thừa và trùng (HTML, header, footer). Có thể sử dụng CDN để giảm tải - Tương tác không tốt như Client Side rendering vì trang phải refresh, load lại nhiều lần |
- Initial load sẽ chậm hơn nếu không biết optimize. Lý do là broser phải tải toàn bộ JavaScript về (khá nặng), parse và chạy JS, gọi API để lấy dữ liệu từ server (chậm), sau đó render dữ liệu - Đòi hỏi project phải chia làm 2 phần riêng là back-end (REST api) và front-end nên khó code hơn - Không chạy được nếu JavaScript bị disable, hoặc ở các trình duyệt cũ không nhận JavaScript ES6 (Có thể dùng transpiler và polyfill nhưng sẽ làm tăng kích cỡ file js) - SEO không tốt bằng Server Side Rendering (Do bot crawl không đọc được dữ liệu). Để giải quyết, ta phải kết hợp thêm SSR (Bot mới của Google đọc được client-side rendering rồi) - Nếu client sử dụng mobile, device yếu thì khi load sẽ bị chậm |
- Trên đây là một số nội dung cơ bản về ưu nhược điểm của Server Side Rendering (SSR) và Client Side Rendering (CSR). Khi đã nắm được những nội dung này rồi thì chúng ta hãy cùng nhau tìm hiểu "nhân vật chính" của bài viết nhé!
Tìm hiểu về Nuxtjs
1. Tổng quan về Nuxt.js:
-
Khi đánh giá một repository trên github thì điều đầu tiên mình quan tâm chính là số stars, vì nó chính là sự công nhận, đánh giá của cộng đồng, và như các bạn có thể thấy là nuxt đang nhận được > 28.3k stars trên github, một con số rất đáng ngưỡng mộ
![]()
-
Tiếp theo là số lượng người dùng và contributors cực kì đông đảo, bạn có thể yên tâm về việc có thể sử dụng lâu dài (vẫn liên tục được phát triển và sửa lỗi) và nhận được nhiều sự hỗ trợ với một cộng đồng người dùng lớn như thế này
![]()
-
Nuxt.js được cài đặt bao gồm một số công cụ sau:
- Vue 2
- Vue Router
- Vuex (được cài đặt khi sử dụng store)
- Vue Server Renderer (sẽ được loại trừ nếu khi cài đặt bạn lựa chọn
mode: 'spa') - Vue Meta
theo như trang chủ của Nuxt.js thông báo thì tổng cộng dung lượng của tất cả những gói trên chỉ là 57kB (nếu có thêm Vuex thì sẽ lên "tận" 60kB), cực kì nhỏ gọn phải không nào!
2. Khởi tạo và cấu trúc thư mục của một project nuxtjs:
-
Để khởi tạo một project nuxt, chúng ta sử dụng
create-nuxt-app:# sử dụng npx (npx được cài đặt kèm với NPM từ phiên bản 5.2.0) $ npx create-nuxt-app <project-name> # hoặc sử dụng yarn $ yarn create nuxt-app <project-name> -
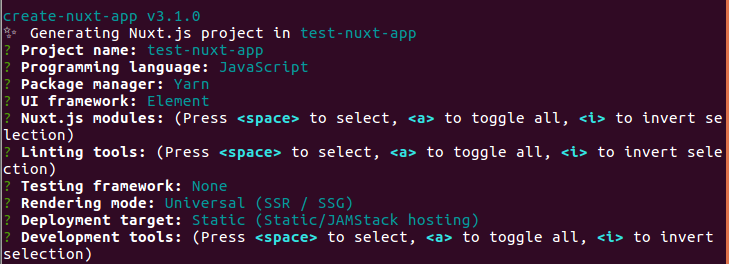
Trong quá trình khởi tạo project, bạn sẽ phải khai báo một số thông tin như là tên, UI framework (Ant Design, Boostrap, Element, ...), ... cho project của bạn.
![]()
-
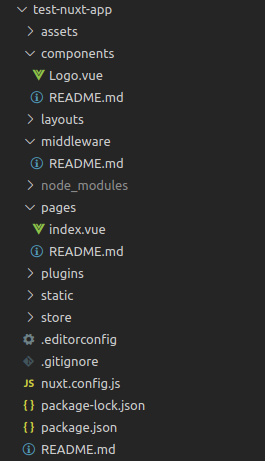
Thư mục project sẽ có cấu trúc như sau:
![]()
-
Sau khi khởi tạo project thành công thì bạn sử dụng câu lệnh
npm run devđể chạy projectbash npm run devvà bạn có thể truy cập thông qua đường dẫn http://localhost:3000
3. Một số chức năng cơ bản cần chú ý
-
Routing: như đã nói ở phần 1, Nuxt.js đã bao gồm
vue-routernên nó sẽ tự động sinh ra các router dựa trên cấu trúc thư mụcpagestrong project. Tức là bạn sẽ không cần phải khai báo router mà chỉ cần đặt tên file, cấu trúc thư mục theo 1 quy tắc nhất định thì sẽ tự động sinh ra router. Ví dụ như sau:-
Basic route:
pages/ --| user/ -----| index.vue -----| one.vue --| index.vuesẽ tự động sinh ra khai báo router như sau:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'user', path: '/user', component: 'pages/user/index.vue' }, { name: 'user-one', path: '/user/one', component: 'pages/user/one.vue' } ] } -
Còn đối với Dynamic Route (tức là có truyền tham số vào router ví dụ như id, hashId) thì bạn chỉ cần đặt tên folder hoặc tên file bắt đầu bằng dấu
_, ví dụ như là_id.vuehoặc_hashId.vuepages/ --| users/ -----| _id.vue --| index.vuethì sẽ tự động sinh ra khai báo router như sau:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'users-id', path: '/users/:id?', component: 'pages/users/_id.vue' }, ] }Và do tham số truyền vào dynamic route này có thể là do người dùng truyền vào nên chúng ta sẽ cần validate nó theo đúng kiểu, format mà chúng ta muốn. (Sau 1 thời gian làm coder thì mình luôn nhớ rõ 1 câu
ĐỪNG BAO GIỜ TIN TƯỞNG NGƯỜI DÙNG).Và Nuxt.js cũng cho phép chúng ta có thể viết hàm validate trong component. Các bạn có thể tham khảo thêm về validate trong Nuxt.js ở đây. Còn đây là ví dụ đơn giản validate id truyền vào phải là số.
export default { validate ({ params }) { // Must be a number return /^\d+$/.test(params.id) } }
-
-
Views:
-
Layout: layout là một khung bố cục chung cho các trang gần giống nhau (ví dụ như các trang thuộc phần quản trị của admin sẽ dùng chung 1 layout). Để sử dụng layout cho một page, bạn chỉ cần khai báo
<script> export default { layout: 'LayoutName' } </script>Còn trong trường hợp bạn không khai báo layout thì Nuxt.js sẽ tự sử dụng layout mặc định tại
layouts/default.vue.Hãy nhớ sử dụng component
<nuxt/>trong layout để có thể load được nội dung của page nhé!<template> <nuxt/> </template> -
Pages: được đặt trong thư mục
pages, Nuxt.js sẽ đọc tất cả các file .vue và dựa theo cấu trúc thư mục này để sinh ra các route tương ứng với các trang của bạn. Và ở trong page, Nuxt.js cung cấp thêm một số attributes và functions đặc biệt để hỗ trợ cho công việc phát triển. Điển hình như:- head: chỉ định các <meta> tags cho page để hỗ trợ cho việc SEO.
- asyncData: xử lý bất đồng bộ để nhận dữ liệu sử dụng cho page.
- fetch: tương tự với asyncData, trừ việc nó sẽ không set component data.
- validate: validate tham số được truyền vào trong dynamic route đã nói ở phần trên.
- middleware: khai báo middleware để giới hạn xem user/guest có thể xem được trang. Và nó sẽ được gọi trước khi trang được render ra.
-
Error Page: Ngoài các page hiển thị thông thường, Error Page khi có lỗi (404, 500) xảy ra cũng là một phần cần chú ý để tạo ra dấu ấn riêng cho trang web của bạn. Ví dụ như trang 404 đáng yêu này chẳng hạn
![]()
-
-
Vuex Store: Cái này chắc phải hẹn các bạn một bài viết riêng chứ không thể nói trong 1, 2 dòng trong bài viết này được.
-
Một số câu lệnh thường dùng:
Command Description nuxt devstart project kèm theo hot-reloading nuxt buildbuild project với webpack và minify các file JS, CSS nuxt exportsinh ra file HTML từ các route (sử dụng cho static hosting cho các phiên bản Nuxt >= 2.13) nuxt generatebuild project và sinh ra file HTML từ các route (sử dụng cho static hosting phiên bản Nuxt >= 2.13)
Tổng kết
- Sau khi đọc xong bài viết này, hi vọng rằng các bạn đã có thể nắm được khái niệm Server Side Rendering (SSR) và Client Side Rendering (CSR) từ đó lựa chọn được cơ chế phù hợp cho project của các bạn. Ngoài ra, trong phạm vi của bài viết, mình chỉ có thể tóm lược một số nội dung cơ bản khi bắt đầu tìm hiểu về nuxt, nếu muốn tìm hiểu sâu hơn thì các bạn có thể tham khảo thêm ở https://nuxtjs.org/ hoặc đón đọc những bài viết tiếp theo của mình về chủ đề này nhé.
- Cảm ơn các bạn đã dành thời gian đọc bài viết, nếu thấy nội dung bài viết hay và hữu ích, hãy upvote và clip bài viết ủng hộ mình nhé, còn nếu có vấn đề gì chưa ổn (kiến thức, cách diễn đạt, ...) thì hãy comment góp ý xuống phía dưới để mình có thể cải thiện và viết được những bài viết chất lượng hơn nhé.
Tài liệu tham khảo
- Homepage: https://nuxtjs.org/
- Github: https://github.com/nuxt/nuxt.js
- https://www.google.com/
- So sánh về CSR và SSR: https://toidicodedao.com/2018/09/11/su-khac-biet-giua-server-side-rendering-va-client-side-rendering/
All rights reserved